Vue + JS + tauri 开发一个简单的PC端桌面应用程序
文章目录
- Vue + JS + tauri 开发一个简单的PC端桌面应用程序
- 1. 环境准备
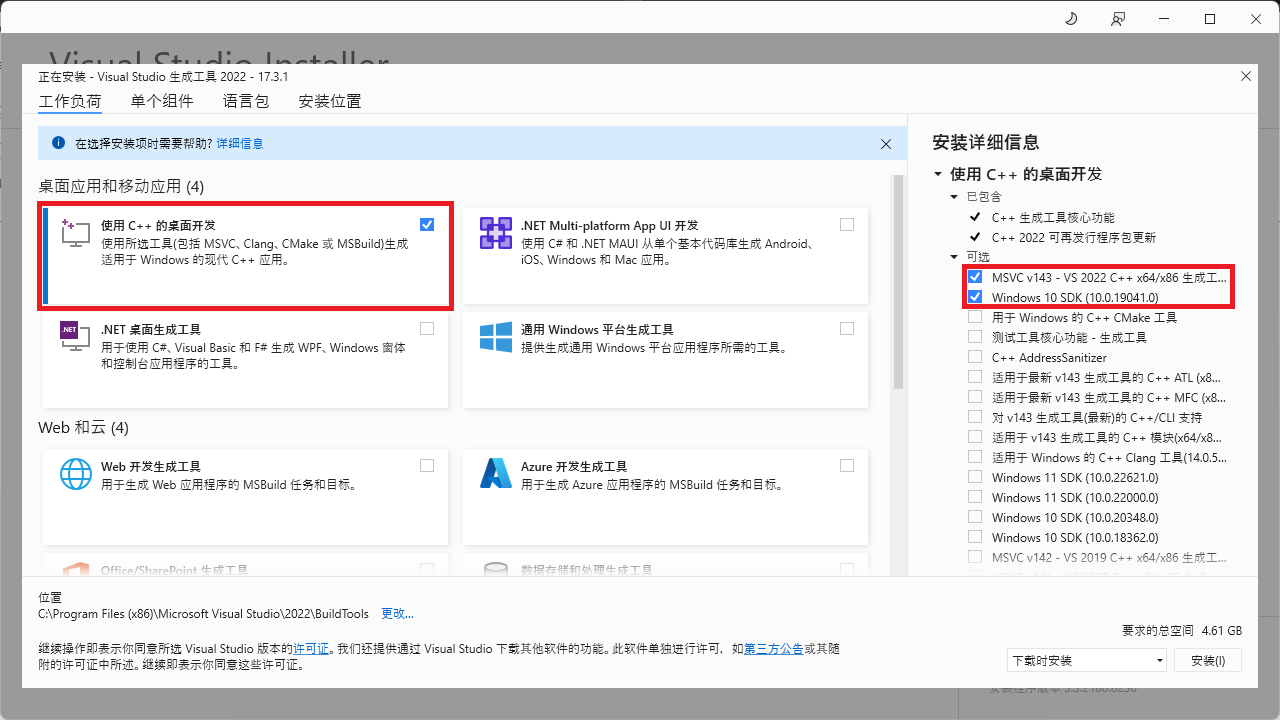
- 1.1 安装 Microsoft Visual Studio C++ 生成工具[^2]
- 1.2 安装 Rust[^3]
- 2. 使用 vite 打包工具创建一个 vue 应用
- 2.1 使用Vite创建前端Vue项目
- 2.2 更改Vite打包配置项
- 2.3 创建 Rust 项目开管理项目
- 3.打包应用程序
- 4. 实例分享
Tauri 1是一款应用构建工具包,让您能够为使用 Web 技术的所有主流桌面操作系统构建软件。tauri 框架与 electron 非常相似。
| tauri | electron | |
|---|---|---|
| 体积 | 10MB | 100MB |
| 打包速度 | 2s | 17s |
1. 环境准备
1.1 安装 Microsoft Visual Studio C++ 生成工具2

1.2 安装 Rust3
# PowerShell
PS C:\> winget install --id Rustlang.Rustup
2. 使用 vite 打包工具创建一个 vue 应用
Tauri 由一个可搭配任何前端来构建桌面应用的框架和 Rust 核心构成。
- 创建窗口并向其提供原生功能支持的 Rust 二进制文件
- 由您选择的前端框架,用于编写窗口内的用户界面
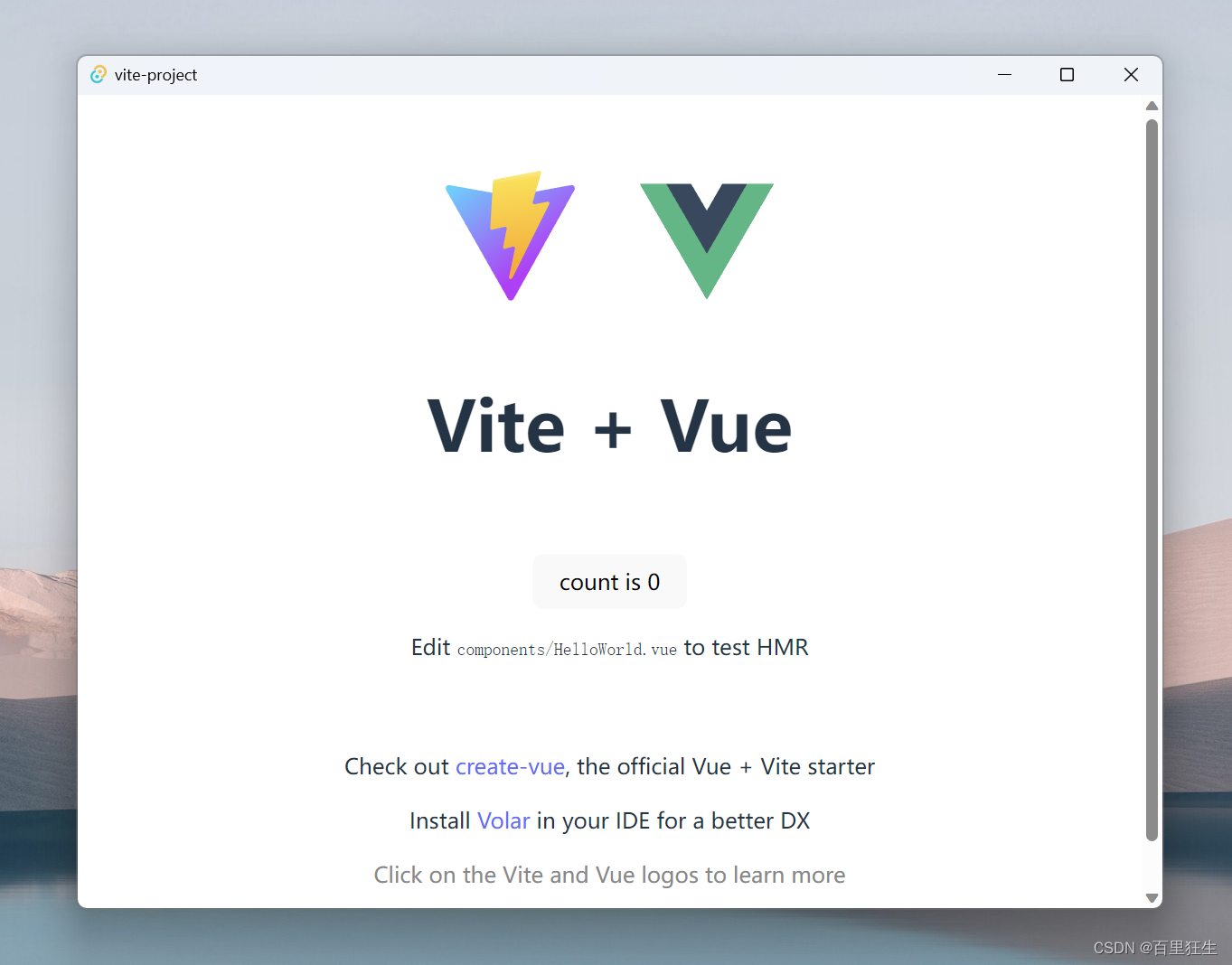
预览以下效果:

2.1 使用Vite创建前端Vue项目
# npm
$ npm create vite@latest
2.2 更改Vite打包配置项
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({clearScreen: false,server: {strictPort: true},envPrefix: ['VITE_', 'TAURI_PLATFORM', 'TAURI_ARCH', 'TAURI_FAMILY', 'TAURI_PLATFORM_VERSION', 'TAURI_PLATFORM_TYPE', 'TAURI_DEBUG'],build: {target: process.env.TAURI_PLATFORM == 'windows' ? 'chrome105' : 'safari13',minify: !process.env.TAURI_DEBUG ? 'esbuild' : false,sourcemap: !!process.env.TAURI_DEBUG,},plugins: [vue()],
})
每款 Tauri 应用的核心都是由一个管理窗口的 Rust 二进制文件、WebView 和进行系统调用的 tauri Rust 包构成。
2.3 创建 Rust 项目开管理项目
$ npm install --save-dev @tauri-apps/cli
安装完脚手架工具,就可以开始创建 Rust 项目了。
$ npm run tauri init
它会向您询问几个问题:
-
您应用的名字是什么?
这将会是您打包后和操作系统会调用的应用名称。 您可以在此处填写任何您想要的名称。如 vite-project -
窗口标题叫什么?
这将会是您主窗口的默认标题。 您可以在此处填写任何您想要的名称。如 vite-project -
前端页面资源 (HTML/CSS/JS) 相对于
<current dir>/src-tauri/tauri.conf.json文件将被创建的位置?
这是 production环境时tauri加载web前端资源的目录.
Use../distfor this value. -
开发环境时的加载路径?
可以是一个网络地址也可以是一个文件路径 development.
Usehttp://localhost:5173for this value. -
你将使用什么命令来开发前端页面?
这是启动前端开发服务器的命令。
Usenpm run dev(make sure to adapt this to use the package manager of your choice). -
你将使用什么命令来构建前端页面?
这是构建前端文件的命令。
安装完成后,会在项目根目录生成一个文件夹 src-tauri,在这个文件下中放置着 tauri 的配置以及以后打包的应用程序,结构如下:
- src-tauri
-- icons # 应用图标
--- 32x32.png
--- icon.icns
--- icon.ico
--- icon.png
-- src
--- main.rs # Rust 程序的入口,也是启动 Tauri 的地方
-- target
--- debug
--- release # 打包后的应用程序 - 可以发布的版本
--- .rustc_info.json
--- CACHEDIR.TAG
在 package.json 文件中添加 脚本命令
{"scripts": {"tauri": "tauri"}
}
此时还不能运行 npm run rauri dev 来启动应用程序,还需要更改一个 tauri.conf.json 的默认配置项 identifier, 否则就报如下错误:Error You must change the bundle identifier in tauri.conf.json > tauri > bundle > identifier. The default value com.tauri.dev is not allowed as it must be unique across applications.
{"tauri": {"bundle": {"identifier": "com.tauri-app.dev"}}
}
注意:vite运行的port端口必须要与tauri配置的port保持一致,否则访问启动应用程序。
配置完成后就可以 npm run tauri dev 开启动应用程序了,第一次启动应用程序比较慢,会自动下载若干依赖和插件。
打包后的应用程序就在 src-tauri/target/release/文件夹中,其中 vite-project.exe 就是应用程序,仅为3M左右。双击 vite-project.exe就可以启动的应用程序。也可以把文件复制到其他地方启动,是一样的效果。
3.打包应用程序
# build
$ npm run tauri build
打包之后的应用程序
4. 实例分享
DEMO:tauri-app桌面应用程序下载
https://tauri.app/zh-cn/v1/guides/getting-started/prerequisites ↩︎
https://visualstudio.microsoft.com/visual-cpp-build-tools/ ↩︎
https://www.rust-lang.org/tools/install ↩︎