安装:
// 安装这个版本,其它版本会有千奇百怪的错,这个版本和4.0.0都是可以的
cnpm install vue-pdf@4.2.0// 安装pdfjs-dist
cnpm install pdfjs-dist@2.5.207使用:
// 我的css样式是pxToRem,友友们使用可能样式会有所差距,自行调
<template><div id="container"><!-- 上一页、下一页 --><div class="right-btn"><!-- 输入页码 --><div class="pageNum"><input v-model.number="currentPage"type="number"class="inputNumber"@input="inputEvent()"></div><div @click="changePdfPage('first')"class="turn">首页</div><!-- 在按钮不符合条件时禁用 --><div @click="changePdfPage('pre')"class="turn-btn":style="currentPage===1?'cursor: not-allowed;':''">上一页</div><div @click="changePdfPage('next')"class="turn-btn":style="currentPage===pageCount?'cursor: not-allowed;':''">下一页</div><div @click="changePdfPage('last')"class="turn">尾页</div></div><div class="pdfArea"><pdf :src="src"ref="pdf"@loaded="loadPdfHandler"v-show="loadedRatio===1":page="currentPage"@num-pages="pageCount=$event"@progress="loadedRatio = $event"@page-loaded="currentPage=$event"@link-clicked="currentPage = $event"style="display: inline-block;width:100%"id="pdfID"></pdf></div><!-- 加载未完成时,展示进度条组件并计算进度 --><div class="progress"v-show="loadedRatio!==1"><el-progress type="circle":width="70"color="#53a7ff":percentage="Math.floor(loadedRatio * 100)"></el-progress><br><!-- 加载提示语 --><span>{{remindShow}}</span></div></div>
</template><script>
import pdf from 'vue-pdf'
export default {name: 'pdf-view',components: {pdf},data () {return {// ----- loading -----remindText: {loading: '加载文件中,文件较大请耐心等待...',refresh: '若卡住不动,可刷新页面重新加载...'},remindShow: '加载文件中,文件较大请耐心等待...',intervalID: '',// ----- vuepdf -----// src静态路径: /static/xxx.pdf// src服务器路径: 'http://.../xxx.pdf'src: 'https://sever.superzou.vip/o5CFL5N8kXpGFK746DlnU4Bb5z2R92MN/%E5%BE%AE%E4%BF%A1%E5%9B%BE%E7%89%87_20231017163845.pdf',// 当前页数currentPage: 0,// 总页数pageCount: 0,// 加载进度loadedRatio: 0}},created () {this.prohibit()},destroyed () {// 在页面销毁时记得清空 setIntervalclearInterval(this.intervalID)},mounted () {// 更改 loading 文字const _that = thisthis.intervalID = setInterval(() => {_that.remindShow === _that.remindText.refresh? _that.remindShow = _that.remindText.loading: _that.remindShow = _that.remindText.refresh}, 4000)// 监听滚动条事件this.listenerFunction()},methods: {// 监听滚动条事件listenerFunction (e) {document.getElementById('container').addEventListener('scroll', () => {}, true)},// 页面回到顶部toTop () {document.getElementById('container').scrollTop = 0},// 输入页码时校验inputEvent () {if (this.currentPage > this.pageCount) {// 1. 大于maxthis.currentPage = this.pageCount} else if (this.currentPage < 1) {// 2. 小于minthis.currentPage = 1}},// 切换页数changePdfPage (val) {if (val === 'pre' && this.currentPage > 1) {// 切换后页面回到顶部this.currentPage--this.toTop()} else if (val === 'next' && this.currentPage < this.pageCount) {this.currentPage++this.toTop()} else if (val === 'first') {this.currentPage = 1this.toTop()} else if (val === 'last' && this.currentPage < this.pageCount) {this.currentPage = this.pageCountthis.toTop()}},// pdf加载时async loadPdfHandler (e) {// 加载的时候先加载第一页this.currentPage = 1},// 禁用鼠标右击、F12 来禁止打印和打开调试工具prohibit () {// console.log(document)document.oncontextmenu = function () {return false}document.onkeydown = function (e) {if (e.ctrlKey && (e.keyCode === 65 || e.keyCode === 67 || e.keyCode === 73 || e.keyCode === 74 || e.keyCode === 80 || e.keyCode === 83 || e.keyCode === 85 || e.keyCode === 86 || e.keyCode === 117)) {return false}if (e.keyCode === 18 || e.keyCode === 123) {return false}}}}
}
</script><style lang="scss" scoped>
#container {overflow: auto;height: 800px;font-family: PingFang SC;width: 100%;display: flex;/* justify-content: center; */position: relative;
}/* 右侧功能按钮区 */
.right-btn {position: fixed;right: 5%;bottom: 20%;width: 60px;display: flex;flex-wrap: wrap;justify-content: center;z-index: 99;
}.pdfArea {width: 80%;
}/* ------------------- 输入页码 ------------------- */
.pageNum {margin: 10px 0;font-size: 7px;
}
/*在谷歌下移除input[number]的上下箭头*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {-webkit-appearance: none !important;margin: 0;
}
/*在firefox下移除input[number]的上下箭头*/
input[type='number'] {-moz-appearance: textfield;
}.inputNumber {border-radius: 8px;border: 1px solid #999999;height: 16px;font-size: 7px;width: 60px;text-align: center;
}
.inputNumber:focus {border: 1px solid #00aeff;background-color: rgba(18, 163, 230, 0.096);outline: none;transition: 0.2s;
}/* ------------------- 切换页码 ------------------- */
.turn {background-color: #888888;opacity: 0.7;color: #ffffff;height: 35px;width: 35px;border-radius: 50%;display: flex;align-items: center;justify-content: center;margin: 2px 0;font-size: 7px;
}.turn-btn {background-color: #000000;opacity: 0.6;color: #ffffff;height: 35px;width: 35px;border-radius: 50%;margin: 2px 0;display: flex;align-items: center;justify-content: center;font-size: 7px;
}.turn-btn:hover,
.turn:hover {transition: 0.3s;opacity: 0.5;cursor: pointer;
}/* ------------------- 进度条 ------------------- */
.progress {position: absolute;right: 50%;top: 50%;text-align: center;
}
.progress > span {color: #199edb;font-size: 14px;
}
</style>
报错:
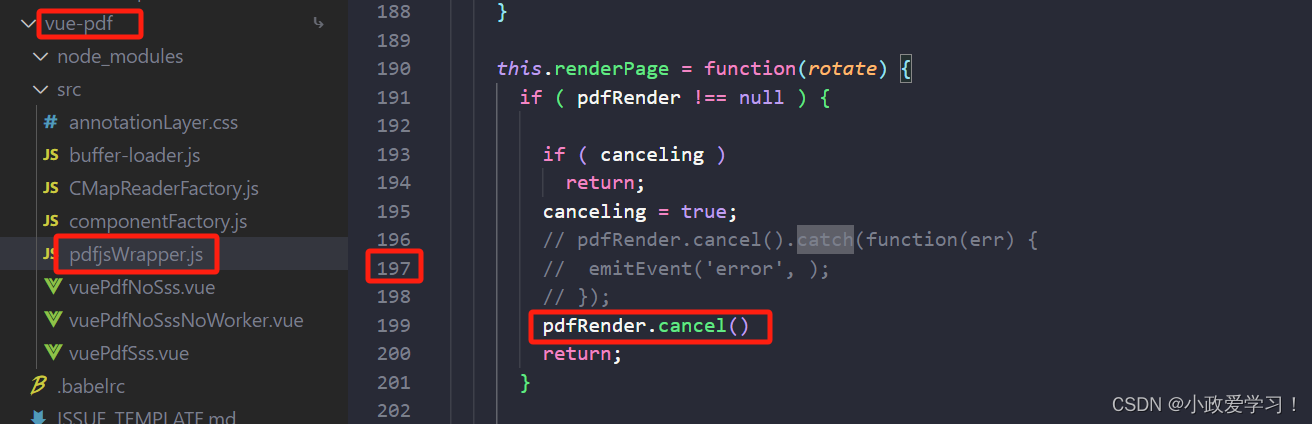
这样执行会报一个catch的错误,然后找到node_modules下面的vue-pdf目录src文件下面的pdfjsWrapper.js文件中,第197行的catch注释掉就好。