第二个知识点:javascript的基本语法
定义变量
-
在JavaScript里面,没有int,string 之类的数据类型,只有 var
var num = 1; var string = "天玄地号";在javascript中,写完一句语句之后可以不加分号,但这样计算机编译/打包时就会把不同行的代码放到同一行。
说完怎么定义常量,我们来说说javascript里面的条件控制:
条件控制(if - else if - else)
-
在javascript里,条件控制大体与java里的条件控制相似
var score;
if(score > 60){alert("a");
}else if(score <60){alert("b");
}else{alert("c");
}说完这两个小知识点,我们再来说说怎么调试javascript,毕竟,bug是程序员的必修课(狗头护体)
假设我们写了一段这样的javascript代码:
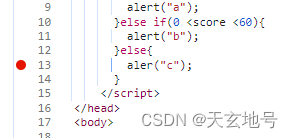
<script>var score = -1;if(score > 60){alert("a");}else if(0 <score <60){alert("b");}else{aler("c"); //alert少了一个t}
</script>浏览器运行为:

我们可以发现,ideal成功地运行了,没有任何地报错
这时,我们就需要对自己的网页进行检查:鼠标右键 + 检查网页

打断点: 用于检查网页

网页报错:元素没有写对