该适配场景适用于开发者希望将原OpenHarmony API 7的工程升级到OpenHarmony API 9的工程。
原OpenHarmony API 7的工程采用的是Gradle自动化构建工具,而OpenHarmony API 9的工程则采用Hvigor自动化构建工具,由于Gradle构建工具和Hvigor构建工具的配置文件不同,因此,对于采用Gradle编译构建的历史工程,需要手动进行适配,以适用于使用Hvigor工具进行编译构建。
说明
由于OpenHarmony API 7的工程属于FA模型,因此将工程升级到OpenHarmony API9时,也只能升级为FA模型,不支持升级为Stage模型。
关于OpenHarmony API 7工程的升级适配,提供如下两种方法:
适配方法一
-
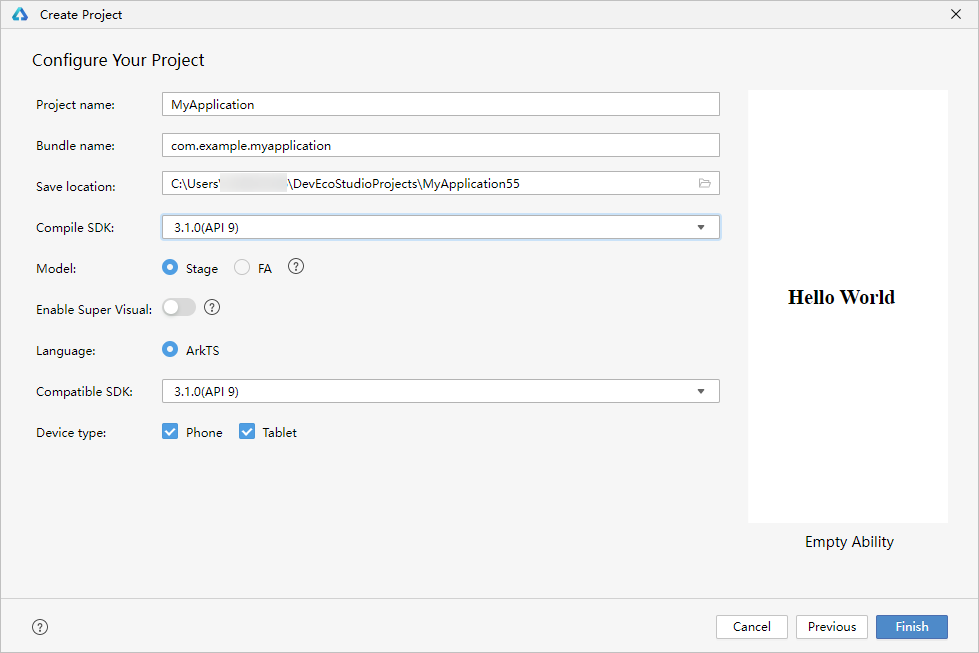
使用DevEco Studio创建一个OpenHarmony新工程,在配置工程信息时,请注意:
-
Bundle name:请与需要适配的历史工程的Bundle name保持一致。待适配工程的Bundle
name字段可在模块目录下的config.json文件中进行查阅。 -
Compile SDK:请选择将要适配的目标API版本,支持选择9。
-
Model:请选择FA。
-
Language:选择与待适配工程使用的代码语言保持一致。

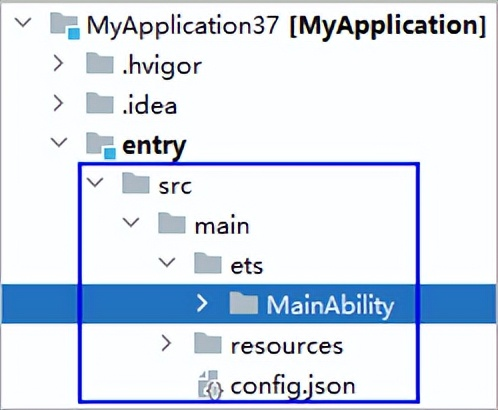
2.等待工程ohpm install执行完成后,删除entry下的src目录,请注意,其它配置文件不要删除。
3.将待适配工程entry模块下的src目录,拷贝到上述工程的entry文件夹下。
说明
如果待适配工程存在多个模块,可拷贝上述整个entry模块文件夹并修改模块名,然后将待适配模块中的源码和资源文件夹,替换到该模块下即可。
4.检查模块下src\main\resources\base目录是否存在layout和graphic文件夹,如果有请删除;没有请跳过该操作。
5.打开模块下的build-profile.json5文件,删除“ohosTest” Target。
6.如果是ArkTS工程,请修改ArkTS源码文件中的引用包的后缀名,由import xx from‘xx.ets’修改为import xx from‘xx’,去掉.ets后缀名。
7.单击File > Sync and Refresh Project进行同步,等待工程同步完成。
至此,OpenHarmony历史工程便适配完成,您可以通过单击Build > Build Hap(s)/App(s) > Build Hap(s)验证是否可以正常编译构建HAP。
适配方法二
1.在本地电脑中,进入OpenHarmony工程所在文件夹。
2.在工程根目录下,修改相关配置文件。
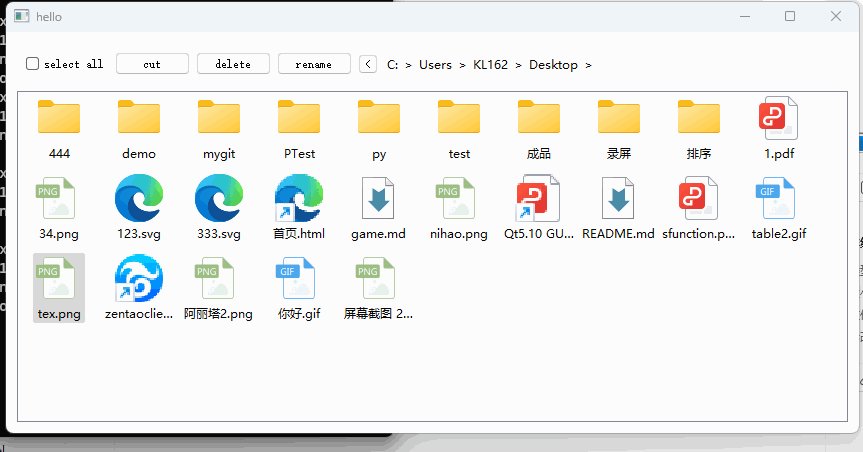
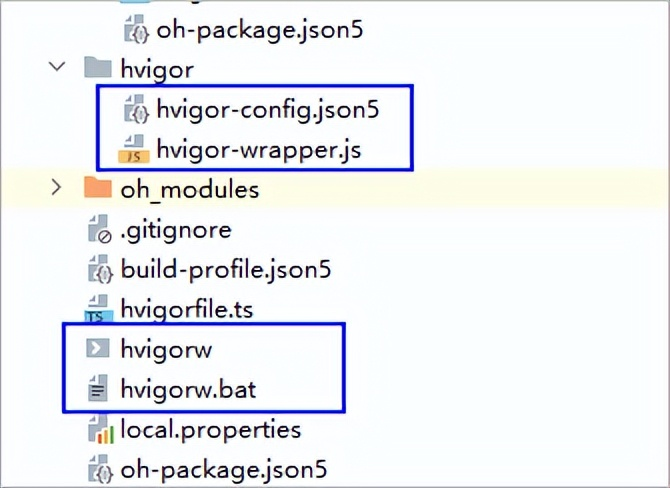
a.删除Gradle相关的文件及缓存文件,如下图蓝色框所示的文件及文件夹。
b.打开工程根目录下local.properties文件,并根据实际路径进行修改。
#OpenHarmony SDK路径
sdk.dir=D:/OpenHarmony/Sdk
#Node.js路径
nodejs.dir=D:/nodejs
c.新建一个文本文件,命名修改为“hvigorfile.ts”。
d.打开hvigorfile.ts文件,写入如下脚本信息。写入后,保存并关闭文件即可
export { legacyAppTasks } from '@ohos/hvigor-ohos-plugin';
e.新建oh-package.json5文件,写入如下脚本信息,其中:name和version字段,请根据实际进行填写,其余字段保持不变。写入后,保存并关闭文件即可。
{
"name": "myapplication","version": "1.0.0","description": "Please describe the basic information.","main": "","author": "","license": "","dependencies": {},"devDependencies": {"@ohos/hypium": "1.0.6"}
}
f.新建一个文本文件,命名修改为“build-profile.json5”。
g.打开build-profile.json5文件,写入如下脚本信息,其中compileSdkVersion和compatibleSdkVersion请修改为9。
{"app": {"signingConfigs": [],"compileSdkVersion": 9,"compatibleSdkVersion": 9,"products": [{"name": "default","signingConfig": "default",}]},"modules": [{"name": "entry","srcPath": "./entry","targets": [{"name": "default","applyToProducts": ["default"]}]}]
}
h.工程需要添加ohpm编译构建四件套hvigorw、hvigorw.bat、hvigor-config.json5、hvigor-wrapper.js。可新建一个API 9的新工程,拷贝新工程中hvigorw、hvigorw.bat、hvigor-config.json5、hvigor-wrapper.js四项配置文件,粘贴到历史工程文件夹对应位置。
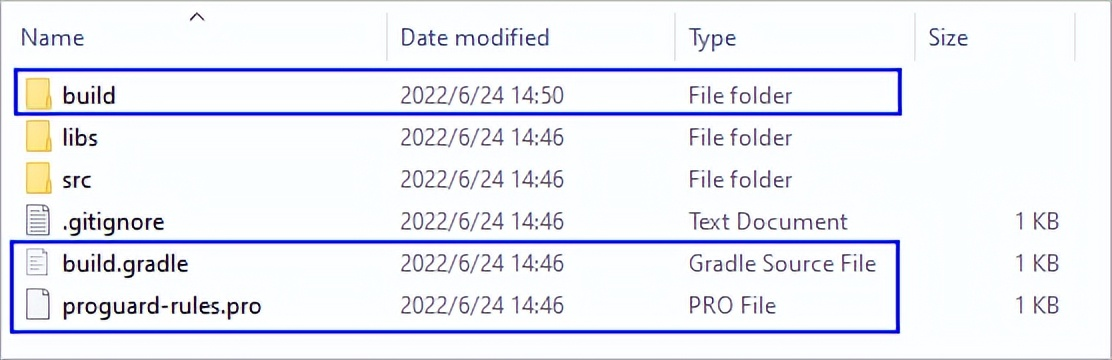
3.进入模块目录下,修改相关配置文件。如有多个模块,请逐一修改。
a.删除build文件夹、build.gradle和progurad-rules.pro文件。
b.检查模块下src\main\resources\base目录是否存在layout和graphic文件夹,如果有请删除;没有请跳过该操作。
c.新建一个文本文件,命名修改为“oh-package.json5”。
d.打开oh-package.json5文件,写入如下脚本信息。
{"name": "entry","version": "1.0.0","description": "Please describe the basic information.","main": "","author": "","license": "","dependencies": {}
}
e.新建一个文本文件,命名修改为“hvigorfile.ts”。
f.打开hvigorfile.ts文件,写入如下脚本信息。写入后,保存并关闭文件即可。
export { legacyHapTasks } from '@ohos/hvigor-ohos-plugin';
g.新建一个文本文件,命名修改为“build-profile.json5”。
h.打开build-profile.json5文件,写入如下脚本信息。写入后,保存并关闭文件即可。
{"apiType": 'faMode',"buildOption": {},"targets": [{"name": "default"}]
}
4.如果是ArkTS工程,请修改ArkTS源码文件中的引用包的后缀名,由import xx from‘xx.ets’修改为import xx from‘xx’,去掉.ets后缀名。
至此,HarmonyOS历史工程便适配完成,您可以通过单击Build > Build Hap(s)/App(s) > Build Hap(s)验证是否可以正常编译构建HAP。
那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
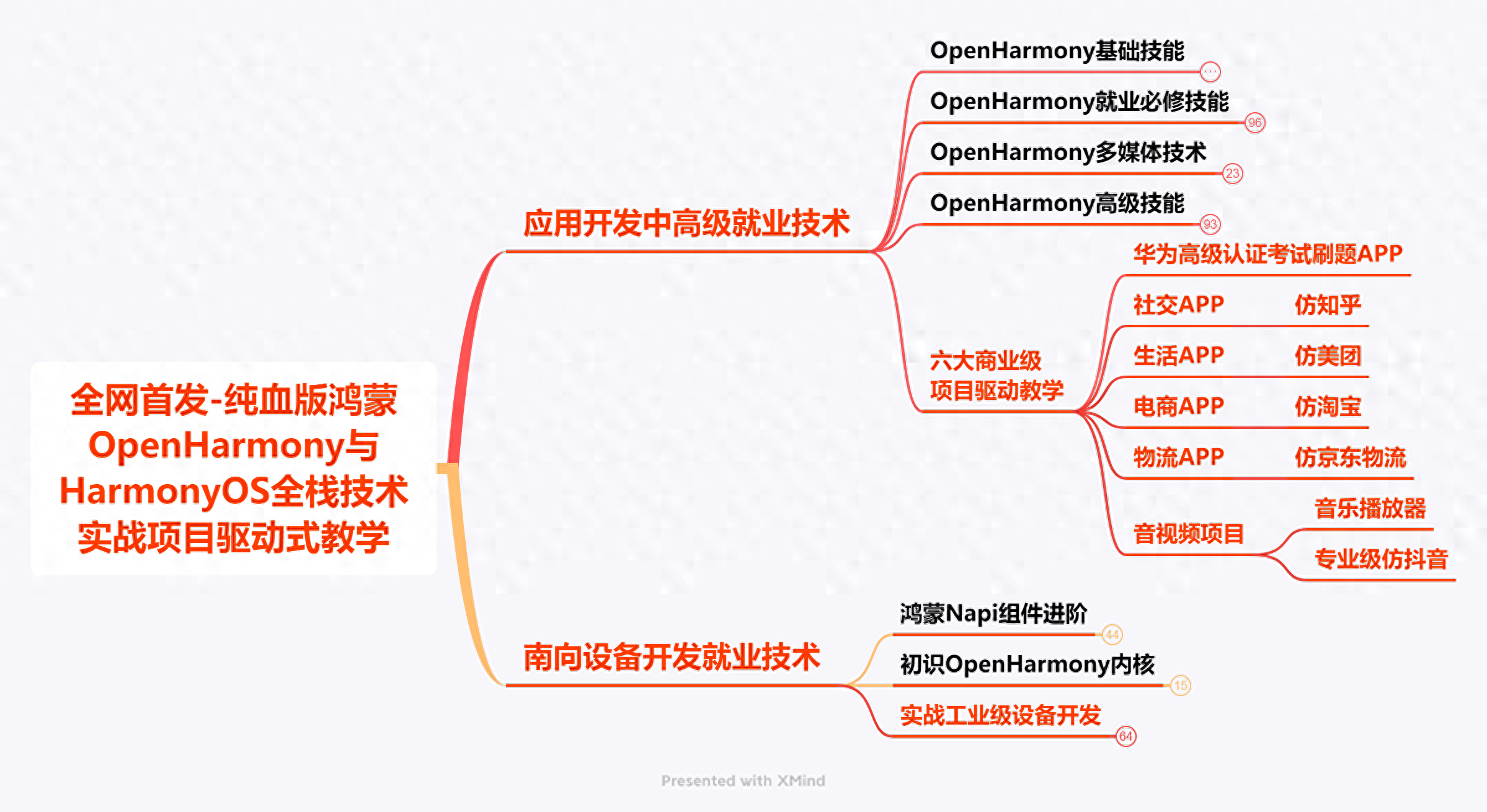
为了节省大家一些查找的时间,这边联合几位行业大佬,为大家准备了一份《OpenHarmony4.0&Next》的学习导图,从入门到进阶再到南北向开发实战的一整套完整体系,想要学习了解更多鸿蒙开发的相关知识可以借鉴:《鸿蒙4.0源码开发架构分析pdf》
除了上面整理的思维导图以外,这里还特别整理的一份《鸿蒙 (Harmony OS)开发学习手册》给大家进行参考学习:
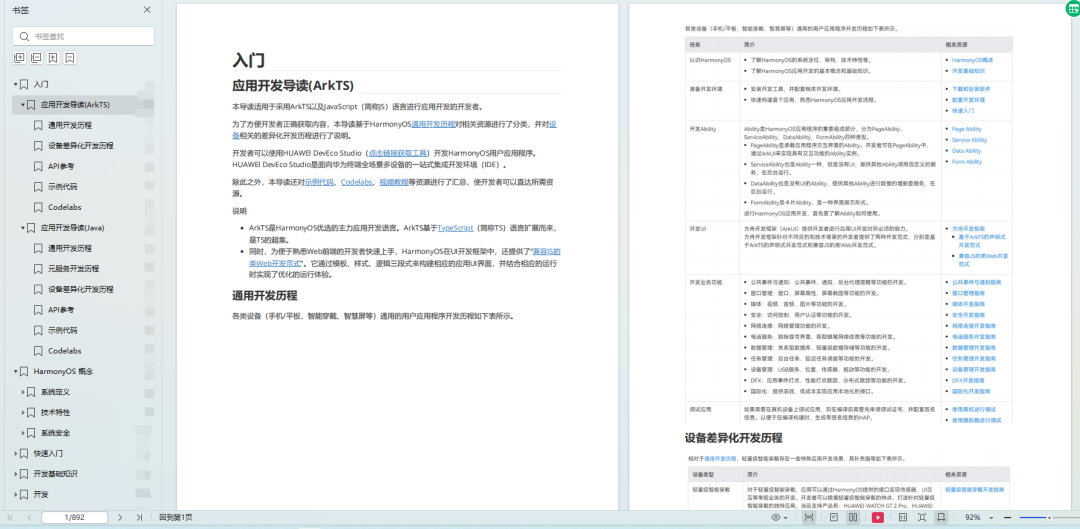
一、入门必看
1.应用开发导读(ArkTS)
2.……
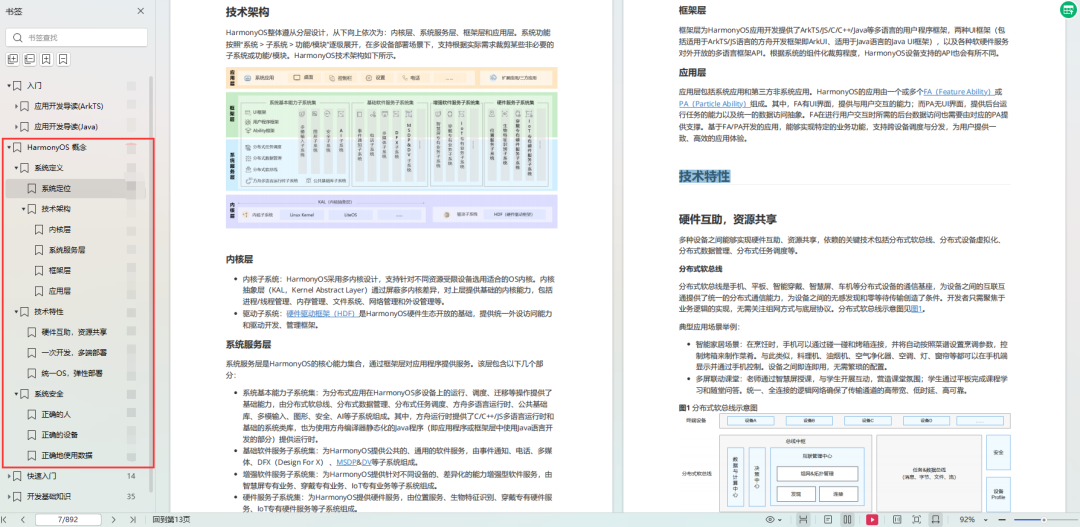
二、HarmonyOS 概念
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…
三、如何快速入门?《鸿蒙HarmonyOS分布式项目实战》
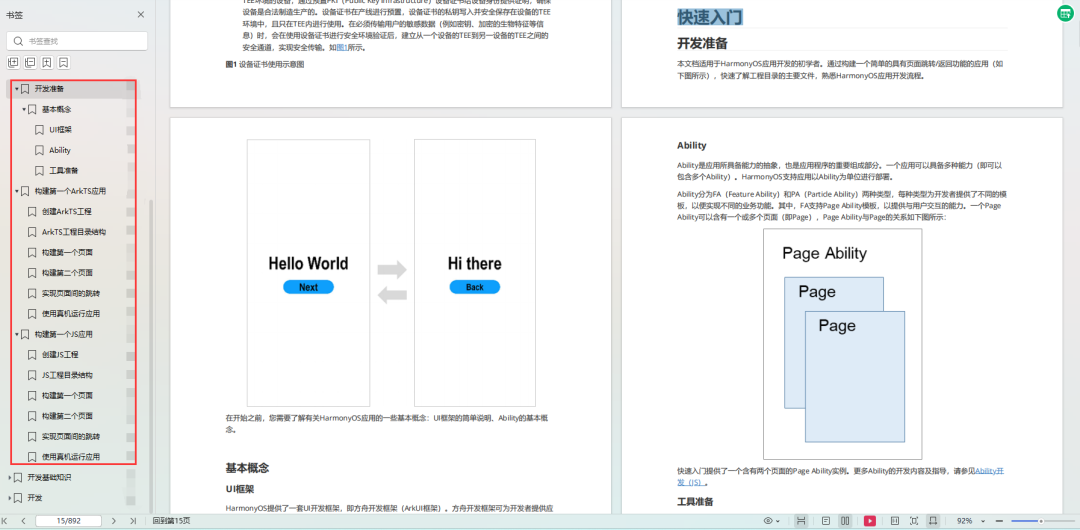
1.基本概念
2.构建第一个ArkTS应用
3.构建第一个JS应用
4.……
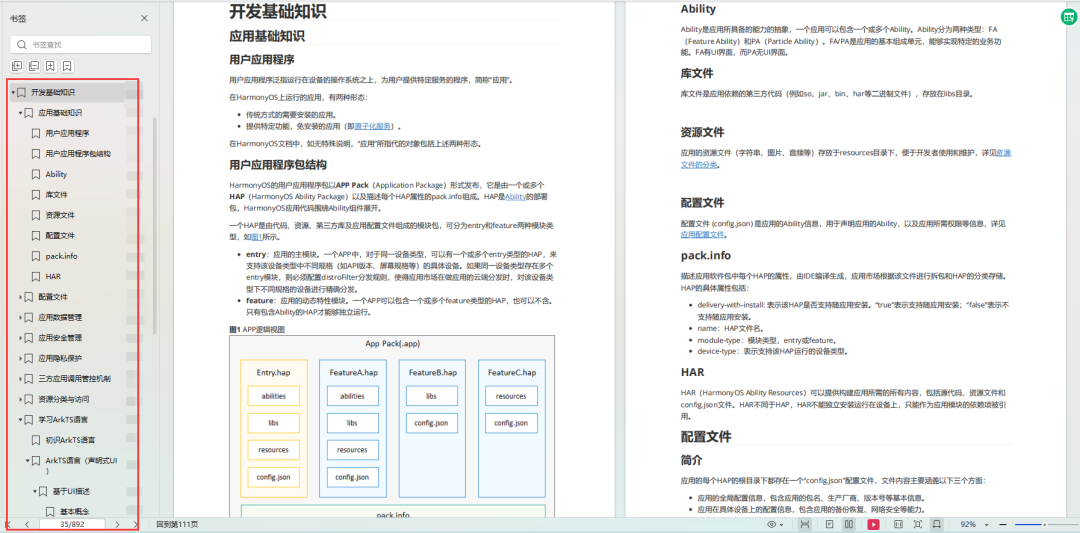
四、开发基础知识
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
五、基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
更多了解更多鸿蒙开发的相关知识可以参考:《一小时快速认识HarmonyOS》