<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>three.js从入门到精通系列教程016 - three.js通过OrbitControls对立方体实现旋转和缩放</title><script src="ThreeJS/three.js"></script><script src="ThreeJS/jquery.js"></script><script src="ThreeJS/OrbitControls.js"></script>
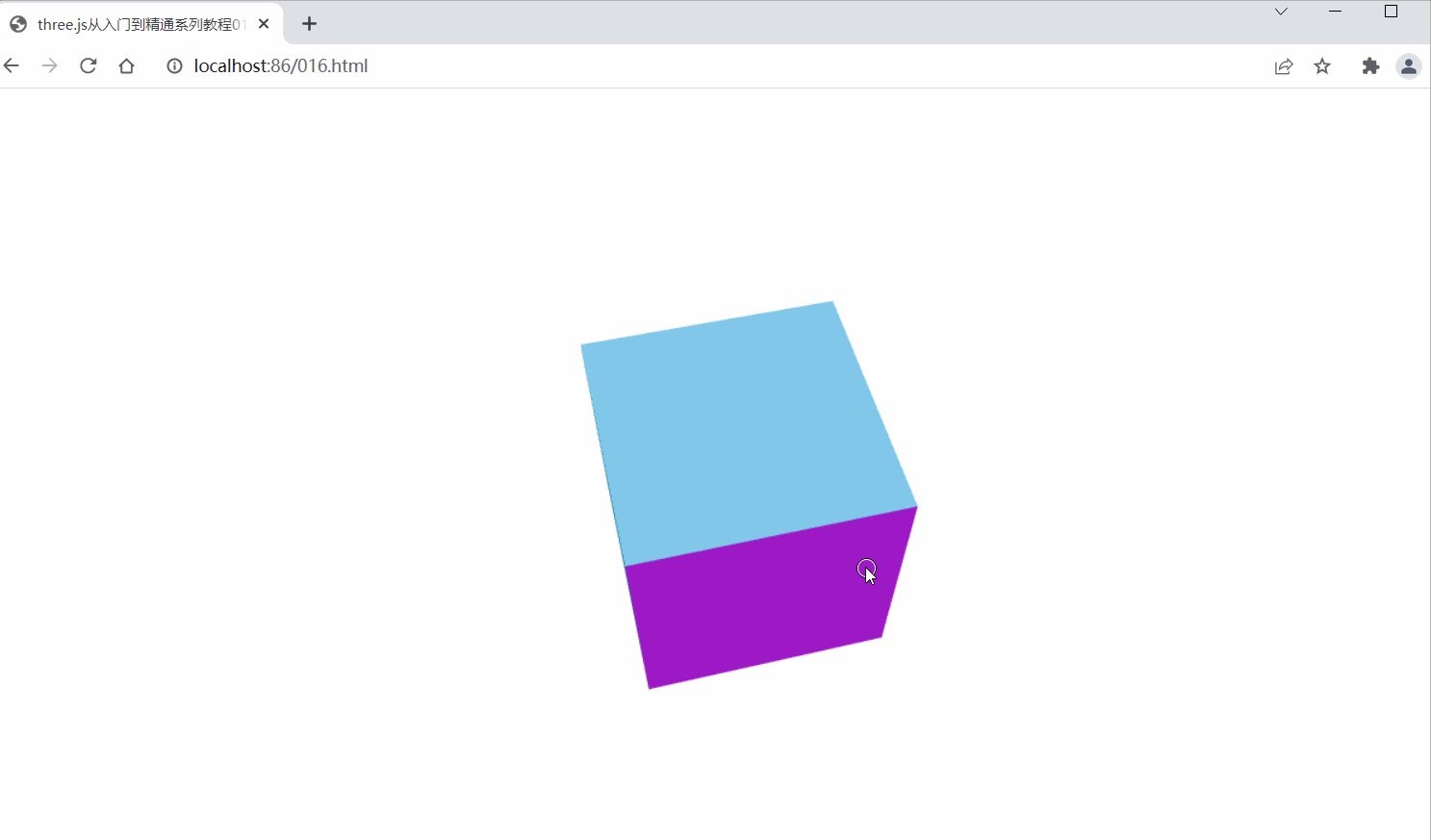
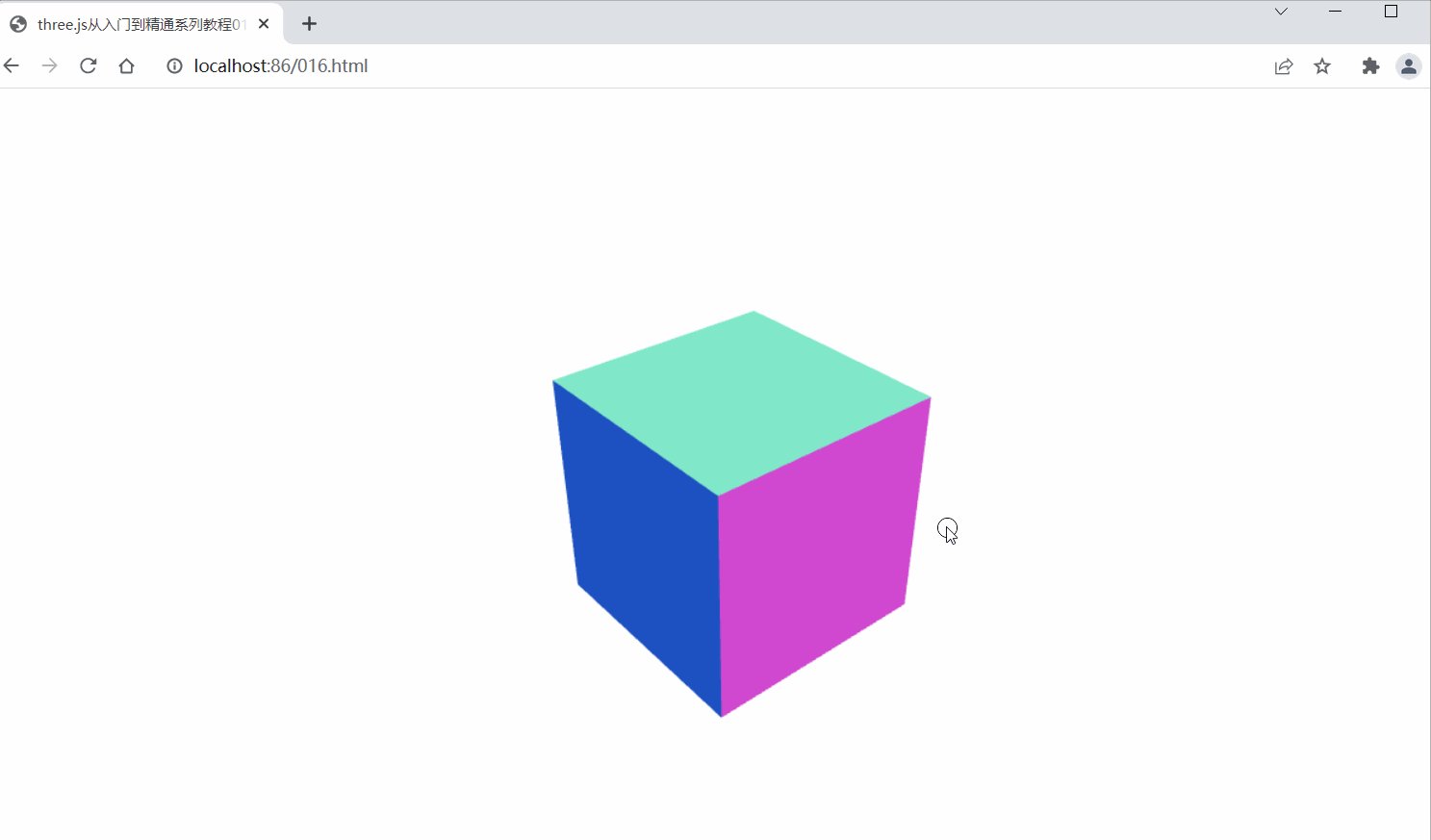
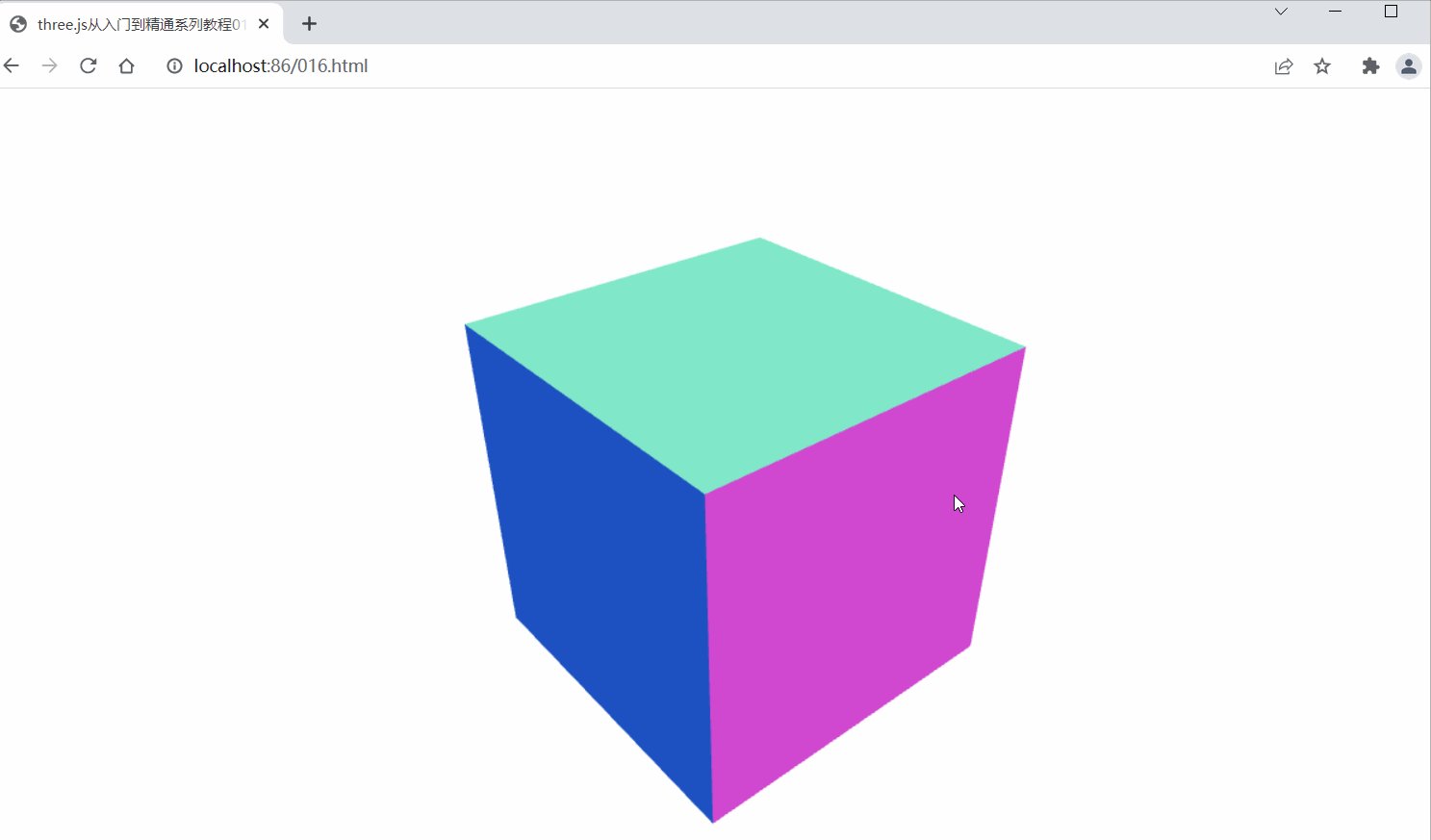
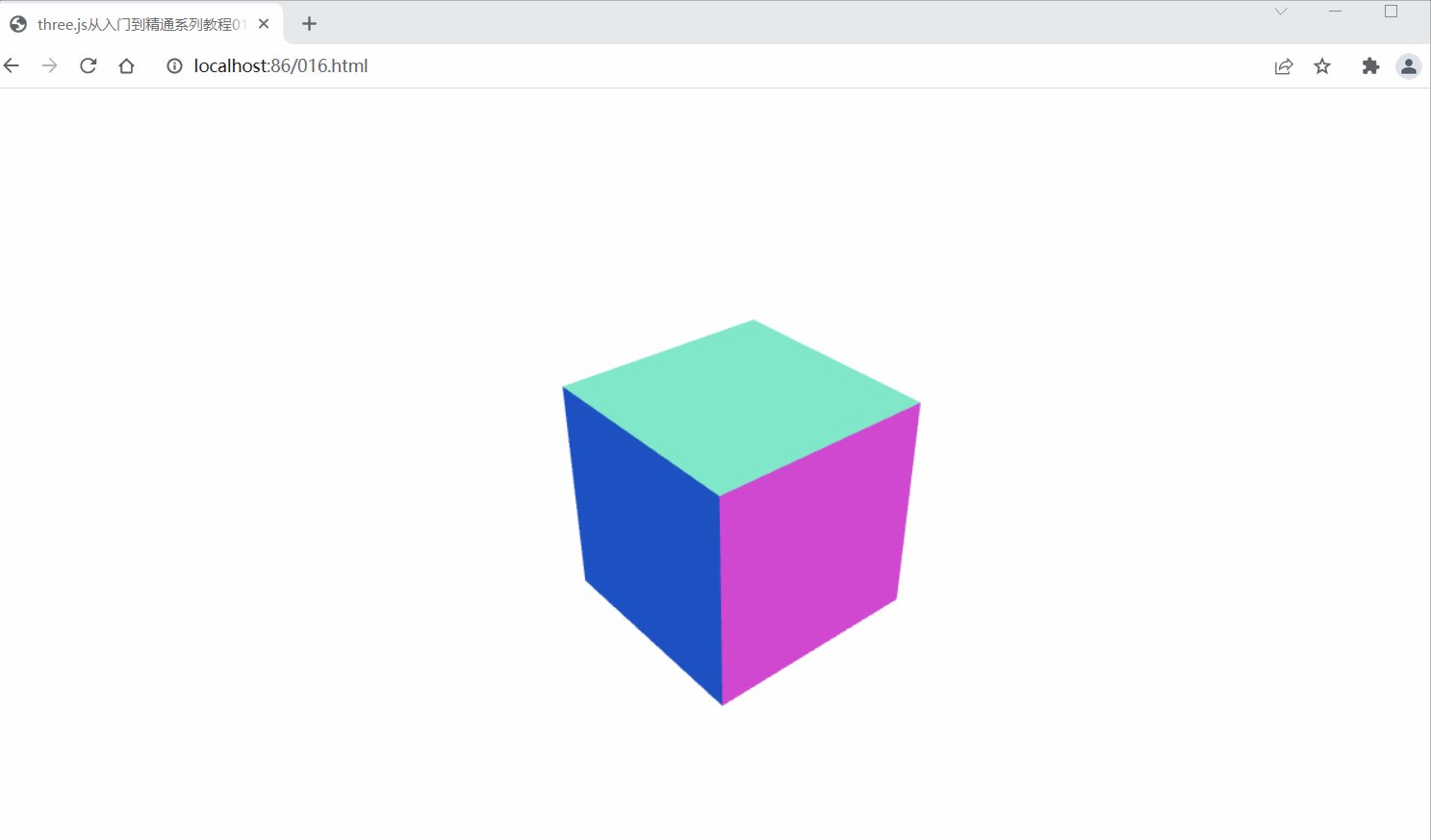
</head><body><center id="myContainer"></center><script>/*通过OrbitControls.js可以对Threejs 的三维场景进行缩放,平移,旋转操作,其本质上改变的幷不是场景,而是相机的参数。OrbitControls.js使用鼠标操作:通过拖动鼠标左键可以720旋转展示三维场景,通过拖动鼠标右键可以平移三维场景,通过上下滚动鼠标中键可以缩放三维场景。1.创建控件对象var control = new THREE.OrbitControls(camera);2.禁止使用旋转,缩放,平移control.enableRotate = false; //禁止旋转control.enablePan = false; //禁止平移control.enableZoom = false;//禁止缩放3.启用旋转,缩放,平移control.enableRotate =true; //启用旋转control.enablePan = true; //启用平移control.enableZoom =true;//启用缩放4.设置缩放范围使用 正投用相机对象 OrthographicCamera control.minZoom = 0.5;control.maxZoom = 2;使用 相机空间对象 OrbitControls//透视投影相机:相机距离目标观察点距离越远显示越小,距离越近显示越大//相机距离观察目标点极小距离——模型最大状态control.minDistance = 200;//相机距离观察目标点极大距离——模型最小状态control.maxDistance = 500;5.设置旋转范围// 上下旋转范围control.minPolarAngle = 0;control.maxPolarAngle = Math.PI;// 左右旋转范围control.minAzimuthAngle = -Math.PI * (100 / 180);control.maxAzimuthAngle = Math.PI * (100 / 180);6.变化事件change有些静态场景不需要一直周期性调用渲染函数渲染场景,而且鼠标旋转缩放场景的时候才重新渲染,此时可以使用相机空间OrbitControls的变化时间change监听出发函数调用渲染函数rendercontrol.addEventListener('change', render);7.相机空间的作用窗口范围使用相机空间OrbitControls创建一个相机空间对象的时候,默认情况下,在浏览器的窗口整个内容区域body发生鼠标事件都会旋转、平移或缩放三维场景。但是在实际应用中如果需要控制OrbitControls的作用范围,你需要通过OrbitControls构造函数的第二个参数设置。var control = new THREE.OrbitControls(camera, renderer.domElement);8.相机查看目标执行THREE.OrbitControls构造函数时候,默认设置.target属性的值是Vector3(0,0,0),如果在执行new THREE.OrbitControls之前设置了camera.lookAt(特定位置);相当于再次设置camera.lookAt(new THREE.Vector3(0,0,0));*///创建渲染器var myRenderer = new THREE.WebGLRenderer({ antialias: true });myRenderer.setSize(window.innerWidth, window.innerHeight);myRenderer.setClearColor('white', 1.0);$("#myContainer").append(myRenderer.domElement);var myScene = new THREE.Scene();var myCamera = new THREE.PerspectiveCamera(45,window.innerWidth / window.innerHeight, 0.1, 1000);myCamera.position.set(40.06, 20.92, 42.68);myCamera.lookAt(new THREE.Vector3(0, 0, 0));var myOrbitControls = new THREE.OrbitControls(myCamera,myRenderer.domElement); //创建轨道控制器myOrbitControls.addEventListener('change', animate); //监听鼠标、键盘事件//创建立方体var myGeometry = new THREE.BoxGeometry(16, 16, 16);var myMaterial = new THREE.MeshNormalMaterial();var myMesh = new THREE.Mesh(myGeometry, myMaterial);myScene.add(myMesh);//渲染立方体animate();function animate() {myRenderer.render(myScene, myCamera);}</script>
</body></html>