❤ React项目搭建与运行
环境介绍
node v20.11.0
react 18.2
react-dom 18.2.0
一、React环境搭建
第一种普通cra搭建
1、检查本地环境
node版本 18.17.0

检查node和npm环境
node -v
npm -v
2、安装yarn
npm install -g yarn
yarn --version

3、创建一个新的React项目
npx create-react-app ltbreact
4、进入并运行项目
// 进入项目
cd my_react
// 启动项目
yarn start项目启动成功,在浏览器 输入 http://localhost:3000/ 即可访问react
5、尝试打包
yarn build打包完成以后能在我们项目里面看到一个包
6、下载插件(安装xxx 插件 )
yarn add 插件名称
二、第二种方式vite搭建
1、检查本地环境
node版本 18.17.0
检查node和npm环境
node -v
npm -v
2、安装yarn
npm install -g yarn
yarn --version
3、使用vite创建一个新的React项目
npm create vite@latest 第一种版本yarn create vite ltbreact --template react-ts //node大于20.0.0 才可以使用yarn create vite ltbreact --template react-js
4、进入并运行项目
// 进入项目
cd my_react
//安装依赖
yarn
// 启动项目
yarn start (之前的)
yarn dev项目启动成功,在浏览器 输入 http://localhost:5173/ 即可访问react

5、尝试打包
yarn build打包完成以后能在我们项目里面看到一个包

6、下载插件(安装xxx 插件 )
yarn add 插件名称
二、项目信息
1、项目目录
打开Vite构建的项目,项目的目录结构如下:
.
├── index.html
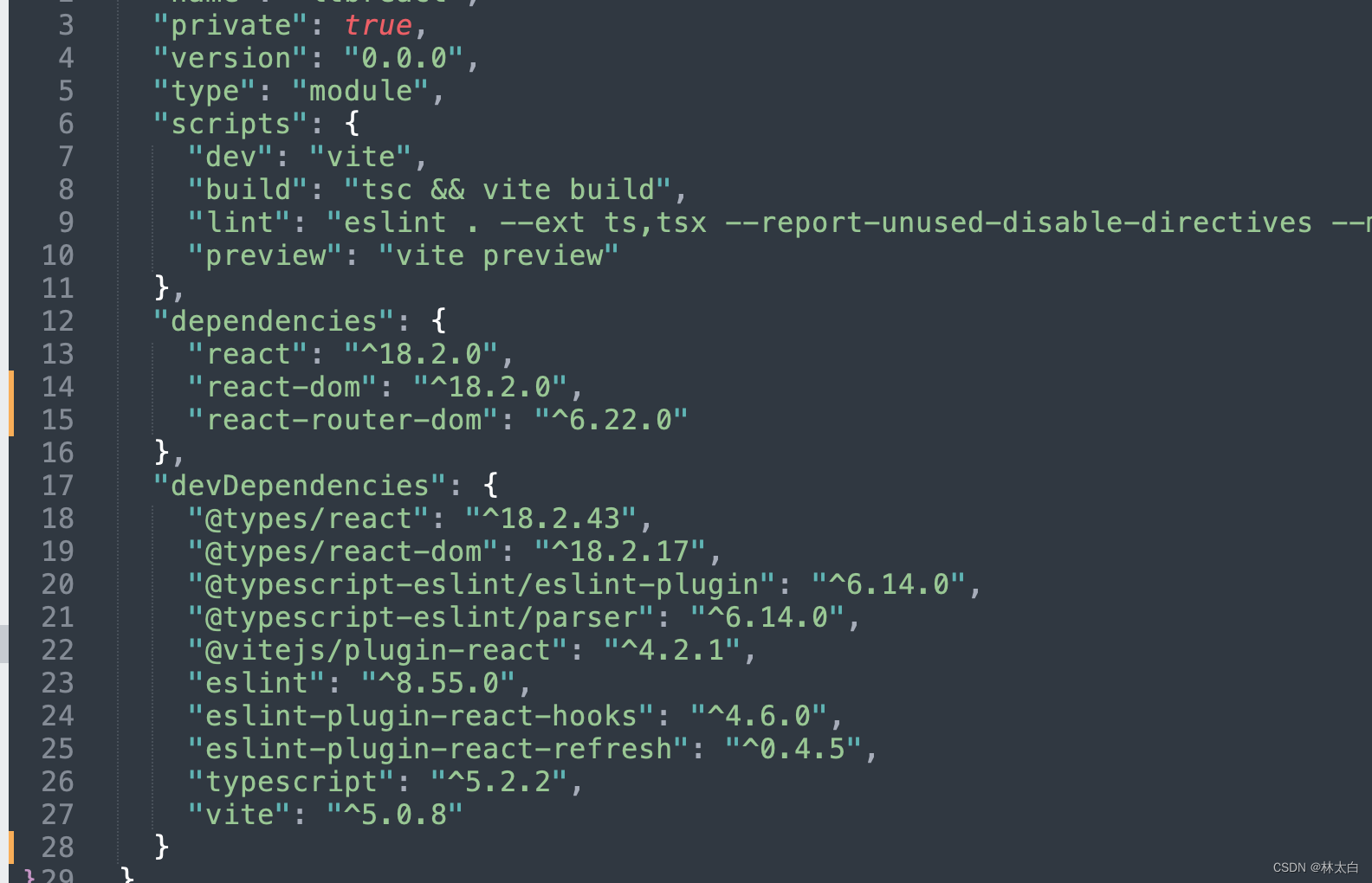
├── package.json
├── src
│ ├── App.css
│ ├── App.tsx
│ ├── favicon.svg
│ ├── index.css
│ ├── logo.svg
│ ├── main.tsx
│ └── vite-env.d.ts
├── tsconfig.json
└── vite.config.js
2、配置resolve.alias 文件导入路径别名
简单介绍一下:
resolve.alias 配置项通过别名来把原导入路径映射成一个新的导入路径。例如使用以下配置:
在项目的 vite.config.ts 之中配置:
默认跟文件为显示src的目录
默认跟组件目录为
// vite.config.ts
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path';// https://vitejs.dev/config/
export default defineConfig({plugins: [react()],resolve: {alias: {'@': path.resolve(__dirname, './src')}}
})
虽然配置好了@但是输入@没有提示,找到tsconfig.json
配置 tsconfig.json
// tsconfig.json
{"compilerOptions": {"paths": {"@/*": ["./src/*"],}}
}

配置 extensions ,省略文件路径的后缀名
3、添加请求方式axios
(1)安装axios并封装请求
安装axios并封装请求
yarn add axios在src下的utils工具类里面新建request.js文件封装axios请求```bash
import axios from 'axios'
const service = axios.create({baseURL: '/接口前缀', //import.meta.env.VITE_BASE_URLheaders: { 'Content-Type': 'application/json;charset=utf-8', },timeout: 5000,
})
export default service;
(2)
在src下的api接口类里面新建common.js文件放接口请求
common.js 里面
import request from '@/utils/request.js'// 获取网站信息
export function getqueryWebInfo(params) {return request({url: '/你的接口地址',method: 'get',params})
}
(3)
在vite.config.ts 里面封装接口同意请求的前缀并且配置接口代理
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path';
// https://vitejs.dev/config/
export default defineConfig({plugins: [react()],server: {host: true, //host设置为true才可以使用network的形式,以ip访问项目port: 8808, // 端口号https: false,open: false, // true 自动打开浏览器自动打开浏览器cors: true, // 跨域设置允许// strictPort: true, // 如果端口已占用直接退出proxy: {'/你的接口前缀': {target: '你的接口地址/', //线上版本changeOrigin: true,rewrite: (path) => path.replace(/^\/edu-admin/, '/edu-admin')},},}, resolve: {alias: {'@components': '/src/components','@': path.resolve(__dirname, './src')}}
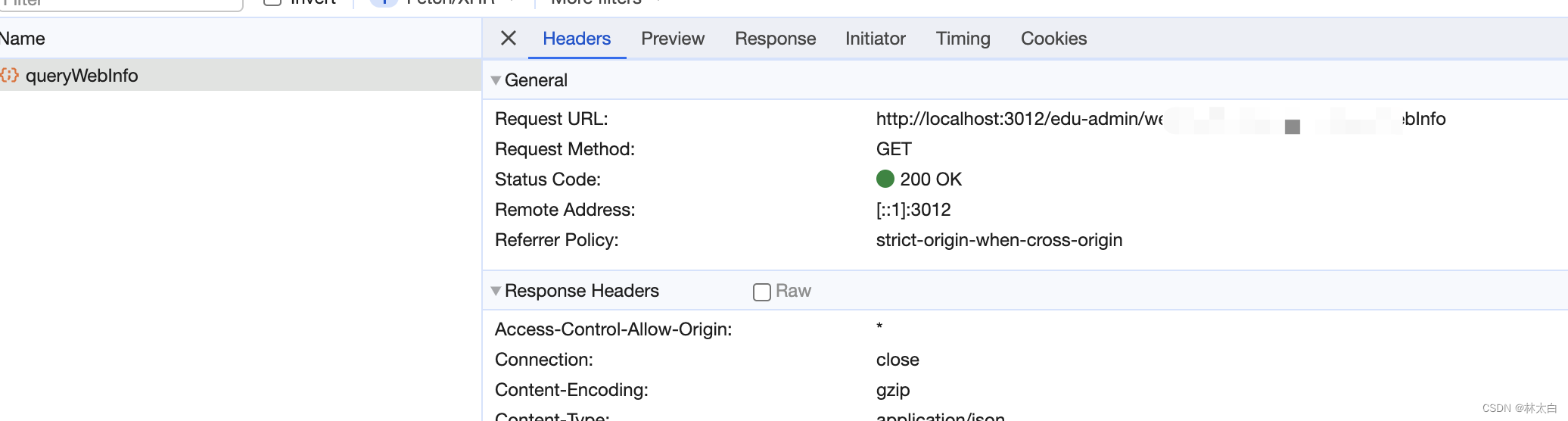
})请求接口成功

4、集成 react-router 路由
yarn add react-router-dom
这里使用的版本是 "react-router-dom": "^6.21.2"
react router dom v6 支持配置路由 useRoutes(hook)实现
main.ts