
1、下载插件:
npm i @imengyu/vue3-context-menu@1.3.6
2、在页面中引入并使用插件:
<script setup>
import ContextMenu from "@imengyu/vue3-context-menu";graph.on("node:contextmenu", ({ e, x, y, cell, view }) => {handleContextmenu(e);
});// 右键菜单
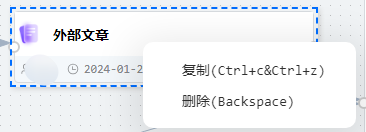
const handleContextmenu = (e) => {const cells = graph.getSelectedCells();ContextMenu.showContextMenu({x: e.pageX,y: e.pageY,items: [{label: "复制(Ctrl+c&Ctrl+z)",disabled: cells.length === 0 ? true : false,onClick: () => {if (cells.length) {graph.copy(cells);if (!graph.isClipboardEmpty()) {const cells = graph.paste({ offset: 32 });// 解决复制的节点修改失效问题cells.forEach((item) => {let node = item.store.data;node.shape !== "data-processing-curve" &&(node.data.id = node.id);});graph.cleanSelection();graph.select(cells);}}},},{label: "删除(Backspace)",disabled: cells.length === 0 ? true : false,onClick: () => {if (cells.length) {graph.removeCells(cells);}},},],});
};
</script>