3、CentOS 取消打开文件数限制
vim /etc/security/limits.conf 在文件末尾加入如下内容:
* soft nofile 65536
* hard nofile 65536
* soft nproc 131072
* hard nproc 131072
(因为clickhouse很吃cpu,数据量大,查询线程一多,对于打开的文件数、进程数会不够用)
vim /etc/security/limits.d/20-nproc.conf 在文件末尾加入如下内容:
* soft nofile 65536
* hard nofile 65536
* soft nproc 131072
* hard nproc 131072
把当前用户退出重新登陆即可(应该不用重启)。
使用如下命令看是否生效:
ulimit -a
4、创建clickhouse目录
在根目录创建/soft/clickhouse目录,把上面下载的clickhouse rpm安装包上传到该目录,然后和通过rpm -ivh *.rpm 命令进行安装

注意:安装是会让手动输入clickhouse 密码,这个密码一定要记住,后面clickhouse 登录需要用到,默认用户名是default

5、安装情况查看
sudo rpm -qa|grep clickhouse
6、/soft/clickhouse目录下新建data目录和log目录,并在log目录下创建日志文件
cd /soft/clickhouse/
mkdir data
mkdir log
在log目录下 vi clickhouse-server.log
保存退出
7、授权
chown -R clickhouse:clickhouse /soft/clickhouse/
chown clickhouse:clickhouse /soft/clickhouse/data
chown clickhouse:clickhouse /soft/clickhouse/log/clickhouse-server.log8:修改配置文件
vi /etc/clickhouse-server/config.xml8.1:远程外网访问配置修改
把 <!-- <listen_host>0.0.0.0</listen_host> -->
修改为 <listen_host>0.0.0.0</listen_host>
8.2:数据保存目录修改
clickhouse默认将数据保存在/var/lib/clickhouse目录下,生产环境不建议使用该目录作为数据目录,可以通过修改配置文件/etc/clickhouse-server/config.xml进行指定数据文件,修改<path>/var/lib/clickhouse/</path> 为 <path>/soft/clickhouse/data</path>
8.3:日志保存目录修改
clickhouse默认将日志保存在<log>/var/log/clickhouse-server/clickhouse-server.log</log>目录下,可以通过修改配置文件/etc/clickhouse-server/config.xml进行指定数据文件,修改<log>/var/log/clickhouse-server/clickhouse-server.log</log> 为 <path>/soft/clickhouse/log/clickhouse-server.log</path>
9、clickhouse服务启动、停止
停止:sudo systemctl stop clickhouse-server
启动:sudo systemctl start clickhouse-server
10、clickhouse密码修改、用户添加
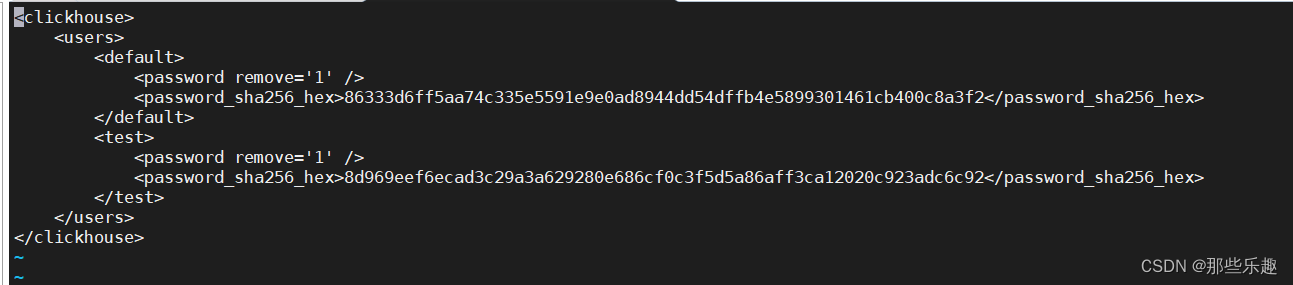
进入/etc/clickhouse-server/users.d目录下,下面有一个default-password.xml文件,查看该文件

可以看出这个文件中我添加了两个用户,其中default用户是安装时默认添加的,test用户是我直接打开该文件添加的,密码是通过sha256加密的,只需要把明文密码通过sha256加密一下,再填入<password_sha256_hex></password_sha256_hex>标签中即可。
该文件修改后记得重新启动下clickhouse即可。
sha256在线加密地址:sha加密-BeJSON.com