大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。
本文主要介绍了ValueError: Unable to read workbook: could not read strings from data.xlsx解决方案,希望能对使用pandas读取excel的同学们有所帮助。
文章目录
- 1. 问题描述
- 2. 解决方案
1. 问题描述
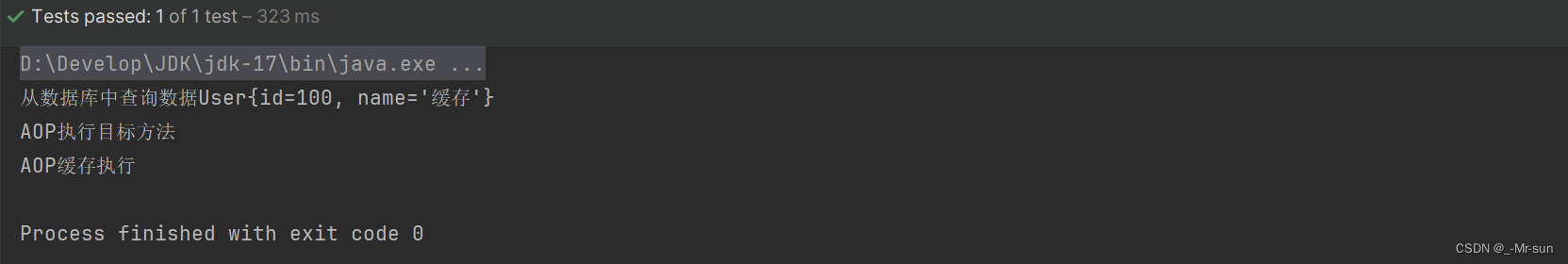
今天在使用pandas运行读取excel文件时,却遇到了ValueError: Unable to read workbook: could not read strings from data.xlsx的错误提示,具体报错信息如下图所示:

在经过了亲身的实践后,终于找到了解决问题的方案,最终将逐步的操作过程总结如下。希望能对遇到同样bug的同学们有所帮助。