前言
在项目开发过程中,以svg图片引入时,会遇到当hover态时图片颜色修改的场景,我们可能需要去引入另一张不同颜色的svg图片,或者用css方式修改,为了方便这种情况,需要封装svg组件来自定义宽高和颜色,优化使用。
1. 什么是SVG
SVG (Scalable Vector Graphics) 是一种基于 XML 的矢量图形格式,用于描述二维图形和图像。与传统的栅格图像(如 JPEG、PNG)不同,SVG 使用数学公式来定义图形,因此可以无损地进行缩放和放大,并保持图像的清晰度和质量。
以下是一些关于 SVG 的特点和用途:
- 矢量图形:SVG 使用几何形状、路径和文本对象来描述图形。这些对象可以通过调整大小、平移和变换等操作进行精确控制,而不会像栅格图像一样失真。
- 可伸缩性:SVG 图形可以根据需要进行任意大小的缩放,而不会损失图像的清晰度。这使得 SVG 在不同的设备分辨率和屏幕尺寸下都能保持良好的呈现效果。
- 文本支持:除了图形,SVG 还支持添加文本元素,可以在图形中嵌入文本内容,比如标题、标签、图例等。
- 动画和交互性:SVG 支持通过 CSS、JavaScript 或 SMIL(Synchronized Multimedia Integration Language)实现动画效果和交互特性。可以使用这些技术为 SVG 图形添加动态效果、响应用户操作和实现无缝的用户体验。
- Web 标准:SVG 是 Web 标准之一,被广泛支持和应用于各种 Web 技术中,包括网页设计、图标制作、数据可视化和交互式图形。
SVG 图像可以在各种图像编辑器(如 Adobe Illustrator、Inkscape)中创建和编辑,并嵌入到 HTML 文件中进行展示。通过 CSS 和 JavaScript,SVG 图像可以与网页的其他元素和样式进行集成和调整。
2. 封装Svg组件
2.1 方式一:vite-plugin-svg-icons
vite-plugin-svg-icons 是一个 Vite 插件,用于在 Vite 2 项目中方便地使用 SVG 图标。它可以自动将 SVG 图标文件转换为 Vue 组件,并且提供了一些配置选项来自定义生成的组件。
具体来说,vite-plugin-svg-icons 提供了以下功能:
- 自动转换:当你将 SVG 文件放置在指定目录下时,插件会自动将它们转换为可用的 Vue 组件。你无需手动处理 SVG 文件转换的步骤,这样可以节省开发时间。
- 自动导入:一旦 SVG 文件被转换为 Vue 组件,它们会被自动导入到你的项目中。你只需要在代码中使用这些组件即可,无需手动导入每个 SVG 文件。
- 优化输出:插件会对 SVG 图标进行优化,包括移除冗余信息、压缩文件大小等。这样可以减少加载时间,并改善性能。
vite-plugin-svg-icons官网
使用步骤:
- 安装 vite-plugin-svg-icons:
npm install vite-plugin-svg-icons -D
- 在 vite 配置文件中添加插件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
import path from "path";
export default defineConfig({plugins: [vue(),createSvgIconsPlugin({// 指定目录(svg存放目录)iconDirs: [path.resolve(process.cwd(), "src/assets/svgs")],// 使用 svg 图标的格式(name为图片名称)symbolId: "icon-[name]",//生成组件插入位置 只有两个值 boby-last | body-firstinject: 'body-last'})],
})
- 在main.ts文件中全局导入
import 'virtual:svg-icons-register';
- 封装svg组件
封装svg组件,可修改宽高和颜色
<template><svgaria-hidden="true":width="width":height="height":fill="color"><use :xlink:href="`#icon-${name}`"/></svg>
</template>
<script setup lang="ts">defineProps<{name: string,width: string,height: string,color?: string}>();
</script>
- 使用
<template><SvgIcon name="close" width="24" height="24"></SvgIcon></template><script setup>import SvgIcon from "@/components/svg-icon/svg-icon.vue";
</script>
问题:
● vite-plugin-svg-icons插件自动封装的组件只能选择插入到body前或后

如果项目中某个部分使用了shadow-dom,由于样式隔离的问题,使用svg组件不显示
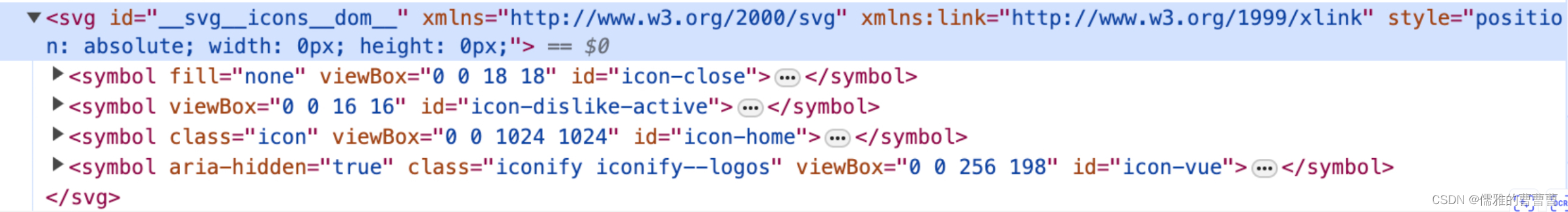
解决:通过id(如上图为__svg__icons__dom)获取插件自动封装的组件dom元素,插入到shodaw-dom下即可解决
● 原本svg图片的宽高失效,需要重新设置宽高,而且不能直接改变颜色,想要改变颜色必须修改原svg图片,将其fill属性删掉或者置为空(“”)
2.2 方式二:通过css属性
CSS 中的 mask 属性用于创建遮罩效果,它可以通过另一个图像或者 SVG 图像来定义遮罩的形状。mask 属性可以应用于任何可视元素,并将遮罩应用于元素的内容和背景。
mask属性详情
<template><divclass="bot-svg-icon":style="svgStyle"></div>
</template>
<script setup lang="ts">
import {computed, ref} from 'vue';
const props = withDefaults(defineProps<{url: string,width: string|number,height: string|number,color?: string,
}>(), {color: 'var(--bot-color-black-1)',
});
const svgStyle = computed(() => ({width: props.width + 'px',height: props.height + 'px',backgroundColor: props.colormaskImage: `url(${props.url})`,
}));</script><style scoped>
.bot-svg-icon {display: inline-block;mask-repeat: no-repeat;mask-size: cover;
}
</style>
问题:原本的svg图片宽高失效,需要重新设置宽高,但是可以不用修改原svg文件就可改变颜色。
3. 其他问题
动态导入地址导致的问题:在本地图片显示正常,打包后部署,图片不能显示,如下例:
//第一种情况:在html中时候,本地运行和打包后线上运行都ok。
<img src="@/assets/close.svg" alt="" >//第二种情况:用动态数据,本地运行ok,打包后线上运行不显示
const path = "@/assets/close.svg";
// 如果是vue3+webpack可以使用require引入,但vite没有require
<img :src="path">// 第三种情况:用动态数据且本地和线上访问都可显示
const path = new URL("@/assets/close.svg", import.meta.url).href;
<img :src="path">// 第四种情况:用动态数据且本地和线上访问都可显示
import close from "@/assets/close.svg";
<img :src="close">参考vite官方文档:静态资源处理
参考文章:
https://juejin.cn/post/7261914349726597181