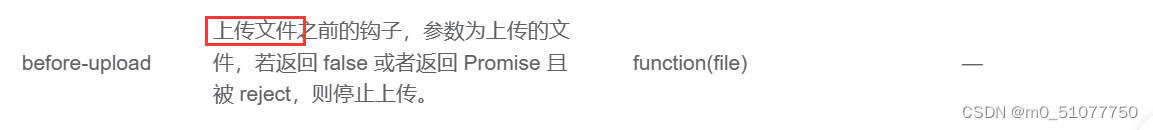
我们先来看看官方对before-upload的定义
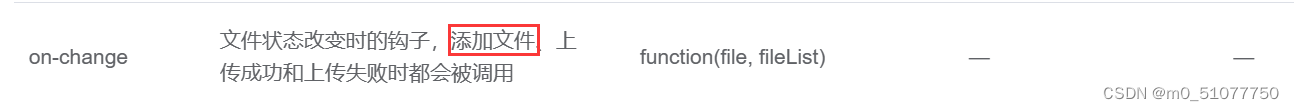
before-upload是在上传文件时触发,不是添加文件时触发,添加文件时触发 on-change。
所以如果我们要在添加文件时,对文件的大小和后缀等等进行判断,可以用 on-change 方法来实现。
checkSuffix(str) {var strRegex = /\.(jpg|png|gif|bmp|jpeg)$/if (strRegex.test(str.toLowerCase())) {return true} else {return false}},onChange(file) {// 限制图片大小if (file.size / 1024 / 1024 > 3) {this.$message.warning('文件大小不得超过3M,请重新上传')this.fileList.pop()}// 对文件后缀进行限制const index = file.name.lastIndexOf('.')const suffix = file.name.substring(index, file.name.length)console.log('suffix', suffix)if (!this.checkSuffix(suffix)) {this.$message.warning('请上传扩展名为:.rar .zip .doc .docx .pdf .jpg 的文件')this.fileList.pop()}},