文章目录
- 一、h函数是什么?
- 二、h函数格式说明及使用
- 示例1:简单创建一个VNode(vue3)
- 示例2:vue2中h函数用法
- 示例3:vue3中h函数的用法
- vue2和vue3中h函数的区别?
- 三、h函数实现原理
- 四、h函数常用场景
- 五、h函数及插槽slot使用
- 六、h函数和v-model使用
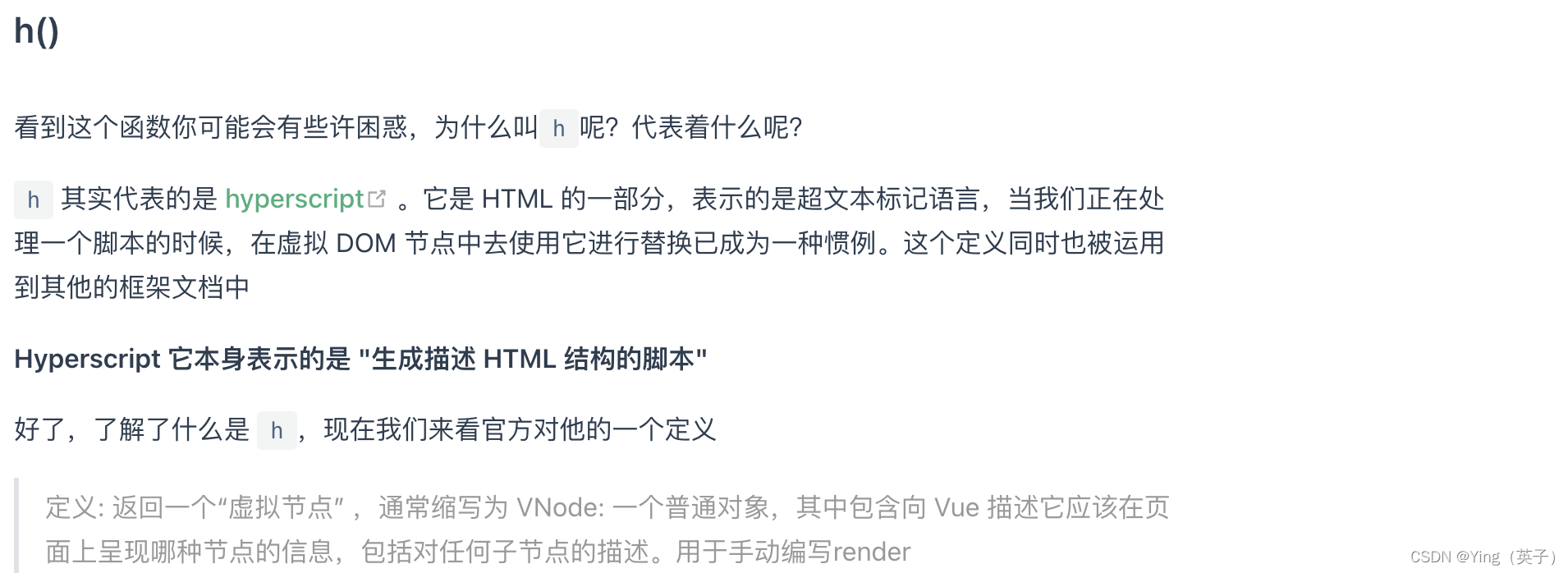
一、h函数是什么?
先看一下 Vue3官方文档说明:

简单理解: Vue中的 h 函数是 Vue 用于创建虚拟DOM(Virtual DOM)节点的核心函数。在 Vue 3.0 版本中,这个函数作为渲染函数的基础工具,用于替代模板解析的过程,允许开发者以编程方式描述组件结构和动态生成虚拟节点。
二、h函数格式说明及使用
function h(type, props, children)
- type: 必需,表示要创建的元素类型或组件类型。它可以是一个字符串(HTML标签名),一个组件选项对象、异步组件函数或者一个函数式组件。
- props: 可选的对象,包含了传递给元素或组件的所有属性(attributes)和 props。例如:可以包含类名、样式、事件监听器等。
- children: 可选,代表子节点,它可以是字符串(文本内容)、数组(包含多个子节点,每个子节点可以是字符串或其他由
h创建的虚拟节点)或者其他合法的虚拟DOM节点。
示例1:简单创建一个VNode(vue3)
import { h } from 'vue'const vnode = h('div', // 类型为 div 标签{ id: 'app', class: 'container' }, // props 对象[ // 子节点数组h('p', { class: 'text' }, 'Hello, World!'), // 子节点1:一个 p 标签h('button', { onClick: handleClick }, 'Click me') // 子节点2:一个绑定了点击事件handleClick的按钮]
)function handleClick() {console.log('Button was clicked!')
}
通过h函数的方式构建虚拟DOM树,Vue可以在内部高效地比较新旧虚拟DOM的不同,并最小化地更新实际DOM,从而提高页面渲染性能。
示例2:vue2中h函数用法
import Vue from 'vue' // 引入Vue和h函数// 定义一个组件
var MyComponent = {props: ['message'],render: function (createElement) {return createElement( // createElement实际上就是h函数'div', // 元素类型{ // 属性对象class: ['my-class'], style: { color: 'red' },on: {click: this.handleClick,},},[ // 子元素数组this.message, // 文本内容createElement('span', {}, '这是一个子元素'),])},methods: {handleClick: function (event) {console.log('Clicked!')}}
}// 注册并使用该组件
new Vue({el: '#app',components: {MyComponent},template: `<div id="app"><my-component message="Hello from custom render function!" /></div>`
})
示例3:vue3中h函数的用法
import { h, ref, defineComponent } from 'vue';// 定义一个使用h函数的组件
const MyComponent = defineComponent({props: {message: String,},setup(props) {const count = ref(0);function handleClick() {count.value++;}return () => h('div', { // 元素类型class: ['my-class'], style: { color: 'red' },onClick: handleClick, // 事件监听器}, [props.message, // 文本内容h('span', {}, '这是一个子元素'),`Clicked ${count.value} times`, // 动态文本内容]);},
});// 使用该组件
new Vue({render: (h) => h(MyComponent, { props: { message: "Hello from custom render function!" } }),
}).$mount('#app');
vue2和vue3中h函数的区别?
1、导入方式不同: Vue 2需要从 Vue 实例中获取 h 函数,通常在 render 函数中通过参数传递。Vue 3直接从 @vue/runtime-dom 或 vue 模块中导入。
// vue2
import Vue from 'vue';
export default {render(h) {// 使用 h 函数}
}// vue3
import { h } from 'vue';
export default {setup() {return () => h('div', 'Hello World');}
}
2、与Composition API集成:
- Vue 2不直接支持 Composition API,需要结合 options API 来使用。
- Vue 3在 Composition API 的
setup函数中可以直接使用响应式数据,并返回一个渲染函数作为组件的输出。
3、模板语法的替代:
- Vue 2在自定义渲染函数中广泛使用
h函数来代替模板语法。 - Vue 3虽然仍然可以使用
h函数,但随着单文件组件(SFC)中模板语法以及Composition API的改进,直接使用h函数的情况相对较少。
4、优化与性能:
- Vue 3底层引擎优化,使得
h创建的虚拟DOM更加高效,尤其是在大型应用中表现更好。
5、props的处理:
- Vue 3中的 props 是通过
defineComponent的props属性显式声明的,而在使用h函数时,这些 prop 值可以通过setup函数中的props参数直接访问,无需像 Vue 2 中那样进行解构。
总结来说:Vue 3中的 h 函数保持了其核心作用,但在上下文、API集成度和性能等方面进行了改进和优化,使其更适应于现代Vue应用程序开发需求。
三、h函数实现原理
Vue中的 h 函数(在 Vue 2中也称为 createElement)是用于构建虚拟 DOM 节点的核心函数。
基本实现原理可概述如下:
1、虚拟DOM节点创建:当调用 h(type, props, children) 时,它会创建一个描述真实DOM元素或组件的虚拟对象。这个虚拟对象包含类型信息(如标签名、组件名称)、属性对象(包括类名、样式、事件绑定等)以及子节点列表。
2、响应式数据绑定:如果传递给 h 函数的属性值是响应式的(例如由 Vue 的 data 或 computed 返回的值),Vue 将通过内部的响应式系统跟踪这些值的变化,并在需要时重新生成虚拟DOM树。
3、DOM更新优化:Vue 使用虚拟DOM来计算状态变化前后DOM结构的差异,并将最小化的更新应用到实际DOM上,这个过程称为“异步批处理更新”和“DOM diff算法”。当组件状态改变并触发重新渲染时,Vue 会比较新旧虚拟DOM树的差异,只对实际发生变化的部分进行DOM操作,避免了频繁地重绘整个页面,从而提高性能。
4、跨平台支持:h 函数作为抽象层,不仅限于浏览器环境下的DOM渲染,还能够应用于服务器端渲染(SSR)以及其他非DOM环境,比如Weex等跨平台应用场景。
5、Vue框架中的应用:Vue 在编译模板阶段,会将模板转换为 render 函数,render 函数中就大量使用了 h 函数来构建虚拟DOM。在Vue 3中即使使用的是模板语法,Vue也会将其编译成基于 h 函数的渲染逻辑。
总结来说,Vue 中的 h 函数通过创建和维护虚拟DOM,结合响应式数据系统与高效的DOM更新策略,实现了高效、灵活的视图渲染机制。
四、h函数常用场景
1、自定义渲染逻辑:当模板语法不足以处理复杂的动态内容或需要根据运行时条件动态生成DOM结构时,可以使用 h 函数在组件的 render 函数中编写更灵活的渲染逻辑。
2、高级组件库开发:组件库开发者通常会依赖 h 函数来创建可复用、功能丰富的组件。通过编程方式构建虚拟节点,可以实现对DOM元素精细控制和优化,如高级表格组件、树形控件、拖拽排序等复杂交互场景。
3、性能优化:在某些性能关键路径上,通过手动编写 h 函数来精确控制DOM更新,避免不必要的子组件渲染,从而提升应用性能。
4、无模板组件:如果不希望或者无法使用 .vue 单文件组件中的 <template> 标签,可以完全基于 h 函数来编写组件的渲染内容。
5、与JSX结合:Vue 3支持 JSX 语法,而 JSX 在编译阶段会被转换为 h 函数调用,因此对于喜欢 React 风格 JSX 开发的开发者来说,h 函数是底层支持的基础。
6、服务端渲染 (SSR):在服务端渲染 Vue 应用时,也需要使用 h 函数来创建 SSR 环境下的虚拟 DOM 节点。
简单使用示例:
// 通过h函数根据传入的items数组动态生成多个<li>子元素,并确保每个子元素都有唯一的key属性,以便Vue进行高效的DOM更新
export default {name: 'CustomComponent',props: ['items'],render() {return h('ul',this.items.map(item => h('li', { key: item.id }, item.text)));}
}
五、h函数及插槽slot使用
import { h, defineComponent } from 'vue';// 定义一个使用插槽的子组件:通过this.$slots来访问并渲染插槽内容
const MyComponent = defineComponent({render() {return h('div', [this.$slots.default?.(), // 使用默认插槽this.$slots.header?.(), // 使用具名插槽 - 名为"header"this.$slots.footer?.(), // 使用具名插槽 - 名为"footer"]);},
});// 在父组件中使用MyComponent并插入插槽内容
export default defineComponent({render() {return h(MyComponent, {}, [h('p', '这是默认插槽的内容'), // 默认插槽的内容h('template', { slot: 'header' }, [ // 具名插槽"header"的内容h('h1', '这是头部插槽内容'),]),h('template', { slot: 'footer' }, [ // 具名插槽"footer"的内容h('p', '这是底部插槽内容'),]),]);},
});
六、h函数和v-model使用
h函数本身并不直接支持v-model指令,但通过正确设置props和自定义事件,可以模拟出类似的双向数据绑定效果。
示例:使用h函数创建子组件,并实现了类似v-model的功能
// 子组件:实现了v-model的行为
import { h, defineComponent, ref, toRef } from 'vue';const CustomInput = defineComponent({props: {modelValue: { type: String, required: true },},emits: ['update:modelValue'], // 声明将要触发的事件setup(props, { emit }) {const internalValue = ref(props.modelValue); // 创建一个响应式变量保存内部状态function handleChange(event) {internalValue.value = event.target.value; // 更新内部状态emit('update:modelValue', internalValue.value); // 触发更新事件}return () => h('input', {type: 'text',value: internalValue.value, // 将内部状态绑定到input元素的value属性onInput: handleChange, // 监听输入事件并更新状态});},
});export default CustomInput;
// 父组件
import { h, ref } from 'vue';
import CustomInput from './CustomInput.vue';export default {setup() {const inputValue = ref('初始值');return () => h(CustomInput, {modelValue: inputValue.value,'onUpdate:modelValue': (value) => {inputValue.value = value;},});},
};