前言
我们前面说了在怎么创建并且配置nodejs以及安装脚手架功能之后,我们进一步就是对应的运行脚手架搭建的项目
脚手架项目介绍


对应的我们一般都是vscode的右下角的npm脚本去执行对应的数据文件,然后等待项目构建之后就可以打开了。
我现在习惯的是在对应的安装目录下进行对应的cmd命令来执行对应的操作
其实我们在运行的时候他调用的是App.vue的项目
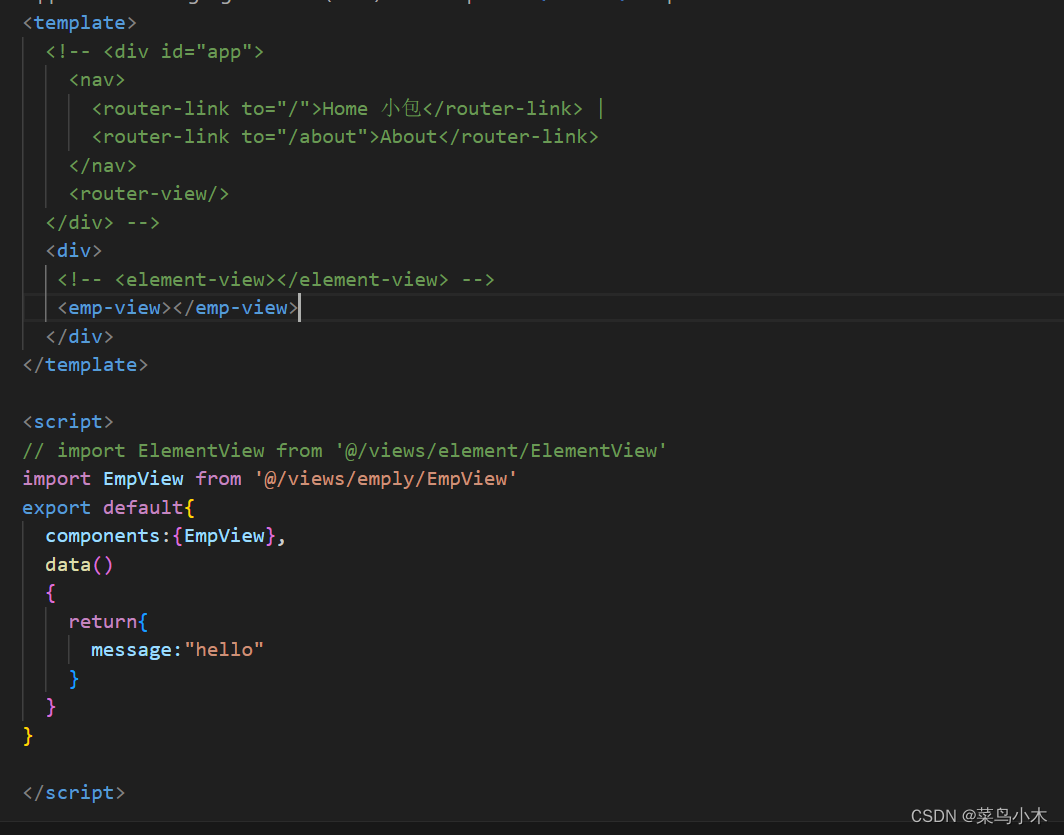
主vue项目介绍
一个vue的项目就是3个大部分,分别是template根,script控制行为,style控制样式
<template><div class="about"><h1>This is an about page</h1></div>
</template><script></script><style>
</style>这里如大家所见的,在对应的template设置对应的调用标签标记,然后在script标签里面定义对应的路径导包