由于Chrono的官方教程在一些细节方面解释的并不清楚,自己做了一些尝试,做学习总结。
0、基本概念
类型说明:
Chrono的可视化包括两块:实时可视化,以及离线/后处理可视化。
其中,实时可视化,又包括:Irrlicht、VSG、OpenGL 三个模块。这里采用最基础的Irrlicht。
https://api.projectchrono.org/manual_visualization.html
可视化、ChBody和碰撞
ChBody只是一个物体,具体的是一个ChPhysicsItem,并不存在碰撞,也可以显示成别的样子。
如果需要碰撞检测,需要将需要可视化的东西绑定到一个ChBody上。
1、参考代码
ChSystemNSC sys; // 创建系统// 创建一个ChBody(物理模型),具体地,是一个EasyBox,参数分别为:长宽高、密度,等;
auto box_body = chrono_types::make_shared<ChBodyEasyBox>(10, 10, 1, 1000, true, false);
box_body->SetPos({ 0, 0, -1 }); // 设定这个长方体在空间中的位置
box_body->SetBodyFixed(true); // 设定固定
sys.Add(box_body); // 将这个物体添加到物理环境sys中// 创建一个可以可视化的物体(视觉模型),这个物体的大小尺寸与上面的ChBody是一样的。
// 但这两个东西可以不一样,即可视化的内容、与实际的物体,可以不一样。
auto b1_vis = chrono_types::make_shared<chrono::ChVisualShapeBox>(10, 10, 1);
b1_vis->SetColor(chrono::ChColor(0.2f, 0.5f, 0));
box_body->AddVisualShape(b1_vis, ChFrame<>({ 0,0,0 }, QUNIT)); // 将这个可视化的形状与box_body这个物理模型完全重合// Irrlicht引擎配置
auto vis = chrono_types::make_shared<chrono::irrlicht::ChVisualSystemIrrlicht>(); // 采用irrlicht的ChVisualSystemIrrlicht作为可视化管理
vis->AttachSystem(&sys);
vis->SetWindowSize(800, 600);
vis->SetWindowTitle("Chrono::Irrlicht visualization");
vis->Initialize(); // vis的初始化,包括相机、光照等配置;
vis->AddCamera({ 0,0,50 }, { 0,0,-1 }); // 设置相机的位置、朝向(设置在z轴50m处,方向朝 -z 方向,即向下)
vis->AddTypicalLights();
vis->AddSkyBox();// 运行
while (ch_time < end_time && vis->Run()) {vis->BeginScene();vis->Render();vis->EndScene()sys.DoStepDynamics(step_size);ch_time = (float)sys.GetChTime();
}
一些说明:
- sys.Add() 添加的是一个
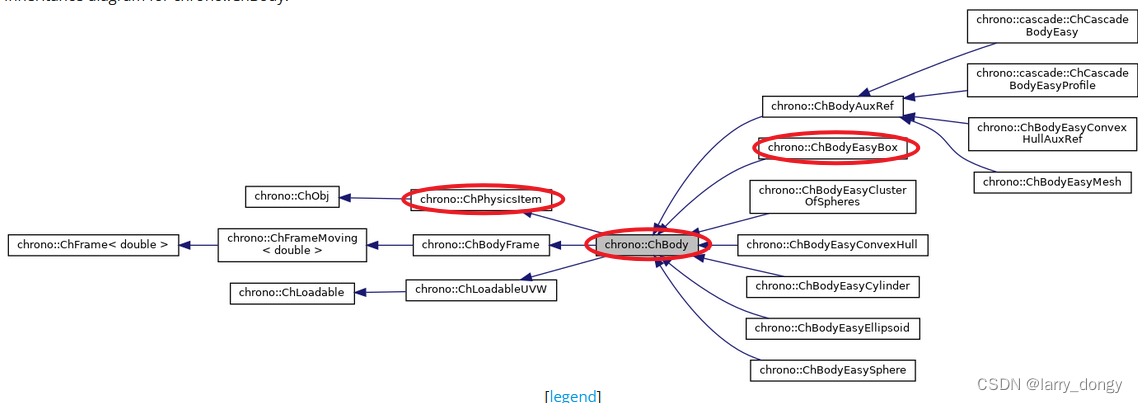
ChPhysicsItem,不能添加ChVisualShape。从继承关系图可以看出来,上面代码中的box_body“是一个”ChBody,“是一个”ChPhysicsItem,因此可以用sys.Add()进行添加。
 - 上面代码的
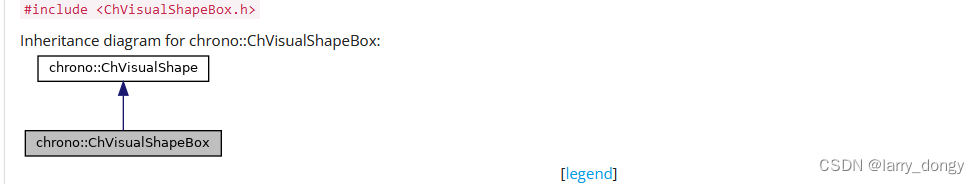
- 上面代码的b1_vis是一个ChVisualShape,同样可以看出,它是一个ChVisualShape(是最基本的基类)。对于一个ChPhysicItem具有AddVisualShape成员函数,可以将ChVisualShape加到其属性中。

2、可视化自定义的3D形状
上面采用的是简单的ChShape,往往需要使用自己的形状。
还好,官方给了参考例子。
demo_IRR_assets.cpp,参考这个例子,可以把任意3D形状放进去。部分参考代码如下:
auto objmesh = chrono_types::make_shared<ChVisualShapeModelFile>();
objmesh->SetFilename(GetChronoDataFile("models/forklift/body.obj")); // 载入一个obj模型;
body->AddVisualShape(objmesh, ChFrame<>(ChVector<>(0, 0, 2), QUNIT)); // 绑定到body这个ChBody模块
sys.Add(body);
但是上面这种方法,只能用于可视化,激光雷达使用时并无法“采集到lidar点云”,这时候参考官方的lidar代码例子 demo_SEN_lidar.cpp:
autommesh = ChTriangleMeshConnected::CreateFromWavefrontFile(GetChronoDataFile("vehicle/hmmwv/hmmwv_chassis.obj"), false, true);
mmesh->Transform(ChVector<>(0, 0, 0), ChMatrix33<>(1)); // scale to a different size
auto trimesh_shape = chrono_types::make_shared<ChVisualShapeTriangleMesh>();
trimesh_shape->SetMesh(mmesh);
trimesh_shape->SetName("HMMWV Chassis Mesh");
trimesh_shape->SetMutable(false);
auto mesh_body = chrono_types::make_shared<ChBody>();
mesh_body->SetPos({0, 0, 0});
mesh_body->AddVisualShape(trimesh_shape,ChFrame<>());
mesh_body->SetBodyFixed(true);
sys.Add(mesh_body);
创建一个mesh,然后同样的,将这个obj网格绑定到mesh_body(是一个ChBody)上,最后加到sys当中即可。
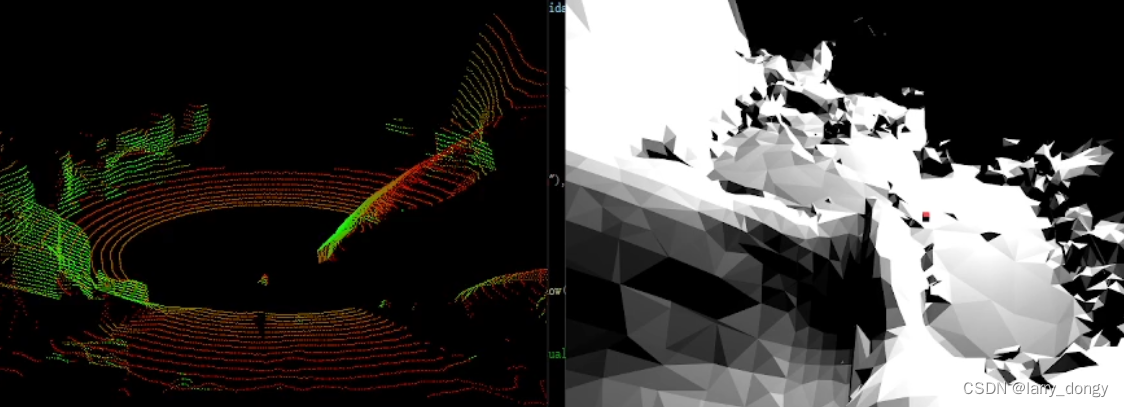
效果展示:
 左侧:lidar数据,右侧:从点云重建的obj格式文件(后面再展开介绍,如何从点云生成所需的obj格式),红色的为lidar绑定的物体。
左侧:lidar数据,右侧:从点云重建的obj格式文件(后面再展开介绍,如何从点云生成所需的obj格式),红色的为lidar绑定的物体。
3、遇到的一些问题
- 对于vis模块,在
initialize之后,是没有光照的,此时所有(没有纹理的)物体都会显示成黑色,此时和默认的背景颜色融为一体,会以为可视化啥也没出来……所以一定要设置光照、和背景色。 - 经测试,在
vis->AttachSystem(&sys);之前应该在sys中对所有需要可视化模块的添加,即完成所有的sys.Add(xxx)。我一开始在一开始就将sys添加到了vis中,导致后面添加的物理模块都没有显示。 - lidar可以采集到的obj的载入方式,和vis可视化的载入方式不相同,还是参考的官方lidar的demo。
- lidar绑定的ChBody会遮挡lidar的数据,如果SetVisiable(true)的话,但false的话irrlicht里面看不到……