安装appium-python-client模块并启动已安装好的环境
安装appium-python-client模块
在window的虚拟环境下执行pip install appium-python-client
启动夜神模拟器,进入夜神模拟器所在的安装路径的bin目录下,进入cmd终端,使用adb命令建立adb server和模拟器的连接
adb devices
C:\Program Files (x86)\Nox\bin>adb devices
List of devices attached
* daemon not running; starting now at tcp:5037
* daemon started successfully
nox_adb.exe connect 127.0.0.1:62001
C:\Program Files (x86)\Nox\bin>nox_adb.exe connect 127.0.0.1:62001
already connected to 127.0.0.1:62001
adb devices
C:\Program Files (x86)\Nox\bin>adb devices
List of devices attached
127.0.0.1:62001 device
启动appium-desktop,点击start server启动appium服务
[Appium] Welcome to Appium v1.10.0
[Appium] Appium REST http interface listener started on 0.0.0.0:4723
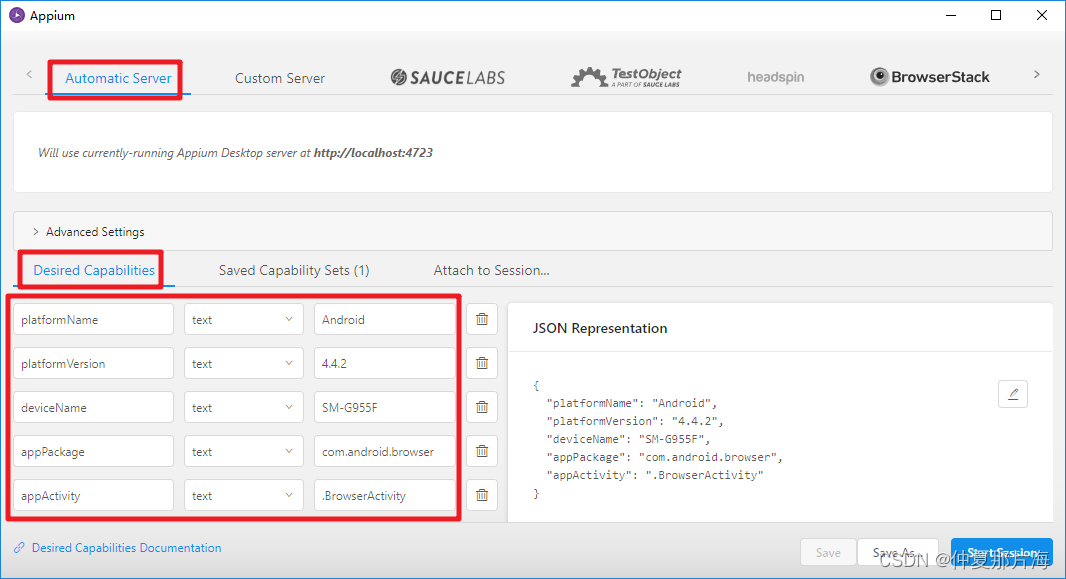
利用上一小节所学习的内容获取Desired Capabilities参数
- 获取模拟设备的型号
- 打开设置——关于平板电脑
- 查看型号,获取模拟设备的型号
- 获取app包名称 以及 app进程名
- 打开模拟器中的抖音短视频app
- 在adb连接正确的情况下,在夜神模拟器安装目录的bin目录下的cmd中输入
adb shell - 进入adb shell后输入
dumpsys activity | grep mFocusedActivity - ``com.ss.android.ugc.aweme`就是app包名
.main.MainActivity就是进程名 注意前边有个点.
初始化以及获取移动设备分辨率
完成代码如下,并运行代码查看效果:如果模拟器中抖音app被启动,并打印出模拟设备的分辨率则成功
from appium import webdriver# 初始化配置,设置Desired Capabilities参数
desired_caps = {'platformName': 'Android','deviceName': 'SM-G955F','appPackage': 'com.ss.android.ugc.aweme','appActivity': '.main.MainActivity'
}
# 指定Appium Server
server = 'http://localhost:4723/wd/hub'
# 新建一个driver
driver = webdriver.Remote(server, desired_caps)
# 获取模拟器/手机的分辨率(px)
width = driver.get_window_size()['width']
height = driver.get_window_size()['height']
print(width, height)
-
移动设备分辨率
-
driver.get_window_size()[‘width’]
-
driver.get_window_size()[‘height’]
-
定位元素以及提取文本的方法
点击appium desktop右上角的放大镜图标
如图填写配置,并点击start session

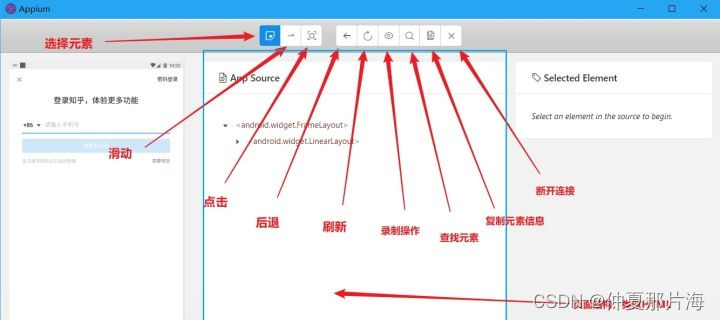
定位界面的使用方法如下图所示

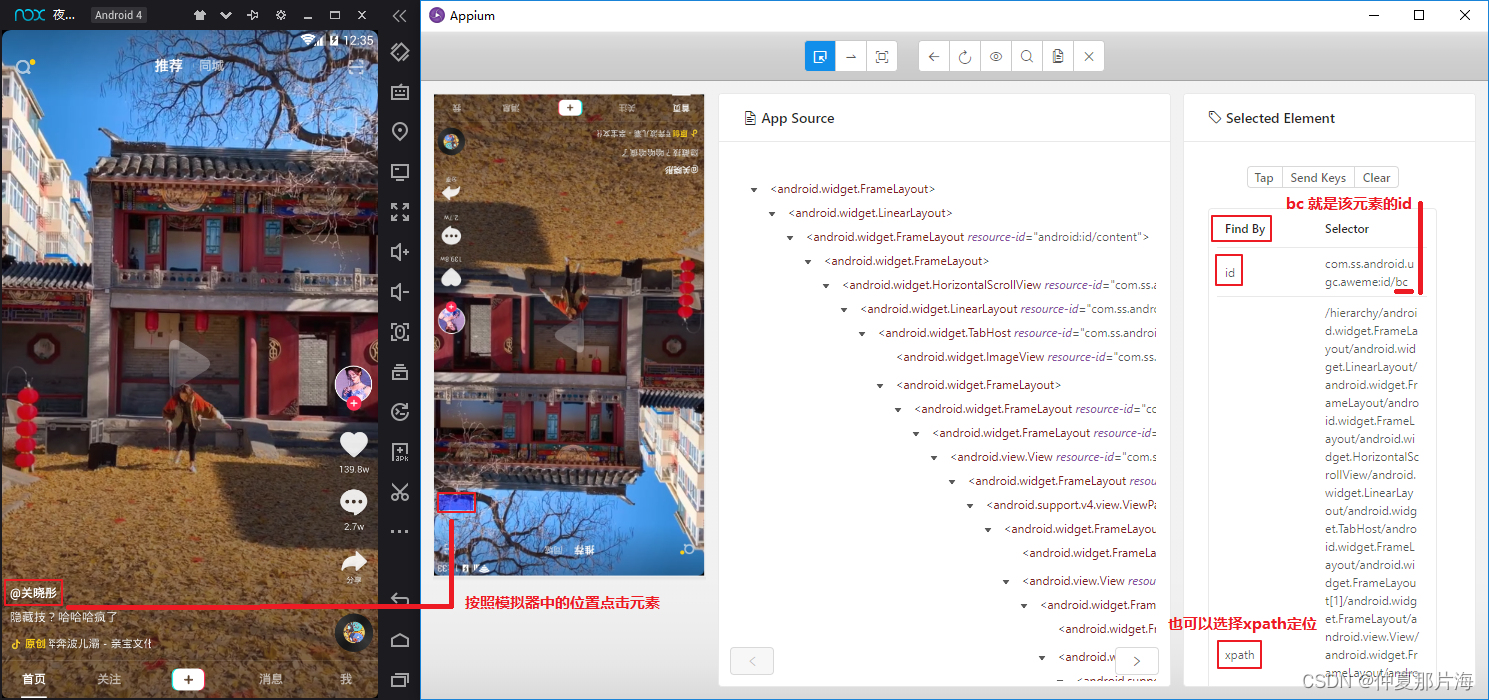
点击短视频的作者名字,查看并获取该元素的id

在python使用代码通过元素id获取该元素的文本内容
实例化appium driver对象后添加如下代码,运行并查看效果
# 获取视频的各种信息:使用appium desktop定位元素
print(driver.find_element_by_id('bc').text) # 发布者名字
print(driver.find_element_by_id('al9').text) # 点赞数
print(driver.find_element_by_id('al_').text) # 留言数
print(driver.find_element_by_id('a23').text) # 视频名字,可能不存在,报错
-
定位元素及获取其文本内容的方法
- driver.find_element_by_id(元素的id).text
- driver.find_element_by_xpath(定位元素的xpath规则).text
控制抖音app滑动
appium滑动的函数
从(start_x, start_y)滑动到(end_x, end_y)
- driver.swipe(start_x, start_y, end_x, end_y)
控制抖音app滑动的代码实现
start_x = width // 2 # 滑动的起始点的x坐标,屏幕宽度中心点
start_y = height // 3 * 2 # 滑动的起始点的y坐标,屏幕高度从上开始到下三分之二处
distance = height // 2 # y轴滑动距离:屏幕高度一半的距离
end_x = start_x # 滑动的终点的x坐标
end_y = start_y-distance # 滑动的终点的y坐标
# 滑动
driver.swipe(start_x, start_y, end_x, end_y)
整理并完成自动滑动的代码
import time
from appium import webdriverclass DouyinAction():"""自动滑动,并获取抖音短视频发布者的id"""def __init__(self, nums:int=None):# 初始化配置,设置Desired Capabilities参数self.desired_caps = {'platformName': 'Android','deviceName': 'SM-G955F','appPackage': 'com.ss.android.ugc.aweme','appActivity': '.main.MainActivity'}# 指定Appium Serverself.server = 'http://localhost:4723/wd/hub'# 新建一个driverself.driver = webdriver.Remote(self.server, self.desired_caps)# 获取模拟器/手机的分辨率(px)width = self.driver.get_window_size()['width']height = self.driver.get_window_size()['height']print(width, height)# 设置滑动初始坐标和滑动距离self.start_x = width//2 # 屏幕宽度中心点self.start_y = height//3*2 # 屏幕高度从上开始到下三分之二处self.distance = height//2 # 滑动距离:屏幕高度一半的距离# 设置滑动次数self.nums = numsdef comments(self):# app开启之后点击一次屏幕,确保页面的展示time.sleep(2)self.driver.tap([(500, 1200)], 500)def scroll(self):# 无限滑动i = 0while True:# 模拟滑动print('滑动ing...')self.driver.swipe(self.start_x, self.start_y,self.start_x, self.start_y-self.distance)time.sleep(1)self.get_infos() # 获取视频发布者的名字# 设置延时等待time.sleep(4)# 判断是否退出if self.nums is not None and self.nums == i:breaki += 1def get_infos(self):# 获取视频的各种信息:使用appium desktop定位元素print(self.driver.find_element_by_id('bc').text) # 发布者名字print(self.driver.find_element_by_id('al9').text) # 点赞数print(self.driver.find_element_by_id('al_').text) # 留言数print(self.driver.find_element_by_id('a23').text) # 视频名字,可能不存在,报错# # 点击【分享】坐标位置 671,1058# self.driver.tap([(671, 1058)])# time.sleep(2)# # 向左滑动露出 【复制链接】 580,1100 --> 200, 1100# self.driver.swipe(580,1100, 20, 200, 1100)# # self.driver.get_screenshot_as_file('./a.png') # 截图# # 点击【复制链接】 距离右边60 距离底边170 720-60,1280-170# self.driver.tap([(660, 1110)])# # self.driver.get_screenshot_as_file('./b.png') # 截图def main(self):self.comments() # 点击一次屏幕,确保页面的展示time.sleep(2)self.scroll() # 滑动if __name__ == '__main__':action = DouyinAction(nums=5)action.main()
至此,可以参考爬虫5.0课程项目库,使用fiddler等抓包工具,利用appium+mitmproxy+wget等python模块自动获取抖音视频文件