我们前后端分离是经常存在 前端已经开发到需要接口 但后端还没开始的情况的
如果直接在js中写假数据 后面还要改不少东西 多少有点麻烦
我们可以 直接在 public 静态资源目录下创建一个json文件
这里 我取名叫 city.json 大家可以根据自己喜好给json文件命名

我这个json文件的内容是这样写的
{"data":{"name": "四川","population": 80000000}
}
就写了个json对象 里面给了两个字段
然后 我们组件中这样写
<template><div><button @click="uploadFile">发送请求</button></div>
</template><script>
import axios from 'axios';
export default {data() {return {};},methods: {uploadFile() {axios.get("city.json", {}).then(response => {// 下载完成后的处理console.log(response);// 处理下载的文件数据}).catch(error => {// 下载过程中出现错误的处理console.error('请求异常', error);});}}
};
</script>
这里 我用的 axios请求 如果这都没接触过 建议还是先去了解一下
然后 发了个get请求 地址直接写 city.json 因为在 public 目录下 我们直接写名字是可以请求到资源的
然后 我们运行代码
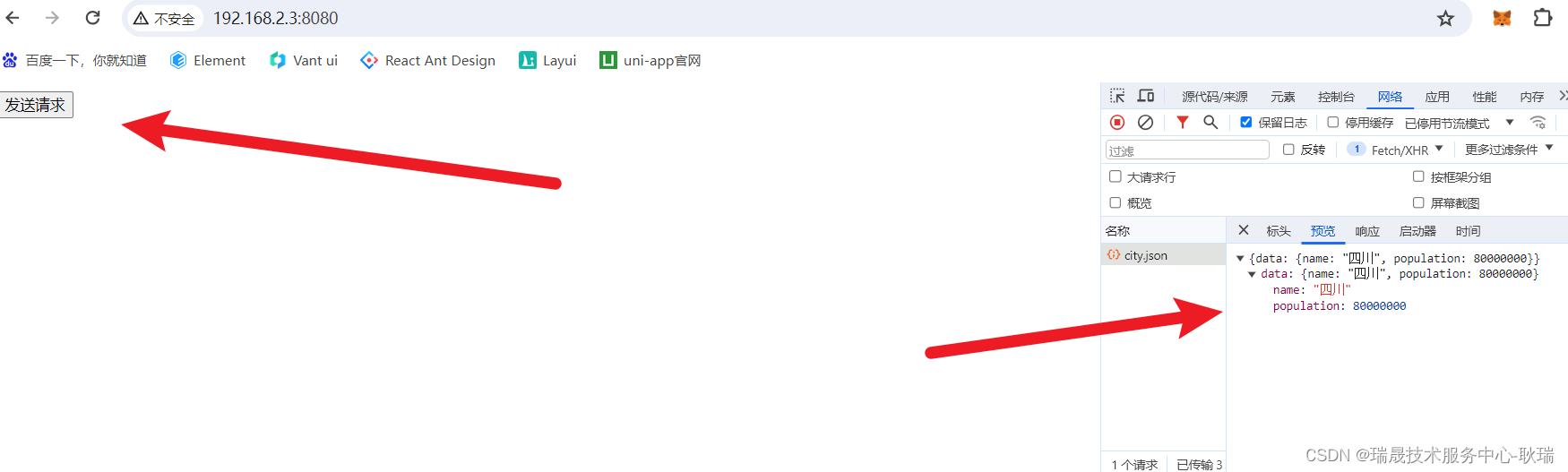
然后直接点击 发送请求按钮

这里 明显是将我们写的数据给要回来了