注释很详细,直接上代码
上一篇
新增内容:
1.页面栈的定义
2.获取当前页面实例
页面栈
当我们从A页面跳到B页面再跳到C页面时,页面栈则是由三个页面的实例组成的数组,A在下标为0的数组中,C在下标为2的数组中
当然,会有特殊情况:
就上面那个例子,如果小程序设置了tabBar导航栏,当我跳转到导航栏页面时,其他所有的导航栏页面记录都会被清除,然后加入当前导航栏页面的实例
eg.如果上面的例子里C是导航栏页面,则跳转到C页面时,页面栈中就只剩下C页面的实例了
源码:
index.wxml
<navigator url="/pages/next/next"><button type="primary">跳转到Next</button>
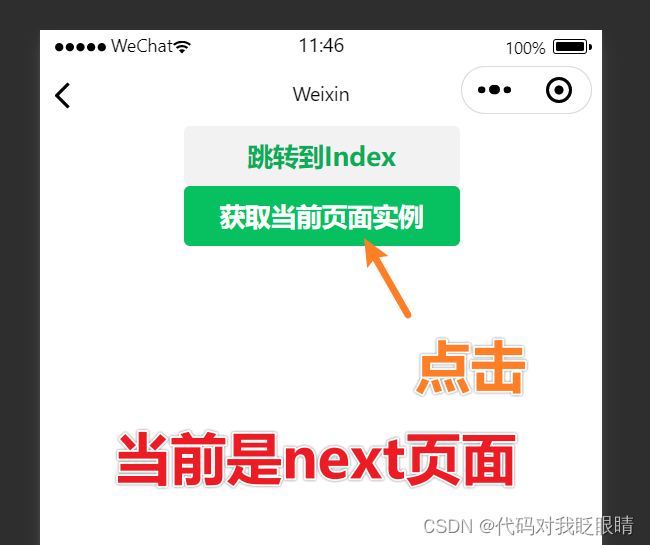
</navigator><button type="default" bind:tap="getCurrentPage">获取当前页面实例</button>
index.js
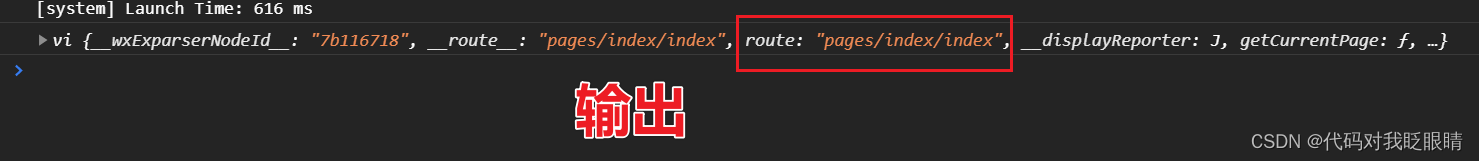
Page({getCurrentPage(){//获取页面栈(数组)const pages=getCurrentPages();//数组的最后一项为当前页面const page= pages[pages.length-1];console.log(page);}
})
next.wxml
<navigator url="/pages/index/index"><button type="default">跳转到Index</button>
</navigator><button type="primary" bind:tap="getCurrentPage">获取当前页面实例</button>
next.js
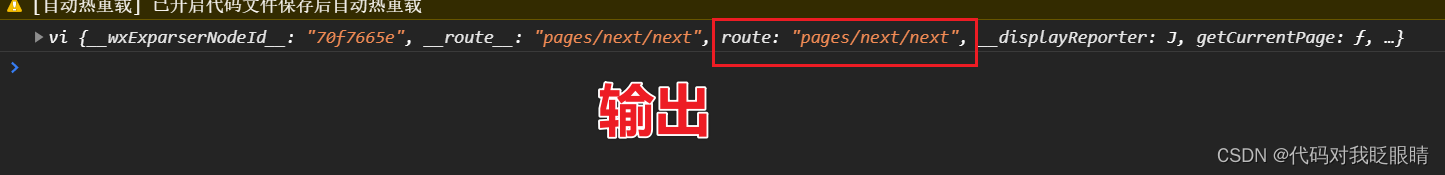
Page({getCurrentPage(){//获取页面栈(数组)const pages=getCurrentPages();//数组的最后一项为当前页面const page= pages[pages.length-1];console.log(page);}
})
效果演示: