模板引擎是一种用于生成动态网页的工具。它将静态的模板文件与动态的数据源相结合,生成最终的网页。模板引擎通常用于Web开发中,可以方便地将数据动态地插入到页面中,从而生成具有动态内容的网页。
模板引擎的核心功能是数据绑定和逻辑控制。
- 数据绑定指的是将模板中的占位符替换为实际的数据,可以是从数据库中读取的数据,也可以是用户输入的数据。
- 逻辑控制指的是根据一些条件来决定模板中的哪些部分需要展示或隐藏。
常见的模板引擎有很多,例如Jinja2、Mustache、Handlebars等。这些引擎提供了丰富的语法和功能,以满足不同的需求。它们通常支持循环、条件判断、过滤器等功能,使开发者能够更方便地进行网页开发。
使用模板引擎的步骤通常包括以下几个步骤:
- 定义模板文件:编写包含占位符的模板文件,用于描述最终网页的结构和内容。
- 准备数据:从数据源中获取数据,可以是数据库、API接口、用户输入等。
- 绑定数据:将数据绑定到模板中的占位符,生成最终的网页。
- 渲染网页:将生成的网页返回给用户浏览器,展示给用户。
通过使用模板引擎,开发者可以将网页的结构和内容分离开来,提高代码的可维护性和复用性。同时,模板引擎也提供了一种易于理解和使用的方式来生成动态网页,降低了开发的难度和复杂度。
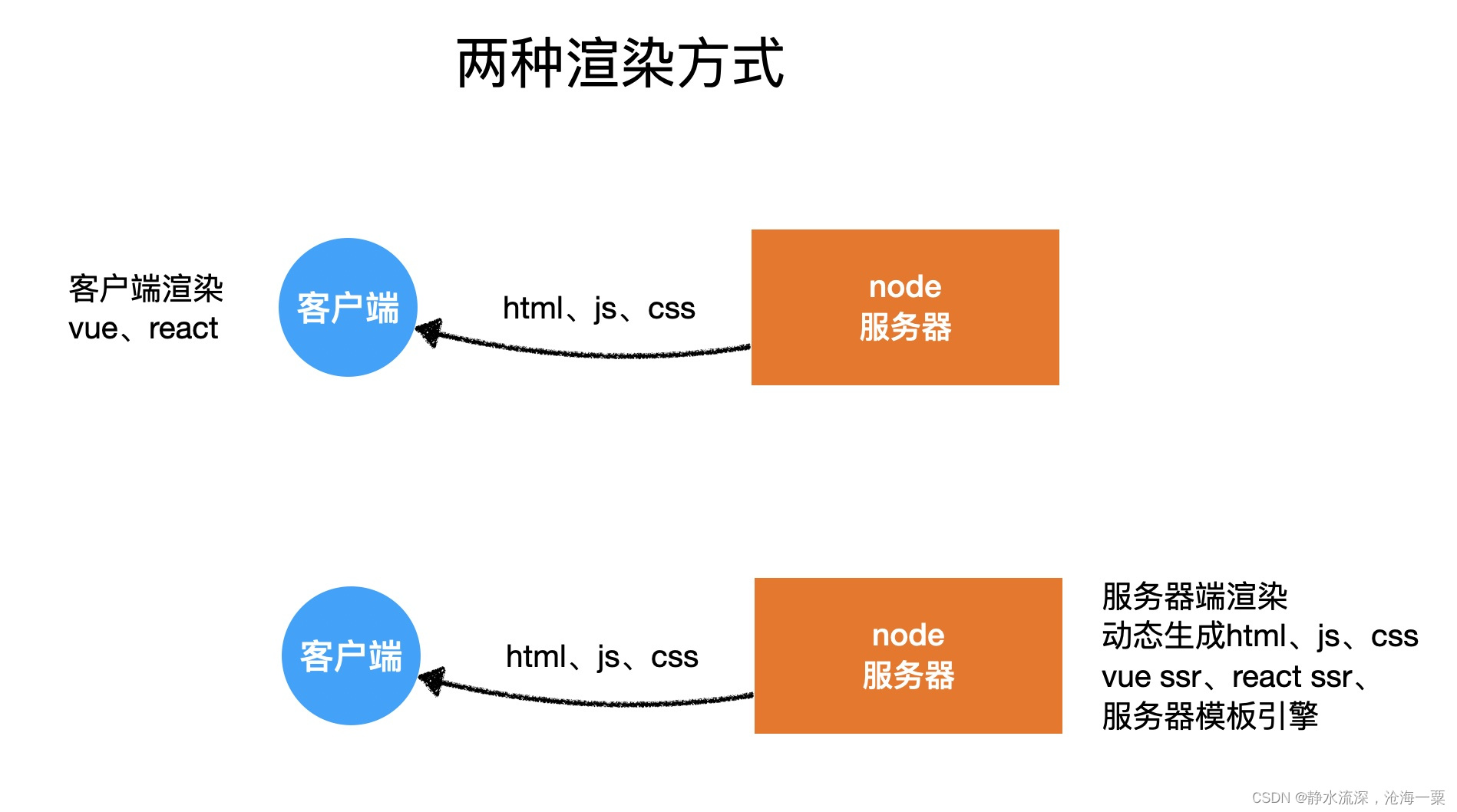
现代web开发由两种渲染方式
- 客户端渲染,例如:vue、react框架
- 客户端向服务端发送请求获取 html
- 客户端向服务端发送请求获取js、css资源
- 客户端渲染
- 服务端渲染,例如:vue ssr、 react ssr
- 客户端向服务端发送请求获取 html,此时html是渲染好的页面
- 客户端向服务端发送请求获取js、css资源
完整渲染流程

本章节主要介绍 ejs,不使用框架,属于早期前后端未分离的开发模式。只做了解。
简单 demo
const ejs = require("ejs");ejs.renderFile("./test.ejs", {number: Math.random(),}).then((result) => {console.log(result);});const str = `
生成的数字是:<%= number %>
`;const result = ejs.render(str, {number: Math.random(),
});console.log(result);
express 内部已经帮我们实现了模版引擎的方法,我们只需要使用 response.render 即可。
详细内容可以参考 官方文档