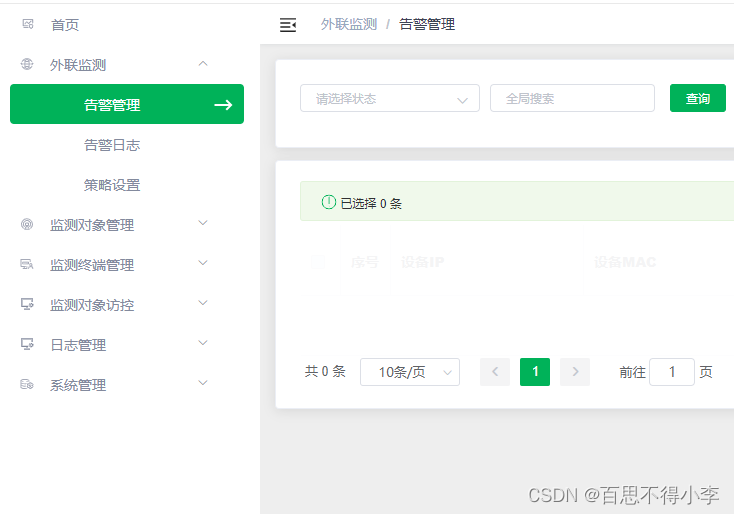
在根据路由遍历生成侧边导航栏时,遇到一个问题,就是当我点击选中某个垂直菜单时,只有点击第二次它才会展开,第一次在选中垂直菜单之后垂直菜单它就收缩起来了,如下图:

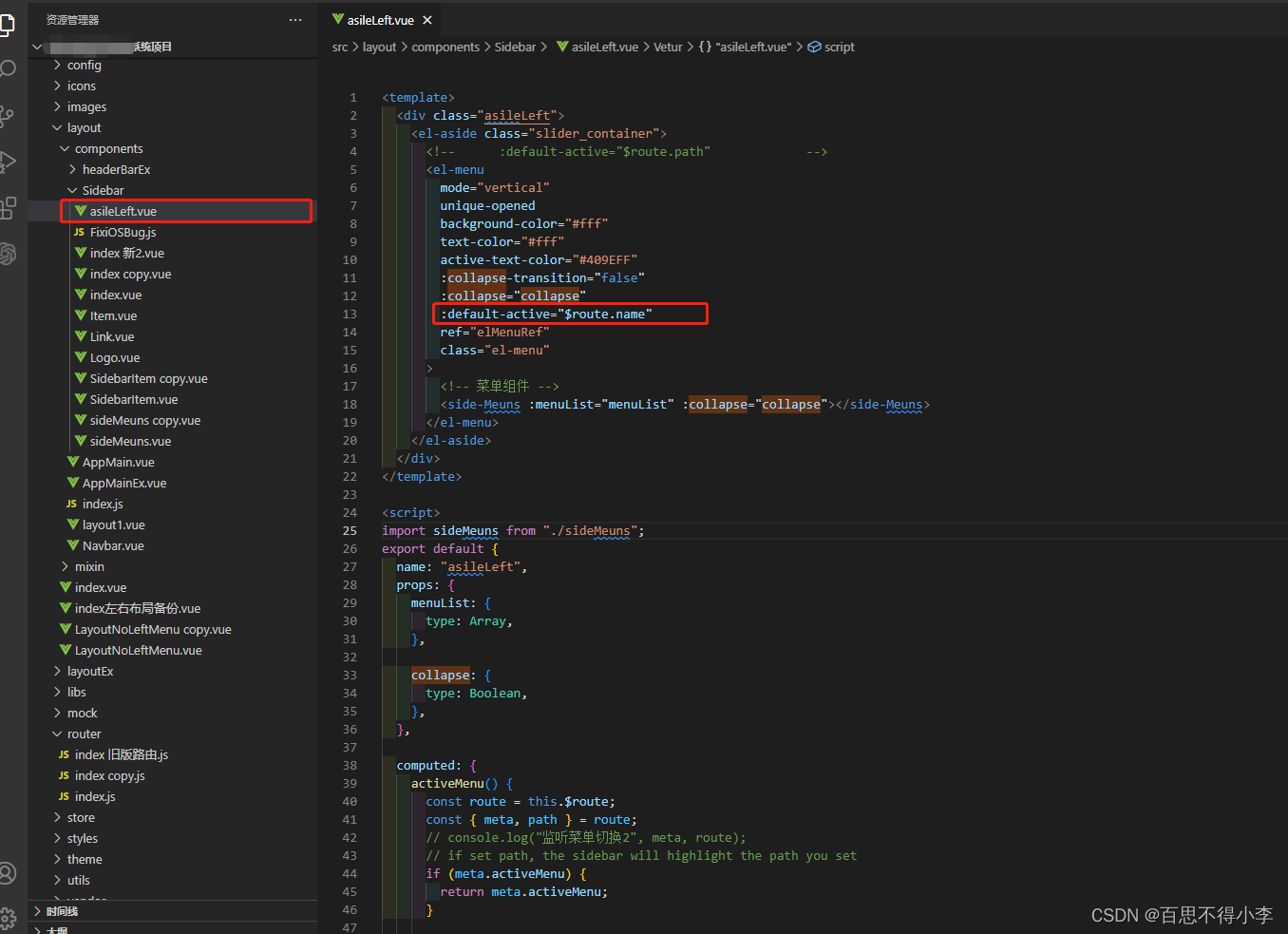
如上图,在我第一次点击选中“告警管理”这个菜单的时候,外联监测它会立马收缩起来,当我第二次点击时就不会收缩,而是展开状态,这是因为我的el-menu里default-active和el-submenu的index及el-menu-item的index属性不一致导致的,default-openeds和default-active尽量不要同时存在,删掉default-openeds即可,路由里name都一定要写上,不然会在控制台报警告,如下截图:



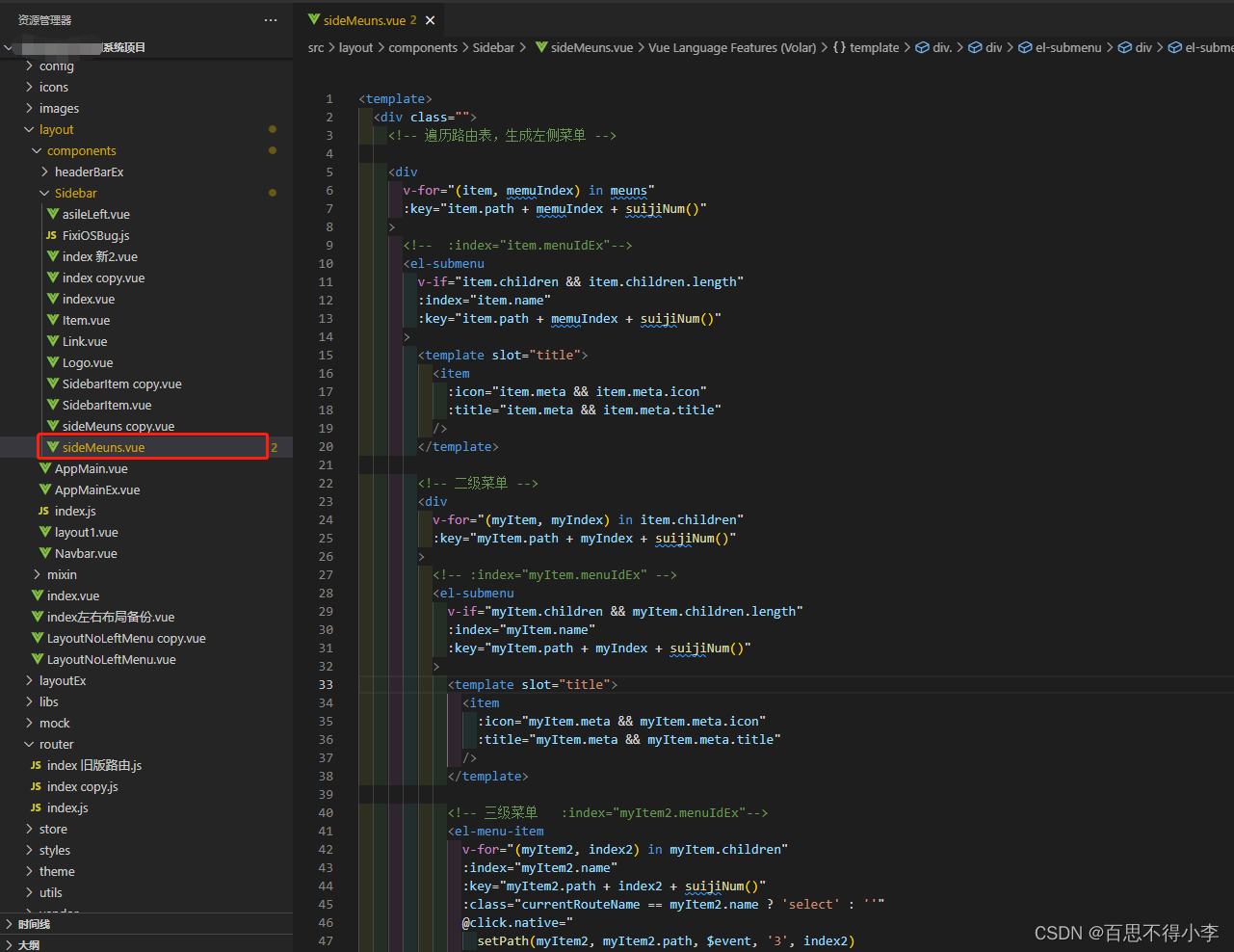
由于我们这个侧边菜单栏是拿到该角色所拥有的菜单数组集合,那这里面可能有一些公共的路由,比如404,登录login等这些路由(特点是hidden为true,即默认隐藏的路由),所以我们需要在sideMenus.vue里接收到menuList之后进行递归处理掉hidden为true那些路由。下面附上asileLeft.vue、sideMenus.vue、和路由配置index.js的全部代码:
// asileLeft.vue<template><div class="asileLeft"><el-aside class="slider_container"><!-- :default-active="$route.path" --><el-menumode="vertical"unique-openedbackground-color="#fff"text-color="#fff"active-text-color="#409EFF":collapse-transition="false":collapse="collapse":default-active="$route.name"ref="elMenuRef"class="el-menu"><!-- 菜单组件 --><side-Meuns :menuList="menuList" :collapse="collapse"></side-Meuns></el-menu></el-aside></div>
</template><script>
import sideMeuns from "./sideMeuns";
export default {name: "asileLeft",props: {menuList: {type: Array,},collapse: {type: Boolean,},},computed: {activeMenu() {const route = this.$route;const { meta, path } = route;// console.log("监听菜单切换2", meta, route);// if set path, the sidebar will highlight the path you setif (meta.activeMenu) {return meta.activeMenu;}return path;},},data() {return {};},components: { sideMeuns },methods: {},
};
</script><style lang="scss" scoped>
.asileLeft {background-color: #d3dce6;color: #333;text-align: left;width: 230px !important;
}::v-deep .el-submenu .el-menu-item {box-shadow: none !important;
}
</style>// sideMenus.vue<template><div class=""><!-- 遍历路由表,生成左侧菜单 --><divv-for="(item, memuIndex) in meuns":key="item.path + memuIndex + suijiNum()"><!-- :index="item.menuIdEx"--><el-submenuv-if="item.children && item.children.length":index="item.name":key="item.path + memuIndex + suijiNum()"><template slot="title"><item:icon="item.meta && item.meta.icon":title="item.meta && item.meta.title"/></template><!-- 二级菜单 --><divv-for="(myItem, myIndex) in item.children":key="myItem.path + myIndex + suijiNum()"><!-- :index="myItem.menuIdEx" --><el-submenuv-if="myItem.children && myItem.children.length":index="myItem.name":key="myItem.path + myIndex + suijiNum()"><template slot="title"><item:icon="myItem.meta && myItem.meta.icon":title="myItem.meta && myItem.meta.title"/></template><!-- 三级菜单 :index="myItem2.menuIdEx"--><el-menu-itemv-for="(myItem2, index2) in myItem.children":index="myItem2.name":key="myItem2.path + index2 + suijiNum()":class="currentRouteName == myItem2.name ? 'select' : ''"@click.native="setPath(myItem2, myItem2.path, $event, '3', index2)"style="position: relative"><item:icon="myItem2.meta && myItem2.meta.icon":title="myItem2.meta && myItem2.meta.title"/><spanv-if="currentRouteName == myItem2.name"style="position: absolute; top: 0px; right: 0.65rem"><img src="@/assets/toRight.png" alt="" /></span></el-menu-item></el-submenu><!-- :index="myItem.menuIdEx"--><el-menu-itemv-else:index="myItem.name":key="myIndex + suijiNum()":class="currentRouteName == myItem.name ? 'select' : ''"@click.native="setPath(myItem, myItem.path, $event, '2', myIndex)"style="position: relative"><item:icon="myItem.meta && myItem.meta.icon":title="myItem.meta && myItem.meta.title"/><spanv-if="currentRouteName == myItem.name"style="position: absolute; top: 0px; right: 0.65rem"><img src="@/assets/toRight.png" alt="" /></span></el-menu-item></div></el-submenu><!-- :index="item.menuIdEx" --><el-menu-item:class="currentRouteName == item.name ? 'select' : 'noSelect'"@click.native="setPath(item, item.path, $event, '1', memuIndex)"v-else:index="item.name":key="suijiNum()"class="firstMenu"style="position: relative":style="{ 'margin-left': collapse ? '-0.01rem' : '' }"><item:icon="item.meta && item.meta.icon":title="item.meta && item.meta.title"/><spanv-if="!collapse && currentRouteName == item.name"style="position: absolute; top: 0px; right: 0.65rem"><img src="@/assets/toRight.png" alt="" /></span></el-menu-item></div></div>
</template>
<script>
import Item from "./Item";
import AppLink from "./Link";
export default {title: "sideMeuns",components: { Item, AppLink },props: {menuList: {type: Array,default: () => [],},collapse: {type: Boolean,default: false,},},data() {return {meuns: "",selectPath: "",currentRouteName: "",};},watch: {menuList: {handler(newVal, oldVal) {// console.log("接收", newVal);let arr = this.Waydigui(newVal);this.meuns = arr;this.$forceUpdate();},immediate: true,},$route: {handler(newVal, oldVal) {// console.log("路由", newVal, oldVal);this.currentRouteName = newVal.name;},immediate: true,},},methods: {Waydigui(allArr) {//递归过滤掉所有hidden为true的项return allArr.filter((item) => {if (item.children) {item.children = this.Waydigui(item.children);}if (!item.hidden) {return true;}});},setPath(item, path, even, type, index) {//点击菜单// console.log("setPath", item, path, even, type, this.$route, index);if (type == 1) {//选中的是一级} else if (type == 2) {//选中的是二级} else if (type == 3) {//选中的是三级}this.selectPath = path;this.$router.push({path,});},//生成随机数suijiNum() {var timestamp = Date.parse(new Date());return Math.round(Math.random() * 100000000000000) + timestamp + "";},},
};
</script><style lang="scss" scoped>
::v-deep .el-menu {background: #ffffff !important;color: #838a9d !important;div {li {margin: 0 10px;&:hover {// max-width: 14.6rem !important;border-radius: 4px !important;}}}
}::v-deep .el-submenu {.el-submenu__title {position: relative;color: #838a9d !important;height: 2.5rem !important;line-height: 2.5rem !important;.el-submenu__icon-arrow {// border: 1px solid red;position: absolute;top: 50%;right: 3.2rem;}&:hover {// background-color: #00b259 !important;// color: #fff !important;border-radius: 4px !important;i {// color: #fff !important;}}}
}::v-deep .el-menu-item {background: #ffffff !important;color: #838a9d !important;border: none !important;padding-left: 2.5rem !important;box-shadow: none !important;margin: 0 10px;&:hover {// background-color: #00b259 !important;// color: #fff !important;// max-width: 14.6rem !important;border-radius: 4px;}
}::v-deep .firstMenu {padding-left: 0.68rem !important;.navSpan {margin-left: -0.23rem;}
}::v-deep .select {background: #00b259 !important;max-width: 14.6rem !important;border-radius: 4px;color: #fff !important;// margin-left: 10px;
}
::v-deep .noSelect {background: #fff !important;color: #838a9d !important;
}
</style>// 路由配置index.jsimport Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)/* Layout */
import Layout from '@/layout'
import LayoutNoLeftMenu from '@/layout/LayoutNoLeftMenu.vue'
import LayoutEx from '@/layoutEx'import Layout1 from '@/layout/components/layout1'/*** Note: sub-menu only appear when route children.length >= 1* Detail see: https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html** hidden: true if set true, item will not show in the sidebar(default is false)* alwaysShow: true if set true, will always show the root menu* if not set alwaysShow, when item has more than one children route,* it will becomes nested mode, otherwise not show the root menu* redirect: noRedirect if set noRedirect will no redirect in the breadcrumb* name:'router-name' the name is used by <keep-alive> (must set!!!)* meta : {perms: ['admin','editor'] control the page perms (you can set multiple perms)title: 'title' the name show in sidebar and breadcrumb (recommend set)icon: 'svg-name' the icon show in the sidebarbreadcrumb: false if set false, the item will hidden in breadcrumb(default is true)activeMenu: '/example/list' if set path, the sidebar will highlight the path you set}*//*** constantRoutes* a base page that does not have permission requirements* all perms can be accessed*/// 所有情况都展示menuIdEx为0
//
export const constantRoutes = [{path: '/login',name: 'login',component: () => import('@/views/login/index'),hidden: true,menuIdEx: '0',},{path: '/register',name: 'register',component: () => import('@/views/register/index'),hidden: true,menuIdEx: '0',},{path: '/404',name: '404',component: () => import('@/views/404'),hidden: true,menuIdEx: '0',},
]/*** asyncRoutes* the routes that need to be dynamically loaded based on user perms*/
export const asyncRoutes = [//首页{path: '/',menuIdEx: '1',component: LayoutNoLeftMenu,redirect: '/homePage',// component: () => import('@/views/homePage/homePage.vue'),name: 'homePage',meta: {title: '首页',icon: '首页',perms: ['homePage'],menuName: '首页',keepAlive: false,breadcrumb: false,},children: [{menuIdEx: '1-1',path: '/homePage',name: 'homePage',component: () => import('@/views/homePage/homePage.vue'),meta: {title: '首页',icon: '首页',perms: ['homePage'],menuName: '首页',keepAlive: false,breadcrumb: true,},hidden: true,},],},// 外联监测-----------------------------------------------------------------//外联监测-告警管理{path: '/outDevice',menuIdEx: '2',component: Layout,redirect: '/warn-manage',name: 'warn-manage',meta: {title: '外联监测',icon: '外联监测',perms: ['externalMonitoring'],menuName: '外联监测',},children: [{menuIdEx: '2-1',path: '/warn-manage',name: 'warn-manage',component: () => import('@/views/outDevice/warn-manage.vue'),meta: {title: '告警管理',icon: '监测对象列表',perms: ['alarmManage'],menuName: '外联监测',},},//外联监测-告警日志{menuIdEx: '2 - 2',path: '/warn-log',name: 'warn-log',component: () => import('@/views/outDevice/warn-log.vue'),meta: {title: '告警日志',icon: '监测对象列表',perms: ['alarmLog'],menuName: '外联监测',},},//外联监测-策略设置{menuIdEx: '2 - 3',path: '/stragey-setting',name: 'stragey-setting',component: () => import('@/views/outDevice/stragey-setting.vue'),meta: {title: '策略设置',icon: '监测对象列表',perms: ['policySettings'],menuName: '外联监测',},},],},//监测对象管理--监测对象管理{path: '/assets',menuIdEx: '3',component: Layout,redirect: '/assetsList',name: 'assetsList',meta: {title: '监测对象管理',icon: '监测对象管理',perms: ['assets'],menuName: '监测对象管理',exname: '',},children: [{menuIdEx: '3 - 1',path: '/assetsList',name: 'assetsList',component: () => import('@/views/assets/assetsList.vue'),meta: {title: '监测对象列表',icon: '监测对象列表',perms: ['assetsList'],menuName: '监测对象管理',},},{menuIdEx: '3-1-1',path: '/assetAddEdit',name: 'assetAddEdit',component: () => import('@/views/assets/assetAddEdit.vue'),meta: {title: '监测对象管理',icon: '监测对象列表',perms: ['assetsList'],menuName: '监测对象管理',backBtn: true,},hidden: true,},// 除黄石外 其他地区没有这个页面// {// menuIdEx: 1,// path: '/ipManage',// name: 'ipManage',// component: () => import('@/views/assets/ipManage.vue'),// meta: {// title: '监测对象地址管理',// icon: '监测对象列表',// perms: ['ipManage'],// menuName: '监测对象管理',// backBtn: false,// },// hidden: window.g.ifHiddenAssetChangeAndWaitingFlag,// },// 复制的一份 这个页面有黄石没有的功能// {// menuIdEx: 1,// path: '/ipManage',// name: 'ipManage',// component: () => import('@/views/ipManage-copy/ipManage.vue'),// meta: {// title: '监测对象地址管理',// icon: '监测对象列表',// perms: ['ipManage'],// menuName: '监测对象管理',// backBtn: false,// },// },// {// menuIdEx: 1,// path: '/changeList',// name: 'changeList',// component: () => import('@/views/assetPool/changeList.vue'),// meta: {// title: '监测对象变更列表',// icon: '监测对象列表',// perms: ['changeList'],// menuName: '监测对象管理',// backBtn: false,// },// hidden: window.g.ifHiddenAssetChangeAndWaitingFlag,// },// {// menuIdEx: 1,// path: '/waitingList',// name: 'waitingList',// component: () => import('@/views/assetPool/waitingList.vue'),// meta: {// title: '监测对象待处理列表',// icon: '监测对象列表',// perms: ['waitingList'],// menuName: '监测对象管理',// backBtn: false,// },// hidden: window.g.ifHiddenAssetChangeAndWaitingFlag,// },{menuIdEx: '3 - 2',path: '/assetPool',name: 'assetPool',component: () => import('@/views/assetPool/assetPool.vue'),meta: {title: '监测对象档案',icon: '监测对象列表',perms: ['assetPool'],menuName: '监测对象管理',},},{menuIdEx: '3 - 3',path: '/assetPoolDetail',name: 'assetPoolDetail',component: () => import('@/views/assetPool/assetPoolDetail.vue'),meta: {title: '监测对象档案详情',icon: '监测对象列表',perms: ['assetPoolDetail'],menuName: '监测对象管理',backBtn: true,},hidden: true,},{menuIdEx: '3 - 4',path: '/assetPoolAddEdit',name: 'assetPoolAddEdit',component: () => import('@/views/assetPool/assetPoolAddEdit.vue'),meta: {title: '监测对象档案管理',icon: '监测对象列表',perms: ['assetPoolAddEdit'],menuName: '监测对象管理',backBtn: true,},hidden: true,},// {// menuIdEx: 1,// path: '/failList',// name: 'failList',// component: () => import('@/views/assetPool/failList.vue'),// meta: {// title: '失败明细列表',// icon: '监测对象列表',// perms: ['failList'],// menuName: '监测对象管理',// backBtn: false,// },// },{menuIdEx: '3 - 5',path: '/waitingDetail',name: 'waitingDetail',component: () => import('@/views/assetPool/waitingDetail.vue'),meta: {title: '待处理监测对象详情',icon: '监测对象列表',perms: ['waitingDetail'],menuName: '监测对象管理',backBtn: true,},hidden: true,},// {// menuIdEx: 1,// path: '/reportSetting',// name: 'reportSetting',// component: () => import('@/views/assetPool/reportSetting.vue'),// meta: {// title: '上报接口配置',// icon: '监测对象列表',// perms: ['reportSetting'],// menuName: '监测对象管理',// backBtn: false,// },// },// {// menuIdEx: '3 - 6',// path: '/ipCascade',// name: 'ipCascade',// component: () => import('@/views/assets/ipCascade.vue'),// meta: {// title: '级联IP管理',// icon: '监测对象列表',// perms: ['ipCascade'],// menuName: '监测对象管理',// },// },{menuIdEx: '3 - 7',path: '/ip-cascade-edit',name: 'ip-cascade-edit',component: () => import('@/views/assets/ip-cascade-edit.vue'),meta: {title: '级联IP管理详情',icon: '监测对象列表',perms: ['ipCascade'],menuName: '监测对象管理',backBtn: true,},hidden: true,},//监测对象管理--审批列表{path: '/regUserList',menuIdEx: '3 - 8',name: 'regUserList',component: () => import('@/views/assets/regUserList.vue'),meta: {title: '审批列表',icon: '监测对象列表',perms: ['regUserList'],menuName: '监测对象管理',},},//监测对象管理--用户列表{path: '/userList',menuIdEx: '3 - 9',name: 'userList',component: () => import('@/views/assets/userList.vue'),meta: {title: '用户列表',icon: '监测对象列表',perms: ['userList'],menuName: '监测对象管理',},},{path: '/userListAdd',menuIdEx: '3 - 10',name: 'userListAdd',component: () => import('@/views/assets/userListAdd.vue'),meta: {title: '新增用户',icon: 'user',perms: ['userListAdd'],menuName: '监测对象管理',backBtn: true,},hidden: true,},//监测对象管理--组织架构{path: '/groupList',menuIdEx: '3 - 11',name: 'groupList',component: () => import('@/views/assets/groupList.vue'),meta: {title: '组织架构',icon: '监测对象列表',perms: ['groupList'],menuName: '监测对象管理',},},//监测对象管理-{path: '/userDetail',menuIdEx: '3 - 12',name: 'userDetail',component: () => import('@/views/assets/userDetail.vue'),meta: {title: '用户详情',icon: 'user',perms: ['userDetail'],menuName: '监测对象管理',backBtn: true,},hidden: true,},{path: '/assetsDetail',menuIdEx: '3 - 13',name: 'assetsDetail',component: () => import('@/views/assets/assetsDetail.vue'),meta: {title: '监测对象详情',icon: 'user',perms: ['assetsList'],menuName: '监测对象管理',backBtn: true,},hidden: true,},{path: '/userCenter',menuIdEx: '3 - 14',name: 'userCenter',component: () => import('@/views/userCenter/userCenter.vue'),meta: {title: '个人中心',icon: 'user',perms: ['assetsDetail'],menuName: '监测对象管理',backBtn: true,},hidden: true,},],},// 监测终端管理----------------------------------------------------------------//监测终端管理-终端管理{path: '/desktopAssistant',menuIdEx: '4',component: Layout,redirect: '/terminal',name: 'terminal',meta: {title: '监测终端管理',icon: '监测终端管理',perms: ['desktopAssistant'],menuName: '监测终端管理',},children: [//监测终端管理-应用管理{menuIdEx: '4 - 1',path: '/appControl',name: 'appControl',component: () => import('@/views/appControl/appControl.vue'),meta: {title: '应用管理',icon: '监测对象列表',perms: ['appControl'],menuName: '监测终端管理',},},{menuIdEx: '4 - 2',path: '/appControlDetail',name: 'appControlDetail',component: () => import('@/views/appControl/appControlDetail.vue'),meta: {title: '应用管理详情',icon: '监测对象列表',perms: ['appControlDetail'],menuName: '监测终端管理',backBtn: true,},hidden: true,},{menuIdEx: '4 - 3',path: '/terminal',name: 'terminal',component: () => import('@/views/terminal/terminal.vue'),meta: {title: '终端管理',icon: '监测对象列表',perms: ['terminal'],menuName: '监测终端管理',},},{menuIdEx: '4 - 4',path: '/terminalDetail',name: 'terminalDetail',component: () => import('@/views/terminal/terminalDetail.vue'),meta: {title: '终端详情',icon: '监测对象列表',perms: ['terminalDetail'],menuName: '监测终端管理',backBtn: true,},hidden: true,},//监测终端管理-消息通知{menuIdEx: '4 - 5',path: '/Notify',name: 'Notify',component: () => import('@/views/Notify/Notify.vue'),meta: {title: '消息通知',icon: '监测对象列表',perms: ['Notify'],menuName: '监测终端管理',},},{menuIdEx: '4 - 6',path: '/NotifyDetail',name: 'NotifyDetail',component: () => import('@/views/Notify/NotifyDetail.vue'),meta: {title: '消息通知详情',icon: '监测对象列表',perms: ['NotifyDetail'],menuName: '监测终端管理',backBtn: true,},hidden: true,},],},// 监测对象访控 =====================================================================================================================================================// 监测对象访控 - 访控策略{path: '/accessControl',name: 'accessControl',menuIdEx: '5',component: Layout,meta: {title: '监测对象访控',icon: '准入设置',perms: ['accessControl'],menuName: '监测对象访控',},children: [{menuIdEx: '5 - 1',path: '/nacStrategy',name: 'nacStrategy',component: () => import('@/views/nacControl/nacStrategy.vue'),meta: {title: '访控策略',icon: '监测对象列表',perms: ['nacStrategy'],menuName: '监测对象访控',},},{path: '/nacStrategyDetail',menuIdEx: '5 - 2',name: 'nacStrategyDetail',component: () => import('@/views/nacControl/nacStrategyDetail.vue'),meta: {title: '访控策略详情',icon: '准入设置',perms: ['nacStrategyDetail'],menuName: '监测对象访控',backBtn: true,},hidden: true,},{path: '/nacStrategyAddEdit',menuIdEx: '5 - 3',name: 'nacStrategyAddEdit',component: () => import('@/views/nacControl/nacStrategyAddEdit.vue'),meta: {title: '访控策略配置',icon: '准入设置',perms: ['nacStrategyAddEdit'],menuName: '监测对象访控',backBtn: true,},hidden: true,},// 监测对象访控 - 访问控制{path: '/nacJurisdiction',name: 'nacJurisdiction',menuIdEx: '5 - 4',component: () => import('@/views/nacControl/nacJurisdiction.vue'),meta: {title: '访问控制',icon: '监测对象列表',perms: ['nacJurisdiction'],menuName: '监测对象访控',},},{path: '/nacJurisdictionDetail',menuIdEx: '5 - 5',name: 'nacJurisdictionDetail',component: () => import('@/views/nacControl/nacJurisdictionDetail.vue'),meta: {title: '访问控制详情',icon: '访问控制',perms: ['nacJurisdictionDetail'],menuName: '监测对象访控',backBtn: true,},hidden: true,},{path: '/nacJurisdictionAddEdit',menuIdEx: '5 - 6',name: 'nacJurisdictionAddEdit',component: () =>import('@/views/nacControl/nacJurisdictionAddEdit.vue'),meta: {title: '访问控制配置',icon: '访问控制',perms: ['nacJurisdictionAddEdit'],menuName: '监测对象访控',backBtn: true,},hidden: true,},// 监测对象访控 - 特权名单{path: '/blackWhiteList',menuIdEx: '5 - 7',name: 'blackWhiteList',component: () => import('@/views/nacControl/blackWhiteList.vue'),meta: {title: '特权名单',icon: '监测对象列表',perms: ['blackWhiteList'],menuName: '监测对象访控',},},],},// 日志管理--------------------------------------------------// 日志管理-账户操作日志{path: '/logManage',menuIdEx: '6',component: Layout,redirect: '/accountlog',name: 'accountlog',meta: {title: '日志管理',icon: '日志管理',perms: ['logManage'],menuName: '日志管理',},children: [{path: '/BlockLog',name: 'BlockLog',menuIdEx: '6 - 1',component: () => import('@/views/nacControl/prevent-log.vue'),meta: {title: '监控访控日志',icon: '监测对象列表',perms: ['BlockLog'],menuName: '日志管理',},},{menuIdEx: '6 - 2',path: '/accountlog',name: 'accountlog',component: () => import('@/views/accountlog/accountlog.vue'),meta: {title: '账户操作日志',icon: '监测对象列表',perms: ['accountlog'],menuName: '日志管理',keepAlive: true,},},],},// 系统管理 ====================================================================================================================================================={menuIdEx: '7',path: '/systemSet',component: Layout,redirect: '/assetsSet/topoFind',name: 'systemSet',meta: {title: '系统管理',icon: '系统管理',perms: ['assetsSet'],menuName: '系统管理',exname: '',},children: [//系统管理 -// {// menuIdEx: 4,// path: '/assetsSet',// component: Layout1,// redirect: '/assetsSet/topoFind',// name: 'assetsSet',// meta: {// title: '监测对象管理设置',// icon: '监测对象列表',// perms: ['assetsSet'],// menuName: '系统管理',// exname: '',// },// children: [// {// menuIdEx: 1,// path: '/topoFind',// name: 'topoFind',// component: () => import('@/views/assets/findSet.vue'),// meta: {// title: '主动探测设置',// icon: '主动探测设置',// perms: ['topoFind'],// menuName: '系统管理',// },// },// {// menuIdEx: 1,// path: '/topoFindList',// name: 'topoFindList',// component: () => import('@/views/assets/topoFindList.vue'),// meta: {// title: '交换机联动设置',// icon: '交换机联动设置',// perms: ['topoFindList'],// menuName: '系统管理',// },// },// {// menuIdEx: 1,// path: '/analysis',// name: 'analysis',// component: () => import('@/views/assets/analysis.vue'),// meta: {// title: '监测对象探针列表',// icon: '监测对象探针列表',// perms: ['analysis'],// menuName: '系统管理',// },// },// {// menuIdEx: 1,// path: '/oidList',// name: 'oidList',// component: () => import('@/views/assets/oidList.vue'),// meta: {// title: '设备厂商OID表',// icon: '设备厂商OID表',// perms: ['oidList'],// menuName: '系统管理',// },// },// {// menuIdEx: 1,// path: '/featuresList',// name: 'featuresList',// component: () => import('@/views/assets/featuresList.vue'),// meta: {// title: '监测对象特征库',// icon: '监测对象特征库',// perms: ['featuresList'],// menuName: '系统管理',// },// },// {// menuIdEx: 1,// path: '/sipList',// name: 'sipList',// component: () => import('@/views/systemControl/sipList.vue'),// meta: {// title: 'SIP列表',// icon: 'SIP列表',// perms: ['sipList'],// menuName: '系统管理',// },// },// {// menuIdEx: 1,// path: '/icon',// name: 'iconList',// component: () => import('@/views/systemControl/iconList.vue'),// meta: {// title: '图标管理',// icon: '图标管理',// perms: ['iconList'],// menuName: '系统管理',// },// },// ],// },//系统管理 - 准入控制设置{path: '/nacParameter',menuIdEx: '7 - 1',// component: Layout,// redirect: '/nacParameter',meta: {title: '监测访控设置',icon: '监测对象列表',perms: ['nacParameter'],menuName: '系统管理',},name: 'nacParameter',component: () => import('@/views/nacControl/nacParameter.vue'),// children: [// {// path: '/nacParameter',// name: 'nacParameter',// component: () => import('@/views/nacControl/nacParameter.vue'),// meta: {// title: '准入控制设置',// icon: '',// perms: ['nacParameter'],// menuName: '系统管理',// },// },// ],},{menuIdEx: '7 - 2',path: '/topoFind',name: 'topoFind',component: () => import('@/views/assets/findSet.vue'),meta: {title: '主动探测设置',icon: '主动探测设置',perms: ['topoFind'],menuName: '系统管理',},},{menuIdEx: '7 - 3',path: '/topoFindList',name: 'topoFindList',component: () => import('@/views/assets/topoFindList.vue'),meta: {title: '交换机联动设置',icon: '交换机联动设置',perms: ['topoFindList'],menuName: '系统管理',},},{menuIdEx: '7 - 4',path: '/analysis',name: 'analysis',component: () => import('@/views/assets/analysis.vue'),meta: {title: '监测探针设置',icon: '监测对象探针列表',perms: ['analysis'],menuName: '系统管理',},},//系统管理 - 账户管理{path: '/jurisdiction',menuIdEx: '7 - 5',component: Layout1,name: 'jurisdiction',meta: {title: '账号权限设置',icon: '监测对象列表',perms: ['jurisdiction'],menuName: '系统管理',exname: '',},children: [{menuIdEx: '7 - 5 - 1',path: '/user',name: 'User',component: () => import('@/views/system/user.vue'),meta: {title: '用户权限',icon: '用户管理',perms: ['userManage'],menuName: '系统管理',},},{menuIdEx: '7 - 5 - 2',path: '/role',name: 'Role',component: () => import('@/views/system/role'),meta: {title: '角色权限',icon: '角色管理',perms: ['roleManage'],menuName: '系统管理',},},{menuIdEx: '7 - 5 - 3',path: '/perm',name: 'Perm',component: () => import('@/views/system/perm'),meta: {title: '权限菜单',icon: '权限菜单',perms: ['jurisdictionManage'],menuName: '系统管理',},},],},//系统管理 - 级联管理// {// path: '/levelControl',// menuIdEx: 4,// // component: Layout,// meta: {// title: '级联管理',// icon: '监测对象列表',// perms: ['levelControl'],// menuName: '系统管理',// },// name: 'levelControl',// component: () => import('@/views/systemControl/levelControl.vue'),// // children: [// // {// // menuIdEx: 1,// // path: 'levelControl',// // name: 'levelControl',// // component: () => import('@/views/systemControl/levelControl.vue'),// // meta: {// // title: '级联管理',// // icon: '',// // perms: ['levelControl'],// // menuName: '系统管理',// // },// // },// // ],// },//系统管理 - 系统维护{path: '/systemControl',menuIdEx: '7 - 6',// component: Layout,meta: {title: '系统维护',icon: '监测对象列表',perms: ['systemFix'],menuName: '系统管理',},name: 'setting',component: () => import('@/views/systemControl/setting.vue'),// children: [// {// menuIdEx: 1,// path: 'setting',// name: 'setting',// component: () => import('@/views/systemControl/setting.vue'),// meta: {// title: '系统维护',// icon: '',// perms: ['systemFix'],// menuName: '系统管理',// },// },// ],},//系统管理 - 系统授权{path: '/systemEmpower',menuIdEx: '7 - 7',// component: Layout,// redirect: '/systemControl',meta: {title: '系统授权',icon: '监测对象列表',perms: ['systemEmpower'],menuName: '系统管理',},name: 'systemEmpower',component: () => import('@/views/systemControl/systemEmpower.vue'),// children: [// {// path: '/systemEmpower',// name: 'systemEmpower',// component: () => import('@/views/systemControl/systemEmpower.vue'),// meta: {// title: '系统授权',// icon: '',// perms: ['systemEmpower'],// menuName: '系统管理',// },// },// ],},//系统管理 - 提示页面设置{path: '/webCustomized',menuIdEx: '7 - 8',// component: Layout,// redirect: '/webCustomized',meta: {title: '提示页面设置',icon: '监测对象列表',perms: ['webCustomized'],menuName: '系统管理',},name: 'webCustomized',component: () => import('@/views/nacControl/webCustomized.vue'),// children: [// {// path: '/webCustomized',// name: 'webCustomized',// component: () => import('@/views/nacControl/webCustomized.vue'),// meta: {// title: '提示页面设置',// icon: '',// perms: ['webCustomized'],// menuName: '系统管理',// },// },// ],},],},// 全局总览// {// path: '/viewAll',// menuIdEx: 1,// component: LayoutNoLeftMenu,// // redirect: '/homePage',// children: [// {// path: '/viewAll',// name: 'viewAll',// component: () => import('@/views/viewAll/viewAll.vue'),// meta: {// title: '全局总览',// icon: 'user',// perms: ['viewAll'],// menuName: '全局总览',// keepAlive: true,// },// },// ],// },{path: '/resetPassword',menuIdEx: '8',component: Layout,// redirect: '/systemControl',name: 'resetPassword',children: [{path: '/resetPassword',name: 'resetPassword',component: () => import('@/views/systemControl/resetPassword.vue'),meta: {title: '重置密码',icon: 'zhunrucanshu',perms: ['resetPassword'],menuName: '系统管理',backBtn: true,},hidden: true,},],hidden: true,},{ path: '*', name: '404', menuIdEx: '9', redirect: '/404', hidden: true },
]const createRouter = () =>new Router({// mode: 'history', // require service supportscrollBehavior: () => ({ y: 0 }),routes: constantRoutes,})const router = createRouter()// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {const newRouter = createRouter()router.matcher = newRouter.matcher // reset router
}export default router