VUE3介绍

vue2和vue3之间的区别
- 因为需要遍历data对象上所有属性,所以如果data对象属性结构嵌套很深,就会存在性能问题。
- 因为需要遍历属性,所有需要提前知道对象上有哪些属性,才能将其转化为getter和setter,所以vue2中无法将data新增的属性转为响应式,只能通过vue提供的vue.set或者this.$set向data中嵌套的对象新增响应式属性,而这种方式并不能添加根级别的响应式属性。
- 不能通过下表或者length属性响应式地改变数组,而是必须用数组的方法push,pop,shift,unshift,splice来响应式的改变数组。
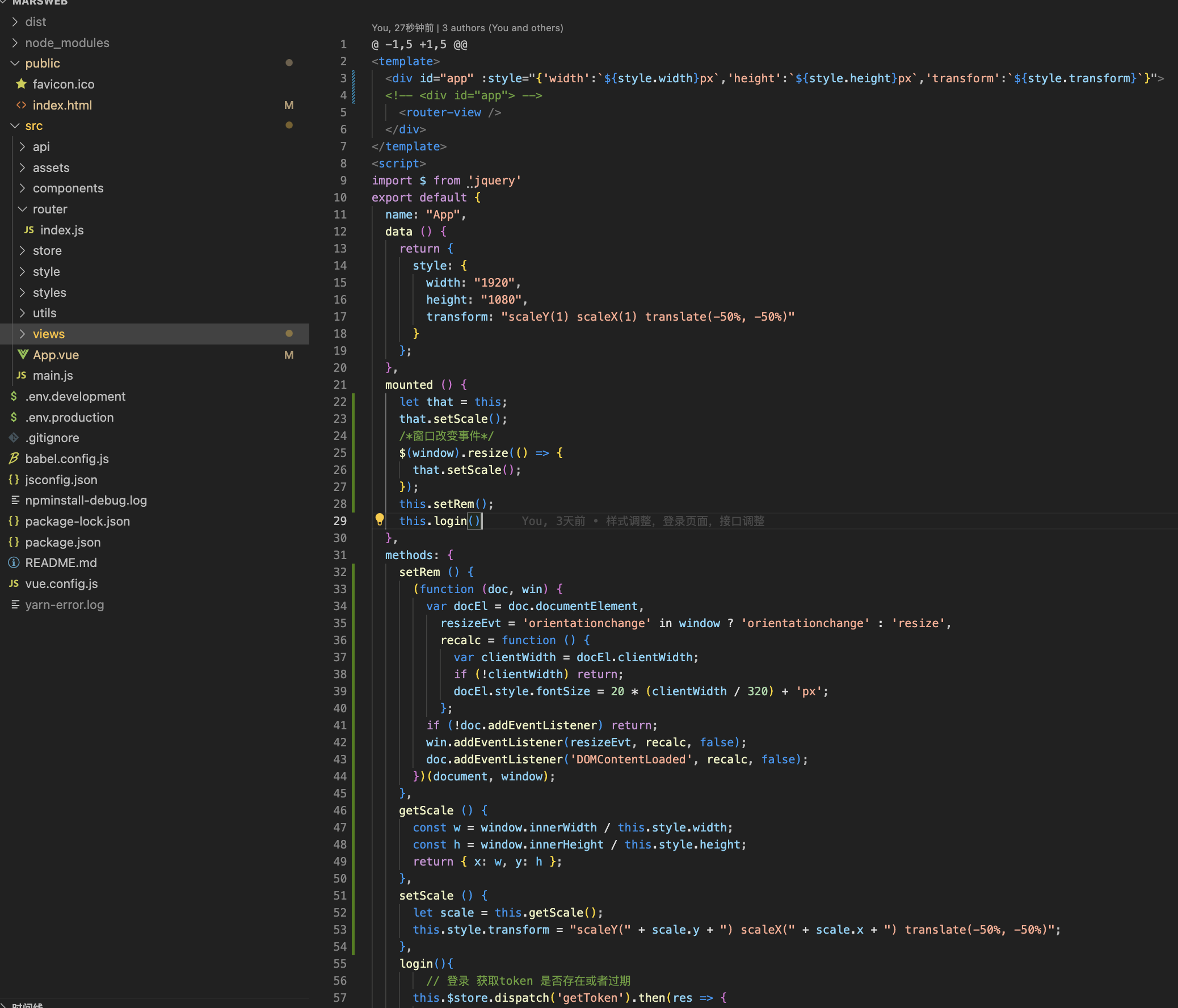
- 在vue3中使用proxy这个特性,替换了Object.defineProperty重构响应式系统,使用Proxy优势,直接可以监听数组类型的变化,监听的目标为对象本身,不需要像Object.defineProperty一样遍历每个属性,有一定的性能提升,可以拦截apply,ownKeys,has等13种方法,而Object.defineProperty不行。直接实现对象属性的新增删除。
Vue3新特性
向下兼容
vue3支持大多数vue2的特性,vue2添加Object数据需this.$set或Vue.set,删除需要Vue.delete或者可能得使用其他得一些办法来解决这个问题。vue3添加Obect数据删除都是响应式。
Composition Api
a. setup函数是一个新的组件选项,作为CompositionApi的入口点。
b. 接受两个参数props和context(attrs,slots,emit)
1. attrs:值为对象,包含组件外部传递过来,但没有在props配置中声明的属性,相当于vue2种的this.$attrs。2. slots:收到的插槽内容,相当于this.$slots。
3. emit:分发自定义的事件的函数,相当于this.$emit。
执行时机:setup处于beforeCreate生命周期钩子之前的函数
返回值:
1. 返回一个对象,对象中的属性,方法,在模板中均可以直接使用
2. 返回一个渲染函数,子当以渲染内容代替模板
Ref和Reactive都是用来创建响应式对象的
ref
- ref使用的时候需要.value。
- 生命基本数据类型时使用Object.definePropety的原型对象中的get set方法来修改数据实现响应式。
- 声明Object类型时内部通过reactive来转为代理对象。
- template模板中不需要.value。
reactive
- 用来定义Object类型数据。
- 操作数据与读取数据都不需要.value。
- 通过使用proxy来实现响应式,并通过reflect操作元素对象内部的数据。
生命周期钩子
setup执行时机在beforeCreate之前执行,将beforeDestroy改名为beforeUnmount,destroyed改名为unmounted
| 钩子 | 说明 |
|---|---|
| setup() | 开始创建组件之前,在beforeCreate之前执行,创建的是data,method。 |
| onBeforeMount() | 组件挂载到节点上之前执行的函数 |
| onMounted() | 组件挂载完成后执行的函数 |
| onBeforeUpdate() | 组件更新之前执行的函数。 |
| onUpdated() | 组件更新完成之后执行的函数 |
| onBeforeUnmount() | 组件卸载之前执行的函数。 |
| onUnmounted() | 组件卸载完成后执行的函数。 |
| onActivated() | 若组件实例是 缓存树的一部分,当组件被插入到 DOM 中时调用。 |
| onDeactivated() | 若组件实例是 缓存树的一部分,比如从 A 组件,切换到 B 组件,A 组件消失时执行。 |
| onErrorCaptured() | 在捕获了后代组件传递的错误时调用。 |
watch
watch可以接收三个参数,第一个是要监听的对象,第二个是数据处理变化,第三个是配置项(options),其中options:immediate:true刚一进去就监听一次。
六、setup语法糖
<script setup>- 更少的模板语法
- 组件只需要引入不需要注册,属性和方法也不用返回,setup函数也不需要,export default不用写,数据,计算属性和方法,自定义指令都是在template中直接可获取。
- 可以直接写await 组件的setup会自动生成 async setup
defineProps:用来接收父组件传来的值
propsdefineEmits:用来声明触发的事件表
模板指令
- v-model用法更改,在一个组件上支持双向绑定多个属性,例如v-model:forst-name=“first” v-model:last-name="lase"还有子组件defineProps([‘’]),defineEmits([‘’])用来接收和响应事件来更新数据。
- 移除keyCode,v-on的修饰符,同事也不再支持config.keyCode。
- 移除过滤器vue3认为这个有实现成本,官方目前建议用方法调用或计算属性。
- v-if和v-for的优先级对比,V2版本中在一个元素上同时使用v-if和v-for时,v-for会优先作用。V3版本中v-if总是优先于v-for生效。
- v-bind合并行为,在V2中如果一个元素同时定义了v-bind="object"和一个相同的单独的property,那么这个单独的property总是会覆盖Object中的绑定,单独的属性覆盖v-bind,V3中这,如果一个元素同时定义了v-bind="object"和一个单独的property,那么声明绑定的顺序决定了它们如何合并。
vue3模板语法
创建工程
- 在电脑上创建存放vue3学习代码的文件夹: vue3-study。
- 使用vscode打开创建的
vue3-01-study。 - 打开vue3-study文件夹,运行终端,进行项目初始化,执行" npm init "回车即可,会生成
package.json文件。 - 安装vue模块
npm install vue@3.2.47,安装完成后在package.json中的dependencies会增加相关依赖信息。 - 在vue-3-01-study中创建一个
01-helloworld.html文件
编写HTML页面
- 采用
<script>标签引入 Vue 3 库 - 定义一个根节点元素
<div id="app"> vue.global.js中会暴露出全局对象 Vue所有顶层 API 都以属性的形式暴露在了全局的 Vue 对象上。- 从 Vue 对象中解构出 createApp 函数,用于实例化 Vue 应用程序:
const { createApp } =Vue; - mount 函数:用于挂载应用,指定被 Vue 管理的 Dom 节点入口,节点必须是一个普通的 HTML标签节点,一般是 div。参数值:可以是 DOM 元素或 CSS 选择器字符串。注意:参数值不要指定html 或 body。
注意:.mount() 函数应该始终在整个应用配置和资源注册完成后被调用。data 必须是一个函数:指定初始化数据,在 Vue 所管理的 Dom 节点下,可通过模板语法来进行使用。 - 标签体显示数据:
{{}} - 表单元素双向绑定数据:
"v-model"
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 1.定义根节点元素 --><div id="app"><p>Hellow Word,{{msg}}</p><input type="text" v-model="msg"></div>
</body>
<script src="./node_modules/vue/dist/vue.global.js"></script>
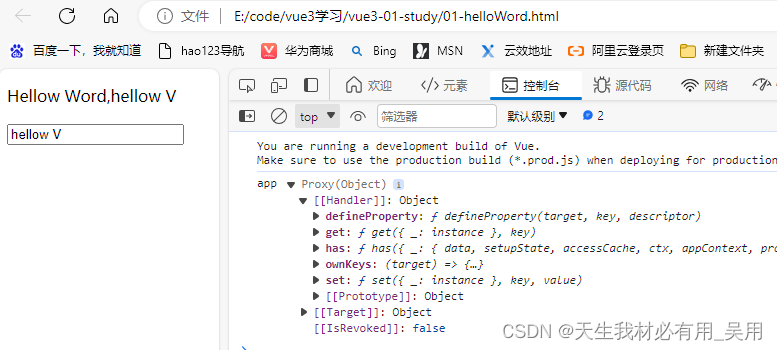
<script type="text/javascript">//Vue是vue.global.js中暴露出来的全局对象,所有顶层API都以属性的形式暴露在了全局的vue对象上const {createApp} = Vue//每个Vue应用都是通过createApp函数创建一个新的应用实例const app = createApp({data(){return {msg:'hellow Vue3'}}}).mount('#app')// mount挂在应用节点,mount函数的参数值是dom元素或者css选择器字符串,不要指定html或body,注意".mount"函数应该始终在整个用用配置和支援注册完成后被调用console.log("app",app)
</script>
</html>
直接运行html文件:

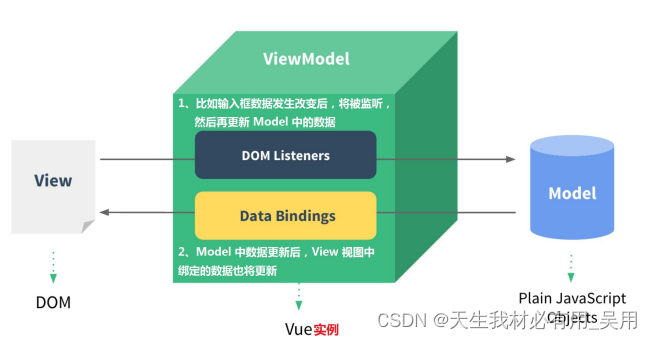
分析MVVM模型
什么是MVVM模型?
MVVM是Model-view-viewModel的缩写,它是一种软件架构风格,其中model为模型,数据对象,view为视图,视图模板页面,viewModel为视图模型,其实本质上就是vue实例。
把需要改变视图的数据初始化到vue中,然后再通过修改Vue中的数据,从而实现对视图的更新,按照vue的特定语法进行声明开发,就可以实现对应功能,不需要直接操作Dom元素,JQuery就是,需要手动去操作DOM才能实现对应功能。
模板数据绑定渲染
可生成动态的HTML页面,页面中使用嵌入Vue.js语法可动态生成
- {{}} 双大括号文本绑定。
- v-标签属性名,以v-开头用于标签属性绑定,成为指令。
双大括号语法{{}}
在vue3-01-study下创建一个02-模板数据绑定渲染.html
| 格式 | {{表达式}} |
| 作用 | 使用在标签体中用于获取数据可以使用JavaScript表达式 |
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
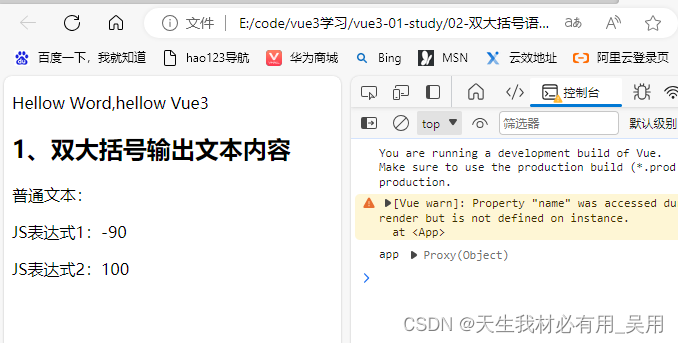
<body><!-- 1.定义根节点元素 --><div id="app"><p>Hellow Word,{{msg}}</p><h2>1、双大括号输出文本内容</h2><p>普通文本:{{ name }}</p><p>JS表达式1:{{ salary + 10 }}</p><p>JS表达式2:{{ Math.abs(salary) }}</p></div>
</body>
<script src="./node_modules/vue/dist/vue.global.js"></script>
<script type="text/javascript">//Vue是vue.global.js中暴露出来的全局对象,所有顶层API都以属性的形式暴露在了全局的vue对象上const {createApp} = Vue//每个Vue应用都是通过createApp函数创建一个新的应用实例const app = createApp({data(){return {msg:'hellow Vue3',salary:-100,}}}).mount('#app')// mount挂在应用节点,mount函数的参数值是dom元素或者css选择器字符串,不要指定html或body,注意".mount"函数应该始终在整个用用配置和支援注册完成后被调用console.log("app",app)
</script>
</html>
运行后:

文本显示指令v-text和v-cloak
| 使用 | 说明 |
|---|---|
| v-text | 等价于{{}}用于显示内容,且会覆盖元素中所有现有的内容。区别在于{{}}会有闪烁双大括号表达式问题,v-text不会闪烁。例: |
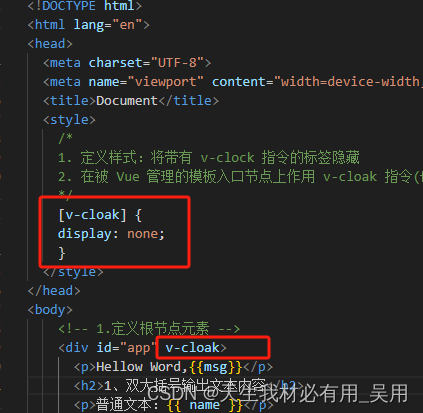
| v-cloak | 用于吟唱未完成编译的DOM模板,默认一开始被Vue管理的模板是隐藏的,当Vue解析处理完DOM模板之后,会自动把这个样式去除,然后就显示出来。如果还想用{{}}又不想又闪烁问题,则使用v-cloak处理,1. 添加一个属性选择器[v-cloak]{display:none}。2.在vue管理的模板入口节点上作用v-cloak,指令也可以做用到子元素上 |

输出HTML指令 v-html
v-html
- 如果是HTML格式数据,双大括号会将数据解释为普通文本,为了输出真正的 HTML,你需要使用 v-html 指令。
- v-html 的内容直接作为普通 HTML 插入—— Vue 模板语法不会被解析的。
- Vue 为了防止 XSS 攻击,在此指令上做了安全处理,当发现输出内容有Vue 模板语法、script 标签等,则不被解析。
注意:
<style scoped> msg: <p class="name" >张三</p>,在单文件组件,<scoped>样式将不会作用于 v-html 里的内容,因为 HTML 内容不会被 Vue 的模板编译器解析。 如果你想让 v-html 的内容也支持
scoped CSS,你可以使用 CSS modules 或使用一个额外的全局<style>元素。
代码
<div id="app"><h2>3、v-html 指令输出真正的 HTML 内容</h2><p>双大括号:{{ contentHtml }}</p><!-- 指令的值不需要使用双大括号获取,直接写获取的属性名,错误写法:v-html="{{contentHtml}}" --><p>v-html指令:<span v-html="contentHtml"></span></p></div>
<script src="./node_modules/vue/dist/vue.global.js"></script>
<script type="text/javascript">//Vue是vue.global.js中暴露出来的全局对象,所有顶层API都以属性的形式暴露在了全局的vue对象上const {createApp} = Vue//每个Vue应用都是通过createApp函数创建一个新的应用实例const app = createApp({data(){return {contentHtml: '<span style="color:red">红色HTML代码渲染<script>alert("hello vue")'}}}).mount('#app')// mount挂在应用节点,mount函数的参数值是dom元素或者css选择器字符串,不要指定html或body,注意".mount"函数应该始终在整个用用配置和支援注册完成后被调用console.log("app",app)
</script>
例图:

一次性插值v-once
v-once:一次性插值,当后面数据更新后,视图数据不会更新。
<h2>4、v-once 一次性插值</h2><p v-once> 这个将不会改变: {{ name }} </p>
属性动态绑定:v-bind
完整格式:v-bind:元素的属性名=“xxx”
缩写格式::元素的属性名=“xxx”
作用:将数据动态绑定到指定元素上,活绑定自组建的Prop属性,书写格式一致 修饰符
- .camel:将短横线命名的attribute转变为驼峰式明明。由于HTML特性是不区分大小写的,.camel修饰符允许在使用DOM模板时将v-bind属性名称驼峰化,
- .attr:强制绑定为DOMattribute
- .prop:强制绑定为DOMproprty
class与style属性绑定v-bind
通过class和sty指定样式式数据绑定的一个常见需求。他们都是元素需求,都用v-bind处理,其中表达式结果的类型可以是:字符串,对象或数组。
语法格式: v-bind:class='表达式’或:class=‘表达式’
-
class的表达式可以为
字符串:class="active"
对象:class="{active:'isActive',error:hasError}"
数组:class="['active','error']" 要加上单引号,不然式获取data中的值 -
style的表达式支持绑定对象和数组
:style=“{color:activeColor,fontSize:fibtSize+‘px’}”,注意,对象中的value值activeColor和fontSize是data中的属性。
事件处理指令 v-on
v-on给元素绑定事件监听器,如点击事件onclick,输入框失去事件onblur等,当用于普通元素,只监听原生DOM事件,当用于自定义元素组件,则监听子组件触发的自定义事件。
完整格式:v-on:时间名=“函数名” 或 v-on:时间名=“函数名(参数)” 如:v-on:blur="doNumBlur"、v-on:click="add('hello')"。
缩写格式:@时间名="函数名" 或 @事件名="函数名(参数...)",
注意,@后面没有冒号,如@blur,@click。
event:函数中的默认形参,代表原生DOM事件,当调用的函数有多个参数传入时,需要使用原生DOM事件,则通过$event作为实参传入
作用:用来将i安亭DOM事件。
事件修饰符:
| 功能 | 说明 |
|---|---|
| .stop | 阻止单机事件继续传播 event.stopPropagation() |
| .prevent | 阻止时间默认行为event.preventDefault() |
| once | 点击事件将只会触发一次 |
按键修饰符
格式:v-on:keyup.按键名 或者 @keyup.按键名
常用按键名:enter,table,delete,esc,space,up,down,left,right
表单数据双向绑定 v-model
单向绑定:数据变视图变,视图变数据不变,数据不变,上面的都是单向绑定。
<input :value="name" > <span>数据绑定:{{name}}</span>
双向绑定:数据变,视图变,视图变,数据便,表单输入框的内容同步给javaScript中相应的变量,手动连接值绑定和更改事件监听器可能会很麻烦。
<input :value="name" @input="event => name = event.target.value"> <span>数据绑定:{{name}}</span>
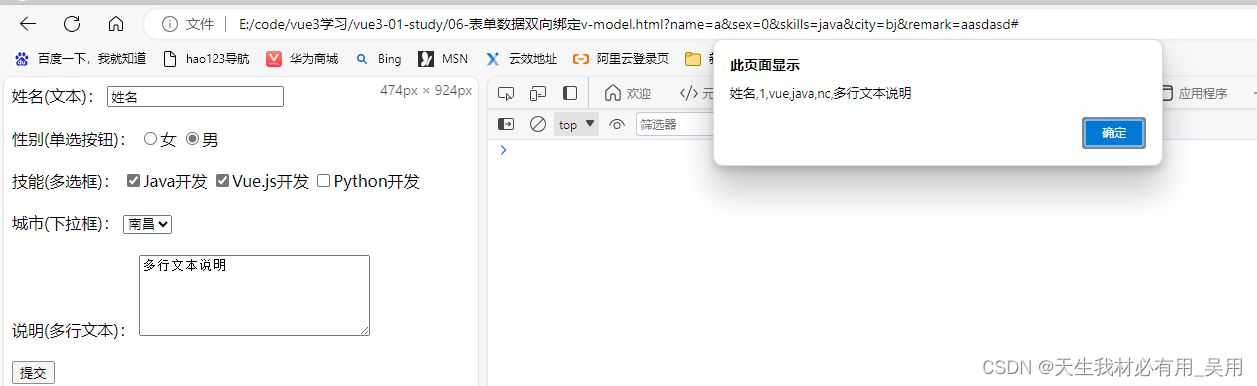
使用 v-model 双向绑定,可以简化上面操作。v-model 指令用于表单数据双向绑定,针对以下类型:text 文本,textarea 多行文本,radio 单选按钮,checkbox 复选框,select 下拉框
代码例子:
<body><div id="app"><form action="#" @submit.prevent="submitForm">姓名(文本):<input v-model="name" name="name" type="text"><br><br>性别(单选按钮):<input v-model="sex" name="sex" type="radio" :value="0"/>女<input v-model="sex" name="sex" type="radio" :value="1"/>男<br><br>技能(多选框):<input v-model="skills" type="checkbox" name="skills" value="java">Java开发<input v-model="skills" type="checkbox" name="skills" value="vue">Vue.js开发<input v-model="skills" type="checkbox" name="skills" value="python">Python开发<br><br>城市(下拉框):<select name="city" v-model="city"><option value="bj">北京</option><option value="sz">深圳</option><option value="nc">南昌</option></select><br><br>说明(多行文本):<textarea v-model="remark" name="remark" cols="30" rows="5"></textarea><br><br><button type="submit" >提交</button></form></div></div>
</body><script src="./node_modules/vue/dist/vue.global.js"></script>
<script type="text/javascript">const { createApp } = Vue;// 创建应用实例const app = createApp({data() {return {name: "",sex: 0, //默认选中:女skills: ["vue"], //默认勾选:vue.js开发city: "sz", //默认选中:深圳remark: "",};},methods: {// 是个对象,不要写小括号submitForm: function () {// 发送ajax请求alert(this.name +"," +this.sex +"," +this.skills +"," +this.city +"," +this.remark);},},}).mount("#app");
</script>
效果:

v-model修饰符
v-modle.lazy:默认情况下, v-model 会在每次 input 事件后更新数据。你可以添加 lazy 修饰符来改为在每次
change 事件后更新数据。
v-modle.number:自动将输入值转成数字(Vue底层会通过parseInt转数字,不能转数字返回原始值).number 修饰符会在输入框有 type=“number” 时自动启用。
Vite构建项目
单文件组件(SFC)
大多数vue项目中,使用一种类似HTML格式的文件来书写Vue组件,目前可以简单的理解为:一个Vue组件对应的是一个html文件,他被称为单文件组件,也被称为*.vue文件,英文single-File Components 缩写为SFC。
简单理解,vue的单文件组件会将一个组件的逻辑,模板,和样式封装在同一个文件里。每一个*.vue文件主要有三种顶层语言模块构成<script> 、 <template> 和 <style>
- 每个 *.vue 文件最多可以包含一个顶层
<template>块。 - 每个 *.vue 文件最多可以包含一个
<script>块。 - 每个 *.vue 文件最多可以包含一个
<script setup>。 - 每个 *.vue 文件可以包含多个
<style>标签。 scoped 限制当前定义的样式只在当前组件有效。
单文件组件的格式示例:
<script>// JS 逻辑代码export default {data() {return {count: 0,};},};</script><template><!-- HTML 模板代码 --><button @click="count++">Count is: {{ count }}</button></template><style scoped>/* CSS 样式代码 */button {font-weight: bold;}
</style>
为什么要使用单文件组件SFC,及其优点
- 使用熟悉的HTML,css,和JavaScript语法编写模块化的组件。
- 在使用组合式API时语法更简单。
- 让本来就强相关的关注点自然内聚。
- 预编译模板,避免运行时的编译开销。
- 组件作用域的CSS
- 通过交叉分析模板和逻辑代码能进行更多编译时优化。
- 更好的IDE支持,提供自动补全和对模板中表达式的类型检查。
- 开箱即用的模块热更新(HMR)支持。
需要使用SFC必须使用构建工具,Vite是Vue官方提供的Vue构建工具,内置了Vue项目脚手架,直接使用Vite很方便的构建Vue单页面应用。
Vite介绍

Vite(法语意为 “快速的”,发音 /vit/ ,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态
资源。
Vite的优点
- 急速的服务启动:使用原生的ESM文件,ems标准通过import,export语法实现模块变量的导入和导出。
- 轻量快速的热重加载,无论应用程序大小如何,都始终快速的模块热替换。
- 对TypeScript,JSX,CSS等支持开箱即用。
- 灵活的API和完整的TypeScript类型。
Vite创建第一个Vue项目
- 打开窗口命令,cd到要创建项目的文件夹
- 在命令行中运行
npm init vue@3.6.0

- 项目创建后,通过以下步骤安装依赖并启动开发服务器
# 进入到项目目录# cd <your-project-name>cd vue3-02-vite# 安装依赖npm install# 启动项目npm run dev

效果:

Vite脚本项目结构
不同版本的vite创建出来的项目,可能目录文件会有所差距,但是没关系的,没有目录和文件你手动创建出来即可。
|-- .vscode: vscode工具相关配置
| |-- extensions.json
|-- node_modules: 存放下载依赖的文件夹
|-- public: 存放不会变动静态的文件,打包时不会被编译
| |-- favicon.ico: 在浏览器上显示的图标
|-- src: 源码文件夹
| |-- App.vue: 应用根主组件
| |-- main.ts: 应用入口JS文件
| |-- components: Vue 子组件及其相关资源文件夹
| |-- assets: 静态文件,会进行编译压缩,如css/js/图标等
|-- .gitignore: Git 版本管制忽略的配置
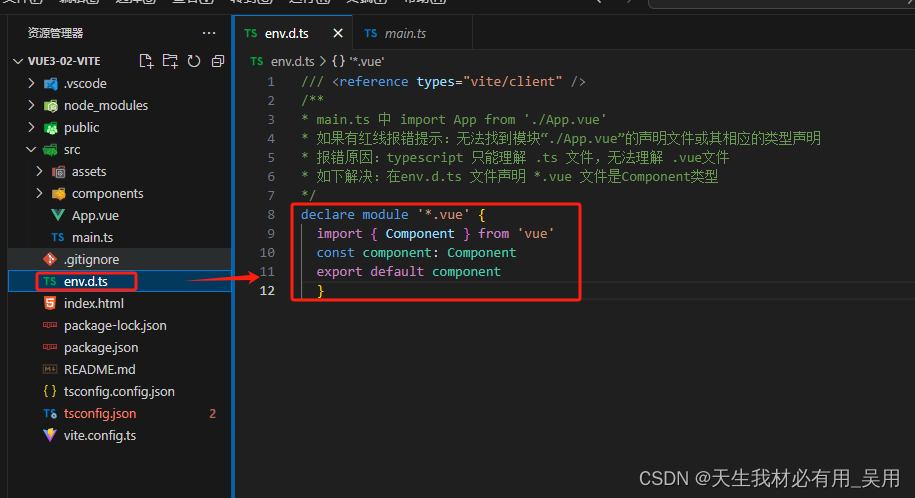
|-- env.d.ts: 针对环境变量配置,如:声明类型可类型检查&代码提示
(.env.development、.env.production)
|-- index.html: 主页面入口文件
|-- package-lock.json: 用于记录实际安装的各个包的具体来源和版本号等,其他人在 npm install 项目时大家的
依赖能保证一致
|-- package.json: 项目基本信息,包依赖配置信息等
|-- README.md: 项目描述说明文件
|-- tsconfig.config.json: TypeScript 相关配置文件(在tsconfig.json中被引用了)
|-- tsconfig.json: TypeScript 相关配置文件
|-- vite.config.ts: vite 核心配置文件
解决 main.ts 中 import App from ‘./App.vue’ 有红线问题,原因是typescript只能理解.ts文件,无法理解.vue文件,在env.d.ts文件生命*.vue文件是component类型。


项目运行流程分析
- http://127.0.0.1:5173/请求到了项目根目录下的index.html页面
- index.html页面中,指定渲染出口,并引入了/src/main.ts文件。
<body><div id="app"></div><script type="module" src="/src/main.ts"></script></body>
- main.ts入口文件代码
a. 通过vue导出createApp方法,用来创建一个应用实例。
b. 导入应用根组件App.vue
c. 挂在节点#app`(index.html中的id="app")`
d. 最终将app.vue组件代码,在index.html中的`<div id="app"> `渲染出口 `<div>` 中进行渲染。
e. 最后将 App.vue 组件页面效果渲染到浏览器
选项式和组合式API语法
创建新的vite项目
- 执行 npm init vue@latest 创建项目 vue3-03-vite-api (创建时选择 TypeScript)存放学习Vue3API代码。
- cd 进入项目目录,安装依赖 npm i ,启动项目 npm run dev。
- 保留 App.vue 组件,其他 .vue 后缀的组件文件全部删除。
- 将 App.vue 组件只保留三大顶级元素,多余代码都删除。
<script>
</script>
<template>
<div>hello</div>
</template>
<style scoped>
</style>
比较选项式和组合式API
通过计算器案例,演示不同风格的API编写方式。
选项式
前面知识我们一直使用的是选项式 API。 选项式 API 我们可以用包含多个选项的对象来描述组件的逻辑,例如 data 、 methods
和 computed 等选项。 通过 选项 所定义的属性都会暴露在函数内部的this上,它会指向当前的组件实例。 在<temlate></temlate>模板代码中可以省略this,直接写变量名{{ count }}或者方法名@ click="add"。

<template><div><div>count值为:{{ count }}</div><button @click="add">点击+1</button></div>
</template>
<script>
export default {data() {return {count: 0,};},methods: {add() {// 通过 `this.变量名` 来操作当前组件中 data 选项的变量this.count++;},add2() {// 通过 `this.方法名` 调用当前组件的方法this.add();},},
};
</script>
<style scoped>
</style>
组合式 API (Composition API)-setup()
组合式 API 是 Vue3 推出的全新特性,目前 Vue 2.7 也已兼容支持。
先简单介绍下 setup 函数:
- setup 函数是在组件中使用组合式 API 的入口
- setup 函数中没有 this
- setup 函数只会在组件初始化的时候执行一次
组合式 API 我们可以使用导入的 API 函数来描述组件逻辑,如: const { createApp } = Vue 前面html用的也是组合式 API。
- 使用组合式API + setup 选项
在模板中访问从 ref 声明的响应式变量,不需要 .value ,直接引用导出的属性名即可,因为Vue会自动浅层解包。
<template><div><!--不需要 `.value `,直接引用导出的属性名即可,因为Vue会自动浅层解包--><div>count值为:{{ count }}</div><button @click="add">点击+1</button></div>
</template>
<script>
// 组合式API
import { ref } from "vue";
export default {// `setup` 是一个专门用于组合式 API 的特殊钩子函数setup() {// 通过 ref 定义响应式变量,ref参数是初始值const count = ref(0);// 定义方法function add() {// 要获取通过ref声明的变量值,需要后面加上 `.value`,即 count.vuluecount.value++;}// 返回一个对象,返回值会暴露给模板和其他的选项式 API 钩子// return {count: count, add: add}return { count, add };},
};
</script>
<style scoped>
</style>
- 在 setup() 函数中手动暴露大量的状态和方法非常繁琐,幸运的是,我们可以通过使用构建工具来简化该操作;
在单文件组件(SFC)中,组合式 API 通常会与<script setup>搭配使用,使用它可以大幅度地简化代码。
这个 setup 属性是一个标识,会告诉 Vue 需要在编译时进行一些处理,比如:<script setup>中的导入和顶层变量/函数都能够在模板中直接使用
我们基本上都会在组合式 API 中使用单文件组件 +<script setup>的语法,因为大多数 Vue 开发者
都会这样使用。
<template><div><!--不需要 `.value `,直接引用导出的属性名即可,因为Vue会自动浅层解包--><div>count值为:{{ count }}</div><button @click="add">点击+1</button></div>
</template>
<script setup>
// 组合式API + setup 属性
import { ref } from "vue";
// 通过 ref 定义响应式变量,ref参数是初始值
const count = ref(0);
// 定义方法
function add() {// 要获取通过ref声明的变量值,需要后面加上 `.value`,即 count.vuluecount.value++;
}
// 不需要导出变量和方法了
</script>
<style scoped>
</style>

如何选择组合式和选项式风格
- 在学习的过程中:推荐采用更易于自己理解的风格。再强调一下,大部分的核心概念在这两种风格之间都是通用的。熟悉了一种风格以后,你也能够很快地理解另一种风格。
- 在生产项目中:当你不需要使用构建工具,或者打算主要在低复杂度的场景中使用 Vue,例如渐进增强的应用场景,推荐采用选项式 API。当你打算用 Vue 构建完整的单页应用,推荐采用组合式 API + 单文件组件 .vue。
Vue3新项目毫无疑问用 组合式API
data 选项声明状态-选项式API
在选项式API中,会用 data 选项来声明组件的响应式状态,此选项的值必须为是返回一个对象的函数。
Vue 在创建组件实例的时候会调用此函数,并将函数返回的对象用响应式系统进行包装。
此对象的所有顶层属性都会被代理到组件实例 (即方法和生命周期钩子中的 this ) 上。
- data选项返回对象中的属性名:不能以 $ 和 _ 开头。Vue 在组件实例上暴露的内置 API 使用 $ 作为前缀。它同时也为内部属性保留 _ 前缀。因此,你应该避免在顶层 data 上使用任何以这些字符作前缀的属性。
export default {data() {return {// 属性名不能以 `$` 和 `_` 开头msg: "提示内容",staff: {// 对象id: 1,name: "张三",hobbies: ["篮球", "足球"],},};},methods: {say() {this.msg = "陪你学习,伴你梦想";},},
};
reactive 函数声明状态-组合式API
- 使用
reactive()函数创建一个响应式对象或数组。 - 仅对对象类型有效(对象、数组和
Map、Set这样的集合类型),而对string、number和boolean这样的 原始类型 无效。 reactive()返回的是一个原始对象的 Proxy 代理对象,其行为表现与一般对象相似;不同之处在于Vue 能够跟踪对响应式对象属性的访问与更改操作。
<template><div>ID:{{ state.id }},名称:{{ state.name }},爱好:{{ bobbies }}</div>
</template>
<script setup>import { reactive } from "vue";// reactive函数的参数值为对象或数组const state = reactive({id: 1,name: "张三",});// 数组const bobbies = reactive(["篮球", "足球"]);// 响应式对象其实是代理对象 Proxy,其行为表现与一般对象相似。// 不同之处在于 Vue 能够跟踪对响应式对象属性的访问与更改操作bobbies.push("台球");console.log("state", state, bobbies);
</script>
<style scoped>
</style>
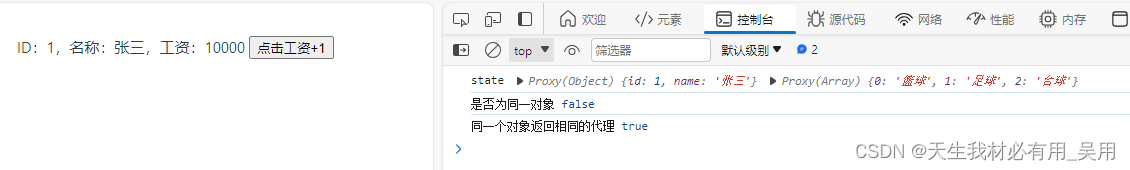
- reactive() 返回的是一个原始对象的 代理对象 Proxy,它和原始对象是不相等的。只有代理对象是响应式的,更改原始对象不会触发更新。
<script setup>import { reactive } from "vue";// reactive函数的参数值为对象或数组const state = reactive({id: 1,name: "张三",});// 数组const bobbies = reactive(["篮球", "足球"]);// 响应式对象其实是代理对象 Proxy,其行为表现与一般对象相似。// 不同之处在于 Vue 能够跟踪对响应式对象属性的访问与更改操作bobbies.push("台球");console.log("state", state, bobbies);const obj = { salary: 10000 };const state2 = reactive(obj);// 代理对象和原始对象不是全等的:falseconsole.log("是否为同一对象", obj === state2);// 在同一个对象上调用 reactive() 会返回相同的代理:trueconsole.log("同一个对象返回相同的代理", reactive(obj) === state2);
</script>
<template><div>ID:{{ state.id }},名称:{{ state.name }},工资:{{ state2.salary }}<button @click="add">点击工资+1</button></div>
</template>
<style scoped>
</style>

reactive + TypeScript 标注类型
TypeScript 是一种基于 JavaScript 构建的强类型编程语言 。
<script>根元素上添加属性lang="ts"来声明代码块采用 TypeScript语法 :<script setup lang="ts">。reactive()会根据参数中声明的属性,自动推导出数据类型。
<script setup lang="ts">import { reactive } from 'vue';// 推导得到的类型:{ id: number, name: string }const user = reactive({ id: 10, name: 'zhangsan' });
</script>
- 显式地标注一个 reactive 变量的类型,我们可以使用接口声明类型
<script setup lang="ts">import { reactive } from 'vue';// TS + reactive 声明属性// 推导得到的类型:{ id: number, name: string }//const user = reactive({ id: 10, name: 'zhangsan' })// 使用接口声明类型interface User {id: number,name: string}// 显式地标注一个 reactive 变量的类型const user: User = reactive({id: 10,name: 'zhangsan'});console.log('user', user);
</script>
ref 函数声明状态-组合式API
reactive() 只能声明对象类型(
对象,数组,Map,Set等),不能声明原始类型(string,number,boolean等)。
reactive() 的种种限制归根结底是:因为 JavaScript 没有可以作用于所有值类型的 “引用” 机制。 为此,Vue 提供了一个ref()方法来允许我们创建可以使用任何值类型的响应式ref:ref() 将传入参数的值包装为一个带 .value 属性的 ref 对象
<script setup>import { ref } from "vue";// ref 可以声明任意类型的响应式属性const count = ref(0);// 数组const user = ref({id: 1,name: "哈哈",});const hobbies = ref(["篮球", "足球"]);// ref() 将传入参数的值包装为一个带 .value 属性的 ref 对象:console.log("count", count, user, hobbies); // RefImpl { value: 0 }// 获取值 .valueconsole.log(count.value, user.value, hobbies.value); // 0function add() {// 操作值,一样要 .valuecount.value++;user.value.id = 2;hobbies.value.push("跑步");}
</script>
<template><div><!-- 不用 .value,因为Vue会自动解包 -->数量:{{ count }},用户: {{ user }},爱好:{{ hobbies }}<button @click="add">新增</button></div>
</template>
<style scoped>
</style>
ref + TypeScript 标注类型
<script> 根元素上添加属性 lang="ts" 来声明代码块采用 TypeScript语法 :<script setup lang="ts">,ref() 会根据参数中声明的属性,自动推导出数据类型。
<!-- 不要少了 lang="ts" -->
<script setup lang="ts">
import { ref } from 'vue';
// 自动推导出的类型:Ref<number>
const age = ref(18);
// 会有ts错误提示:TS Error: Type 'string' is not assignable to type 'number'.
age.value = '20';
</script>
手动显式地为 ref 内的值指定一个更复杂的类型,可以通过使用 Ref (大写字母 R )指定类型。
<!-- 不要少了 lang="ts" -->
<script setup lang="ts">import { ref } from 'vue';// 要加 `type` 表示导入 Ref 接口类型import type { Ref } from 'vue';// 手动指定类型const age: Ref<number | string> = ref(18);age.value = '20'; // 成功,无ts错误提示
</script>
在调用 ref() 时传入一个泛型参数,来覆盖默认的推导行为:
<!-- 不要少了 lang="ts" -->
<script setup lang="ts">import { ref } from 'vue';// 得到的类型:Ref<number | string>const age = ref<number | string>('18');age.value = 2020 // 成功,无ts错误提示
</script>
如果你指定了一个泛型参数但没有给出初始值,那么最后得到的就将是一个包含 undefined 的联合类型:
<!-- 不要少了 lang="ts" -->
<script setup lang="ts">import { ref } from 'vue';// 推导得到的类型:Ref<number | undefined>const age = ref<number>();console.log('age', age.value); // undefined
</script>
$ref 响应性语法糖 (实验性功能)
value 则感觉很繁琐,并且一不小心就很容易漏掉 .value 。使用 $ref 响应式的变量,可以像普通变量那样被访问和重新赋值,但这些操作在编译后都会变为带 .value 的ref。
响应性语法糖目前是一个
实验性功能(具体设计在最终定稿前仍可能发生变化),它是组合式 API 特有的功能,且必须通过构建步骤使用。
响应性语法糖目前默认是关闭状态,需要你显式选择启用。
支持的版本(package.json中可查看:
vue版本大于等于 3.2.25 ,小于等于 Vue 3.3 ,将在 3.4 及以上版本中被移除@vitejs/plugin-vue版本大于等于 2.0.0
每一个会返回 ref 的响应式 API 都有一个相对应的、以 $ 为前缀的宏函数。包括以下这些 API:
- ref -> $ref
- computed -> $computed
- shallowRef -> $shallowRef
- customRef -> $customRef
- toRef -> $toRef
- 当启用响应性语法糖时,这些宏函数都是全局可用的、无需手动导入。
但如果你想让它更明显,你也可以选择从 vue/macros 中引入:
import { $ref } from 'vue/macros'
let count = $ref(0)
使用步骤:
在 vite.config.ts 文件中启用对语法糖的支持:
plugins: [vue({// 开启对语法糖的支持 $refreactivityTransform: true})],
代码实现:
<script setup>// 在 `vite.config.ts` 文件中启用对语法糖的支持:reactivityTransform: truelet count = $ref(0);console.log('count', count); // 0function add() {count++;}</script><template><button @click="add">{{ count }}</button>
</template>
shallowReactive 和 shallowRef 浅层响应式对象
-
reactive() 和 ref() 是深层响应式对象:也就是声明的对象属性不管是多少层级的,会深度监听其所有属性,从而所有属性都是响应式的。
-
shallowReactive() 是浅层响应式对象:一个浅层响应式对象里,只有根级别的属性是响应式的,嵌套子属性不是响应式的。
shallowReactive注意:如果只修改了子属性的值不会响应式,但是一旦修改了根属性值,对应所有属性的新值都会更新到视图中。 -
shallowReactive()应用场景:我们可以把需要展现在视图层的数据,放置在第一层。而把内部数据放置第二层及以下。
-
shallowRef():是浅层响应式对象,只处理原始类型的响应式,对象类型是浅层监听不进行响应式处理。不是监听状态的第一层数据的变化, 而是监听 .value 的变化。
state.value.name = 'xx' //不会被监听到,视图不更新 state.value = {name: 'xx'} //才会被监听到,视图会更新
5.shallowRef()应用场景:如果有一个对象数据,当修改该对象中的属性值不进行响应式更新视图,而是希望当生成新对象来替换旧对象时才进行响应式,则使用shallowRef。
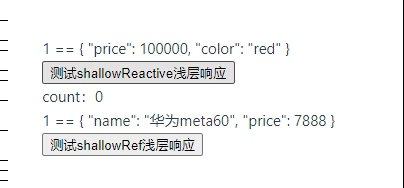
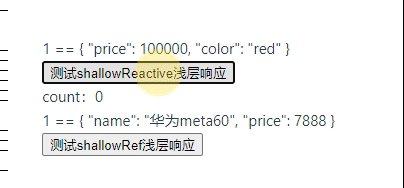
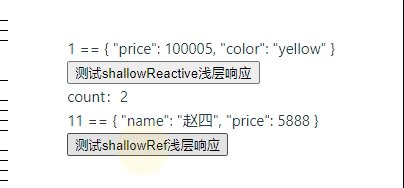
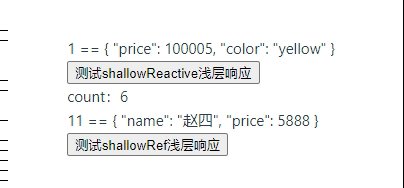
<script setup>
import { shallowReactive, shallowRef } from "vue";
/*** shallowReactive 和 shallowRef 是浅层响应式监听* shallowReactive:* 只监听第一层数据变化,也就是只有根级别的属性是响应式的,嵌套子属性不是响应式的。* (注意:如果只修改了子属性的值不会响应式,但是一旦修改了根属性值,* 对应所有属性的新值都会更新到视图中。)* shallowRef:* 对象类型才能浅层监听,对原始类型都是响应式;* 不是监听状态的第一层数据的变化, 而是监听 .value 的变化* 如 state.value.name = 'xx' 不会被监听到;* 如:state.value = {name: 'xx'} 才会被监听到;*/
// 浅层响应式:只对根属性是响应式的
const shallowState = shallowReactive({id: 1,name: "张三",car: {price: 100000,color: "red",},
});
function testShallowReactive() {// 直接改非第一层数据,视图不更新非响应式的shallowState.car.price++;shallowState.car.color = "yellow";// 当修改了第一层数据,也修改了其他层数据,此时会将所有数据都更新到视图// 因为当改为第一层会触发此状态的监听器,从而将此状态的所有数据全部更新到视图//shallowState.id++;
}
// shallowRef 对原始类型都是响应式
const count = shallowRef(0);
// 浅层监听不是监听状态的第一层数据的变化;而是监听 .value 的变化,如:state.value = {}
const shallowRefState = shallowRef({id: 1,name: "李四",mobile: {name: "华为meta60",price: 7888,},
});
function testShallowRef() {console.log("testShallowRef");// 原始类型是响应式的count.value++;// 修改 shallowRefState.value 属性的对象值无响应式//shallowRefState.value.id++;//shallowRefState.value.mobile.price = '5999';// 重新向.value赋值一个全新的的对象,响应式生效shallowRefState.value = {id: 11,name: "meng",mobile: {name: "赵四",price: 5888,},};
}
</script>
<template><div><p>{{ shallowState.id }} == {{ shallowState.car }}</p><button @click="testShallowReactive">测试shallowReactive浅层响应</button><p>count:{{ count }}</p><p>{{ shallowRefState.id }} == {{ shallowRefState.mobile }}</p><button @click="testShallowRef">测试shallowRef浅层响应</button></div>
</template>
<style scoped>
</style>
效果:

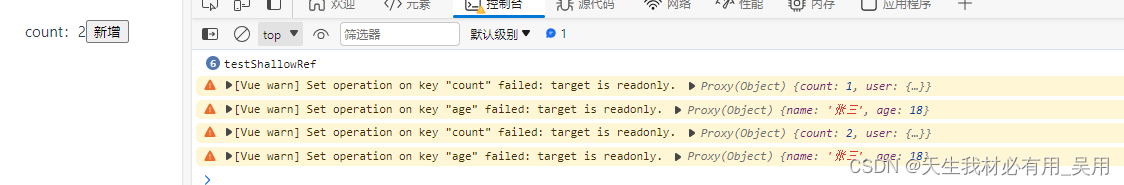
只读代理 - readonly和shallowReadonly
- readonly() 深层次只读代理
readonly() 接收一个对象 (不论是响应式对象还是普通对象) 或是一个 ref,返回一个原值的深层次只读代理。是深层次只读代理:对象的任何层级的属性都是只读的,不可修改的。它的 ref() 解包行为与 reactive() 相同,但解包得到的值是只读的。
<script setup lang="ts">
import { reactive, readonly } from "vue";
/*** readonly() 接受一个对象 (不论是响应式还是普通的对象) 或是一个 ref,返回一个原值的只读代理。*/
const original = reactive({count: 0,user: {name: "张三",age: 18,},
});
const copy = readonly(original);
function add() {// 源属性可修改original.count++;// 更改该只读副本将会失败,并会得到一个警告copy.count++; // [Vue warn] Set operation on key "count" failed: target is readonlycopy.user.age++; // 深层次只读代理,不可修改
}
</script>
<template><div><span>count:{{ copy.count }}</span><button @click="add">新增</button></div>
</template>
<style scoped>
</style>

- shallowReadonly() 浅层次只读代理
- shallowReadonly() 浅层级只读代理:只有根层级的属性变为了只读,子层级的属性可修改。
谨慎使用:shallowReadonly() 浅层次只读应该只用于组件中的根级状态。请避免将其嵌套在深层次的响应式对象中,因为它创建的树具有不一致的响应行为,这可能很难理解和调试。
import { reactive, shallowReadonly } from 'vue';
const original = reactive({count: 0,user: {name: '赵四',age: 18}
});
/**
* `shallowReadonly()` 浅层级只读代理:只有根层级的属性变为了只读
*/
const shallowCopy = shallowReadonly(original);
// 得到一个警告,对象的根属性 count 不允许修改
// shallowCopy.count++;
shallowCopy.user.age++; // 修改成功
响应式API-工具函数
-
isRef()
检查某个值是否为ref。常用于条件判断中,返回值布尔类型:true是ref,false不是ref<script setup>import { ref, isRef, unref } from 'vue';const count = ref(0);// `isRef` 判断是否为 ref,从而是否.value获取值if (isRef(count)) {console.log('是ref', count.value);} else {console.log('非ref', count);} </script> -
unref()
如果参数是 ref,则返回内部值,否则返回参数本身。等价于isRef(count) ? count.value : count,注意:r 是小写的。
// unref(注意:r是小写),参数是ref则会返回.value的值,否则直接返回值本身
//testUnref,接受一个参数x,该参数可以是number类型或者是一个Ref<number>类型的值。
function testUnref(x: number | Ref<number>) {// 保证val是具体的值,直接用于逻辑处理const val = unref(x);console.log('unref', val); // 1
}
<button @click="testUnref(ref(1))">测试unref函数</button>
- toRef()
针对响应式对象的某个属性,创建一个对应的ref,这样创建的 ref 与其源属性保持同步:改变源属性的值将更新 ref 的值,反之亦然:修改ref的值将更新原属性的值。
import { reactive, toRef } from 'vue';// `toRef` 将响应对象的某个属性,创建一个对应的ref
const state = reactive({name: '张三',age: 6
});// 针对 name 属性创建一个对应的 ref
const ageRef = toRef(state, 'age');// 更改该 ref 会更新源属性
ageRef.value++;
console.log('state.age', state.age) // 7// 更改源属性也会更新该 ref
state.age++;
console.log('ageRef', ageRef.value); // 8//即使源属性当前不存在, toRef() 也会返回一个可用的 ref。
//这让它在处理子组件的可选 props 的时候格外实用,不然为空逻辑处理时可能报错。
const other = toRef(state, 'other');
console.log('other', other);
- toRefs()
将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。每个单独的 ref 都是使用 toRef() 创建的。
toRefs 是创建响应式对象的每个属性的 ref , toRef 是创建响应式对象中的单个属性的 ref 。
toRefs 在调用时只会为源对象上的属性创建 ref。如果要为可能还不存在的属性创建 ref,请改用toRef 。
import { reactive, toRefs } from 'vue';
const user = reactive({name: '张三',salary: 10000
});
// `toRefs` 是创建响应式对象的每个属性的 `ref`。
const userRefs = toRefs(user);
// userRefs 的类型:{ name: Ref<string>, salary: Ref<number> }
// 这个 ref 和源属性已经双向奔赴了
user.salary++;
// 不要少了.value
console.log('userRefs.salary', userRefs.salary.value) // 10001
// 修改ref值, 源属性也同步了
userRefs.salary.value++;
console.log('user.salary', user.salary) // 10002
toRefs将每个属性转为ref后再进行解构属性,这样可以在模板中直接通过属性名引用
const user = reactive({name: 'John Doe',salary: 50000,
});
// 直接解构对象属性就不是响应式的
// const {name, salary} = {...user};
// 先将响应式对象user的每个属性转成ref:{ name: Ref<string>, salary: Ref<number> },然后
解构出每个ref属性,
// 在模板中就不需要 {{ user.name }} 获取,直接 {{ name }}获取
const {name, salary} = {...toRefs(user)};
function testToRefs() {user.name = '小四';user.salary++;
}
<!-- 响应式对象名.属性名 -->
<div>姓名:{{ user.name }},工资:{{ user.salary }} </div>
<!-- 每个属性转成ref后,可直接通过属性名获取 -->
<div>姓名:{{ name }},工资:{{ salary }} </div>
<button @click="testToRefs()">测试toRefs函数</button>
-
isProxy()
isProxy() 检查一个对象是否是由 reactive() 、 readonly() 、 shallowReactive() 、 shallowReadonly()创建的代理。import { reactive, isProxy } from 'vue'; const state2 = reactive({ username: '123456', }); console.log('isProxy', isProxy(state2)); // true -
isReactive()
检查一个对象是否是由 reactive() 或 shallowReactive() 创建的代理。import { reactive, isReactive } from 'vue'; const state2 = reactive({username: '123456', });console.log('isReactive', isReactive(state2)); // true /** * isReadonly() 检查传入的值是否为只读对象, * 通过 `readonly()` 和 `shallowReadonly()` 创建的代理都是只读的。*/ const stateCopy = readonly(state2); console.log('isReadonly', isReadonly(state2)); // false console.log('isReadonly', isReadonly(stateCopy)); // true -
isReadonly()
检查传入的值是否为只读对象,通过 readonly() 和 shallowReadonly() 创建的代理都是只读的。
没有 set 函数的 computed() 计算属性也是只读的,反之则不是只读。
import { reactive, isReactive, isReadonly, readonly, computed } from 'vue';
const state2 = reactive({username: '123456',
});
// 深层只读
const stateCopy = readonly(state2);
console.log('isReadonly', isReadonly(state2)); // false
console.log('isReadonly', isReadonly(stateCopy)); // true
// 没有set的计算属性也是只读的,后续会讲
const statusText = computed(() => '张三');
console.log('isReadonly', isReadonly(statusText)); // true
同一组件同时存在两种风格API
在同一组件中,组合式api和选项式api可以同时出现使用。选项式API和组合式API存在相同属性时,引用的是组合式API的属性。两个<script>语言要保持一致,如果指定了 lang="ts" <script lang="ts"> ,另外一个也要指定 <script setup lang="ts"> 。但是不建议这样一起使用,容易造成代码混乱。一般是为了兼容以前vue2的代码才可能会这样子。在vue3强烈建议使用组合式API,可能以后更新把选项式API废除也有可能。
<script lang="ts">
export default {data() {return {message: '选项式API',name: '111'}}
}
</script><!-- 组合式api和选项式api可以同时存在,但是不建议这样作 -->
<script setup lang="ts">import { ref } from 'vue';// 选项式API和组合式API存在相同属性时,引用的是组合式API的属性const message = ref('组合式API');
</script>
<template><div ><input v-model="message"><input v-model="name"></div>
</template>
<style scoped>
</style>
计算属性和监听器
计算属性 computed 选项式API
computed 选项定义计算属性,类似于
methods选项中定义的函数。
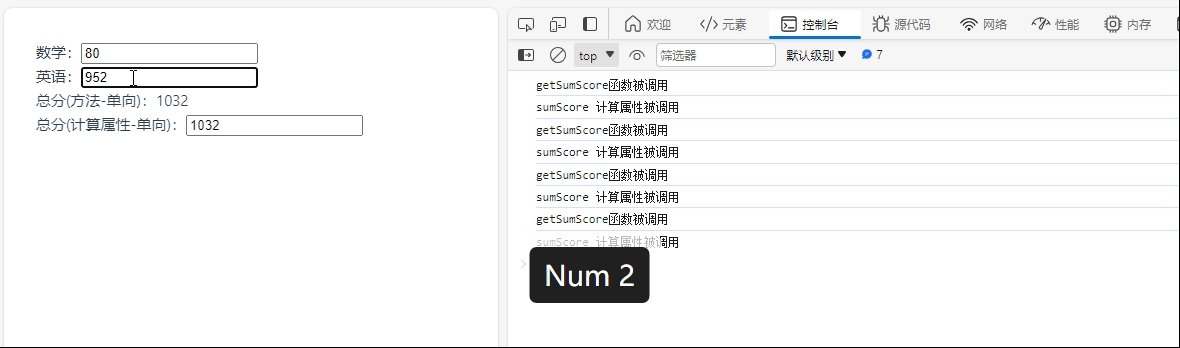
计算属性和函数的区别:
- 函数每次都会执行函数体进行计算。
- 计算属性值会基于其响应式依赖缓存,只在相关响应式依赖发生改变时它们才会重新求值。
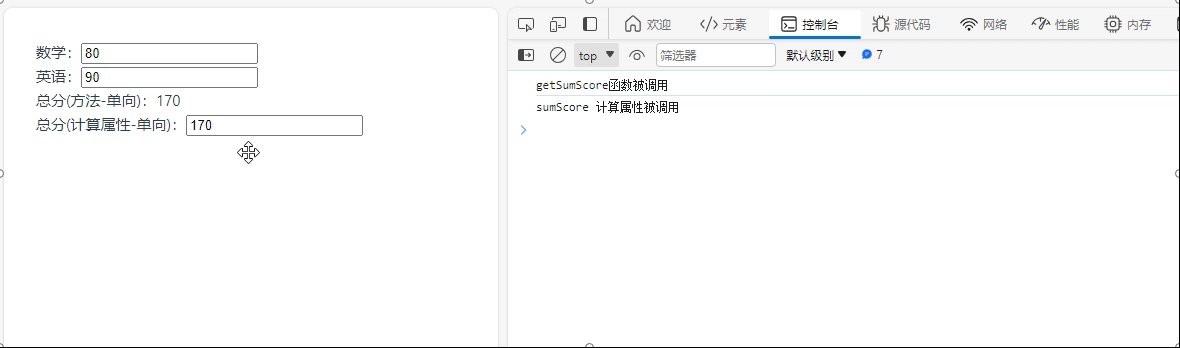
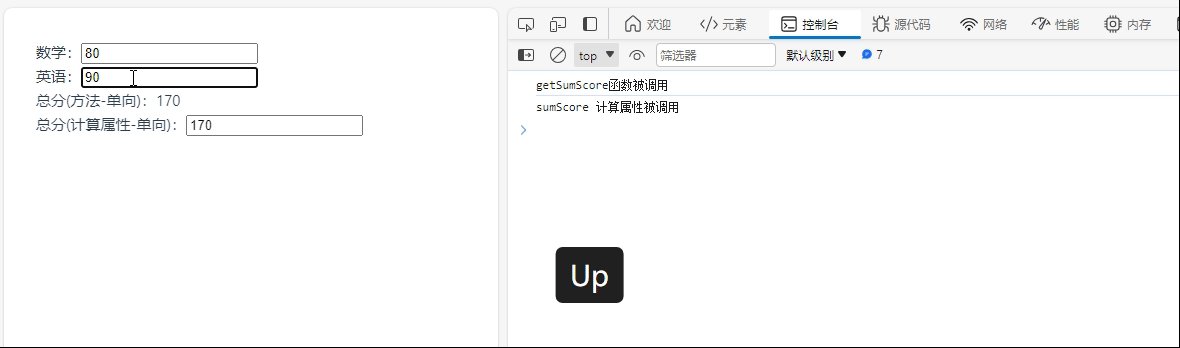
计算属性-单向绑定(只读)
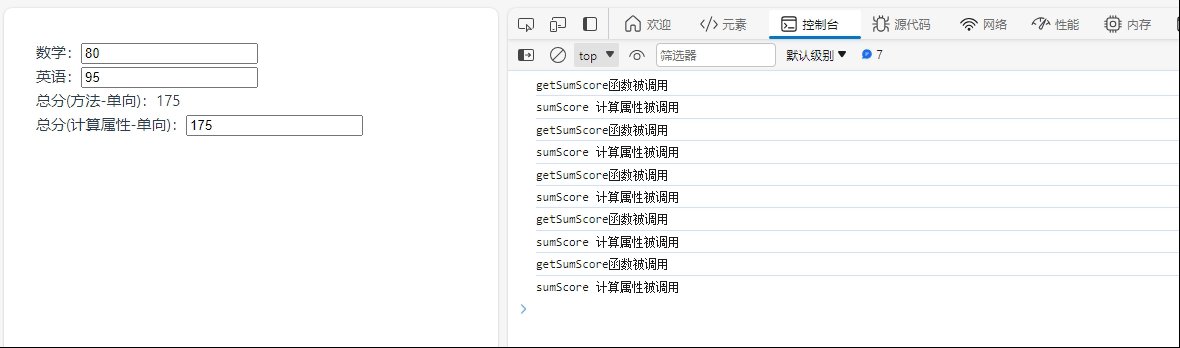
需求:输入数学与英语分数,采用 methods 与 computed 分别计算出总得分。
<script >
export default {data() {return {mathScore: 80,englishScore: 90,};},// methods 选项,用于定义函数methods: {// 函数只支持单向绑定getSumScore() {console.info("getSumScore函数被调用");// 选项式API调用时都要加上 `this`。减 0 是为了字符串转为数字运算return this.mathScore - 0 + (this.englishScore - 0);},},// computed 选项,用于定义计算属性computed: {// 计算属性默认是get函数仅单向绑定;sumScore() {console.info("sumScore 计算属性被调用");return this.mathScore - 0 + (this.englishScore - 0);},},
};
</script>
<template><div><div>数学:<input type="text" v-model="mathScore" /></div><div>英语:<input type="text" v-model="englishScore" /></div><div>总分(方法-单向):{{ getSumScore() }}</div><div>总分(计算属性-单向):<input type="text" v-model="sumScore" /></div></div>
</template>
<style scoped>
</style>

computed 选项内的计算属性默认是 getter 函数,所以上面只支持单向绑定,当修改数学和英语的数据才会更新总分,而修改总分不会更新数据和英语。
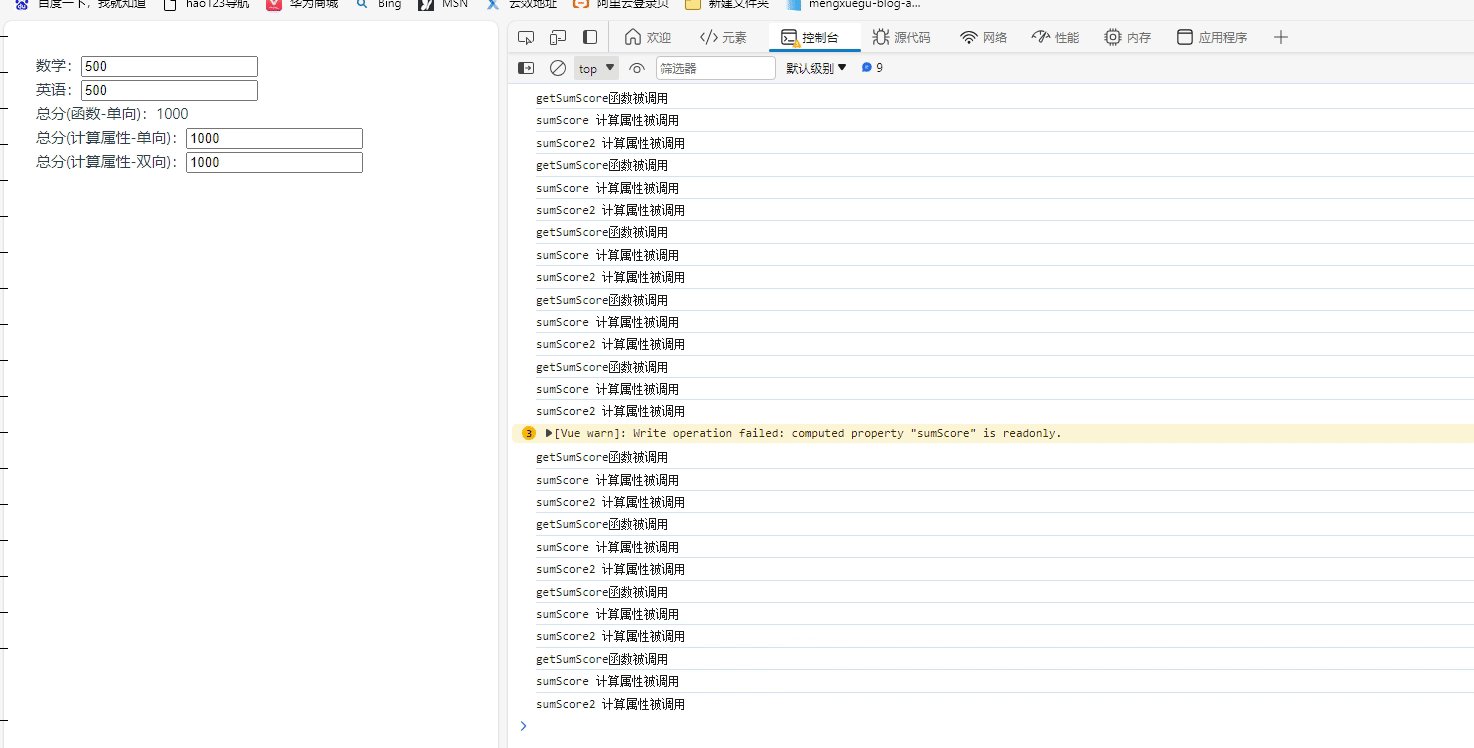
计算属性(双向绑定)
计算属性默认是 getter 函数 ,要实现计算属性双向绑定,需要手动显式声明 getter 和 setter 函数。
<script >
import { ref } from "vue";
export default {data() {return {mathScore: 80,englishScore: 90,};},// methods 选项,用于定义函数methods: {// 函数只支持单向绑定getSumScore() {console.info("getSumScore函数被调用");// 选项式API调用时都要加上 `this`。减 0 是为了字符串转为数字运算return this.mathScore - 0 + (this.englishScore - 0);},},// computed 选项,用于定义计算属性computed: {// 计算属性默认是get函数仅单向绑定;sumScore() {console.info("sumScore 计算属性被调用");return this.mathScore - 0 + (this.englishScore - 0);},// 计算属性如果要双向绑定,需要手动显式指定get和set函数sumScore2: {// 要指定对象{},就不是函数了// 当get函数体的响应式数据变化后,则会触发更新sumScore2计算属性值,get函数一定要有返回值get() {console.info("sumScore2 计算属性被调用");return this.mathScore - 0 + (this.englishScore - 0);},// 当sumScore2计算属性变化后,会触发set函数处理set(newValue) {// value 为更新后的新值// 被调用则更新了sumScore2,然后将数学和英语更新为平均分const avgScore = newValue / 2;this.mathScore = avgScore;this.englishScore = avgScore;},},},
};
</script>
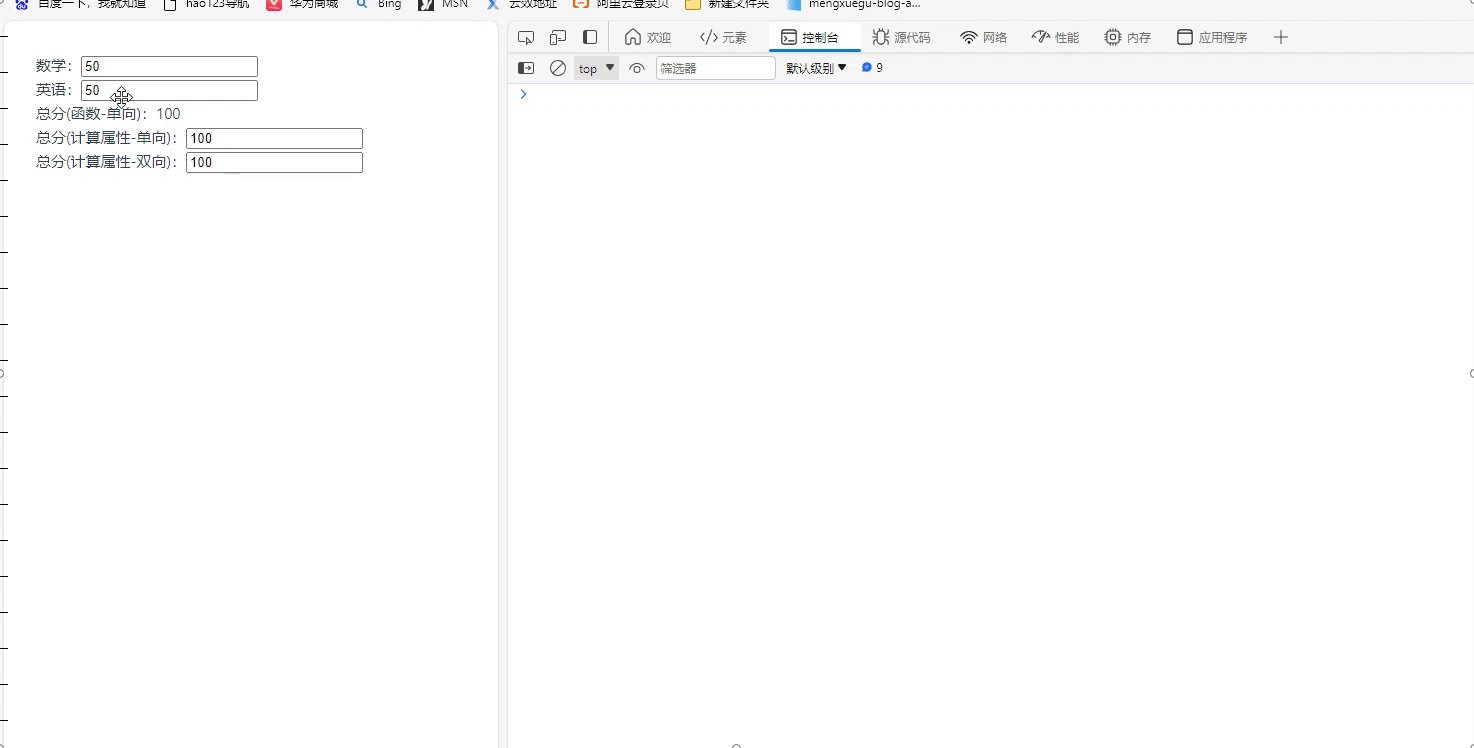
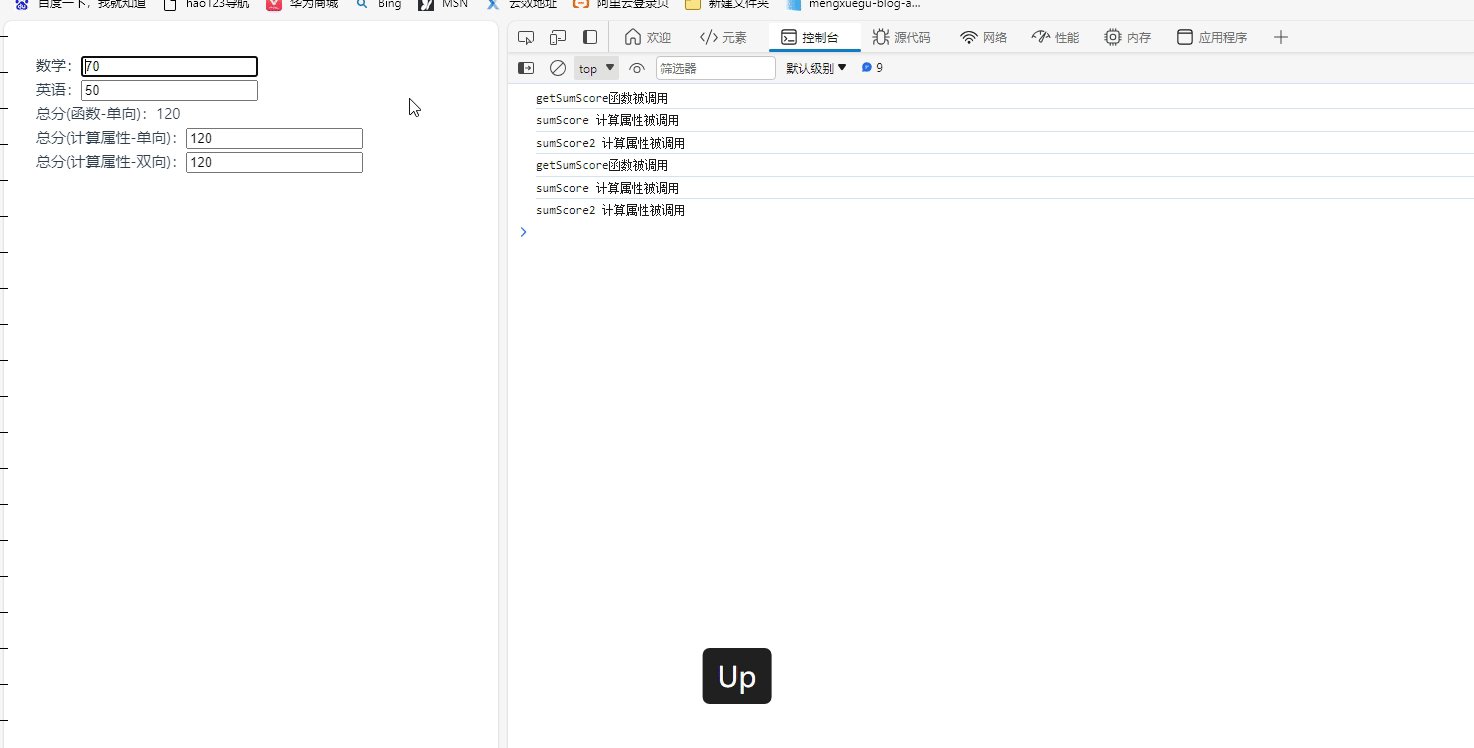
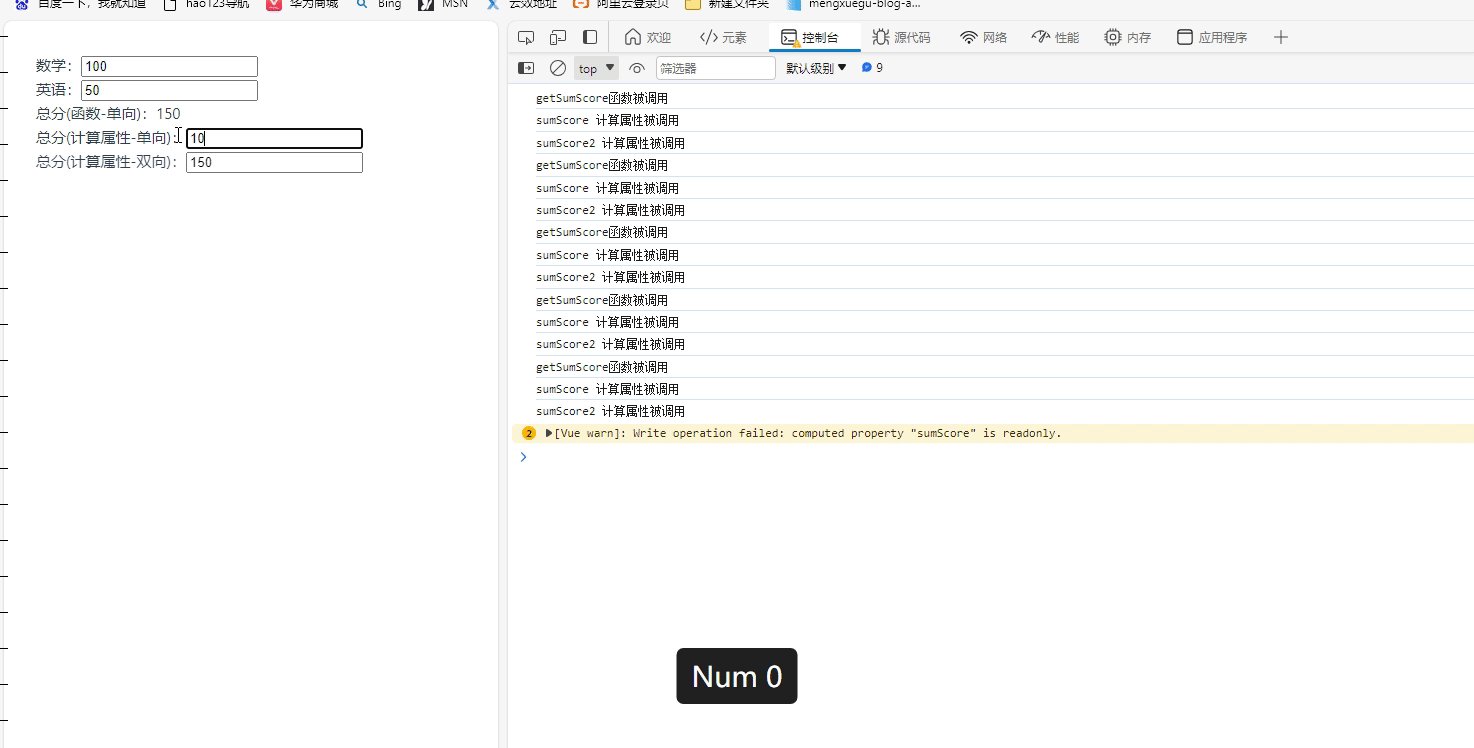
<template><div><div>数学:<input type="text" v-model="mathScore" /></div><div>英语:<input type="text" v-model="englishScore" /></div><div>总分(函数-单向):{{ getSumScore() }}</div><div>总分(计算属性-单向):<input type="text" v-model="sumScore" /></div><div>总分(计算属性-双向):<input type="text" v-model="sumScore2" /></div></div>
</template>
<style scoped>
</style>

计算属性 computed 组合式API
在组合式API中,计算属性通过 computed 函数进行定义。 声明一个计算属性,调用一次 computed
函数,默认提供了get单向绑定(只读),返回值是一个只读的响应式 ref对象,在setup中需要使用计算属性要使用 计算属性名.value,模板中使用则会自动解包不需要加.value。
要实现计算属性双向绑定,需要手动显式提供计算属性的get和set方法。
<script setup>
// 组合式API,从 vue 中导入 computed 函数
import { ref, computed } from "vue";
const mathScore = ref(88);
const englishScore = ref(99);
// 定义函数,与js中定义函数一样
function getSumScore() {return mathScore.value - 0 + (englishScore.value - 0);
}
// 声明一个计算属性,调用一次 computed 函数,默认提供了get单向绑定(只读)
// const sumScore = computed(function () {
// return (mathScore.value - 0) + (englishScore.value - 0);
// });
// // es6 箭头函数简写
// const sumScore = computed(() => {
// return (mathScore.value - 0) + (englishScore.value - 0);
// });
// es6 函数体只有一条语句,且它的返回值作为结果返回,可以简写成如下
const sumScore = computed(() => mathScore.value - 0 + (englishScore.value - 0));
// setup中使用计算属性要:计算属性名.value
console.log("sumScore", sumScore.value);
// 给计算属性提供get和set方法,实现双向绑定
const sumScore2 = computed({// get函数体返回的结果就是sumScore2计算属性的值,get函数一定要有返回值get() {return mathScore.value - 0 + (englishScore.value - 0);},set(newValue) {const avgScore = newValue / 2;mathScore.value = avgScore;englishScore.value = avgScore;},
});
</script>
<template><div><div>数学:<input type="text" v-model="mathScore" /></div><div>英语:<input type="text" v-model="englishScore" /></div><div>总分(函数-单向):{{ getSumScore() }}</div><div>总分(计算属性-单向):<input type="text" v-model="sumScore" /></div><div>总分(计算属性-双向):<input type="text" v-model="sumScore2" /></div></div>
</template>
<style scoped>
</style>
效果和以上效果一样
计算属性最佳实战
-
Getter不应有副作用
计算属性的 getter 应只做计算,而没有任何其他的”副作用“(例如:不要在 getter 中做异步请求或者更改DOM!),一个计算属性,主要是根据其他值来派生出一个新值,因此 getter 的职责应该仅为计算和返回该值。如果需要根据响应式状态的变更,来创建副作用,可以使用后续我们讲解的 监听器 来创建副作用 避免直接修改计算属性值。 -
避免直接修改计算属性值
从计算属性返回的值是派生状态。可以把它看作是一个“临时快照”,每当源状态发生变化时,就会创建一个新的快照。更改快照是没有意义的,因此计算属性的返回值应该被视为只读的,并且永远不应该被更改,应该更新它所依赖的源状态以触发新的计算。
监听器(侦听器) watch 选项式API
不建议在计算属性的 getter 函数中执行一些”副作用“,而是采用 监听器去执行一些”副作用“。在选项式API中,我们可以使用 watch 选项来监听一个或多个响应式属性,当响应式属性变化时,对应监听器的回调函数会自动调用。通过 watch 选项在每次被监听的响应式属性发生变化时触发。
watch 选项基本使用
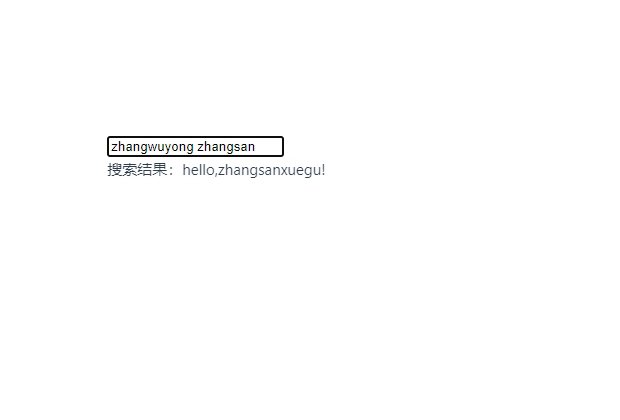
用例:监听输入的关键字,如果关键字包含 zhangsan 则模拟请求数据接口获取数据。
<script >
/*** 选项式API - watch 选项实现响应式属性的监听*/
export default {data() {return {keyword: "", // 关键字result: "", // 查询结果};},// 监听器,值是个对象{}watch: {// 指定要监听的:响应式属性,如:当keyword改变时,会触发keyword(newVal, oldVal) {// 接收两个参数(新值,旧值)if (newVal.includes("zhangsan")) {// 输入的关键字包含 `zhangsan` 则查询请求结果this.searchResult();} else {this.result = "";}},},methods: {searchResult() {this.result = "查询结果中";// 模拟发送请求接口,获取结果setTimeout(() => {this.result = "hello,zhangsanxuegu!";}, 2000);},},
};
</script>
<template><div><input v-model="keyword" placeholder="请输入带zhangsan的关键字" /><div>搜索结果:{{ result }}</div></div>
</template>
<style scoped>
</style>
用例:

监听对象某个属性,注意:用 . 分隔对象属性路径,只能是简单的路径,不支持表达式。
<script >
export default {data() {return {query: {username: ''}}},// 监听器,值是个对象{}watch: {// 监听对象某个属性;注意:不要少了引号,只能是简单的路径,不支持表达式。'query.username'(newVal) {console.log('username', newVal);}},
}
</script>
<template><div><input v-model="query.username" placeholder="请输入用户名"></div>
</template>
<style scoped>
</style>
watch 选项深层监听 deep
watch
默认是浅层监听的:被监听的属性,仅在被重新赋值时,才会触发回调函数,而嵌套属性的变化不会触发。如果想监听所有嵌套的变更,你需要深度监听器:要将函数形式改为对象,handler 为监听的回调函数,再加上 deep: true 开启深度监听。谨慎使用:深度监听需要遍历被监听对象中的所有嵌套的属性,当用于大型数据结构时,开销很大。因此请只在必要时才使用它,并且要留意性能。
<script >
export default {data() {return {query: {username: ''}}},// 监听器,值是个对象{}watch: {/*** 监听 query 对象属性* 1. 默认是浅层监听,不会监听子属性的改变,所以当query.username改变不会被监听到。* 2. 使用 deep 可以深度监听,被监听对象的任意层级子属性改变后都会被监听到*/// 浅层监听// 只会监听到对象自身改变 this.query = {username: 123};query(newVal, oldVal) {console.log('浅层监听对象query',newVal, oldVal);},// 深度监听,要将函数形式改为对象,handler 为监听的回调函数,deep: truequery: {handler(newVal, oldVal) { // 监听回调函数名必须是handlerconsole.log('深度监听对象query', newVal, oldVal);},deep: true, // 开启深度监听},}
}
</script>
watch 即时回调的监听器
watch 默认是懒执行的:仅当数据源变化时,才会执行回调。但在某些场景中,我们希望在创建监听器时,立即执行一遍回调。
比如:我们想请求一些初始数据,然后在相关状态更新时再重新请求数据。我们可以用一个对象来声明监听器,这个对象有 handler 函数和 immediate: true 选项,这样便能强制回调函数初始化立即执行:
watch: {// query数据源监听器query: {handler(newVal, oldVal) { // 监听回调函数名必须是handlerconsole.log('深度监听对象query', newVal, oldVal);},deep: true, // 开启深度监听immediate: true, // 强制初始化立即执行回调},
}
watch 回调的触发时机 flush
当你更改了响应式状态,它可能会同时触发监听器回调和 Vue 组件更新。默认情况下,监听器回调都会在 Vue 组件更新之前被调用。这意味着你在监听器回调中访问的 DOM 将是被 Vue更新之前的状态。如果想在监听器回调中能访问被 Vue 更新之后的 DOM,你需要指明 flush: ‘post’ 选项(默认是 flush:‘pre’ )
<script >
export default {data() {return {query: {username: "",},};},// 监听器,值是个对象{}watch: {// 深度监听,要将函数形式改为对象,handler 为监听的回调函数,deep: truequery: {handler(newVal, oldVal) {// 监听回调函数名必须是handler// 通过ref指定的元素都会暴露在 `this.$refs` 上,通过它来获取元素后进行操作console.log("this.$refs.spanRef", this.$refs.spanRef?.innerHTML);console.log("深度监听对象query", newVal, oldVal);},deep: true, // 开启深度监听immediate: true, // 初始化立即执行// 默认`pre`:在 Vue 组件更新之前被调用,所以在handler回调中访问的 DOM 将是被 Vue 更新之前的状态。// 取值:pre 在组件`更新前`回调,post 在组件`更新后`回调flush: "pre",},},
};
</script>
<template><!-- ref 是一个特殊的属性,类型元素上的id属性,通过ref值直接引用操作此 DOM 元素或组件 --><span ref="spanRef">显示:{{ query.username }}</span>
</template>

监听器 watch() 组合式API
在组合式API中,我们可以使用 watch 函数 在每次响应式状态发生变化时触发回调函数。
监听单个数据源:参数一:source 是数据源,可以是以下类型:1. 一个函数,且函数要返回一个值2. 一个 ref (包括计算属性computed等声明)3. 一个响应式对象 reactive等4. 或是由以上类型的值组成的数组参数二:callback 在数据源(source)发生变化时要调用的回调函数,且回调函数会传递三个参数(新值,旧值,以及一个用于注册副作用清理的回调函数-该回调函数会在副作用下一次重新执行前调用,可以用来清除无效的副作用,例如等待中的异步请求),一般用接收前两个参数就行了。参数三:options 是可选的参数,是一个对象,即:{immediate?:boolean, // 默认false,true在监听器创建时立即触发回调函数。第一次调用时旧值是undefined。deep?:boolean, // 默认false,如果数据源是对象,强制深度遍历,以便在深层级变更时触发回调。flush?: 'pre' | 'post' // 默认:'pre'在组件`更新前`回调,post 在组件`更新后`回调}
function watch<T>(source: WatchSource<T>,callback: WatchCallback<T>,options?: WatchOptions
)
// 监听多个数据源:
function watch<T>(// 数据源是数组类型sources: WatchSource<T>[],// 回调函数接受两个数组,分别对应数据源数组中的新值和旧值。callback: WatchCallback<T[]>,// 同上面单个数据源一样的options?: WatchOptions
)
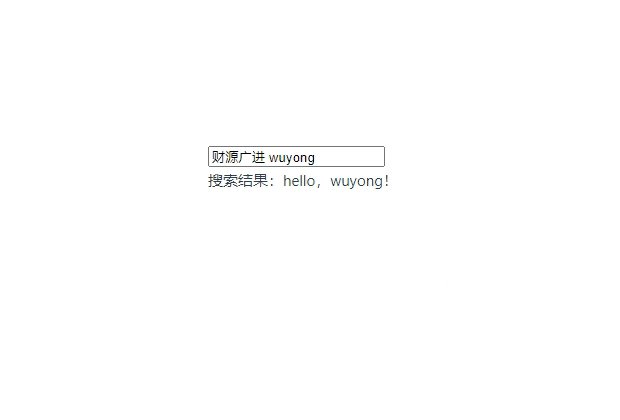
watch() 函数基本使用
<script setup>
/*** 组件式API:* 1. watch() 函数实现响应式属性的监听*/
import { ref, watch } from "vue";
const keyword = ref("");
const result = ref("未查询到");
/*** 参数1:监听的响应式属性;* - 普通类型的ref直接写变量名,不用加.value** 参数2:回调函数,响应式属性值发生变化时触发*/
watch(keyword, (newVal, oldVal) => {if (newVal.includes("wu")) {// 输入的关键字包含 `wu` 则查询请求结果searchResult();} else {result.value = "";}
});
function searchResult() {result.value = "查询结果中";// 模拟发送请求接口,获取结果setTimeout(() => {result.value = "hello,wuyong!";}, 2000);
}
</script>
<template><div><input v-model="keyword" placeholder="请输入带wu的关键字" /><div>搜索结果:{{ result }}</div></div>
</template>
<style scoped>
</style>

wach() 监听不同类型数据源
监听响应式对象、带返回值的函数、数组方式监听多个数据源。
<script setup>
/*** 组件式API:* 1. watch() 函数实现响应式属性的监听*/
import { ref, reactive, watch } from "vue";
const state = reactive({query: {username: "",},
});
const keyword = ref("");
// 监听响应式对象
watch(state.query, (newVal, oldVal) => {console.log('state.query', newVal);
});
// 错误,不能直接监听响应式对象的属性值,需要传递一个函数将属性值作为返回值
// watch(state.query.username, (newVal, oldVal) => {
// 改为函数方式,即可监听响应式对象的属性值
watch(() => state.query.username,(newVal, oldVal) => {console.log("state.query.username", newVal);}
);
watch(keyword,(newVal, oldVal) => {console.log("keyword【newVal,oldVal】", newVal, oldVal);},{ immediate: true }
);
// 采用数组方式,同时监听多个;
watch([keyword, () => state.query.username],([newKeyword, newUsername], [oldKeyword, oldUsername]) => {// 此回调函数的参数使用了解构数组方式不要少了中括号:参数1是监听的每个属性的新值数组,参数2是监听的每个属性的旧值数组;console.log("数组方式监听多个",newKeyword,newUsername,oldKeyword,oldUsername);},{ immediate: true }
);
</script>
<template><div><input v-model="state.query.username" placeholder="请输入用户名" /><br /><input v-model="keyword" placeholder="请输入keyWord" /></div>
</template>
wach() 深层监听&立即监听&回调触发时机
watch函数的第3个参数为对象,其对象属性有:
deep: true, // 深度监听,多嵌套属性值修改后监听
immediate: true, // 立即监听
flush: ‘pre’ // 默认 pre:在组件 更新前 回调,post: 在组件 更新后 回调
<script setup>
import { ref, watch } from "vue";
// 与模板元素的ref属性进行绑定,通过此ref进行DOM操作等
const spanRef = ref();
// 深度监听、立即监听、回调时机
watch(() => state,(newVal, oldVal) => {console.log("spanRef", spanRef.value?.innerHTML);// console.log('监听state', newVal, oldVal)},{deep: true, // 深度监听,多嵌套属性值修改后监听immediate: true, // 立即监听flush: "pre", // 默认 pre:在组件`更新前`回调,post: 在组件`更新后`回调}
);
</script>
<template><div><input v-model="keyword" placeholder="请输入带wu的关键字" /><div>搜索结果:{{ result }}</div><input v-model="state.query.username" placeholder="请输入用户名" /><span ref="spanRef">{{ state.query.username }}</span></div>
</template>
监听器 watchEffect() 组合式API
watchEffect() 立即运行一个回调函数,会自动监听回调函数中响应式属性,并在响应式属性更改时重新执行。
- 会立即执行监听器的回调函数,不用指定 immediate: true
- 会自动监听回调函数中使用到的响应式属性,而不会递归地监听所有的属性,没有使用到的不会被监听。
- 适用于多个监听依赖项进行业务处理:
只有一个依赖项的例子来说, watchEffect() 的好处相对较小。但是对于有多个依赖项的监听器来说,使用 watchEffect() 可以消除手动维护依赖列表的负担。
/**
* effect 传递监听触发的函数
* options 选项:
* { flush?: 'pre' | 'post' } // 默认:'pre'在组件`更新前`回调,post 在组件`更新后`回调
*/
function watchEffect(effect, options);
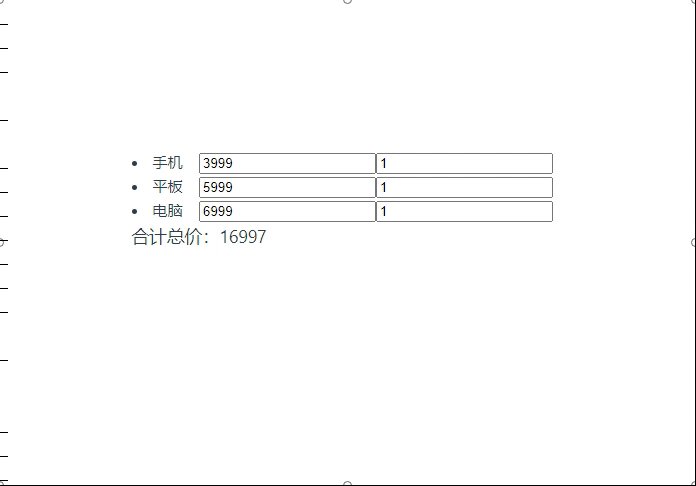
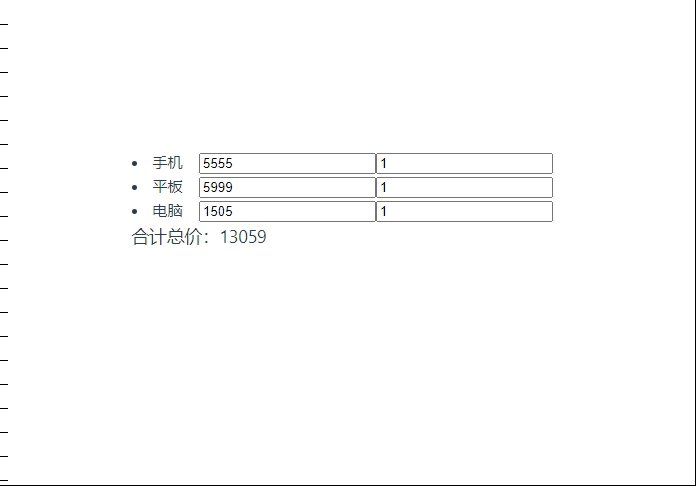
watchEffect() 实现计算购物车的总价
<script setup>
/*** 组件式API:watchEffect() 函数实现响应式属性的监听* 1. 立即监听* 2. 自动监听回调函数中使用到的响应式属性数据;不会深度监听所有的属性,没有使用到的不会被监听* 3. 针对同时监听多个依赖项*/
import { reactive, toRefs, watchEffect, computed } from "vue";
const state = reactive({totalMoney: 0, // 总金额cartList: [// 购物车商品{ name: "手机", price: 3999, num: 1 },{ name: "平板", price: 5999, num: 1 },{ name: "电脑", price: 6999, num: 1 },],
});
// 每个属性转为ref后,再解构出每个ref
const { totalMoney, cartList } = { ...toRefs(state) };
// 自动监听回调函数中使用到的所有属性的值
watchEffect(() => {console.log("watchEffect被触发");state.totalMoney = state.cartList.reduce((prev, curr) => prev + (curr.price || 0) * (curr.num || 0),0);},{flush: "post", // 'post' 回调中能访问被 Vue 更新之后的 DOM,'pre' (默认) 访问Vue更新前的DOM}
);
</script>
<template><div><li v-for="(item, index) in cartList" :key="index"><span>{{ item.name }}</span> <input v-model="item.price" placeholder="请输入单价" /><input v-model="item.num" placeholder="请输入数量" /></li><h3>合计总价:{{ totalMoney }}</h3></div>
</template>
<style scoped>
</style>

比较 watch 和 watchEffect
watch 和 watchEffect 都能响应式地执行有副作用的回调。它们之间的主要区别是追踪响应式依赖的方式:
- watch 只监听指定的数据源。它不会追踪任何在回调中访问到的东西。另外,仅在数据源确实改变时才会触发回调。
- watch 可手动配置选项来控制:是否立即监听,是否深度监听等,因此我们就能更加精确地控制回调函数的触发时机。
- watchEffect 会自动监听回调函数中所有使用到的响应式属性数据。同时监听多个数据源时代码更简洁,但有时其响应性依赖关系会不那么明确。
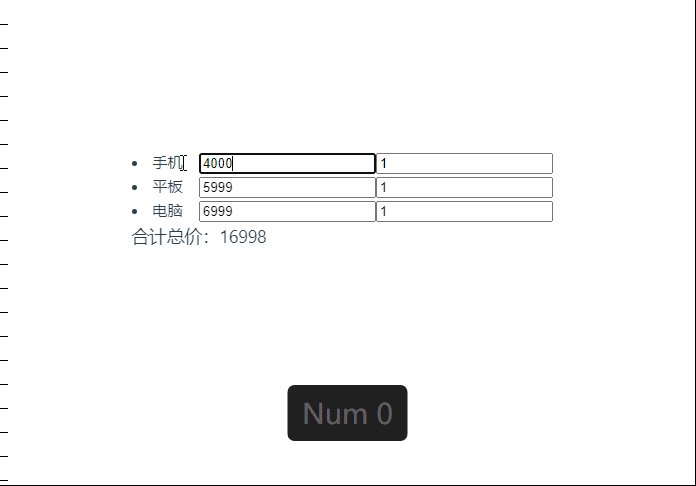
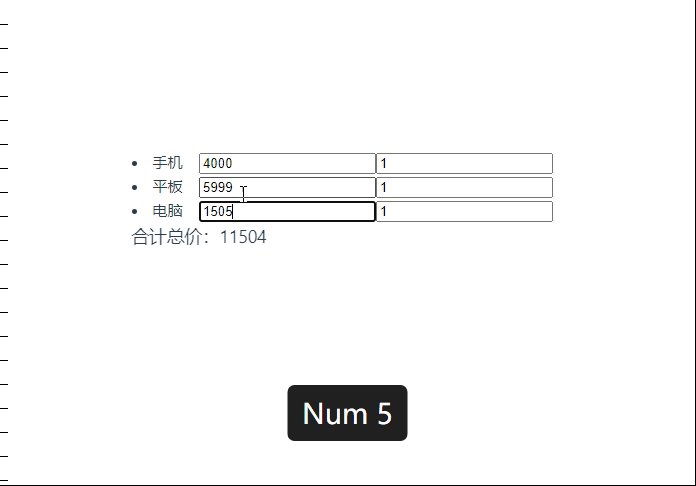
监听器 watchPostEffect()
watchPostEffect 在Vue更新后的DOM执行监听器回调函数。为了简写 watchEffect() 省去 flush: ‘post’ 。
// 自动监听回调函数中使用到的所有属性的值
watchEffect(() => {console.log('watchEffect被触发');state.totalMoney = state.cartList.reduce((prev, curr) => prev + (curr.price || 0) *(curr.num || 0), 0);
},
{flush: 'post' // 'post' 回调中能访问被 Vue 更新之后的 DOM,'pre' (默认) 访问Vue更新前的DOM
});
// 使用 watchPostEffect 简写:回调函数中访问Vue更新后的DOM,
watchPostEffect(() => {console.log('watchPostEffect在Vue更新之后执行')// vue更新之后执行state.totalMoney = state.cartList.reduce((prev, curr) => prev + (curr.price || 0) *(curr.num || 0), 0);
});
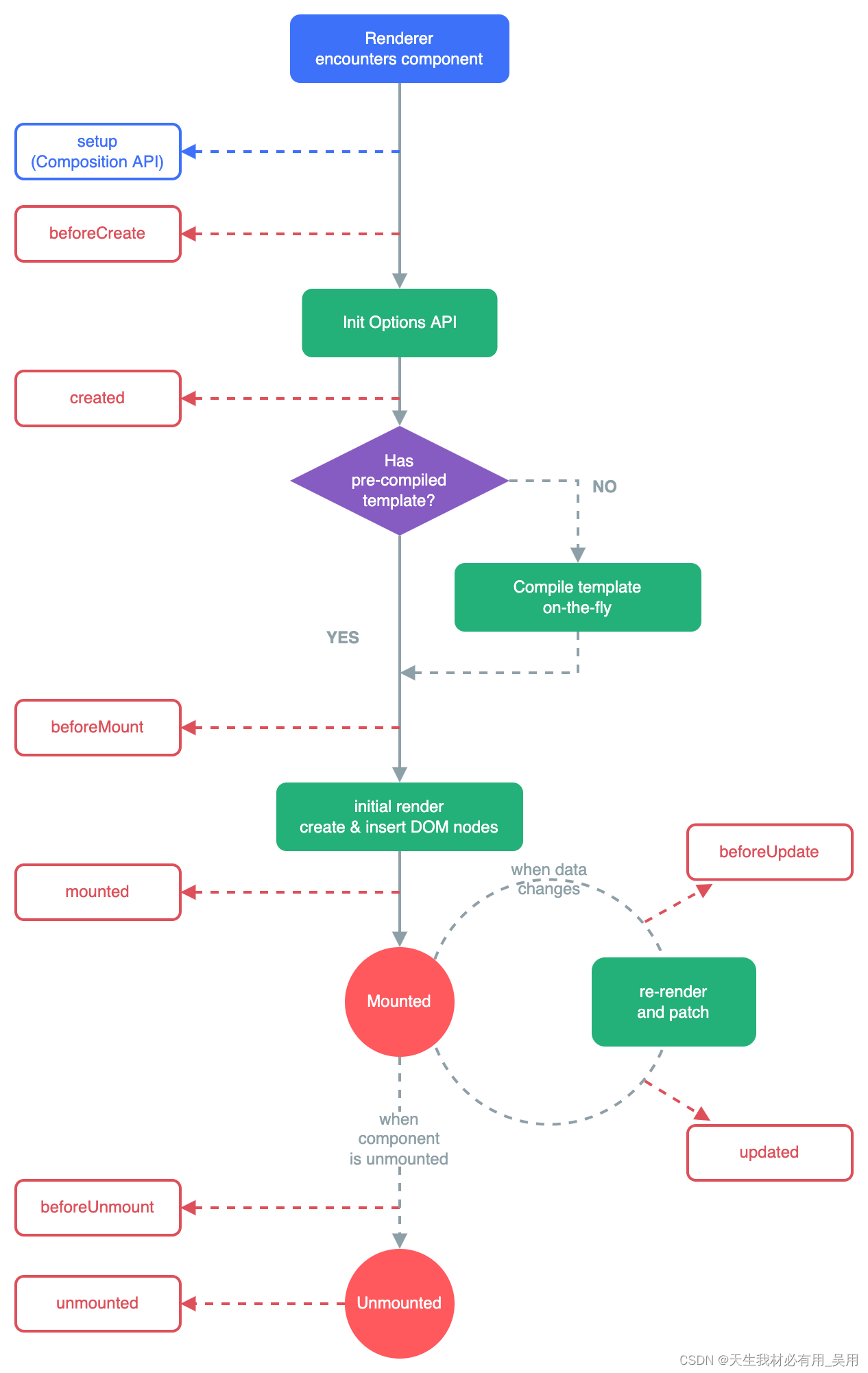
Vue生命周期函数
Vue 生命周期介绍
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤。比如设置好数据监听,编译模板,挂载实例到DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
Vue 3.x 中可以继续使用 Vue 2.x 中的生命周期钩子,但有两个钩子被更名:
- beforeDestroy 改名为 beforeUnmount
- destroyed 改名为 unmounted
生命周期主要分为四大阶段:初始化阶段、挂载阶段、更新阶段、销毁组件实例
| 三大阶段 | 选项式API | 组合式API | 声明周期钩子说明 |
|---|---|---|---|
| 初始化阶段 | beforeCreate | 不需要,直接写到setup函数中 | 解析之后,data() 和 computed 等选项处理之前立即调用。setup() 最先被调用,钩子会在所有选项式 API 钩子之前调用,也就是在选项式API的beforeCreate() 前面调用。 |
| 初始化阶段 | created | 不需要(直接写到setup函数中) | 当 created钩子被调用时,会完成的设置有:响应式数据、计算属性、方法和监听器 。 |
| 挂载阶段 | beforeMount | onBeforeMount | 在组件被挂载之前调用。组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。 |
| 挂载阶段 | mounted | onMounted | 在组件被挂载之后调用。数据和DOM都已被渲染出来。 |
| 更新阶段 | beforeUpdate | onBeforeUpdate | 响应式状态修改,而更新其 DOM 树之前调用。 |
| 更新阶段 | updated | onUpdated | 响应式状态修改,而更新其 DOM 树之后调用。要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循! |
| 销毁阶段 | beforeUnmount (Vue2是beforeDestroy ) | onBeforeUnmount | 在一个组件实例被卸载之前调用。当这个钩子被调用时,组件实例依然还保有全部的功能。 |
| 销毁阶段 | unmounted(Vue2是 destroyed ) | onUnmounted | 在一个组件实例被卸载之后调用。一个组件在以下情况下被视为已卸载:1. 其所有子组件都已经被卸载。2. 所有相关的响应式作用 (渲染作用以及 setup()时创建的计算属性和监听器) 都已经停止。 |

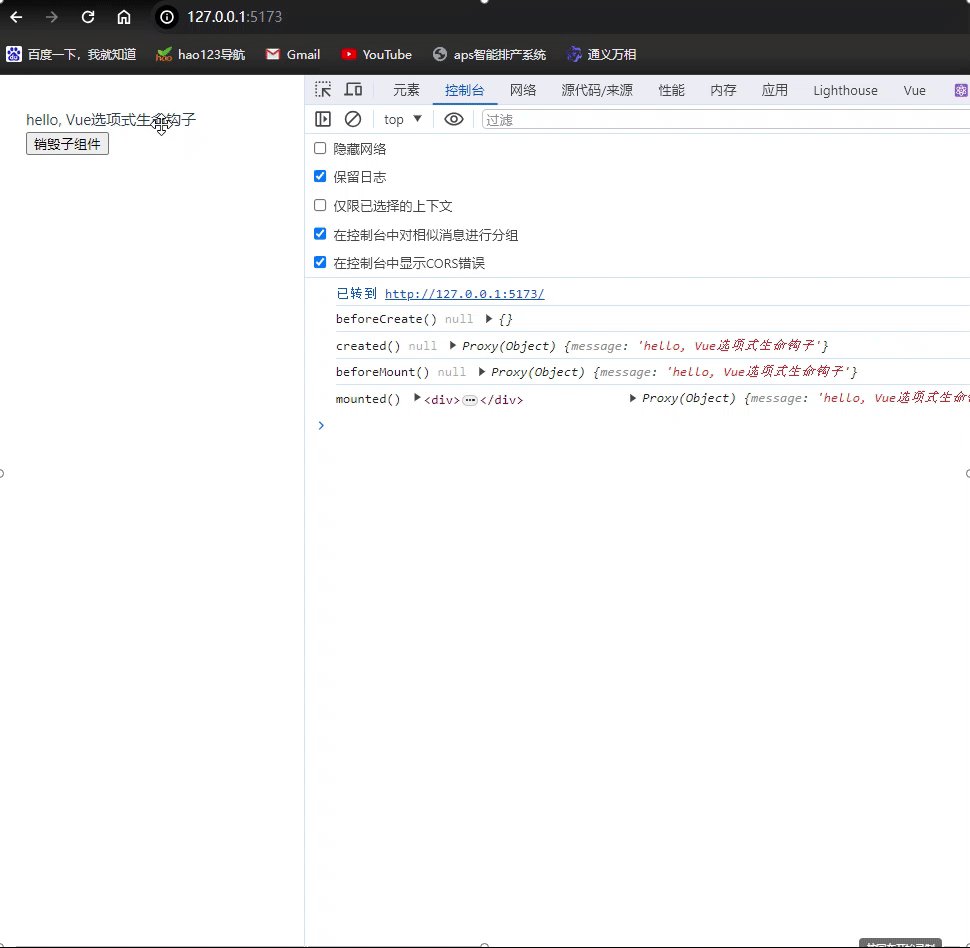
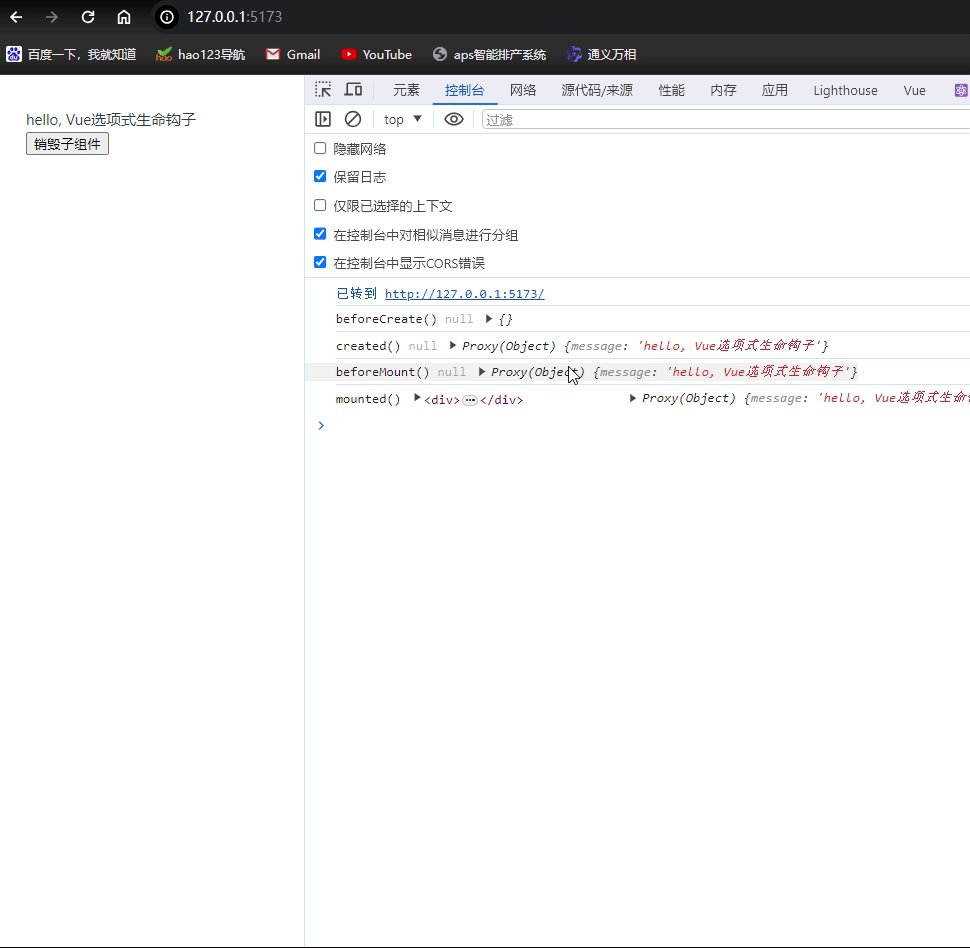
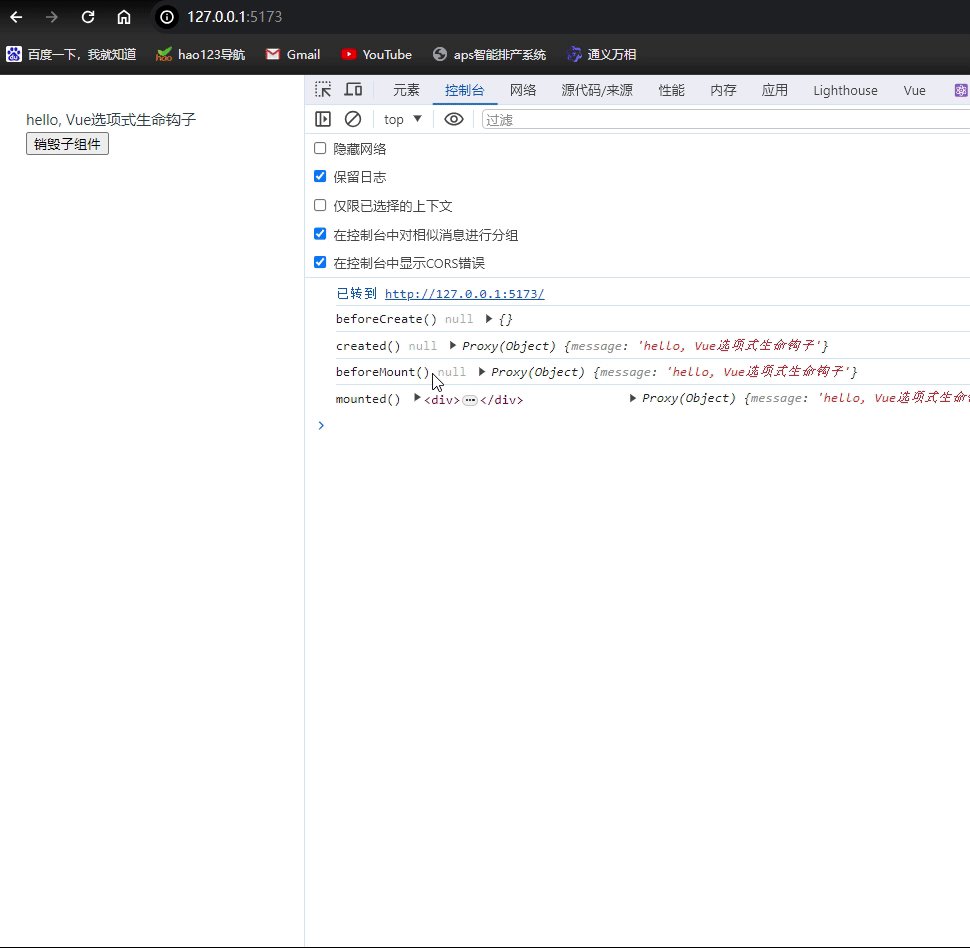
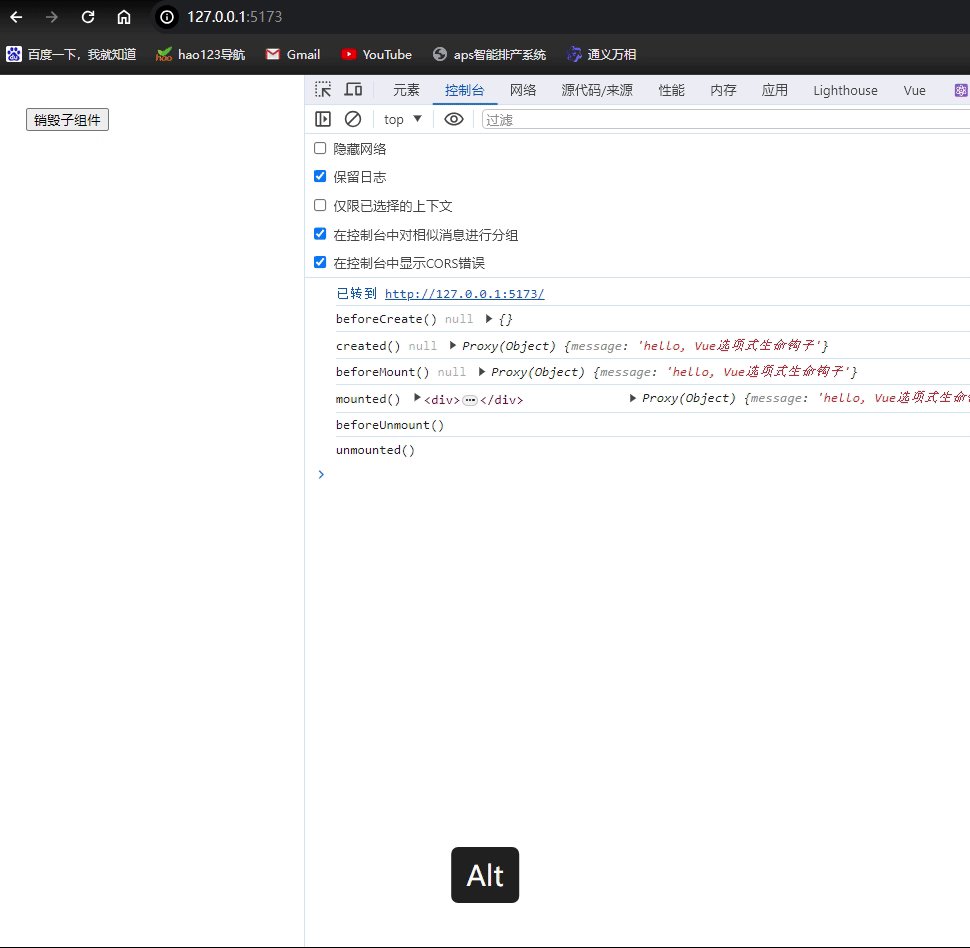
生命周期钩子示例-选项式API
为了演示组件卸载从而触发生命钩子,我们在 src/components 目录下创建子组件 lifeOption.vue
<script>
/*** 选项式API:Vue 生命周期*/
export default {data() {return {message: "hello, Vue选项式生命钩子",};},beforeCreate() {// $el 该组件实例管理的 DOM 根节点,$el 到组件挂载完成 (mounted) 之前都会是空的console.log("beforeCreate()", this.$el, this.$data);},// 已初始化 data 数据,但数据未挂载到模板中created() {console.log("created()", this.$el, this.$data);},// 组件被挂载之前调用,已经完成了其响应式状态的设置,但还没有创建 DOM 节点beforeMount() {console.log("beforeMount()", this.$el, this.$data);},// 挂载完成,数据和DOM都已被渲染出来mounted() {console.log("mounted()", this.$el, this.$data);},// 响应式状态变更,更新 DOM 前调用beforeUpdate() {// 使用 this.$el.innerHTML 获取更新前的 Dom 模板数据console.log("beforeUpdate()", this.$el.innerHTML, this.$data);},// 响应式状态变更,更新 DOM 后调用updated() {// data 被 Vue 渲染之后的 Dom 数据模板console.log("updated()", this.$el.innerHTML, this.$data);},// 卸载组件实例前调用beforeUnmount() {console.log("beforeUnmount()");},// 卸载组件实例后调用unmounted() {console.log("unmounted()");},
};
</script>
<template><div><span>{{ message }}</span></div>
</template>
<style scoped>
</style>
引入改组件使用:
<script>
// 导入子组件
import LifecycleOptions from "./components/lifeOption.vue";
/*** 选项式API:Vue 生命周期*/
export default {components: {// 引用子组件// LifecycleOptions: LifecycleOptionsLifecycleOptions, // 简写},data() {return {isShow: true,};},methods: {handleUnmount() {this.isShow = false;},},
};
</script>
<template> <div><!-- false 会销毁组件 --><LifecycleOptions v-if="isShow" /><button @click="handleUnmount">销毁子组件</button></div>
</template>
<style scoped>
</style>

生命周期钩子示例-组合式API
为了演示组件卸载从而触发生命钩子,我们在 src/components 目录下创建子组件 lifeOption.vue
<script setup>
/*** 组件式API:vue声明周期*/
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted,
} from "vue";
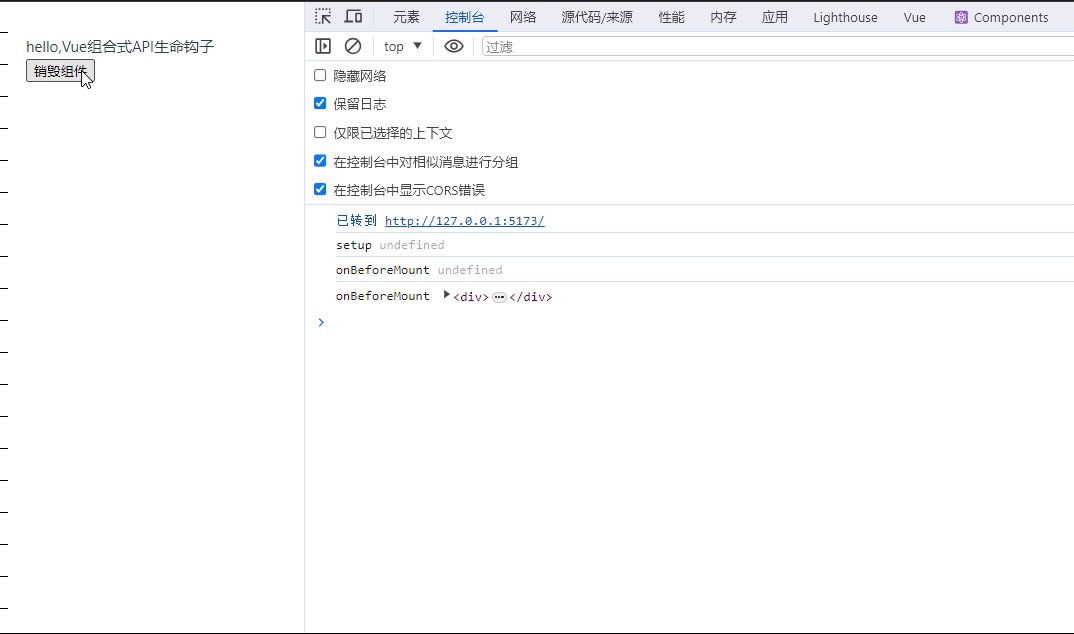
const message = ref("hello,Vue组合式API生命钩子");
const divRef = ref();// setup替代选项式API的beforCreate,created声明钩子
console.log("setup", divRef.value);// 组件被挂载之前调用,为创建DOM元素
onBeforeMount(() => {console.log("onBeforeMount", divRef.value);
});
//组件被挂载之后调用,已完成数据和DOM渲染
onMounted(() => {console.log("onBeforeMount", divRef.value);
});
//响应状态变更,更新DOM前调用
onBeforeUpdate(() => {console.log("onBeforeUpdate", divRef.value.innerHTML);
});
// 响应式状态变更,更新 DOM 后调用
onUpdated(() => {console.log("onUpdated", divRef.value.innerHTML);
});
// 卸载组件实例前调用
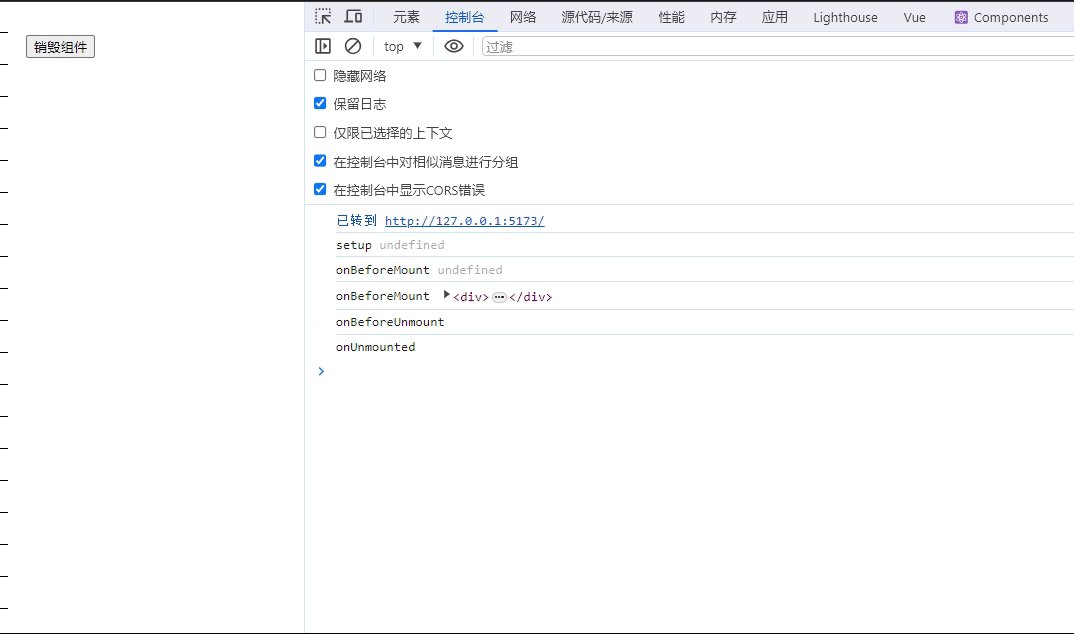
onBeforeUnmount(() => {console.log("onBeforeUnmount");
});
// 卸载组件实例后调用
onUnmounted(() => {console.log("onUnmounted");
});
</script>
<template><div ref="divRef"><span>{{ message }}</span></div>
</template>
<style scoped>
</style>
调用该组件:
<script>
// 导入子组件
import LifecycleOptions from "./components/lifeOption.vue";
import { ref } from "vue";
const isShow = ref(true);
function handleUnmount() {isShow.value = false;
}
</script>
<template><LifecycleOptions v-if="isShow" /><button @click="handleUnmount">销毁组件</button>
</template>
<style scoped>
</style>
效果:

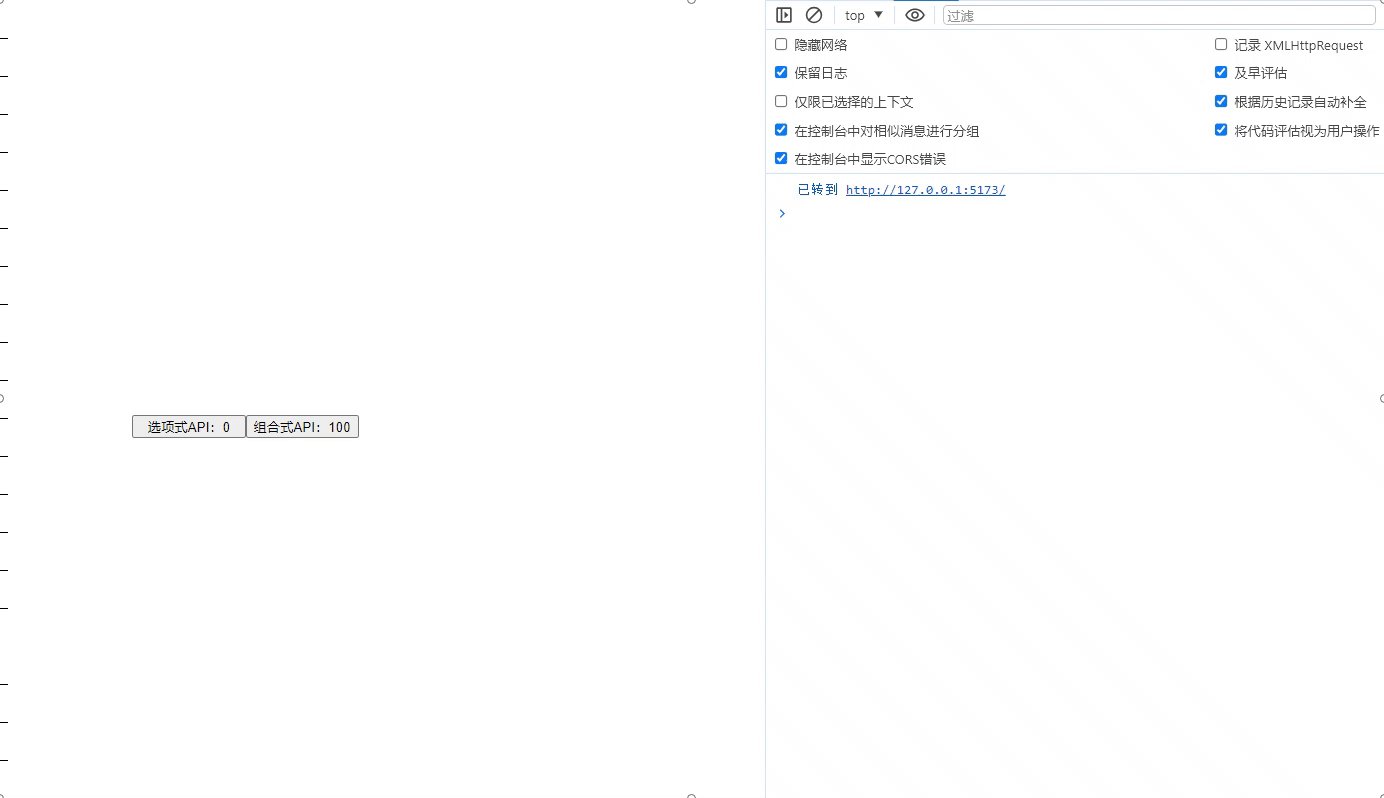
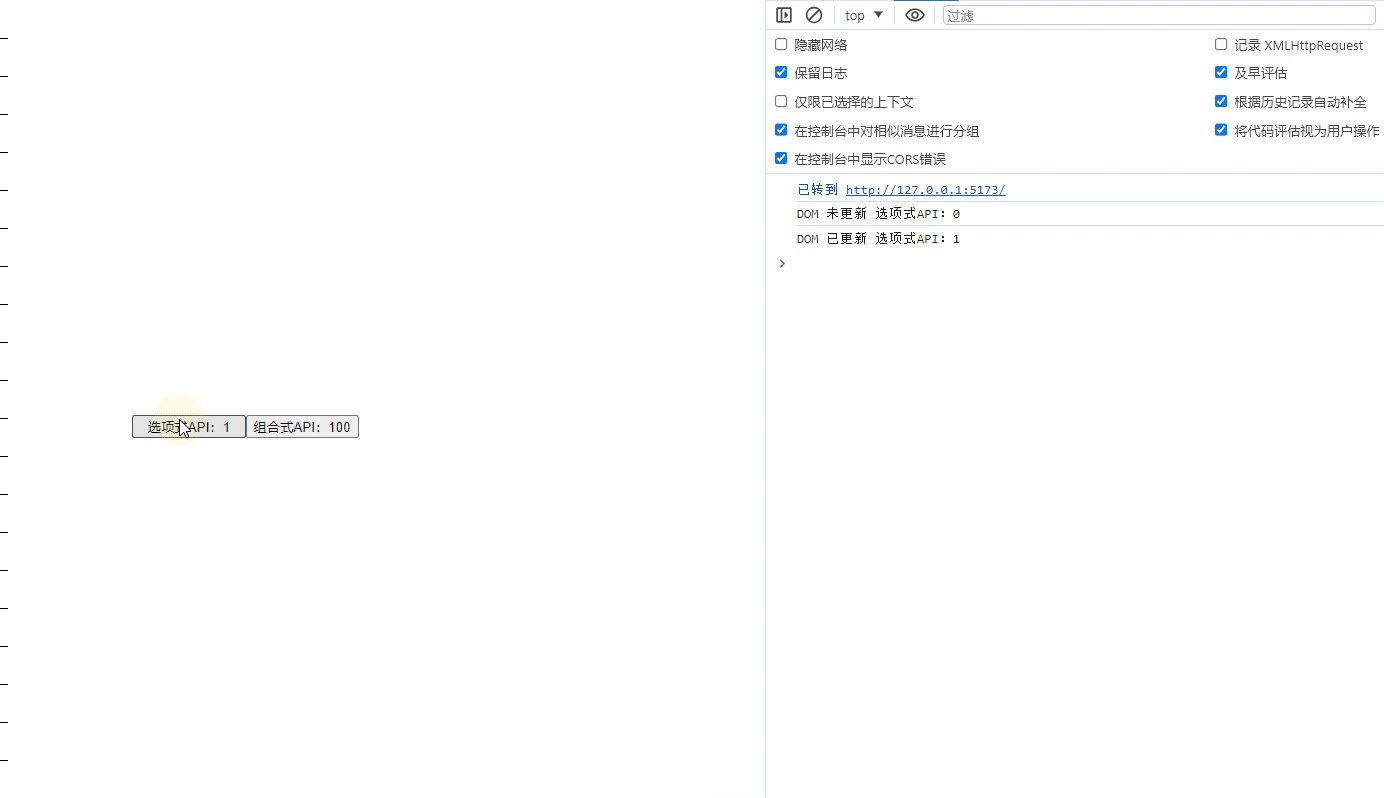
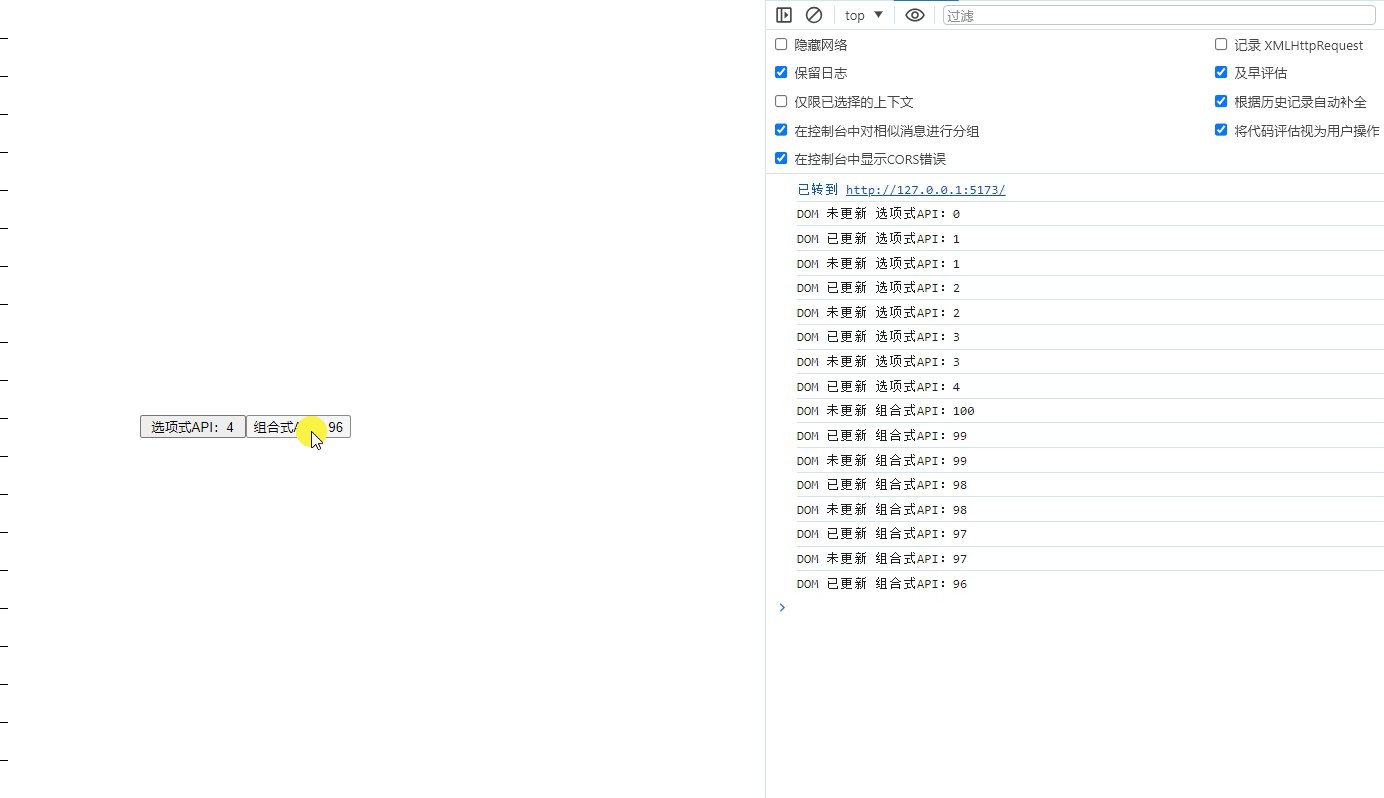
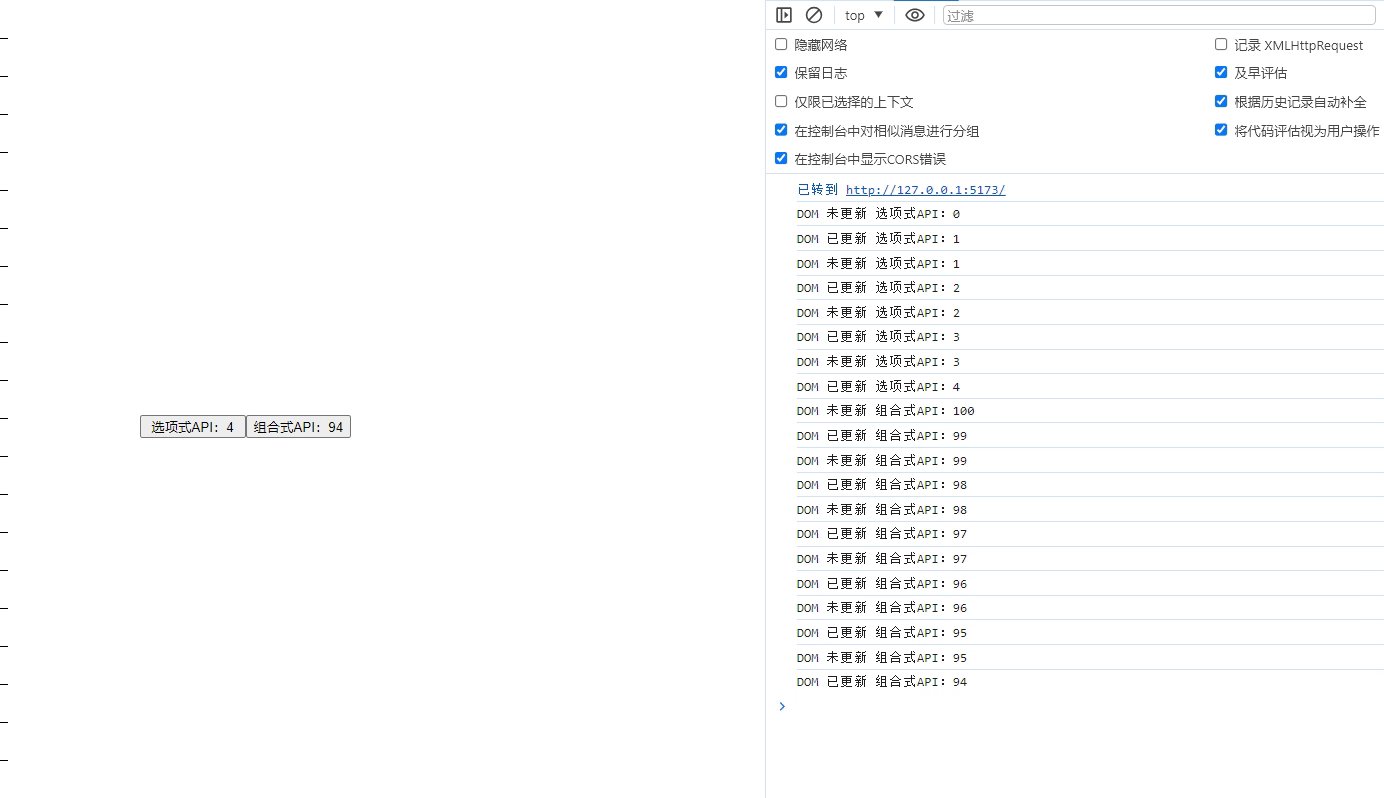
nextTick 等待 DOM 更新完成后执行
当你在 Vue 中更改响应式状态时,最终的 DOM 更新并不是同步生效的,而是由 Vue 将它们缓存在一个队列中,直到下一个“tick”才一起执行。这样是为了确保每个组件无论发生多少状态改变,都仅执行一次更新。
使用 nextTick() 可以在状态改变后立即使用,就是等待 DOM 更新完成后执行相关代码。类似于 updated 生命钩子,更新后dom操作。
- 选项式API: nextTick() 函数绑定了组件实例上的,使用 this.$nextTick() 传递一个回调函数作为参
数。- 组合式API:向 nextTick() 传递一个回调函数作为参数,或者 await 返回的 Promise。
<!--nextTick:等待DOM更新完成后,再执行相关代码
-->
<script>
import { nextTick } from "vue";
export default {data() {return {count: 0,};},methods: {// 方法体使用了 await,对应方法前要加上 awaitasync add() {this.count++;// DOM 未更新,0console.log("DOM 未更新", this.$refs.counterRef.innerHTML);// 等待dom更新完成后再执行后面代码,// 方式1:使用通过 vue 导入的 nextTick,// await nextTick(); // 方法前要加 async// console.log('DOM 已更新', this.$refs.counter.innerHTML);// 方式2:使用实例上的$nextTick函数,传递一个回调函数,更新完成dom的会自动调用回调函数this.$nextTick(() => {// DOM 已更新,1console.log("DOM 已更新", this.$refs.counterRef.innerHTML);});},},
};
</script>
<!-- 组合式api和选项式api可以同时存在,但是不建议这样作 -->
<script setup>
import { ref, nextTick } from "vue";
const age = ref(100);
const ageRef = ref();
async function sub() {age.value--;// DOM 未更新,99console.log("DOM 未更新", ageRef.value.innerHTML);// 使用全局 nextTick 是上面通过 vue 导入的// await nextTick(); // 方法前要加 async// console.log('DOM 已更新', ageRef.value.innerHTML);// 传递回调函数nextTick(() => {console.log("DOM 已更新", ageRef.value.innerHTML);});
}
</script>
<template><button ref="counterRef" @click="add">选项式API:{{ count }}</button><button ref="ageRef" @click="sub">组合式API:{{ age }}</button>
</template>
<style scoped>
</style>