自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。可分为全局注册与 局部注册。
全局注册(main.js中注册):
Vue.directive('指令名称',{
bind(ele,binding) {}, // 只执行一次;DOM渲染之前执行,里面可以进行样式操作
inserted(ele,binding) {}, // 只执行一次;DOM渲染之后执行,里面可以进行行为操作 --常用
update(ele,binding) {}, // 数据更新后执行--常用
componentUpdated(ele,binding) {}, // 父子组件都更新后执行
unbind(ele,binding) {}, // 指令解绑的时候执行
})
局部注册(main.js中注册):
export default {
Vue.directive('指令名称',{
bind(ele,binding) {}, // 只执行一次;DOM渲染之前执行,里面可以进行样式操作
inserted(ele,binding) {}, // 只执行一次;DOM渲染之后执行,里面可以进行行 为操作--常用
update(ele,binding) {}, // 数据更新后执行--常用
componentUpdated(ele,binding) {}, // 父子组件都更新后执行
unbind(ele,binding) {}, // 指令解绑的时候执行
})
}
指令值的语法:① v-指令名 = "指令值" ,通过 等号 可以绑定指令的值② 通过 binding.value 可以拿到指令的值③ 通过 update 钩子 ,可以监听指令值的变化,进行dom更新操作
示例1---打开页面时,输入框自动获取焦点(全局注册,main.js)
// vue页面
<input type="text" v-focus />// main.js
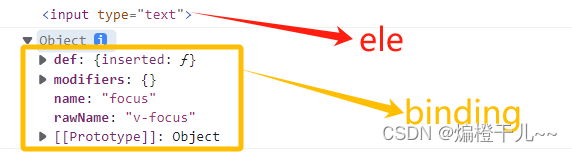
Vue.directive('focus', {// 获取焦点inserted(ele, binding) {console.log(ele) // 绑定指令的元素console.log(binding) // 指令的相关信息(指令的值等)ele.focus() // 让元素获取焦点},
})结果如下:

控制台打印的消息如下:

示例2--改变页面字体颜色(局部注册,在页面中注册):
// vue页面
<h3 v-color="color">需求2:Ajax请求数据,并设计loading指令</h3><script>
export default {data() {return {color: 'red',}},directives: {color: {inserted(el, binding) {el.style.color = binding.value},update(el, binding) {el.style.color = binding.value},},},
}
</script>结果如下:

修改color变量的值后,页面字体颜色自动更新如下