文章目录
- 1、JSON介绍
- 2、ES6模版字符串
- 3、JS对象转化为JSON字符串
- 3.1、手动JS对象转化为JSON字符串
- 3.2、自动JS对象转化为JSON字符串
- 4、JS对象和java互相转换
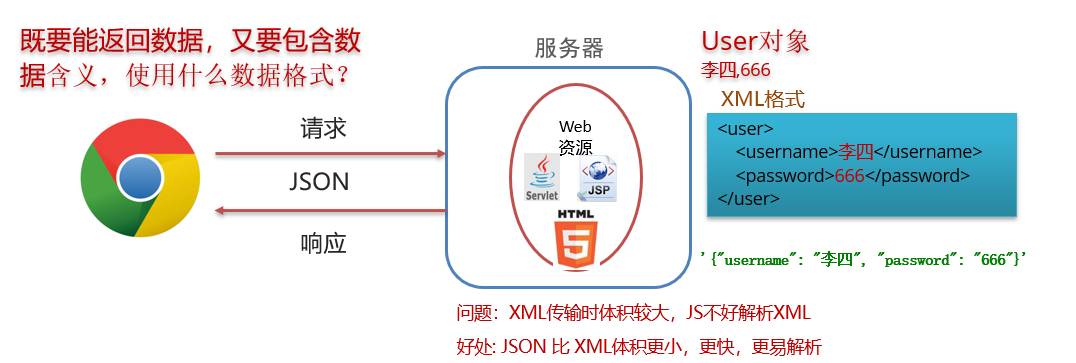
1、JSON介绍
JSON
- 概念:JavaScript Object Notation。JavaScript 对象表示法,简单理解JSON是把JS对象变成字符串
- 由于其语法简单,层次结构鲜明,现多用于网络中数据传输

2、ES6模版字符串
ES6是js的语法标准,ES6中有js对象转化为json方法
ES6模板字符串是一种用来创建多行字符串和嵌入表达式的新语法。它是在ES6(ECMAScript 2015)中引入的
**例如:**想在页面输出4+5=9,原始方法
//1、浏览器中打印 4+5=9
let n1 = 4;
let n2 = 5;
let result = n1 + n2;
document.write(n1 + "+" + n2 + "=" + result + "<br/>");
而使用模板字符串允许你在字符串中嵌入变量或表达式。你可以使用${}语法在模板字符串中插入变量或者执行表达式,并将结果嵌入到字符串中
//2、使用ES6模版字符串
document.write(`${n1} + ${n2} = ${result}` + "<br/>");
ES6模板字符串可以在json中使用
let person = {name:"张三",age:"18",eat:function (){document.write(`${this.name},正在吃饭`);}
};//调用
document.write(`姓名:${person.name},年龄:${person.age}` + "<br/>");
person.eat();
**注意:**ES6与JSP中的EL表达式有冲突,两者只能用其一
3、JS对象转化为JSON字符串
3.1、手动JS对象转化为JSON字符串
JavaScript对象
{name:"zhangsan",age:23,city:"北京"
}
JSON字符串
`{"name":"zhangsan","age":23,"city":"北京"}`
具体流程:
- 键加 ” ”
- 最外面加 ’ ’
- 放在同一行
3.2、自动JS对象转化为JSON字符串
方法
| JSON对象的方法 | 说明 |
|---|---|
| stringify(对象) | 将指定对象转换为json格式字符串 |
| parse(字符串) | 将指定json格式字符串解析成对象 |
演示:
<script>let person = {name:"zhangsan",age:23,city:"北京"};// 将js对象转化为json字符串let s = JSON.stringify(person);document.write(s + "<br/>"); //输出 {"name":"zhangsan","age":23,"city":"北京"}// 将json字符串转化为对象let person2 = JSON.parse(s);document.write(`姓名:${person2.name},年龄:${person2.age}` + "<br/>"); //输出 姓名:zhangsan,年龄:23</script>
4、JS对象和java互相转换
JSON转换工具的概述
**简介:**JSON的转换工具是通过Java封装好的一些jar工具包,直接将Java对象或集合转换成JSON格式的字符串,也可以将 JSON格式的字符串转成Java对象。
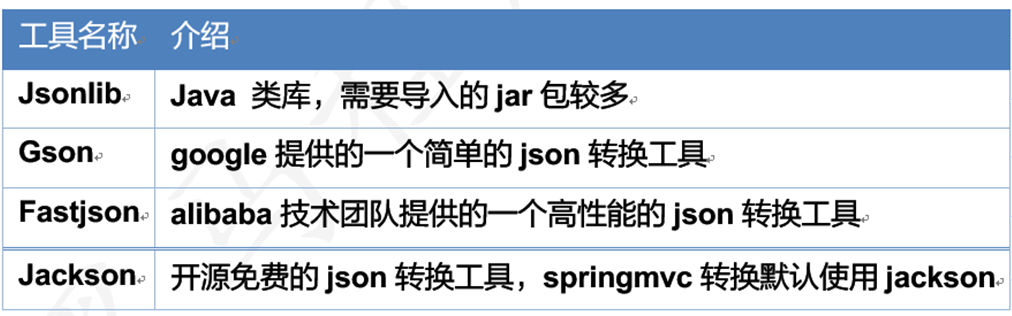
常见的JSON转换工具:

Fastjson
**简介:**Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换
使用:
-
导入依赖
<dependencies><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.58</version></dependency> </dependencies> -
Java对象转JSON
String jsonStr = JSON.toJSONString(obj);
-
JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);
代码演示:
public static void main(String[] args) {// 1、将user对象转化为json字符串User user = new User("zhangsan",18);String jsonUser = JSON.toJSONString(user);System.out.println(jsonUser);// 2、将json字符串转换为java对象String userStr = "{\"age\":30,\"username\":\"list\"}";User parse = JSON.parseObject(userStr,User.class);System.out.println(parse);
}