• 函数提升
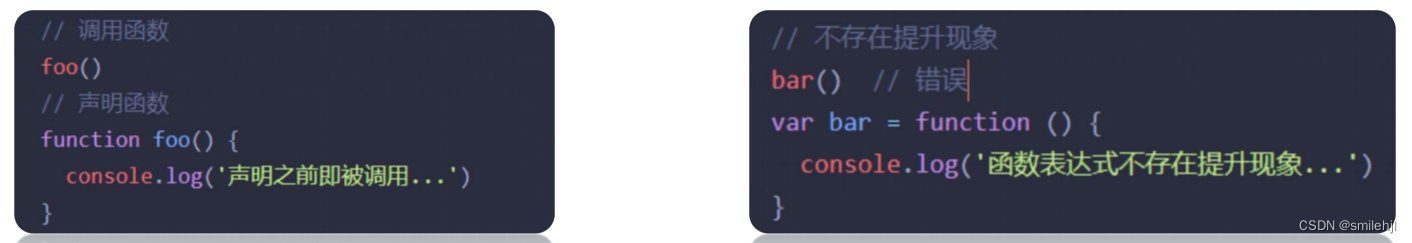
函数提升与变量提升比较类似,是指函数在声明之前即可被调用。

总结:
1. 函数提升能够使函数的声明调用更灵活
2. 函数表达式不存在提升的现象
3. 函数提升出现在相同作用域当中
• 函数参数
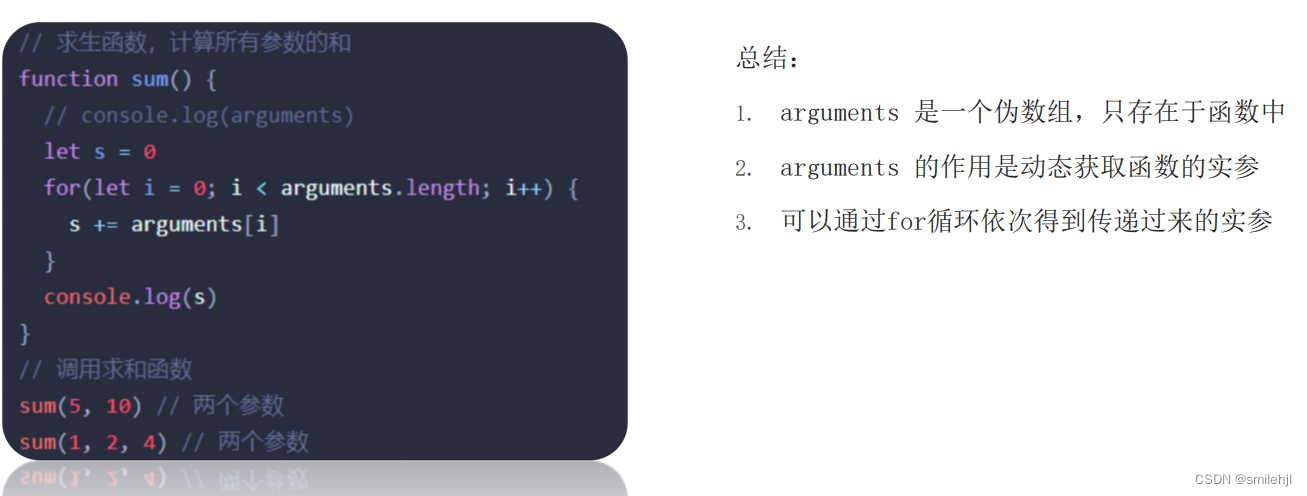
1. 动态参数
arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参

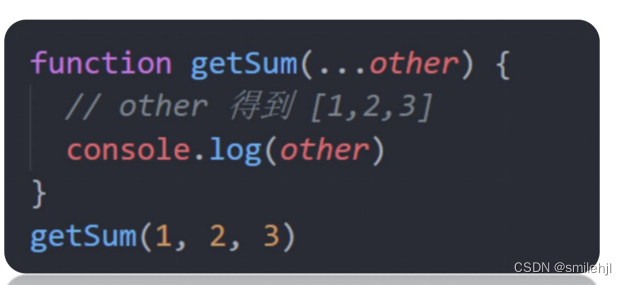
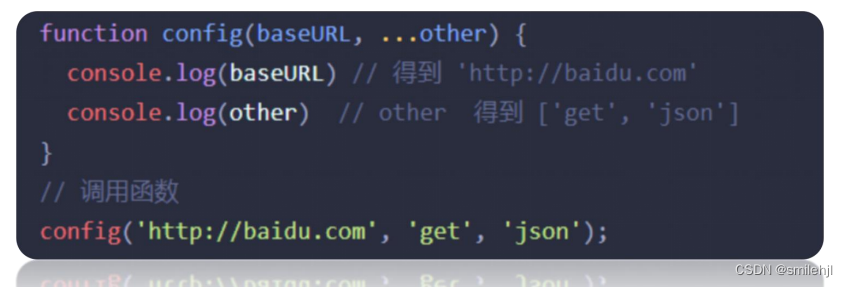
2. 剩余参数
剩余参数允许我们将一个不定数量的参数表示为一个数组
1. ... 是语法符号,置于最末函数形参之前,用于获取多余的实参
2. 借助 ... 获取的剩余实参,是个真数组


开发中,还是提倡多使用 剩余参数。
总结:
1. 剩余参数主要的使用场景是?
- 用于获取多余的实参
2. 剩余参数和动态参数区别是什么?开发中提倡使用哪一个?
- 动态参数是伪数组
- 剩余参数是真数组
- 开发中使用剩余参数想必也是极好的
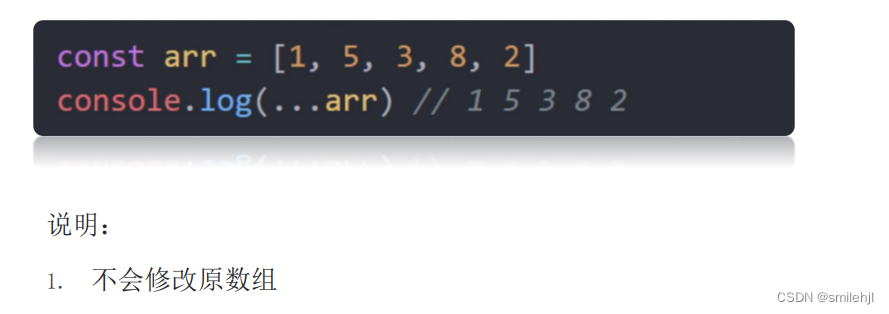
3.展开运算符
展开运算符(…),将一个数组进行展开

典型运用场景: 求数组最大值(最小值)、合并数组等

展开运算符 or 剩余参数
- 剩余参数:函数参数使用,得到真数组
- 展开运算符:数组中使用,数组展开

• 箭头函数
目的:引入箭头函数的目的是更简短的函数写法并且不绑定this,箭头函数的语法比函数表达式更简洁
使用场景:箭头函数更适用于那些本来需要匿名函数的地方
1. 基本语法




总结:
1. 箭头函数属于表达式函数,因此不存在函数提升
2. 箭头函数只有一个参数时可以省略圆括号 ()
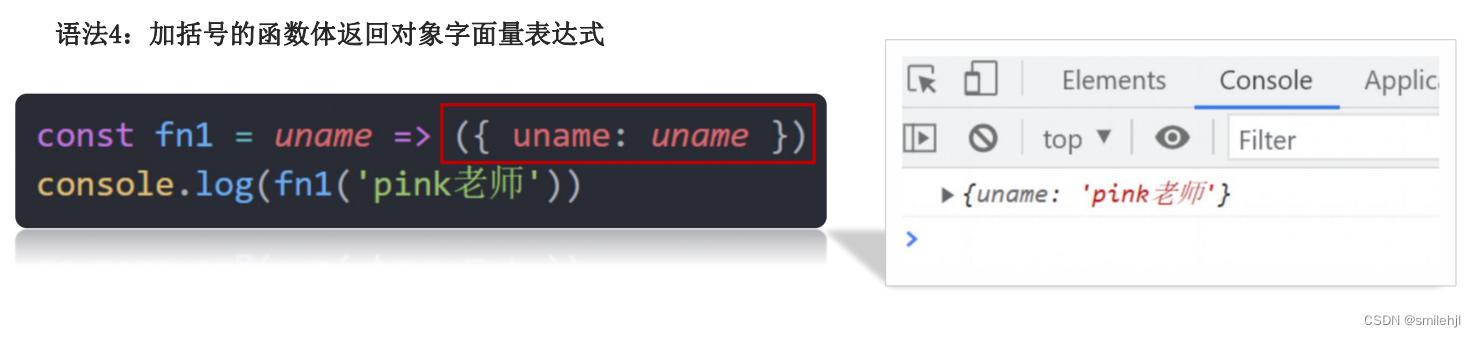
3. 箭头函数函数体只有一行代码时可以省略花括号 {},并自动做为返回值 被返回
4. 加括号的函数体返回对象字面量表达式
2. 箭头函数参数
1. 普通函数有arguments 动态参数
2. 箭头函数没有 arguments 动态参数,但是有 剩余参数 ..args

3. 箭头函数this
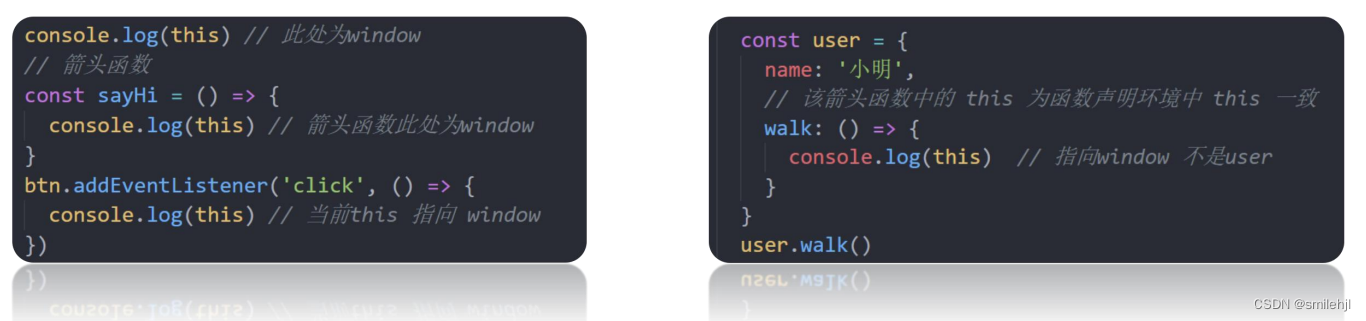
在箭头函数出现之前,每一个新函数根据它是被如何调用的来定义这个函数的this值, 非常令人讨厌。 箭头函数不会创建自己的this,它只会从自己的作用域链的上一层沿用this。

重点:箭头函数不会创建自己的this,它只会从自己的作用域链的上一层沿用this。

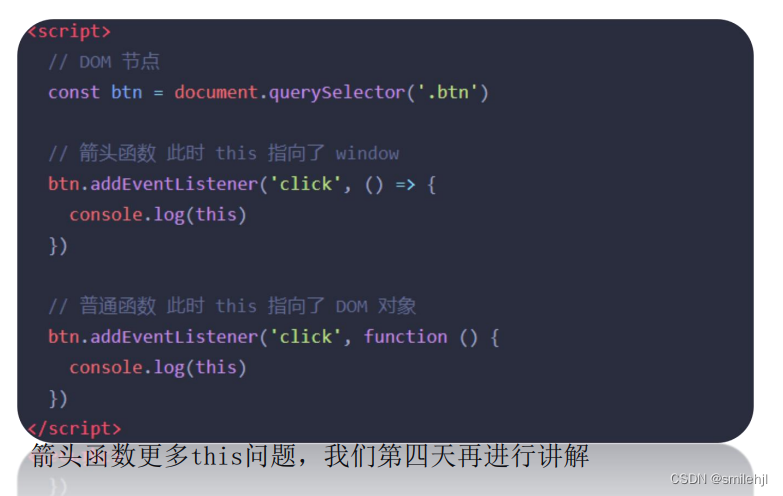
在开发中【使用箭头函数前需要考虑函数中 this 的值】,事件回调函数使用箭头函数时,this 为全局的 window,因此 DOM事件回调函数为了简便,还是不太推荐使用箭头函数

总结:
1. 箭头函数里面有this吗?
- 箭头函数不会创建自己的this,它只会从自己的作用域链的上一层沿用this
2. DOM事件回调函数推荐使用箭头函数吗?
- 不太推荐,特别是需要用到this的时候
- 事件回调函数使用箭头函数时,this 为全局的 window
最后,其实JS中的箭头函数就是Java中的lambada表达式,用法几乎一模一样