button按钮
点击下载learnelementuispringboot项目源码
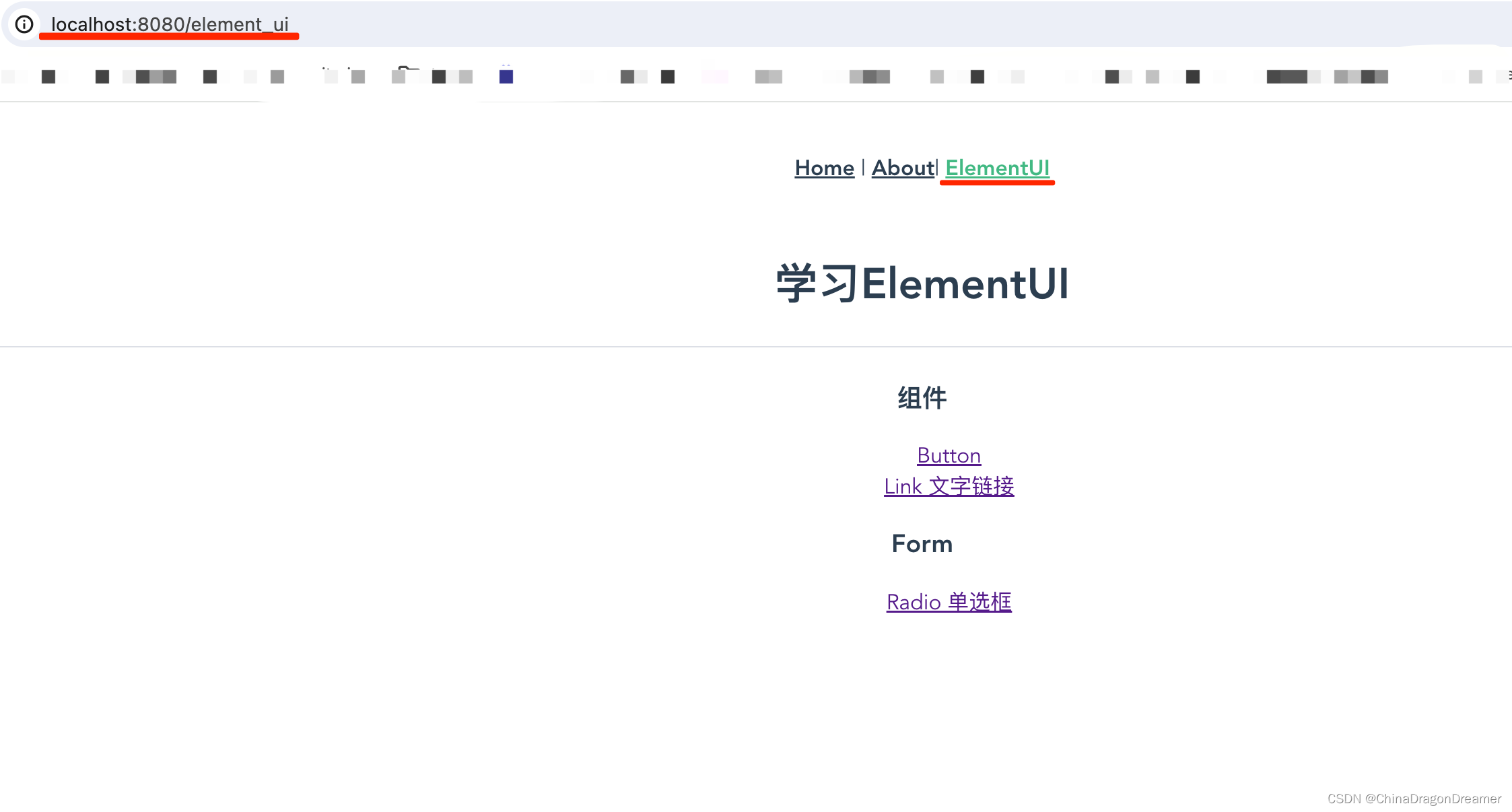
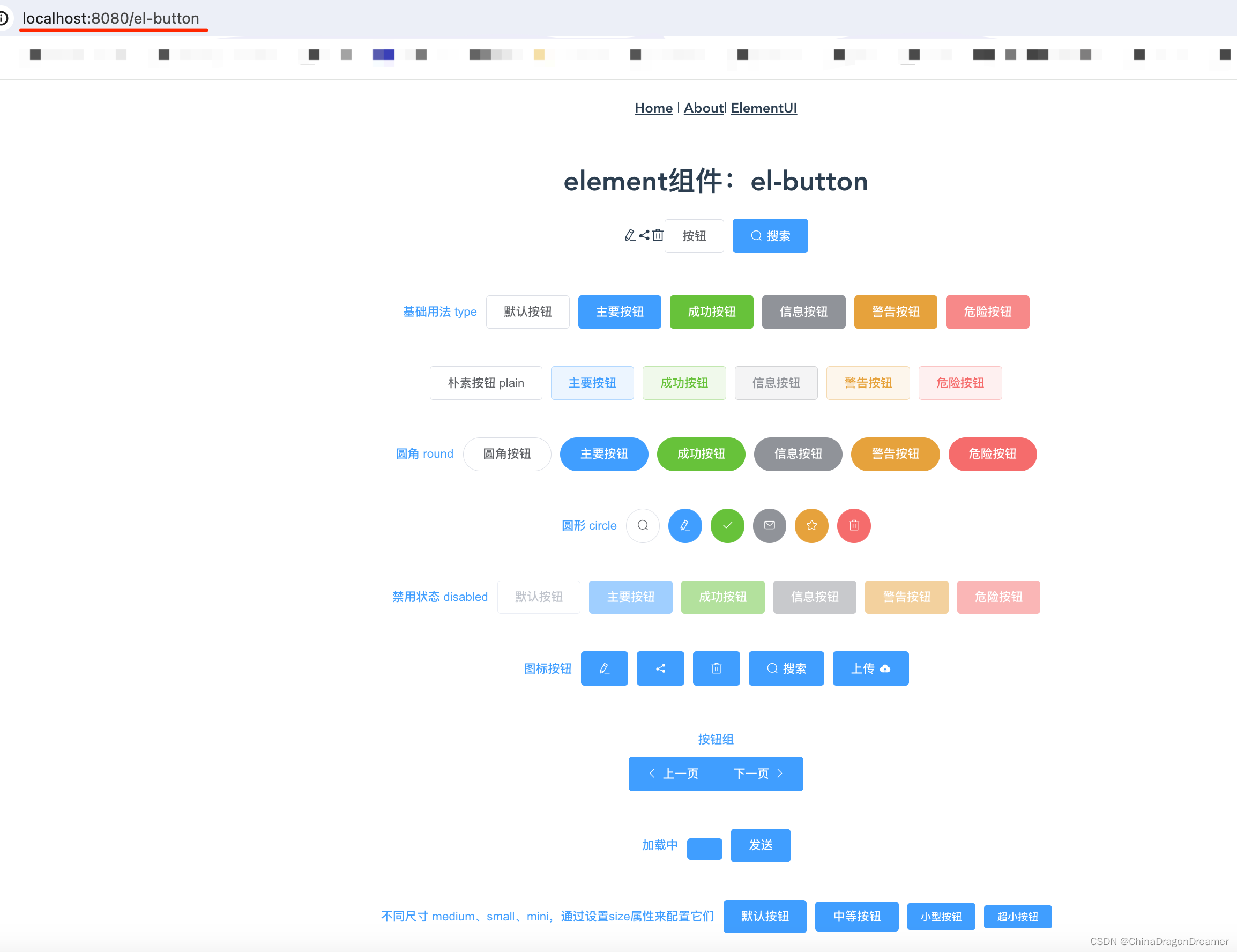
效果图
el-button.vue页面效果图
项目里el-button.vue代码
<script>
export default {name: "el_button",// 注意这里的名称不能和 router inex.js里的name一样methods: {sendMsg() {// alert(1)xthis.tipText = "加载中"this.loading = true;setTimeout(() => {this.loading = falsethis.tipText = "加载完毕"}, 3000);}},data() {return {loading: false,tipText: ""}}
}</script><template><!-- https://element.eleme.cn/#/zh-CN/component/iconIcon 图标使用方法直接通过设置类名为 el-icon-iconName 来使用即可。例如:使用type、plain、round和circle属性来定义 Button 的样式。--><div><el-row><h1>element组件:el-button</h1><i class="el-icon-edit"></i><i class="el-icon-share"></i><i class="el-icon-delete"></i><el-button>按钮</el-button><el-button type="primary" icon="el-icon-search">搜索</el-button></el-row><!-- <br/>--><!-- <br/>--><!--Element 布局组件el-row和el-col 详解https://blog.csdn.net/zxlyx/article/details/125895348--><el-divider></el-divider><el-row><el-button type="text">基础用法 type</el-button><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><br/><br/><el-row><el-button plain>朴素按钮 plain</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button></el-row><br/><br/><el-row><el-button type="text">圆角 round</el-button><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button></el-row><br/><br/><el-row><el-button type="text">圆形 circle</el-button><el-button icon="el-icon-search" circle></el-button><el-button type="primary" icon="el-icon-edit" circle></el-button><el-button type="success" icon="el-icon-check" circle></el-button><el-button type="info" icon="el-icon-message" circle></el-button><el-button type="warning" icon="el-icon-star-off" circle></el-button><el-button type="danger" icon="el-icon-delete" circle></el-button></el-row><br/><br/><el-row><el-button type="text">禁用状态 disabled</el-button><el-button disabled>默认按钮</el-button><el-button type="primary" disabled>主要按钮</el-button><el-button type="success" disabled>成功按钮</el-button><el-button type="info" disabled>信息按钮</el-button><el-button type="warning" disabled>警告按钮</el-button><el-button type="danger" disabled>危险按钮</el-button></el-row><br/><br/><el-row><el-button type="text">图标按钮</el-button><el-button type="primary" icon="el-icon-edit"></el-button><el-button type="primary" icon="el-icon-share"></el-button><el-button type="primary" icon="el-icon-delete"></el-button><el-button type="primary" icon="el-icon-search">搜索</el-button><el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button></el-row><br/><br/><el-row :gutter="20"><el-col><el-button type="text">按钮组</el-button></el-col><el-col><el-button-group><el-button type="primary" icon="el-icon-arrow-left">上一页</el-button><el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button></el-button-group></el-col></el-row><br/><br/><el-row><el-button type="text">加载中</el-button><!-- <el-button type="primary" :loading="true">加载中</el-button>--><!--模拟一个加载3秒钟--><el-button type="primary" :loading="loading">{{ tipText }}</el-button><el-button type="primary" @click="sendMsg()">发送</el-button></el-row><br/><br/><el-row><el-button type="text">不同尺寸 medium、small、mini,通过设置size属性来配置它们</el-button><el-button type="primary">默认按钮</el-button><el-button type="primary" size="medium">中等按钮</el-button><el-button type="primary" size="small">小型按钮</el-button><el-button type="primary" size="mini">超小按钮</el-button></el-row><br/><br/></div>
</template><style scoped></style>



![[嵌入式系统-6]:龙芯1B 开发学习套件 -3-软件层次架构](https://img-blog.csdnimg.cn/direct/813a322b84a74c00ab0613641e71008d.png)

![[docker] Docker容器服务更新与发现之consul](https://img-blog.csdnimg.cn/direct/69167f66ad274940a3ec6a9fd261be34.png)