前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。
如何在 Ubuntu 20.04 上安装 Nginx
介绍
Nginx是世界上最受欢迎的 Web 服务器之一,负责托管互联网上一些最大和流量最高的网站。它是一个轻量级的选择,可以用作 Web 服务器或反向代理。
在本指南中,我们将讨论如何在 Ubuntu 20.04 服务器上安装 Nginx、调整防火墙、管理 Nginx 进程以及设置服务器块以从一台服务器托管多个域。
先决条件
在开始本文之前,我们应该拥有一个在服务器上配置了 sudo 权限的常规非 root 用户。可以参考Ubuntu 20.04 初始服务器设置来了解如何配置常规用户帐户。
当我们有可用帐户时,请以非 root 用户身份登录以开始。
第 1 步 – 安装 Nginx
由于 Nginx 在 Ubuntu 的默认存储库中可用,因此可以使用apt打包系统从这些存储库安装它。
由于这是我们apt在本次会议中第一次与打包系统交互,因此我们将更新本地包索引,以便我们可以访问最新的包列表。之后,我们可以安装nginx:
sudo apt update
sudo apt install nginx
接受该过程后,apt将在我们的服务器上安装 Nginx 和任何所需的依赖项。
第 2 步 – 调整防火墙
在测试Nginx之前,需要调整防火墙软件以允许访问该服务。Nginx 在安装时将自身注册为一项服务ufw,从而可以直接允许 Nginx 访问。
ufw通过输入以下内容列出知道如何使用的应用程序配置:
sudo ufw app list
我们应该获得应用程序配置文件的列表:
Output
Available applications:Nginx FullNginx HTTPNginx HTTPSOpenSSH
如输出所示,Nginx 可以使用三种配置文件:
- Nginx Full:此配置文件打开端口 80(正常、未加密的 Web 流量)和端口 443(TLS/SSL 加密流量)
- Nginx HTTP:此配置文件仅打开端口 80(正常、未加密的 Web 流量)
- Nginx HTTPS:此配置文件仅打开端口 443(TLS/SSL 加密流量)
建议我们启用限制最严格的配置文件,该配置文件仍将允许我们配置的流量。现在,我们只需要允许端口 80 上的流量。
我们可以通过键入以下内容来启用此功能:
sudo ufw allow 'Nginx HTTP'
我们可以通过键入以下内容来验证更改:
sudo ufw status
输出将指示允许哪些 HTTP 流量:
Output
Status: activeTo Action From
-- ------ ----
OpenSSH ALLOW Anywhere
Nginx HTTP ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Nginx HTTP (v6) ALLOW Anywhere (v6)
第 3 步 – 检查我们的 Web 服务器
在安装过程结束时,Ubuntu 20.04 会启动 Nginx。Web 服务器应该已经启动并正在运行。
我们可以通过输入以下内容检查以确保服务正在运行:
systemctl status nginx
Output
● nginx.service - A high performance web server and a reverse proxy serverLoaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)Active: active (running) since Fri 2020-04-20 16:08:19 UTC; 3 days agoDocs: man:nginx(8)Main PID: 2369 (nginx)Tasks: 2 (limit: 1153)Memory: 3.5MCGroup: /system.slice/nginx.service├─2369 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;└─2380 nginx: worker process
经此确认,服务已成功启动。然而,测试这一点的最佳方法是实际从 Nginx 请求页面。
我们可以通过导航到服务器的 IP 地址来访问默认的 Nginx 登录页面,以确认该软件是否正常运行。如果我们不知道服务器的 IP 地址,可以使用icanhazip.com工具找到它,该工具将为我们提供从互联网上其他位置收到的公共 IP 地址:
curl -4 icanhazip.com
当我们获得服务器的 IP 地址后,请将其输入到浏览器的地址栏中:
http://your_server_ip
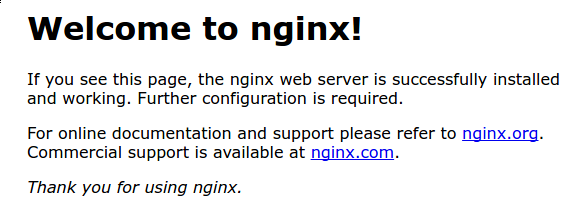
我们应该会收到默认的 Nginx 登录页面:

如果我们看到此页面,则我们的服务器运行正常并且可以进行管理。
第 4 步 – 管理 Nginx 进程
现在我们已经启动并运行了 Web 服务器,让我们回顾一些基本的管理命令。
要停止我们的 Web 服务器,请输入:
sudo systemctl stop nginx
要在 Web 服务器停止时启动它,请输入:
sudo systemctl start nginx
要停止然后再次启动该服务,请输入:
sudo systemctl restart nginx
如果我们只是进行配置更改,Nginx 通常可以重新加载而不会丢失连接。为此,请输入:
sudo systemctl reload nginx
默认情况下,Nginx 配置为在服务器启动时自动启动。如果这不是我们想要的,我们可以通过输入以下内容来禁用此行为:
sudo systemctl disable nginx
要重新启用该服务以在引导时启动,我们可以输入:
sudo systemctl enable nginx
我们现在已经学习了基本的管理命令,并且应该准备好配置站点以托管多个域。
第 5 步 – 设置服务器块(推荐)
使用 Nginx Web 服务器时,服务器块(类似于 Apache 中的虚拟主机)可用于封装配置详细信息并从一台服务器托管多个域。我们将设置一个名为your_domain的域,但我们应该将其替换为我们自己的域名。
Ubuntu 20.04 上的 Nginx 默认启用一个服务器块,该服务器块配置为从位于/var/www/html 的目录中提供文档。虽然这对于单个站点来说效果很好,但如果我们托管多个站点,它可能会变得笨拙。让我们为your_domain 站点/var/www/html创建一个目录结构,而不是修改 ,如果客户端请求与任何其他站点都不匹配,则将其保留为要提供服务的默认目录。
如下所示为your_domain创建目录,使用该-p标志创建任何必要的父目录:
sudo mkdir -p /var/www/your_domain/html
接下来,使用环境变量分配目录的所有权$USER:
sudo chown -R $USER:$USER /var/www/your_domain/html
如果我们没有修改umask设置默认文件权限的值,则我们的网络根目录的权限应该是正确的。为了确保我们的权限正确并允许所有者读取、写入和执行文件,同时只授予组和其他人读取和执行权限,我们可以输入以下命令:
sudo chmod -R 755 /var/www/your_domain
接下来,使用nano编辑器创建一个示例index.html页面:
sudo nano /var/www/your_domain/html/index.html
在里面添加以下示例 HTML:
/var/www/your_domain/html/index.html
<html><head><title>Welcome to your_domain!</title></head><body><h1>Success! The your_domain server block is working!</h1></body>
</html>
保存并关闭文件,方法是按Ctrl+X退出,然后在提示保存时,按Y然后按Enter。
为了让 Nginx 提供此内容,有必要使用正确的指令创建一个服务器块。这里不直接修改默认配置文件,而是在以下位置创建一个新配置文件:/etc/nginx/sites-available/your_domain
sudo nano /etc/nginx/sites-available/your_domain
粘贴以下配置块,该配置块与默认配置块类似,但针对我们的新目录和域名进行了更新:
/etc/nginx/sites-available/your_domain
server {listen 80;listen [::]:80;root /var/www/your_domain/html;index index.html index.htm index.nginx-debian.html;server_name your_domain www.your_domain;location / {try_files $uri $uri/ =404;}
}
请注意,我们已将root配置更新为新目录和server_name域名。
接下来,让我们通过创建从该文件到sites-enabled Nginx 在启动期间读取的目录的链接来启用该文件:
sudo ln -s /etc/nginx/sites-available/your_domain /etc/nginx/sites-enabled/
注意: Nginx 使用一种称为符号链接的常见做法来跟踪启用了哪些服务器块。创建符号链接就像在磁盘上创建快捷方式一样,以便我们稍后可以从sites-enabled目录中删除快捷方式,同时保留服务器块(sites-available如果我们想启用它)。
listen现在启用并配置了两个服务器块,以根据它们的和指令响应请求:
your_domain:将响应your_domain和的请求www.your_domain。default:将响应端口 80 上与其他两个块不匹配的任何请求。
为了避免因添加其他服务器名称而可能出现的哈希桶内存问题,有必要调整文件中的单个值/etc/nginx/nginx.conf。打开文件:
sudo nano /etc/nginx/nginx.conf
找到该server_names_hash_bucket_size指令并删除#符号以取消注释该行。如果我们使用nano,我们可以通过按CTRL和w快速搜索文件中的单词。
**注意:**注释掉代码行(通常通过放在#行的开头)是禁用它们而无需实际删除它们的另一种方法。许多配置文件附带多个注释掉的选项,以便可以通过在活动代码和文档之间切换来启用或禁用它们。
/etc/nginx/nginx.conf
...
http {...server_names_hash_bucket_size 64;...
}
...
完成后保存并关闭文件。
接下来,测试以确保我们的任何 Nginx 文件中没有语法错误:
sudo nginx -t
如果没有任何问题,请重新启动 Nginx 以使更改生效:
sudo systemctl restart nginx
Nginx 现在应该为我们的域名提供服务。我们可以通过导航到http://your_domain 来测试这一点,我们应该在其中看到如下内容:

第 6 步 – 熟悉重要的 Nginx 文件和目录
现在我们已经知道如何管理 Nginx 服务本身,我们应该花几分钟来熟悉一些重要的目录和文件。
内容
/var/www/html:实际的 Web 内容默认情况下仅包含我们之前看到的默认 Nginx 页面,是从目录中提供的/var/www/html。这可以通过更改 Nginx 配置文件来更改。
服务器配置
/etc/nginx:Nginx 配置目录。所有 Nginx 配置文件都位于此处。/etc/nginx/nginx.conf:主要的 Nginx 配置文件。可以修改它以更改 Nginx 全局配置。/etc/nginx/sites-available/:可以存储每个站点服务器块的目录。Nginx 将不会使用在此目录中找到的配置文件,除非它们链接到该sites-enabled目录。通常,所有服务器块配置都在此目录中完成,然后通过链接到其他目录来启用。/etc/nginx/sites-enabled/:存储已启用的每站点服务器块的目录。通常,这些是通过链接到sites-available目录中找到的配置文件来创建的。/etc/nginx/snippets:此目录包含可以包含在 Nginx 配置中其他位置的配置片段。潜在可重复的配置段是重构为片段的良好候选者。
服务器日志
/var/log/nginx/access.log:除非 Nginx 配置为其他方式,否则对 Web 服务器的每个请求都会记录在此日志文件中。/var/log/nginx/error.log:任何 Nginx 错误都会记录在此日志中。
结论
现在我们已经安装了 Web 服务器,对于要提供的内容类型以及要用来创建更丰富体验的技术,我们有多种选择。
如果我们想构建更完整的应用程序堆栈,请查看文章如何在 Ubuntu 22.04 上安装 Linux、Nginx、MySQL、PHP(LEMP 堆栈)。