前言
前面我们已经学到了项目的搭建那么我们就要开始打包并且在本地部署我们的项目啦
怎么使用cmd命令来进行Vue脚手架的项目搭建-CSDN博客
项目打包
方式一:
我们采取图形化界面来实现,就是右下角的build,对,看那个该死的build,我一上午没运行出来
所以我采取的是cmd界面来实现的
方式二:
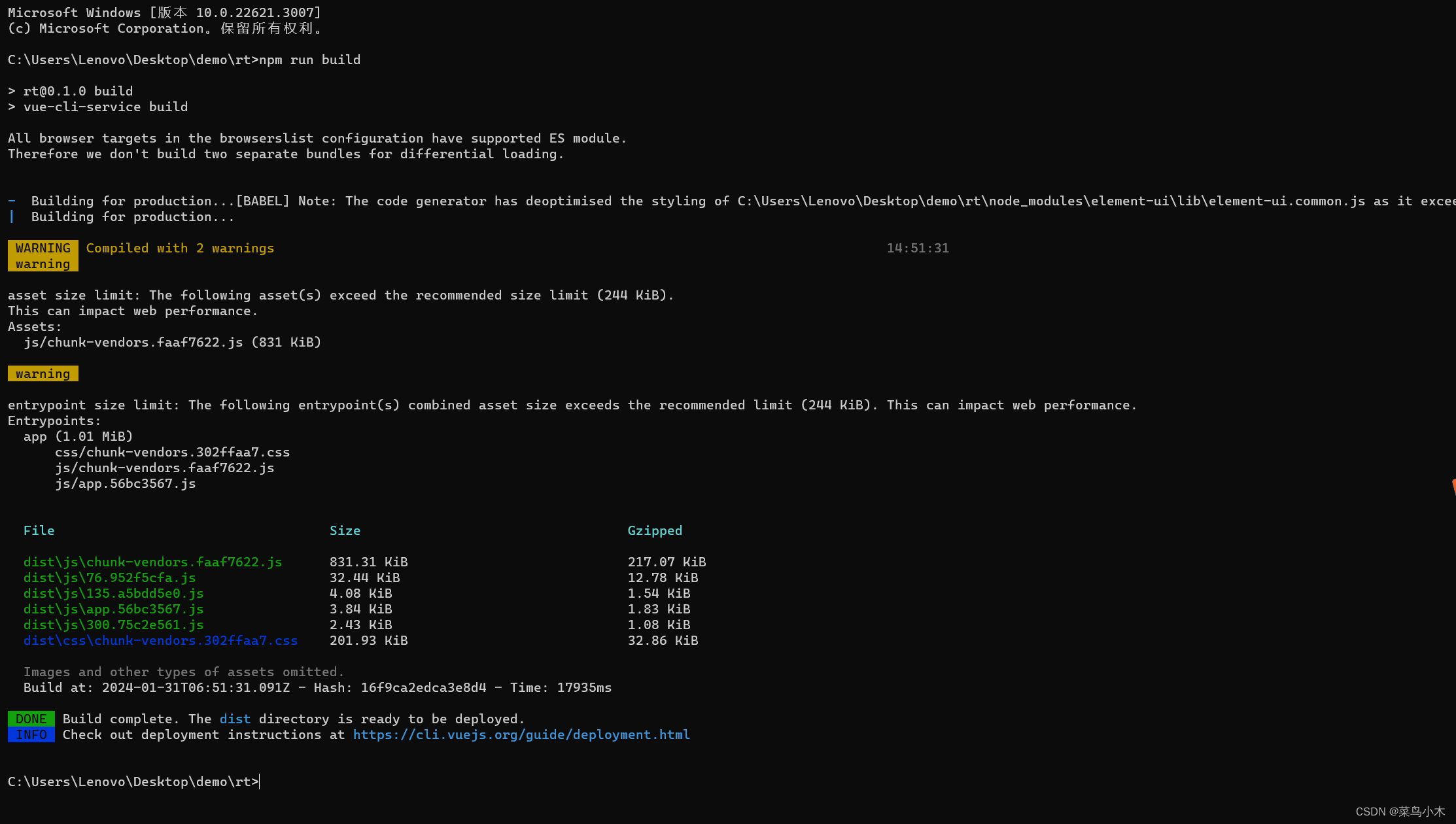
这里我们采取的是cmd界面的形式,这里就是详细的哈哈哈哈
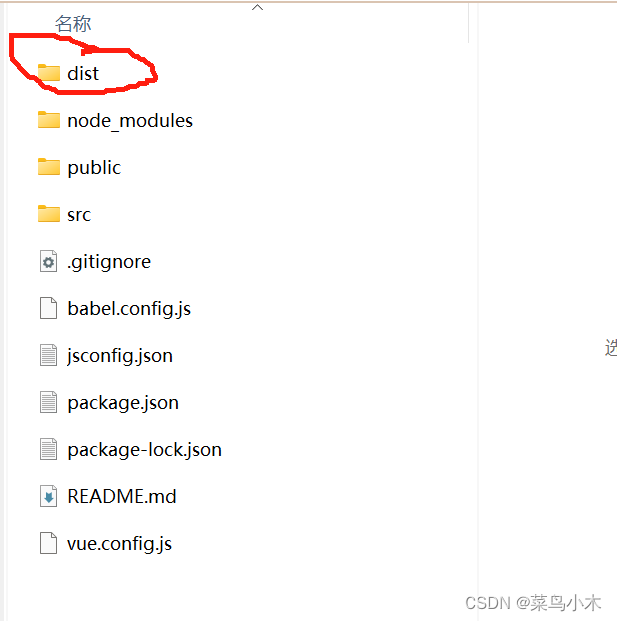
我么就可以看到生成的项目包
代理服务器
Nginx是一种高性能的HTTP服务器,同时也是一个高效的反向代理服务器。
NGINX - 高级负载均衡器、Web服务器、反向代理 | 弘协网络
我的口头介绍肯定是没有专门的电子书文档详细,打击可以详细的看看这个
但是他说白了还是一个自己的本地软件来实现自己项目的搭建实现
nginx news
进入他的官网,我们去下载
我们看到右边的download点击进入,然后我们选择自己的版本

对的就是这个我们开始下载

 下载完毕之后我们就开始部署啦
下载完毕之后我们就开始部署啦
项目部署
对的就是把项目包里面的dist的所有文件复制到Nginx的html文件夹里面

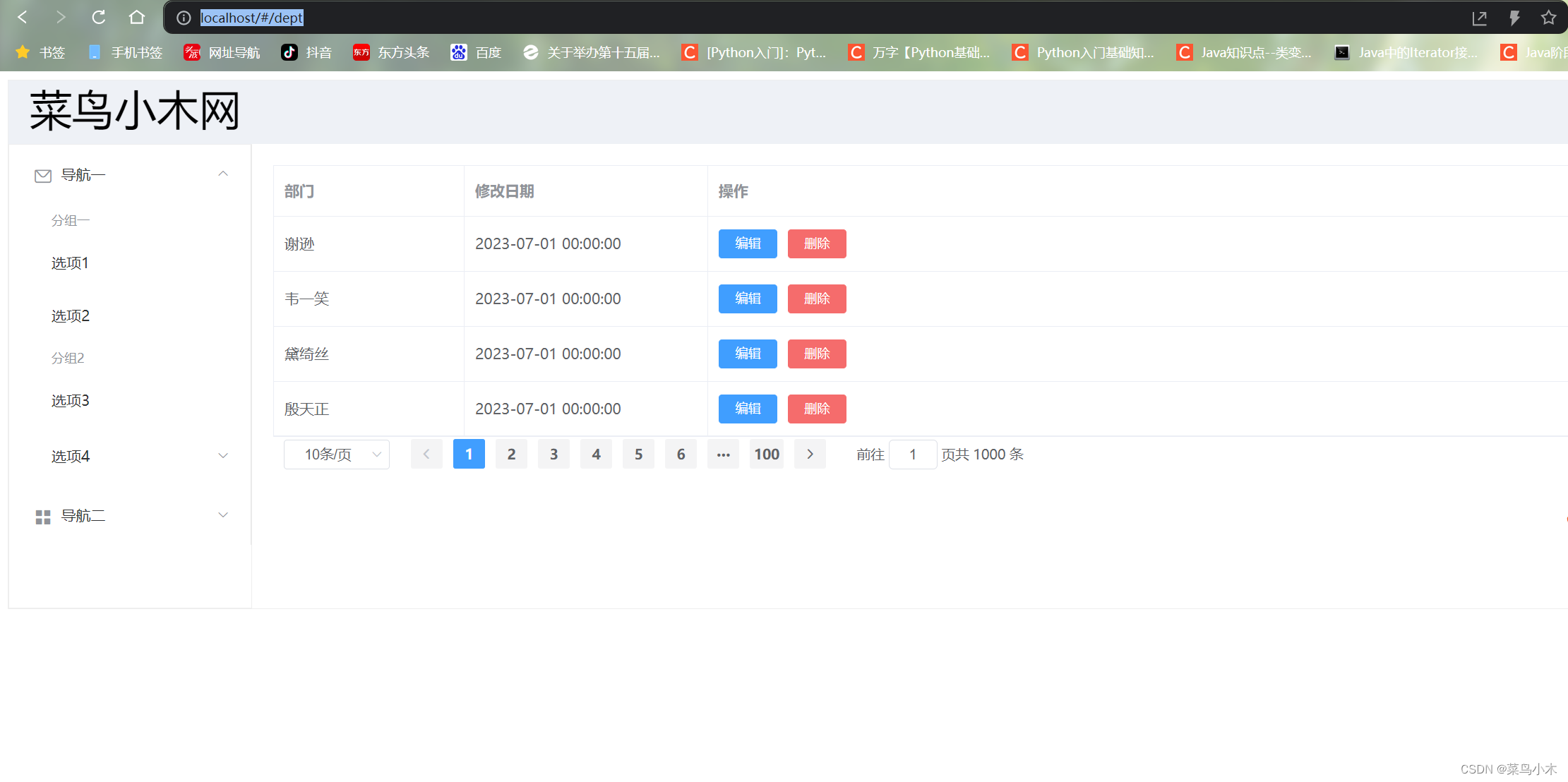
我们运行对应的exe文件,然后打开自己的浏览器输入路径就可以啦
ok。可以看到我们没有任何问题,运行成功

项目部署出现的问题
我们打开exe文件之后,如果没有任何反应的话就可以先检查logs文件夹下面的error.log文件日志

端口占用
这个问题很好解决的
我们打开对应的任务管理器,搜索一下这个Nginx是否在对应的终端运行,打开是肯定没有啦,此时我们在cmd命令行输入
netstat -ano | findStr 80 来查看对应的端口占用情况以及对应的进程
经过检查我们可以看到确实被占用啦,那么我们就需要更换端口配置
我们在对应的conf文件夹下面打开对应的nginx.comf文件进行server的listen监听的端口修改,大家可以自己修改,然后我们再次执行exe文件就可以啦
如果还有后续问题欢迎大家在评论区留言

今日分享3
镜花雪月,真真假假,不要相信那些做不到的誓言