获取DevExpress v23.2正式版下载(Q技术交流:909157416)
自定义控件集成
DevExpress Reports中的自定义报表控件注册变得更加容易,为了满足web开发人员的需求,DevExpressv23.1+包括简化的自定义控件注册支持(在服务器级别实现)。如果您的解决方案需要使用自定义报表控件,所需要做的就是将控件添加到服务器端报表设计模型中的自定义控件集合中,JavaScript函数、属性和值将自动生成。
圆角标签 - 多平台的自定义控件
让我们创建一个示例应用程序(适用于所有支持的Web平台),以帮助说明自定义报表控件注册过程的灵活性。
- ASP.NET Web Forms
- ASP.NET MVC
- ASP.NET Core
- Angular
- Report Designer for Blazor Server (based on JavaScript)
下面的GitHub示例演示了自定义报表控件的创建/使用:
- How to Create a Custom DevExpress Report Control
- Reporting for WinForms - Create a Custom Progress Bar Control
第一个例子是通用的:探索我们的实现来学习如何创建圆角的自定义报表控件——XRRoundLabel和XRRoundPanel。按照以下步骤在web应用程序中注册XRRoundLabel控件。
1. 从GitHub下载该项目。
2. 打开Blazor示例解决方案,并将DevExpress.XtraReports.CustomControls.RoundedControls项目添加到解决方案中,在Blazor样例项目中引用该项目。
3. 重新构建解决方案。
4. 将XRRoundControl类型添加到自定义控件的报表设计器集合中:
@page "/reportdesigner"
<DxReportDesigner ReportName="TestReport" Height="calc(100vh - 130px)"
Width="100%" AllowMDI="true"
CustomControlTypes="@customTypes">
<DxReportDesignerWizardSettings UseFullscreenWizard="true" />
</DxReportDesigner>
@code {
List<Type> customTypes = new List<Type> {
typeof(DevExpress.XtraReports.CustomControls.RoundBordersControls.XRRoundLabel) };
}最后,启动应用程序。您将看到自定义控件出现在工具栏中(带有默认的问号图标):

图标、工具提示和工具栏位置 - 客户端配置
要更改默认图标,请添加一个SVG模板,其名称与自定义控件的完全限定类型名称相匹配:
<script type="text/html" id="dxrd-svg-toolbox-devexpress_xtrareports_customcontrols_roundborderscontrols_xrroundlabel">
<svg viewBox="0 0 32 32" fill="none" xmlns="http://www.w3.org/2000/svg">
<g clip-path="url(#a)">
<path d="M22.7 28H27L18.3 4h-4.7L5 28h4.3l2.2-6h9.1l2.1 6Zm-9.8-10L16 9.4l3.1 8.6h-6.2Z" fill="#1177D7"/>
<rect x="1" y="1" width="30" height="30" rx="5" stroke="#727272" stroke-width="2"/>
</g>
<defs>
<clipPath id="a">
<path fill="#fff" d="M0 0h32v32H0z"/>
</clipPath>
</defs>
</svg>
</script>要更改工具提示并指定工具栏中的位置,请按如下方式处理客户端CustomizeToolbox事件:
@page "/reportdesigner"<DxReportDesigner ReportName="TestReport" Height="calc(100vh - 130px)"
Width="100%" AllowMDI="true"
CustomControlTypes="@customTypes">
<DxReportDesignerWizardSettings UseFullscreenWizard="true" />
<DxReportDesignerCallbacks CustomizeToolbox="onCustomizeToolbox" />
</DxReportDesigner>@code {
List<Type> customTypes = new List<Type> {
typeof(DevExpress.XtraReports.CustomControls.RoundBordersControls.XRRoundLabel) };
}function onCustomizeToolbox(s,e){
var info = e.ControlsFactory.getControlInfo("DevExpress.XtraReports.CustomControls.RoundBordersControls.XRRoundLabel");
var labelInfo = e.ControlsFactory.getControlInfo("XRLabel");
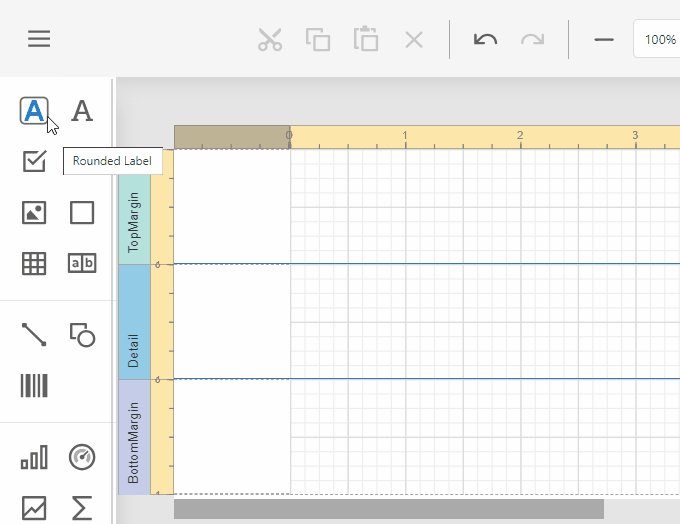
info.displayName = "Rounded Label";
info.toolboxIndex = labelInfo.toolboxIndex - 1;
info.group = labelInfo.group;
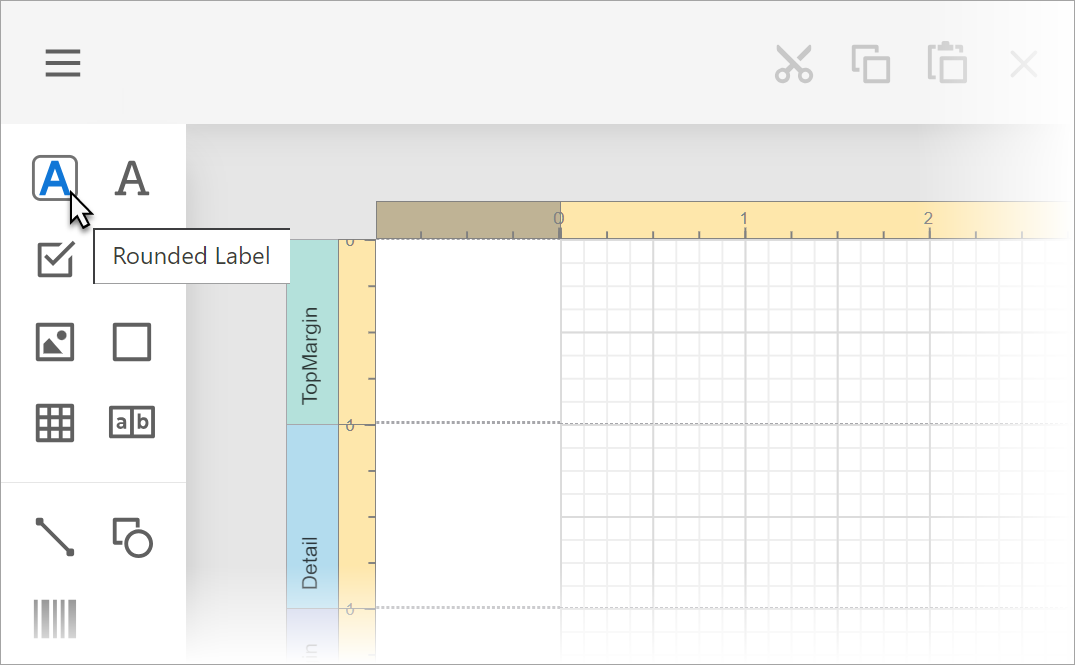
}启动应用程序来查看更改:

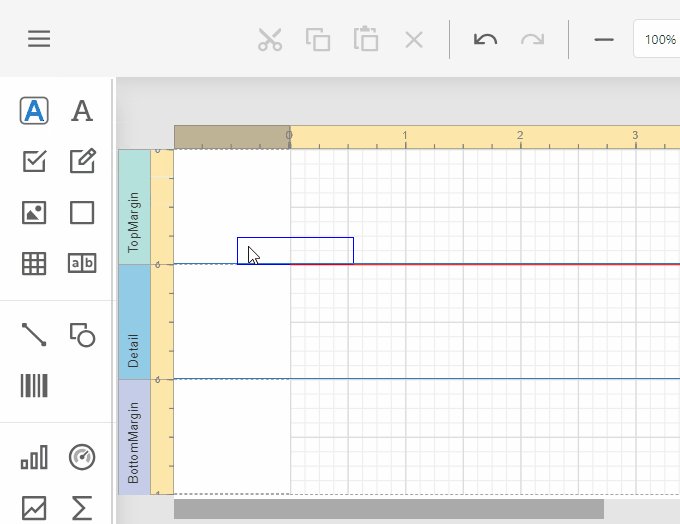
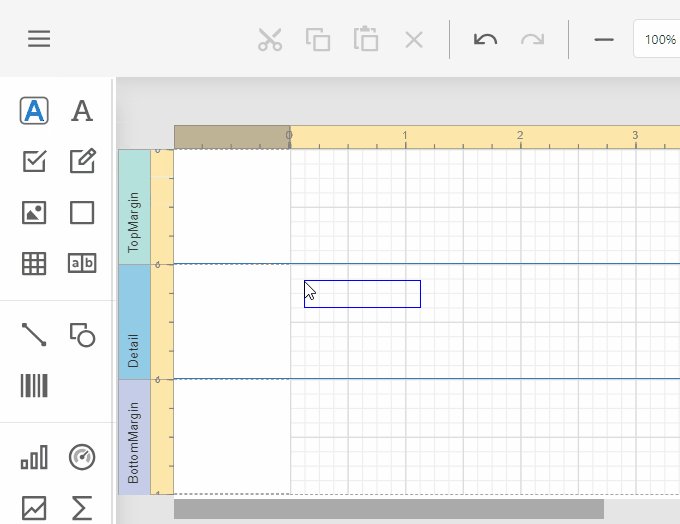
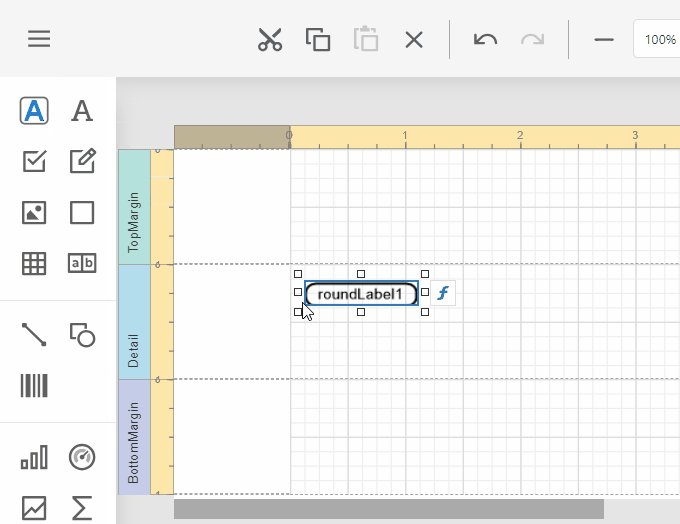
如果将控件从工具栏拖到设计器图面上,则该控件将按预期呈现(带有圆角):

当我们的修改显示在屏幕上时,切换到Print Preview模式后,将看到控件没有作为圆角标签打印(它作为简单标签打印)。首先,这是因为报表文档是在服务器上生成的(呈现给RoundLabelBrick类,而不是文档生成引擎所知道的一个brick类),RoundLabelBrick类必须在内部BrickFactory中注册。相应地,我们需要在Program.cs文件中调用EnsureCustomBrick方法:
DevExpress.XtraReports.CustomControls.RoundedCustomControl.EnsureCustomBrick();注意:对于进度条控件,BrickFactory注册步骤可以忽略,因为该控件的CreateBrick方法返回PanelBrick的实例,这是一个内置的和已知的。
注册技术与其他基于web的平台基本相同,请注意传递自定义控件类型数组的不同之处:
ASP.NET MVC
@Html.DevExpress().ReportDesigner(settings => {
settings.Name = "ReportDesigner1";
settings.CustomControlTypes.Add(typeof(DevExpress.XtraReports.CustomControls.RoundBordersControls.XRRoundLabel));
}).BindToUrl("TestReport").GetHtml()ASP.NET Core
对于ASP.NET Core应用程序,自定义控件类型传递给在控制器中创建的设计器模型(使用实现IReportDesignerModelBuilder接口的模型构建器):
public class HomeController : Controller {
// ...
public IActionResult Designer(
[FromServices] IReportDesignerModelBuilder reportDesignerModelBuilder,
[FromQuery] string reportName) {reportName = string.IsNullOrEmpty(reportName) ? "TestReport" : reportName;
var designerModel = reportDesignerModelBuilder
.Report(reportName)
.CustomControls(typeof(DevExpress.XtraReports.CustomControls.RoundBordersControls.XRRoundLabel))
.BuildModel();
return View(designerModel);
}
}用于JavaScript框架(Angular、React、Vue)的DevExpress组件是基于aj ASP. NET Core服务器端应用程序,这意味着不需要客户端代码。您必须向ASP. NET Core后端添加自定义控件类型,如上面的代码片段所示(并在客户端应用程序中包含工具栏图标的SVG模板)。
在这个特定的实例中,我们必须在所有示例项目的应用程序启动时调用DevExpress.XtraReports.CustomControls.RoundedCustomControl.EnsureCustomBrick方法。
自定义表达式函数集成
要在web应用程序中注册自定义表达式函数,您需要在启动应用程序时调用以下注册方法当中的一个。
注册方法
范围:仅报表组件
CustomFunctions. Register方法允许您在表达式绑定和计算字段中使用指定的自定义函数,自定义函数显示在Reporting Expression Editor中的可用函数列表中。
DevExpress.XtraReports.Expressions.CustomFunctions.Register(new CustomFormatFunction());范围:所有DevExpress组件 - 数据源向导、查询生成器等
如果您希望自定义函数在数据源向导或应用程序中的其他地方(在我们的报表组件之外)可用于SQL查询,请实现ICustomFunctionOperatorFormattable接口并使用CriteriaOperator. RegisterCustomFunction方法注册该函数。