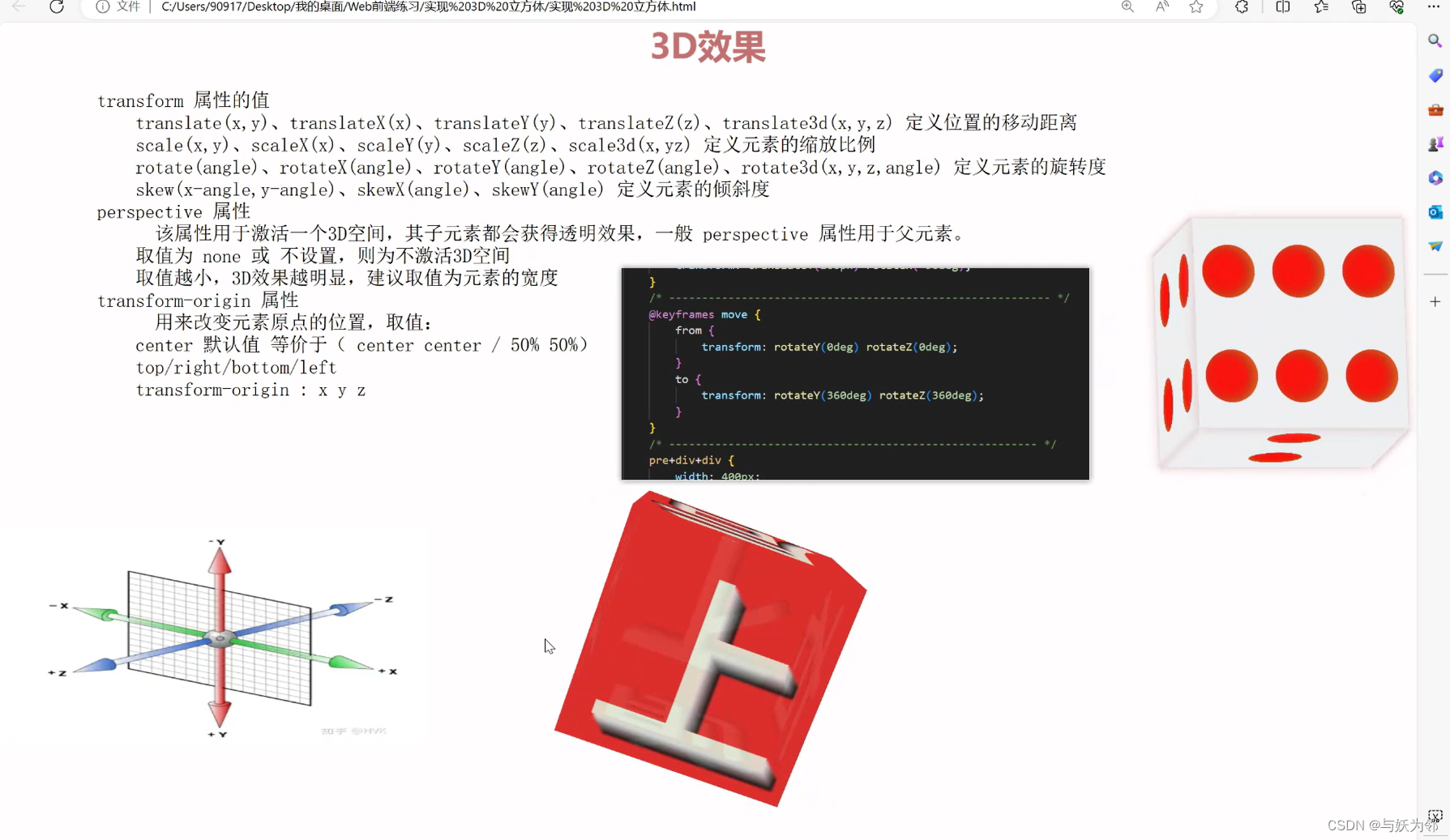
css 3D立体动画效果怎么转这个骰子才能看到5


<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>3D效果认知:使用transform实现3D立方体</title><style>* {margin: 0 auto;padding: 0;}body {background: #fffdfd;}h1 {text-align: center;color: #c16f6f;}pre {background-size: 800px 400px;padding: 20px;/* 文字大小 */font-size: 18px;}.wrap {background-image: url('xyz.png');background-repeat: no-repeat;background-size: 400px 200px;margin-top: 100px;perspective: 800px;perspective-origin: 50% 100px;}.cube {/* animation: move 10s linear infinite; */margin: 0 auto;position: relative;width: 200px;height: 200px;color: #fff;line-height: 200px;font-size: 10rem;text-align: center;transform-style: preserve-3d;-webkit-user-select: none;-moz-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;}.cube div {position: absolute;width: 200px;height: 200px;background-color: #d82929;opacity: 0.9;color: #e1e6d4;text-shadow:2px 2px 2px #ddd,4px 4px 2px #bbb,6px 6px 2px #999,8px 8px 2px #777,10px 10px 2px #555,12px 12px 2px #333,14px 14px 2px #111;}.front {-webkit-transform: translateZ(100px);-moz-transform: translateZ(100px);-o-transform: translateZ(100px);-ms-transform: translateZ(100px);transform: translateZ(100px);}.back {-webkit-transform: translateZ(-100px) rotateY(180deg);-moz-transform: translateZ(-100px) rotateY(180deg);-o-transform: translateZ(-100px) rotateY(180deg);-ms-transform: translateZ(-100px) rotateY(180deg);transform: translateZ(-100px) rotateY(180deg);}.left {-webkit-transform: translateX(-100px) rotateY(90deg);-moz-transform: translateX(-100px) rotateY(90deg);-o-transform: translateX(-100px) rotateY(90deg);-ms-transform: translateX(-100px) rotateY(90deg);transform: translateX(-100px) rotateY(90deg);}.right {-webkit-transform: translateX(100px) rotateY(-90deg);-moz-transform: translateX(100px) rotateY(-90deg);-o-transform: translateX(100px) rotateY(-90deg);-ms-transform: translateX(100px) rotateY(-90deg);transform: translateX(100px) rotateY(-90deg);}.top {-webkit-transform: translateY(-100px) rotateX(90deg);-moz-transform: translateY(-100px) rotateX(90deg);-o-transform: translateY(-100px) rotateX(90deg);-ms-transform: translateY(-100px) rotateX(90deg);transform: translateY(-100px) rotateX(90deg);}.bottom {-webkit-transform: translateY(100px) rotateX(-90deg);-moz-transform: translateY(100px) rotateX(-90deg);-o-transform: translateY(100px) rotateX(-90deg);-ms-transform: translateY(100px) rotateX(-90deg);transform: translateY(100px) rotateX(-90deg);}/* ---------------------------------------------------------- */@keyframes move {from {transform: rotateY(0deg) rotateZ(0deg);}to {transform: rotateY(360deg) rotateZ(360deg);}}/* -------------------------------------------------------- */pre+div+div {width: 400px;height: 400px;display: flex;justify-content: center;align-items: center;top: 100px;left: 1000px;position: absolute;}main {width: 200px;height: 200px;display: flex;transform-style: preserve-3d;animation: move 5s linear infinite;}main div {position: absolute;width: 200px;height: 200px;background-color: #edeff0;box-shadow: 0 0 10px #dfc3c3;display: flex;justify-content: center;align-items: center;flex-wrap: wrap;}main div span {width: 50px;height: 50px;background-color: #f70a0a;border-radius: 50%;box-shadow: inset 0 4px 10px #fc6114, inset 0 4px 10px #51372cea;}main div:first-child {transform: translateZ(100px);}main div:nth-child(2) {transform: rotateY(90deg) translateZ(100px);flex-direction: column;justify-content: space-around;}main div:nth-child(3) {transform: rotateY(270deg) translateZ(100px);padding: 20px;box-sizing: border-box;}main div:nth-child(3) span:nth-child(1) {align-self: flex-start;}main div:nth-child(3) span:nth-child(3) {align-self: flex-end;}nav {width: 100%;height: 50px;display: flex;justify-content: space-around;}main div:nth-child(4) {transform: rotateY(180deg) translateZ(100px);}main div:nth-child(5) {transform: rotateX(90deg) translateZ(100px);}main div:nth-child(6) {transform: rotateX(270deg) translateZ(100px);}</style>
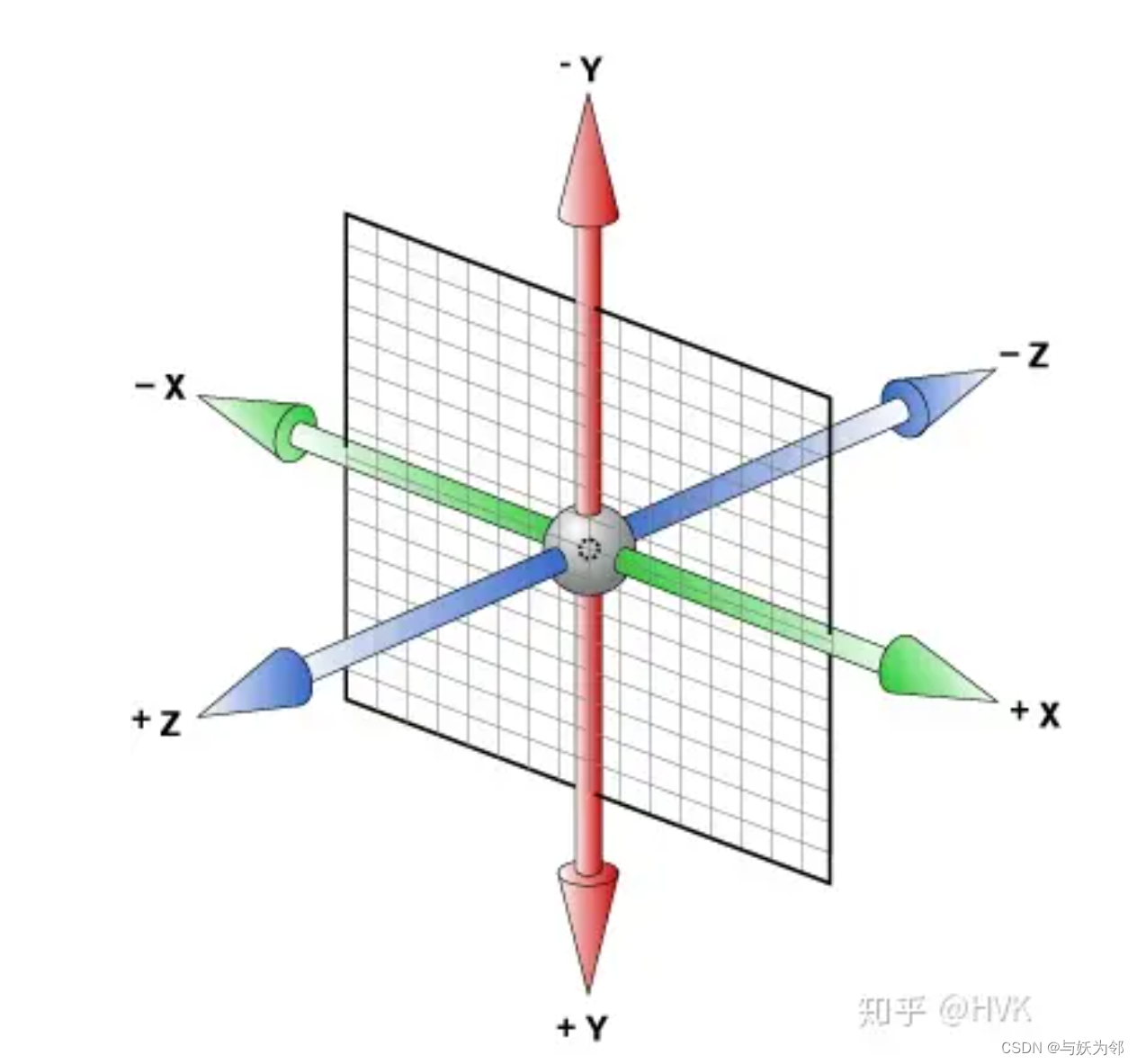
</head><body><h1>3D效果</h1><pre>transform 属性的值translate(x,y)、translateX(x)、translateY(y)、translateZ(z)、translate3d(x,y,z) 定义位置的移动距离scale(x,y)、scaleX(x)、scaleY(y)、scaleZ(z)、scale3d(x,yz) 定义元素的缩放比例rotate(angle)、rotateX(angle)、rotateY(angle)、rotateZ(angle)、rotate3d(x,y,z,angle) 定义元素的旋转度skew(x-angle,y-angle)、skewX(angle)、skewY(angle) 定义元素的倾斜度 perspective 属性该属性用于激活一个3D空间,其子元素都会获得透明效果,一般 perspective 属性用于父元素。取值为 none 或 不设置,则为不激活3D空间取值越小,3D效果越明显,建议取值为元素的宽度transform-origin 属性用来改变元素原点的位置,取值:center 默认值 等价于( center center / 50% 50%)top/right/bottom/lefttransform-origin : x y z
</pre><div class="wrap"><div class="cube"><div class="front">前</div><div class="back">后</div><div class="left">左</div><div class="right">右</div><div class="top">上</div><div class="bottom">下</div></div></div><!------------------------------------------------------ --><div><main><div><span></span></div><div><span></span><span></span></div><div><span></span><span></span><span></span></div><div><nav><span></span><span></span></nav><nav><span></span><span></span></nav></div><div><nav><span></span><span></span></nav><nav><span></span></nav><nav><span></span><span></span></nav></div><div><nav><span></span><span></span></nav><nav><span></span><span></span></nav><nav><span></span><span></span></nav></div></main></div><script>var mouseDown = false;var mousePoint = { x: 0, y: 0 };var cubeRotate = { x: 0, y: 0 };window.onload = function () {document.onmousedown = function (e) {mouseDown = true;mousePoint.x = e.pageX;mousePoint.y = e.pageY;}document.onmousemove = function (e) {if (mouseDown) {let x = e.pageX - mousePoint.x;let y = e.pageY - mousePoint.y;cubeRotate.x += x / 30;cubeRotate.y += y / 30;document.querySelector('.cube').style = `transition:linear;transform:rotateX(${cubeRotate.x}deg) rotateY(${cubeRotate.y}deg)`;}}document.onmouseup = function (e) {mouseDown = false;}}</script>
</body></html>