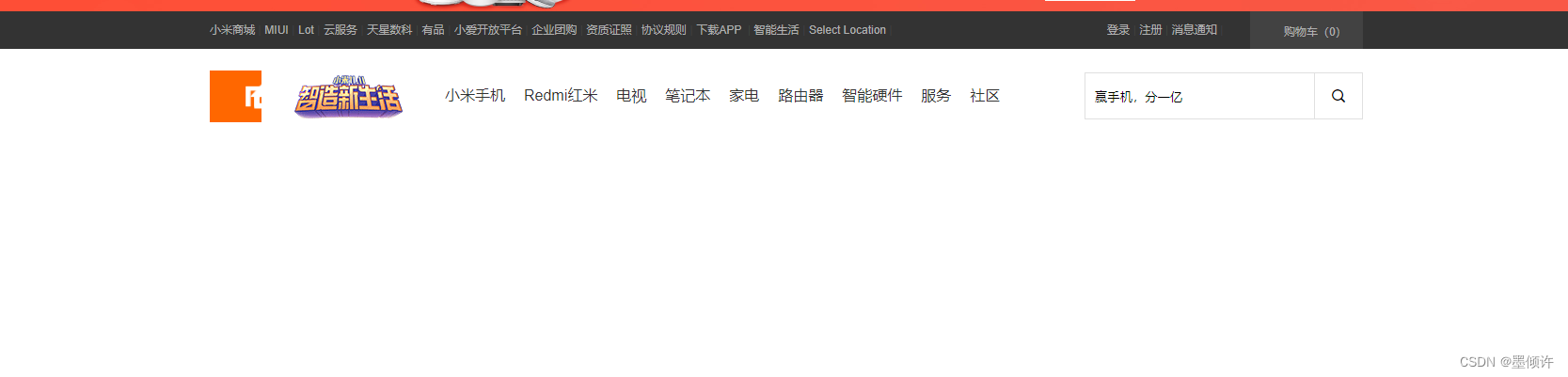
今日份实现白色导航栏部分,也就是第三部分,效果如图中划线所示: 本次实现代码如之前的全局样式不再赘述,如有需要可以去我博客的Web前端实操19或者20自行查看。
本次实现代码如之前的全局样式不再赘述,如有需要可以去我博客的Web前端实操19或者20自行查看。
本次主要更新mi.css和index.htm。
实现导航栏所需要的CSS样式知识小贴士:
-
设置菜单项的样式:
- 设置菜单项为
display: inline-block;,使菜单项在一行显示。 - 设置菜单项的
padding属性来调整菜单项的内边距,以增加菜单项的可点击区域。 - 设置菜单项的背景颜色、字体颜色、字体大小等样式。
- 设置菜单项之间的间距,可以使用
margin-right属性来设置右边距。
- 设置菜单项为
-
设置菜单项悬停时的样式:
- 使用
hover伪类选择器来设置鼠标悬停时的样式。 - 可以修改背景颜色、字体颜色等样式,以突出鼠标悬停的菜单项。
- 使用
-
设置导航栏的样式:
- 设置导航栏的宽度、高度、背景颜色等样式。
- 可以使用
display: flex;来将导航栏中的菜单项水平排列,并可以使用justify-content属性来调整菜单项的对齐方式。
-
设置导航栏的位置:
- 可以使用
position属性来设置导航栏的定位方式,如fixed、absolute等。 - 使用
top、right、bottom、left属性来调整导航栏的位置。
- 可以使用
-
其他样式调整:
- 可以使用
box-shadow属性来给导航栏添加阴影效果。 - 可以使用
transition属性来调整菜单项悬停时的过渡效果。
- 可以使用
以上是实现导航栏所需要的一些CSS样式知识,具体样式效果可以根据实际需求进行调整。
相关代码如下:
mi.css:
/* 头部样式开始 */
.header{width: 100%;height: 120px;overflow: hidden;position: relative;
}.header img{height: 120px;/* 图片,以中间开始渲染 */position: absolute;left: 50%;transform: translateX(-50%);
}
/* 头部样式结束 *//* 黑色导航样式开始 */
/* 黑色背景容器主体,设置宽高,设置行高,设置背景色,设置文字大小 */
.black-nav{width: 100%;height: 40px;line-height: 40px;background-color: #333;font-size: 12px;
}
/* 设置内容居中和宽度 */
.wrap{width: 1226px;margin: 0 auto;
}
/* 设置左导航整体往往左浮动 */
.black-nav-left{float: left;
}
/* 设置右导航整体往右浮动 */
.black-nav-right{float: right;
}
/* 设置两个导航栏里面的列表左浮动,相对定位 */
.black-nav li{float: left;position: relative;
}
/* 设置超链接文本颜色 */
.black-nav a{color: #b0b0b0;
}
/* 设置超链接旁边连接符的颜色和边距 */
.black-nav span{color: #424242;margin: 0 3.6px;
}
/* 设置下载APP超链接下的图片块效果 */
.download{/* 设定宽高、背景色以及绝对定位,离左边的距离和上边的距离 */width: 124px;height: 0;background: #fff;/* 有阴影效果 */box-shadow: 0 1px 5px #aaa;position: absolute;top: 40px;left: 50%;/* 调整图片块的位置 */margin-left: -62px;overflow:hidden;/* 过渡效果 */transition: all 0.3s;
}
/* 设置图片宽度,调整图片内边距 */
.download img{width: 90px;margin: 18px auto 0;
}
/* 设置图片下面的文字背景、字体大小和行高 */
.download p{color: #333;font-size: 14px;line-height: 14px;
}
/* 鼠标悬停的效果
具体的大小可以自己调定*/
.black-nav-left li:hover>.download{height: 140px;
}
/* 添加箭头,宽高设置为0,边框设置
绝对定位,设置居中 */
.stri{width: 0;height: 0;border-bottom: 8px solid #fff;border-left: 8px solid transparent;border-right: 8px solid transparent;position:absolute;bottom: 0;left: 50%;margin-left: -8px;display: none;
}
.black-nav-left>li:hover>.stri{display: block;
}
/* 购物车滑下去的效果设置,宽高背景色,边距,相对定位 */
.cart{width: 120px;height: 40px;background: #424242;margin-left: 25px;position: relative;
}
/* 设置鼠标悬停在购物车上的背景色,为白色 */
.cart:hover{background: #fff;
}
/* 设置超链接文本为橘色 */
.cart:hover>a{color: #ff6700;
}
/* 设置购物车文本样式正常,右边距为8px */
.cart i{font-style: normal;margin-right: 8px;
}
/* 设置“购物车中还没有商品,赶紧选购吧”的块结构的宽高背景色,阴影效果等 */
.cart-list{width: 316px;height: 0;background: #fff;box-shadow: 0 2px 10px rgba(0,0,0,0.15);position: absolute;right: 0;top: 40px;color: #424242;overflow: hidden;transition: all 0.3s;line-height: 100px;
}
/* 当鼠标悬停在购物车上时会出现“购物车中还没有商品,赶紧选购吧”的提示 */
.cart:hover>.cart-list{height: 100px;
}
/* 黑色导航样式结束 *//* 白色导航样式开始 */
/* 设置白色导航主体容器宽高北京和绝对定位 */
.white-nav{width: 100%;height: 100px;background: #fff;position: relative;
}
/* 设置logo图标模块的宽高、背景色,左浮动等 */
.logo{width: 55px;height: 55px;background-color: #ff6700;float: left;margin-top: 22.5px;position: relative;overflow: hidden;
}
.logo>img{width: 100%;height: 100%;position:absolute;top: 0;transition: all 0.2s;
}
.mi-home{left: -55px;
}
.mi-logo{left: 0;
}
.logo:hover>.mi-home{left: 0;
}
.logo:hover>.mi-logo{left: 55px;
}
.nav-bar{width: 875px;height: 100px;line-height: 100px;float: left;
}
.search{width: 296px;height: 100px;float: right;
}
.nav-bar li{float: left;
}
.nav-bar>ul>li>a{color: #333;padding: 0 10px;
}.nav-bar>ul>li>a:hover{color: #ff6700;
}.nav-bar>ul>li:first-child img{margin-top: 22.5px;
}
/* 设置搜索栏的宽高,边框样式等等 */
.search input{width: 244px;height: 50px;border:1px solid #e0e0e0;margin-top: 25px;/* 去掉选中的边框 */outline: none;padding: 0 10px;box-sizing: border-box;border-right: 0;
}
/* 完善搜索栏旁边的搜索按钮,设置宽高背景色等 */
.search button{width: 52px;height: 50px;background: #fff;border:1px solid #e0e0e0;float: right;margin-top: 25px;
}
/* 使搜索栏旁边的搜索按钮,鼠标悬停在上面有橘色背景色等 */
.search button:hover{background: #ff6700;color: #fff;
}
/* 设置鼠标悬停在小米手机上会出现的内容板块 */
.nav-bar-list{width: 100%;height: 229px;background: #fff;border-top: 1px solid #eee;box-shadow: 0 3px 4px rgba(0,0,0,0.1);position: absolute;left: 0;top: 100px;display: none;
}
/* 设置悬停在小米手机上的内容为块 */
.nav-bar li:hover .nav-bar-list{display: block;
}
/* 设置小米手机下的图片内容模式 */
.img-box{width: 100%;height: 110px;margin-top: 35px;border-right: 1px solid #eee;box-sizing: border-box;margin-bottom: 16px;
}
/* 设置图片之间的边距 */
.nav-bar-list li:last-child .img-box{border-right: 0;
}
/* 设置图片下面的文字大小和行高 */
.nav-bar-list p{font-size: 12px;line-height: 20px;
}
/* 设置小米手机的名字颜色 */
.name{color: #333;
}
/* 设置小米手机的价格颜色 */
.price{color: #ff6700;
}
/* 白色导航样式结束 */index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米</title><!-- 全局样式基本上所有文档都需要 正式开始开发网站的话就不能写内联样式的,需要使用外接,利用链接引入--><link rel="stylesheet" href="css/reset.css"><link rel="stylesheet" href="css/mi.css"><!-- 引用图标的界面 --><link rel="stylesheet" href="css/iconfont/iconfont.css">
</head>
<body><!-- 头部广告条开始 --><div class="header"><a href="#"><img src="img/top.jpg" alt="顶部广告条"></a></div><!-- 头部广告条结束 --><!-- 黑色导航部分开始 --><!-- 1、黑色背景,主容器 2、内容部分要居中显示,容器进行处理3、左导航栏和右导航4、动画——有一个图片出现,右导航有个效果--><div class="black-nav"><div class="wrap"><ul class="black-nav-left"><li><a href="#">小米商城</a><span>|</span></li><li><a href="#">MIUI</a><span>|</span></li><li><a href="#">Lot</a><span>|</span></li><li><a href="#">云服务</a><span>|</span></li><li><a href="#">天星数科</a><span>|</span></li><li><a href="#">有品</a><span>|</span></li><li><a href="#">小爱开放平台</a><span>|</span></li><li><a href="#">企业团购</a><span>|</span></li><li><a href="#">资质证照</a><span>|</span></li><li><a href="#">协议规则</a><span>|</span></li><li><a href="#">下载APP</a><span>|</span><!-- 点击下载APP会出现一个图案 --><div class="download"><img src="img/download.png" alt="下载二维码"><p>小米商城APP</p></div><!-- 点击下载APP出现的图框还有个箭头呢 --><div class="stri"></div></li><li><a href="#">智能生活</a><span>|</span></li><li><a href="#">Select Location</a><span>|</span></li></ul><ul class="black-nav-right"><li><a href="#">登录</a><span>|</span></li><li><a href="#">注册</a><span>|</span></li><li><a href="#">消息通知</a><span>|</span></li><li class="cart"><a href="#"><span class="iconfont"></span><i>购物车(0)</i></a><!-- 点击购物车会出现相应文字和效果 --><div class="cart-list">购物车中还没有商品,赶紧选购吧</div></li></ul></div></div><!-- 黑色导航部分结束 --><!-- 白色导航开始 --><div class="white-nav"><div class="wrap"><div class="logo"><img src="./img/mi-home.png" alt="mi-home"><img src="./img/mi-logo.png" alt="mi-log"></div><div class="nav-bar"><ul><li><a href="#"><img src="./img/zzxsh.gif" alt=""></a></li><li><a href="#">小米手机</a><div class="nav-bar-list"><div class="wrap"><ul><li><a href="#"><div class="img-box"><img src="./img/phone.png" alt=""></div><p class="name1">小米10至尊纪念版</p><p class="price1">5299元起</p></a></li><li><a href="#"><div class="img-box"><img src="./img/phone.png" alt=""></div><p class="name1">小米10至尊纪念版</p><p class="price1">5299元起</p></a></li><li><a href="#"><div class="img-box"><img src="./img/phone.png" alt=""></div><p class="name1">小米10至尊纪念版</p><p class="price1">5299元起</p></a></li><li><a href="#"><div class="img-box"><img src="./img/phone.png" alt=""></div><p class="name1">小米10至尊纪念版</p><p class="price1">5299元起</p></a></li></ul></div></div></li><li><a href="#">Redmi红米</a></li><li><a href="#">电视</a></li><li><a href="#">笔记本</a></li><li><a href="#">家电</a></li><li><a href="#">路由器</a></li><li><a href="#">智能硬件</a></li><li><a href="#">服务</a></li><li><a href="#">社区</a></li></ul></div><div class="search"><input type="text" value="赢手机,分一亿"><!-- 插入放大镜也就是搜索的图标 --><button class="iconfont"></button><div class="search-list"></div></div></div></div><!-- 白色导航结束 -->
</body>
</html> 实现效果如下:
本次界面实现是在Edge浏览器上,有关于小米logo的显示不够完全,大家可以放到Chrome浏览器和其他浏览器自主调试。
完整页面:

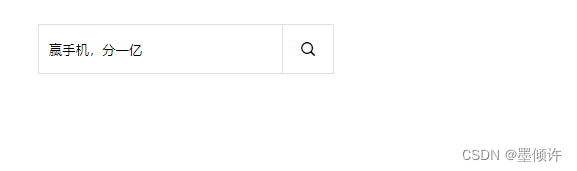
具体细节: