Vue是什么
概念:
Vue是一个用于 构建用户界面 的 渐进式 框架
1.构建用户界面:基于数据动态渲染页面
2.渐进式:循序渐进的学习(学一点就能用一点)
(1)Vue核心包开发
场景:局部模块改造
(2)Vue核心包&Vue插件 工程化开发
场景:整站开发

3.框架:一套完整的项目解决方案,提升开发效率(理解记忆规则)
优点:大大提升开发效率(70%以上)
缺点:需要理解记忆规则->官网
创建Vue实例初始化渲染
核心步骤:
1.准备容器
2.引包(官网)-开发版本/生产版本
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
3.创建Vue实例 new Vue()
4.指定配置项 -> 渲染数据
// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
const app = new Vue({
// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子
el: '#app',
// 通过 data 提供数据
data: {
msg: 'Hello World',
count: 666
}
})
(1)el指定挂载点,配置选择器,指定Vue管理的是哪个盒子
(2)data提供数据
插值表达式 {{ }}
插值表达式是一种Vue的模板语法
1.作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,js引擎会将其计算出一个结果
2.语法: {{ 表达式 }}
<p>{{ nickname }}</p>
<p>{{ nickname.toUpperCase() }}</p>
<p>{{ nickname + '你好' }}</p>
<p>{{ age >= 18 ? '成年' : '未成年' }}</p>
<p>{{ friend.name }}</p>
<p>{{ friend.desc }}</p>
插值表达式是一种Vue的模板语法
<div id="app">
{{ msg }}
</div>
data:{
msg: 'Hello world'
}
3.注意点
(1)使用的数据必须存在(data中赋值)
(2)支持的是表达式,而非语法,比如:if for等(三元运算符可以)
(3)不能在标签属性中使用{{ }}插值
Vue核心特征:响应式
我们已经掌握了基础的模板渲染,其实除了基础的模板渲染,Vue背后还做了大量工作
比如:数据的响应式处理 ->响应式:数据发生变化,试图自动更新
如何访问&修改?data中的数据,最终会被添加到实例上
(1)访问数据:"实例.属性名"
(2)修改数据:"实例.属性名" = "值"
数据改变,试图自动更新

聚焦于数据 ->数据驱动试图
使用Vue开发,关注业务的核心逻辑,根据业务修改数据即可
安装Vue Devtools开发者工具:装插件调试Vue应用
在浏览器插件中安装Vue.js devtools
![]()
打开Vue运行的页面,调试工具中Vue栏,即可查看修改数据,进行调试
![]()
Vue指令
Vue会根据不同的指令,针对标签实现不同的功能
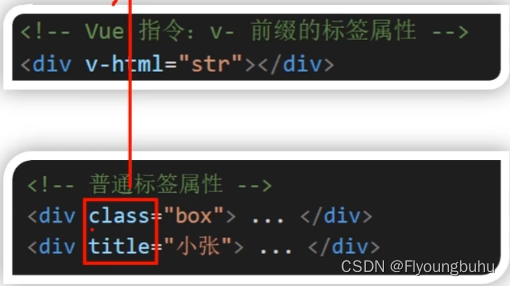
指令:带有v-前缀的特殊标签属性
v-html
作用:设置innerHTML
语法:v-html="表达式"(能解析html标签显示在网页中)

v-show
1.作用:控制元素显示隐藏
2.语法:v-show = "表达式" 表达式true显示,false隐藏
3.原理:切换display:none控制显示隐藏
4.场景:频繁切换显示隐藏的场景
v-if
1.作用:控制元素显示隐藏
2.语法:v-if = "表达式" 表达式true显示,false隐藏
3.原理:基于条件判断,是否创建或移除元素节点
4.场景:要么显示,要么隐藏,不频繁切换的场景
v-else v-else-if
1.作用:辅助v-if进行判断渲染
2.语法:v-else v-else-if = "表达式"
3.注意:需要紧挨着v-if一起使用
v-on
1.作用:注册事件 = 添加监听 + 提供处理逻辑
2.语法 :
(1)v-on:事件名 ="内联语句"
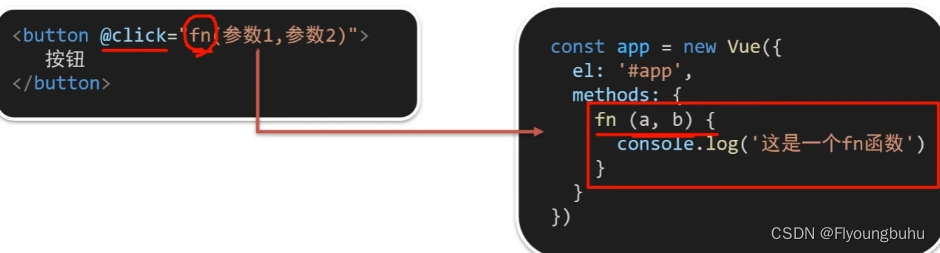
(2)v-on.事件名 = "methods中的函数名"
3.简写:@事件名
调用传参

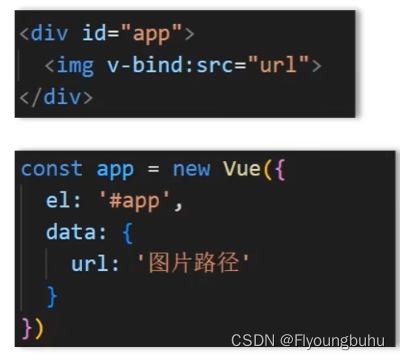
v-bind
1.作用:动态设置html标签属性 ->src url title等
2.语法:v-bind:属性名="表达式"
3.注意:简写形式 :属性名 = "表达式"

v-for
1. 作用:基于数据循环,多次渲染整个元素 ->数组,对象,数字...
2.遍历数组语法:
v-for = "(item,index) in 数组"
item每一项,index下标
省略index :v-for ="item in 数组"
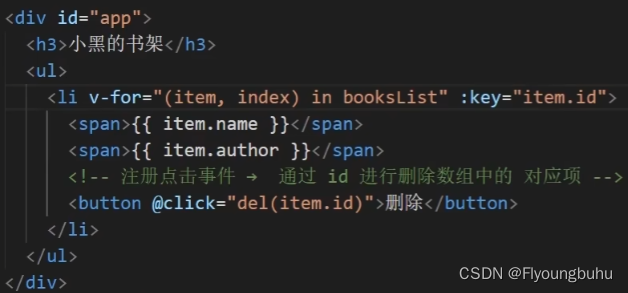
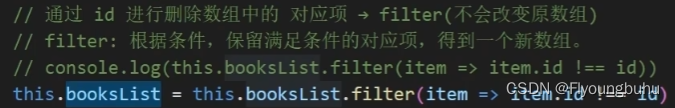
书架删除案例



v-for 中的key
语法:key属性 = "唯一标识"
作用:给列表项添加唯一标识.便于Vue进行列表项的正确排序复用.
v-for中的key-不加key
v-for的默认行为会尝试原地修改元素(就地复用)
注意点:
1.key的值只能是字符串或数字类型
2.key的值必须具有唯一性
3.推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)

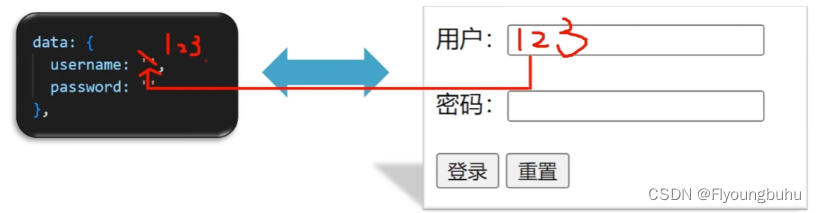
v-model
1.作用:给表单元素使用,双向数据绑定 ->可以快速 获取 或 设置 表单元素内容
(1)数据变化 ->试图自动更新
(2)试图变化 ->数据自动更新
语法: v-moel ="变量"