Flask框架小程序后端分离开发学习笔记《5》
Flask是使用python的后端,由于小程序需要后端开发,遂学习一下后端开发。
简易服务器代码
接口解析那一块很关键,学后端服务器这一块,感觉主要就是学习相应地址的接口怎么处理。 然后写清楚每个地址接口的功能应该怎么处理。
# 简易服务器代码
import socketdef log(*args, **kwargs):# 用这个log替代 print:少打几个字;主要是打印出来的东西格式化处理过,最前面有个“log”字符。尽量不要用原生的。print('log', *args, **kwargs)def route_index():# 主页的处理函数,返回主页的响应(这现在返回的是HTML页面代码,之后是不是应该就只是返回一些数据,HTML在前端渲染就得,后端不要出现)header = 'HTTP/1.1 200 0K\r\nContent-Type: text/html\r\n'body = '<h1>Hello World</h1> <img src="/dancer.gif">' # /dancer.gif这个路径不是文件的相对路径,而是服务器的配置接口中的/dancer.gif接口,到时候发送的是/dancer.gif请求r = header + '\r\n' + bodyreturn r.encode(encoding='utf-8')def route_image():# 图片的处理函数,读取图片并生成响应返回with open('dancer.gif', 'rb') as f:header = b'HTTP/1.1 200 OK\r\nContent-Type: image/gif\r\n'img = header + b'\r\n' + f.read()return imgdef page(name):with open(name, encoding='utf-8') as f:return f.read()def route_msg():# msg页面的处理函数header = 'HTTP/1I1 200 oK\r\ncontent-Type: text/html\r\n'body = page('html_basic.html') # 返回指定的前端页面r = header + '\r\n' + bodyreturn r.encode(encoding='utf-8')def error(code=404):# 根据code返回不同的错误响应目前只有404# 之前上课我说过不要用数字来作为字典的key# 但是在HTTP协议中 code都是数字似乎更方便所以打破了这个原则e = {404: b'HTTP/1.x 404 NOT FOUND\r\n\r\n<h1>NOT FOUND</h1>'}return e.get(code, b' ')def response_for_path(path):# 根据path调用相应的处理函数# 没有处理的path会返回404r = {'/': route_index, # 这个就是字典,根路径对应route_index函数'/dancer.gif': route_image, # 这个就是字典,/dancer.gif路径对应route_image函数'/msg': route_msg,}response = r.get(path, error)return response()def run(host='', port=3000):# 启动服务器# 初始化socket套路# 使用with可以保证程序中断的时候正确关闭socket释放占用的端口with socket.socket() as s:s.bind((host, port))# 无限循环来处理请求while True:# 监听接受读取请求数据解码成字符串s.listen(5)connection, address = s.accept()request = connection.recv(1024)request = request.decode('utf-8')log('ip and request,{}\n{}'.format(address, request))try:# 因为chrome会发送空请求导致split得到空list#所以这里用try 防止程序崩溃path = request.split()[1]# 用response_for_path幽数米得到path 对应的响应内容response = response_for_path(path) # 这个就是接口函数!!关键代码# 把响应发送给客户端 # 之前感觉接口很神秘,很神奇connection.sendall(response) # 现在才发现就是解析校验对应的接口地址字符串仅此而已except Exception as e:log('error', e)# 处理完请求,关闭连接connection.close()if __name__ == '__main__': # 这样写代码的话,只在自己运行的时候才执行,被import不会执行:因为被别的文件import的时候,文件name就不是main了,就是文件本身的名字。保证程序只有一个入口。# 生成配置并且运行程序config = dict(host='',port=3000,)# 如果不了解**kwargs 的用法,群里问或者看书/搜索关键字参数run(**config)# 为什么图片显示不出来;原因是/dancer.gif这个路径不是文件的相对路径,而是服务器的配置接口中的/dancer.gif接口
运行以及代码对应效果
图片换成自己的图片
在浏览器输入:localhost:3000

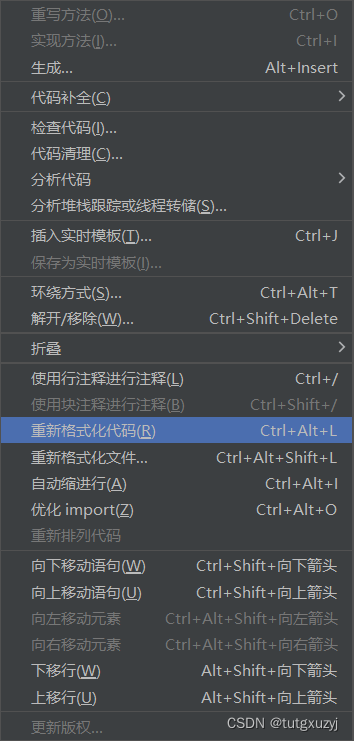
代码标准化,规范化工具。

本笔记是学习B站某视频的教程,作为一个自己的学习记录,侵删。