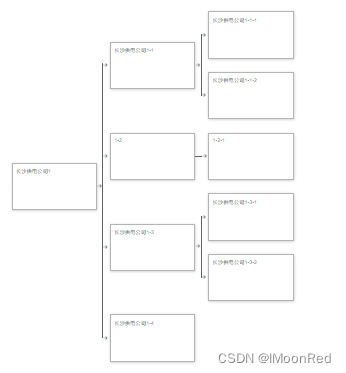
效果图

组件
<template><div class="processBox" v-if="list.length"><div class="childs"><div class="child" v-for="(item,index) in list" :key="item.id +'-child-'+index"><div class="child-item" :style="{marginRight: item.children && item.children.length > 1 ? '20px' :''}"><div class="childname" :id="item.id"><div class="shows"><slot :items="item">{{item.name}}</slot></div><div class="position-arrow" v-if="list.length > 1"><i class="el-icon-right"></i></div><div class="position-top" v-if="isFirst(item.id) && domready" :style="position_top(item.id,'top')"></div><div class="position-top" v-if="isLast(item.id)" :style="position_top(item.id,'bottom')"></div></div><div class="childarrow" :style="{borderRight:item.children && item.children.length >1 ? '2px solid #606266' : '3px solid transparent'}"><div :class="item.children && item.children.length<=1?'long-img':''"></div><i class="el-icon-right" v-if="item.children && item.children.length" ></i></div></div><div class="child-children" v-if="item.children && item.children.length"><processJson :list="item.children" ><template v-slot="item"><slot :items='item.items' /></template></processJson></div></div></div></div>
</template><script>
export default {name: "processJson",components: {},data() {return {domready: false,};},props: {list: {type: Array,default: () => [],},},mounted() {this.$nextTick(() => {this.domready = true;});},methods: {position_top(id, position) {let dom = document.getElementById(id);let height;if (dom) {height = dom.clientHeight;}let rt;if (position === "top") {rt = {height: height / 2 - 2 + "px",top: 0,};}if (position === "bottom") {rt = {height: height / 2 + 1 + "px",bottom: 0,};}return rt;},isFirst(id) {return (this.list.length > 1 && this.list.map((x) => x.id).indexOf(id) === 0);},isLast(id) {return (this.list.length > 1 &&this.list.map((x) => x.id).indexOf(id) === this.list.length - 1);},},
};
</script><style lang="scss" scoped>
.el-icon-right{font-weight: 600;
}
.processBox {p {margin: 0;font-size: 13px;}display: flex;.father {width: 70px;background-color: red;padding: 100px 10px;}.childs {.child {display: flex;background-color: #fff;.child-item {display: flex;align-items: center;margin: 10px 0;.childname {.shows {text-align: left;border: 1px solid #b4b4b4;padding: 10px;// height: 100px;width: 100%;box-shadow: 1px 2px 8px #00000033;&:hover{box-shadow: 1px 2px 8px #00000066;}}cursor: pointer;height: 100%;display: flex;align-items: center;text-align: center;justify-content: center;position: relative;padding: 10px 0;.position-arrow {position: absolute;// top: 50%;left: -22px;}.position-top {position: absolute;width: 3px;background-color: #fff;left: -23px;height: 10px;}}.childarrow {height: 100%;// border-right: ;display: flex;align-items: center;}}}.child-children {display: flex;flex-direction: column;justify-content: center;}}.long-img{width: 20px;height: 2px;background-color: #606266;}.icon_arrow {// margin-left: 20px;&:after {width: 30px;height: 1px;background-color: #000;}}
}
</style>调用
<template><div><josnToProcess :list="list"><template #default="{ items }"><div class="node_item ">{{items.unitName }}</div></template></josnToProcess></div>
</template><script>
import josnToProcess from "./tree-right.vue";
export default {name: "",props: {},components: { josnToProcess },data() {return {list: [{unitName: "长沙供电公司1",id: "1",children: [{unitName: "长沙供电公司1-1",id: "1-1",children: [{unitName: "长沙供电公司1-1-1",id: "1-1-1",},{unitName: "长沙供电公司1-1-2",id: "1-1-2",},],},{unitName: "1-2",id: "1-2",children: [{unitName: "1-2-1",id: "1-2-1",},],},{unitName: "长沙供电公司1-3",id: "1-3",children: [{unitName: "长沙供电公司1-3-1",id: "1-3-1",},{unitName: "长沙供电公司1-3-2",id: "1-3-2",},],},{unitName: "长沙供电公司1-4",id: "1-4",},],},{unitName: "长沙供电公司2",id: "2",},{unitName: "长沙供电公司3",id: "3",children: [{unitName: "长沙供电公司3-1",id: "3-1",children: [{unitName: "长沙供电公司3-1-1",id: "3-1-1",},],},{unitName: "长沙供电公司3-1-2",id: "3-1-2",children: [{unitName: "长沙供电公司3-1-2-1",id: "3-1-2-1",children: [{unitName: "长沙供电公司3-1-2-1-1",id: "3-1-2-1-1",},],},{unitName: "长沙供电公司3-1-2-2",id: "3-3-1-2-2",},],},],},{unitName: "长沙供电公司1-3",id: "4",},],showFields: [//show fields{name: "姓名:",key: "name",},{name: "年龄:",key: "age",},],};},computed: {},watch: {},methods: {},created() {},mounted() {},
};
</script><style scoped lang="scss">
.node_item {width: 230px;height: 116px;
}
</style>