一、前言
* 创建好vue-cli的环境,下载好vue包依赖* 本文使用环境:@vue/cli 5.0.8
二、步骤
-
创建vueTest文件夹,管理员身份运行cmd , 进入到vueTest文件夹
-
执行命令
vue create 你的项目名,这里我定义的项目名为:my-project
- 基于交互式命令方式,创建项目
- 文件名 不支持驼峰(含大写字母)使用短横线方式
-
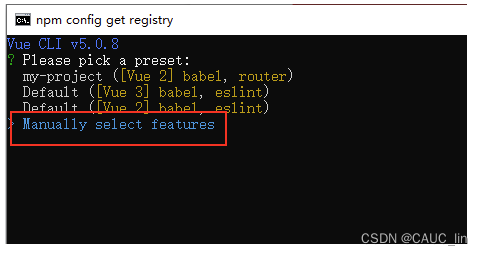
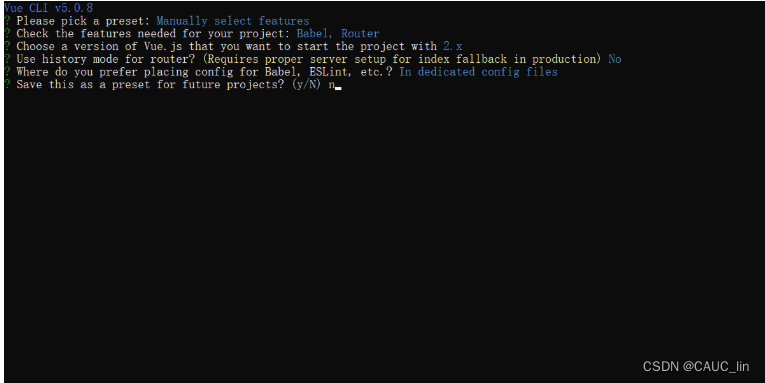
选择自定义安装,点击回车

-
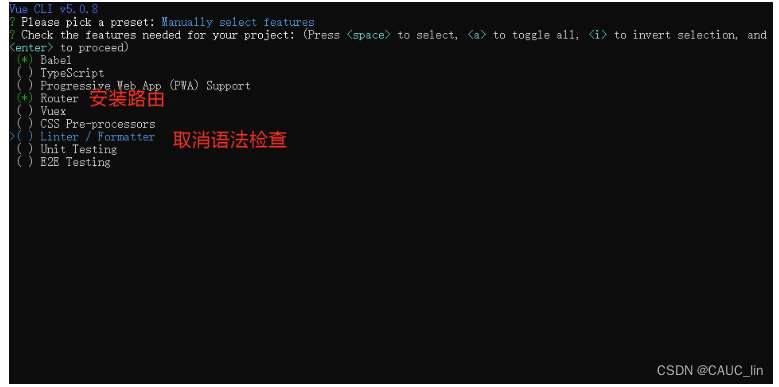
在这列表中,选择我们要安装的组件,使用空格键选择,选好后回车

-
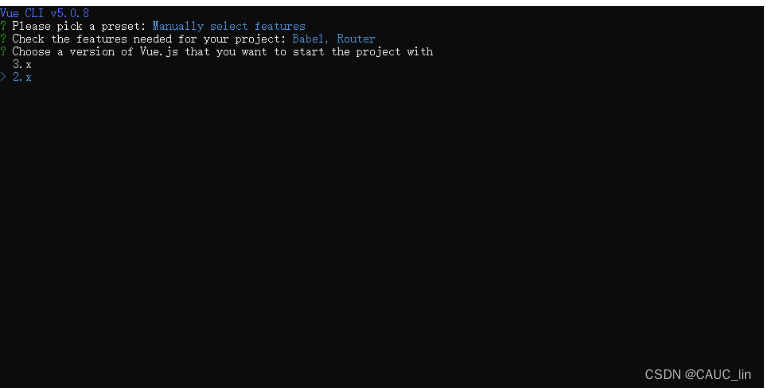
选择创建vue项目的版本,我选择的vue2

-
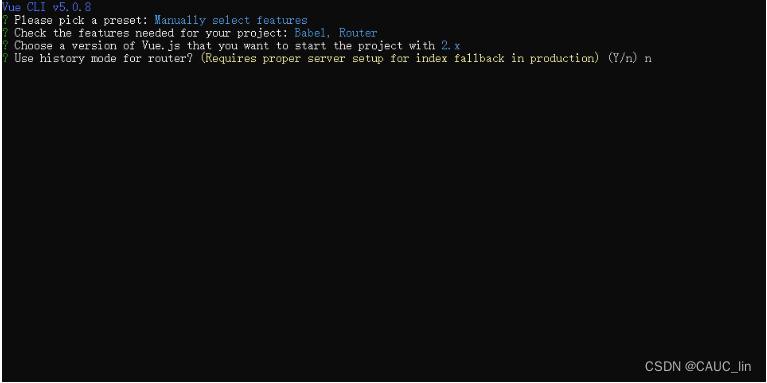
按回车之后,提示选择什么模式的路由,我们输入 n (表示选择hash模式)

-
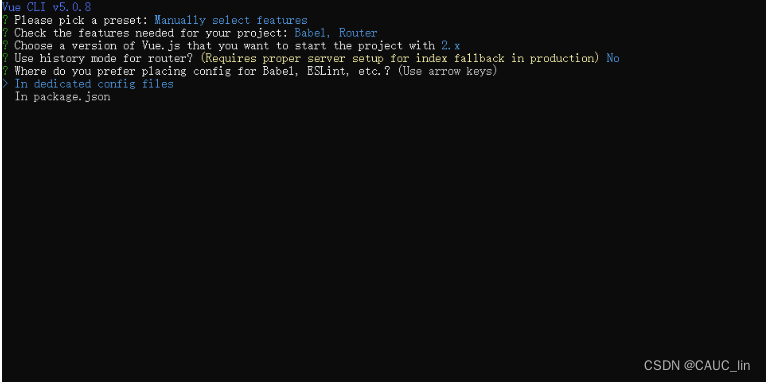
选择项目配置文件单独存放

-
是否保存模板,选择n 不创建

-
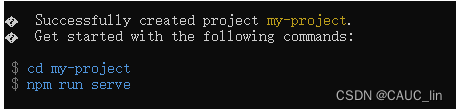
安装完成,提示输入执行下面这两个命令

-
进入项目目录
cd my-project -
启动项目
npm run serve,项目部署完成显示:
-
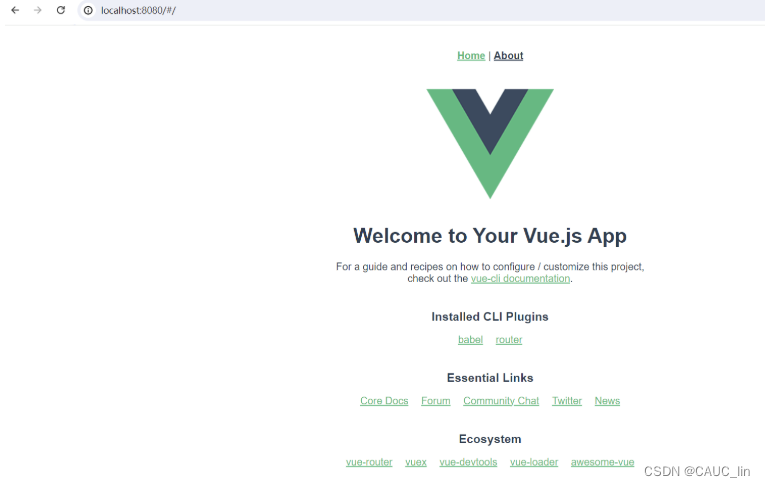
访问项目:http://localhost:8080/

-
停止项目 只要关闭命令行窗口就可以
三、项目结构
-
用vscode打开项目目录
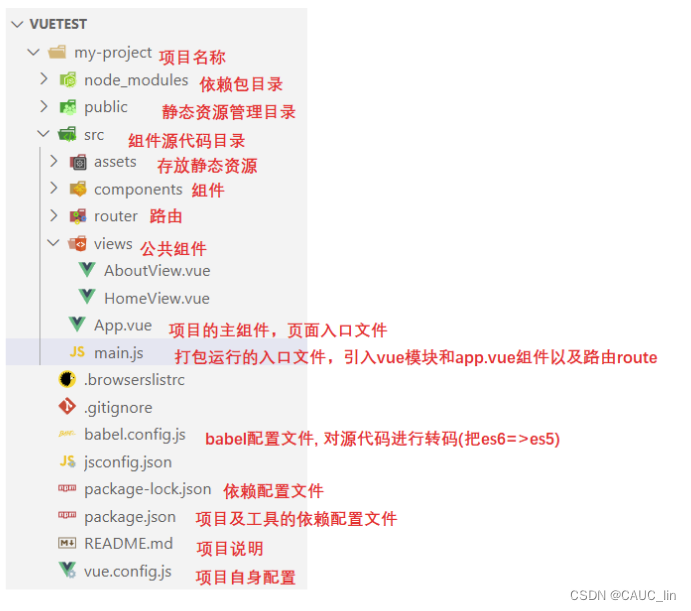
-
结构介绍

四、vue配置文件介绍
-
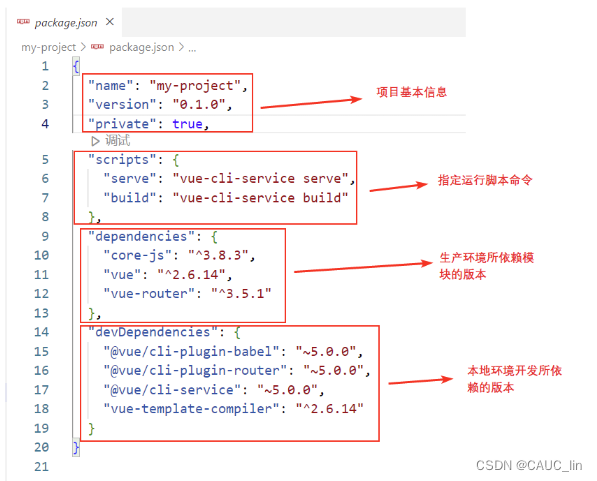
package.js

-
单独的配置文件配置项目
配置说明: 该配置设置打包时服务器相关的信息
-
port : 访问端口
-
open true: 打包完成自动打开浏览器
操作步骤
-
需要修改vue.config.js,配置文件原内容为:
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({transpileDependencies: true }) -
修改为:
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({transpileDependencies: true,devServer:{"port":8899,"open":true} })
-
-
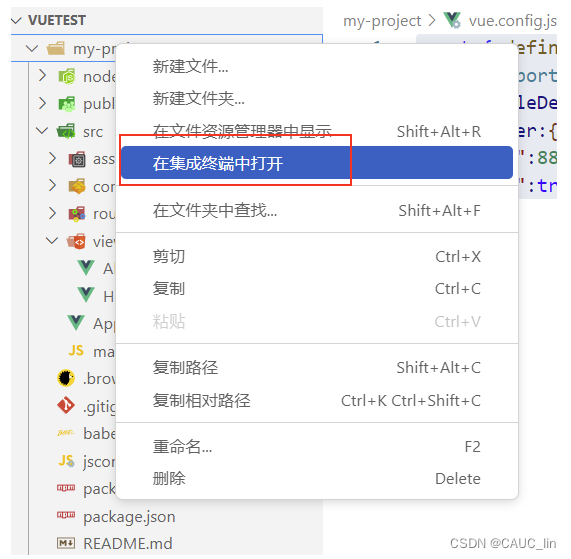
在vscode中启动项目
-
打开终端

-
输入命令
npm run serve -
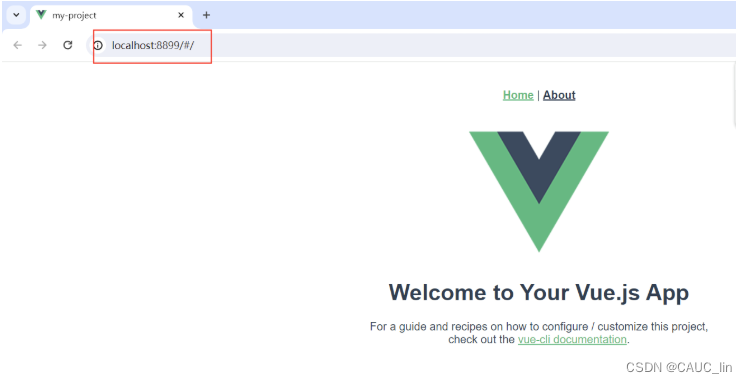
运行后发现端口号改为 8888,并且在打包完成后自动打开浏览器

-
五、组件的模块化开发
1、组件化开发
组件化是Vue的精髓,Vue项目就是由一个一个的组件构成的。 我们主要的工作就是开发的组件.
2、组件介绍
-
简介
我们用 vue-cli 脚手架搭建的项目,里面有很多,如 index.vue 或者 App.vue 这一类的文件. 每一个*.vue 文件都是一个组件 ,是一个自定义的文件类型, 比如 App.vue 就是整个项目的根组件。
-
常见组件
-
页面级别的组件
页面级别的组件,通常是 views 目录下的.vue组件,是组成整个项目的各个主要页面
-
业务上可复用的基础组件
这一类组件通常是在业务中被各个页面复用的组件,这一类组件通常都写到 components 目 录下,然后通过import在各个页面中使用
-
3、组件的组成部分
- template : 组件的HTML部分
- script: 组件的JS脚本 (使用ES6语法编写)
- style: 组件的CSS样式
<!-- 1.template 代表html结构, template中的内容必须有且只有一个根元素编写页面静态部分 就是 view部分 -->
<template><div>测试页面...</div>
</template>
<!-- 2.编写vue.js代码 -->
<script>//可以导入其组件// import Header from '../components/header.vue' //默认写法, 输出该组件export default {name:"Home", // 组件名称,用于以后路由跳转data() {// 当前组件中需要使用的数据return {}},methods: {}}
</script>
<!-- 编写当前组件的样式代码 -->
<style scoped>/* 页面样式 加上scoped 表示样式就只在当前组件有效*/
</style>
后续关于搭建的项目运行流程,可参考博客:vue-cli项目运行流程介绍