element-ui button 源码分享,基于对源码的理解,编写一个简单的 demo,主要分三个模块来分享:
一、button 组件的方法。
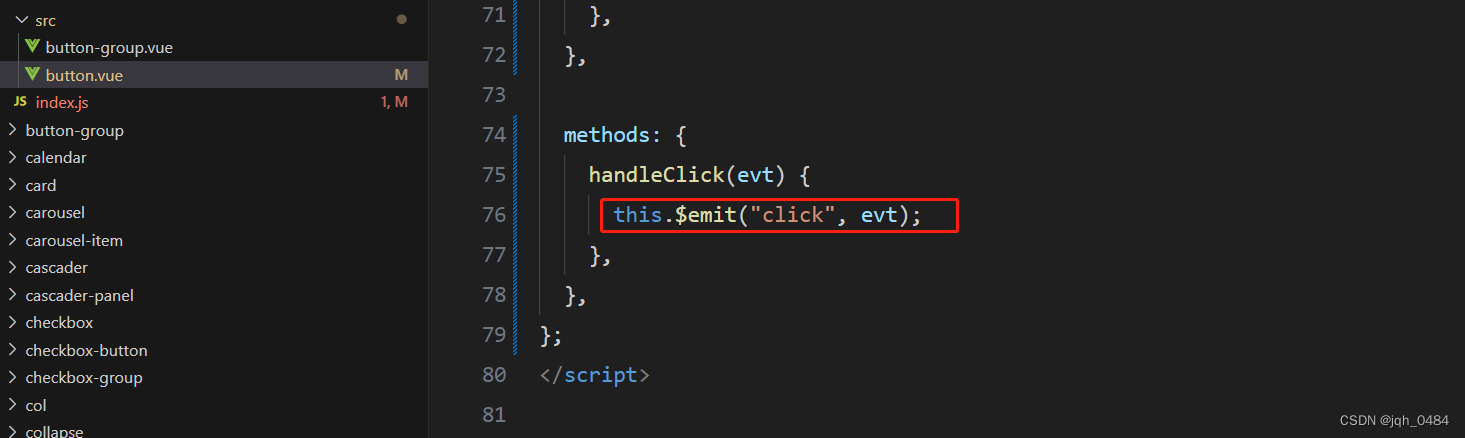
1.1 在方法这块,button 组件内部通过暴露 click 方法实现,具体如下:

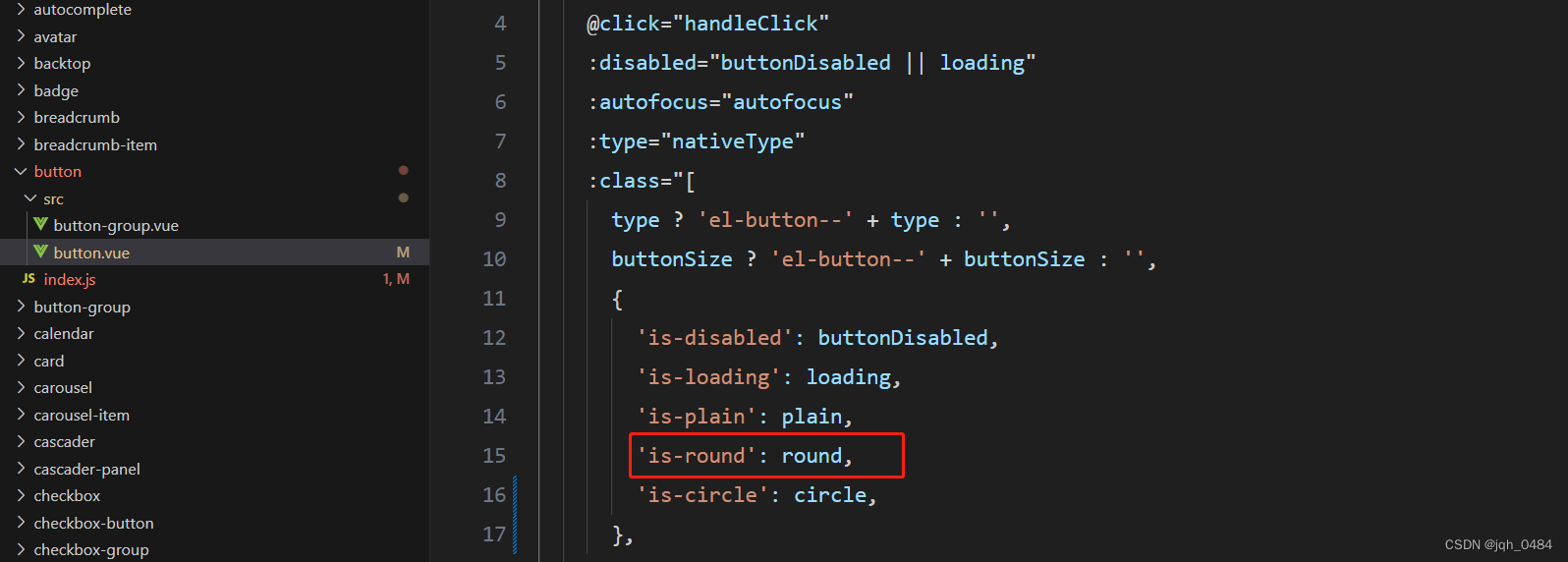
二、button 组件的计算属性。
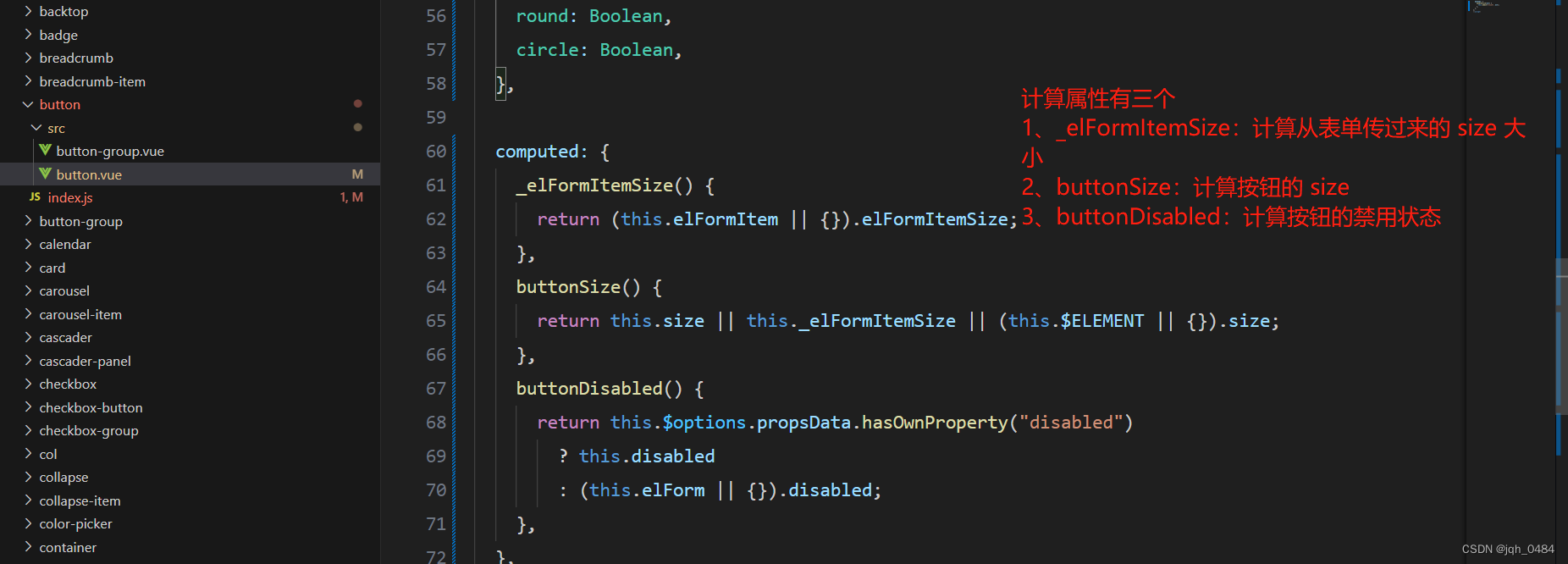
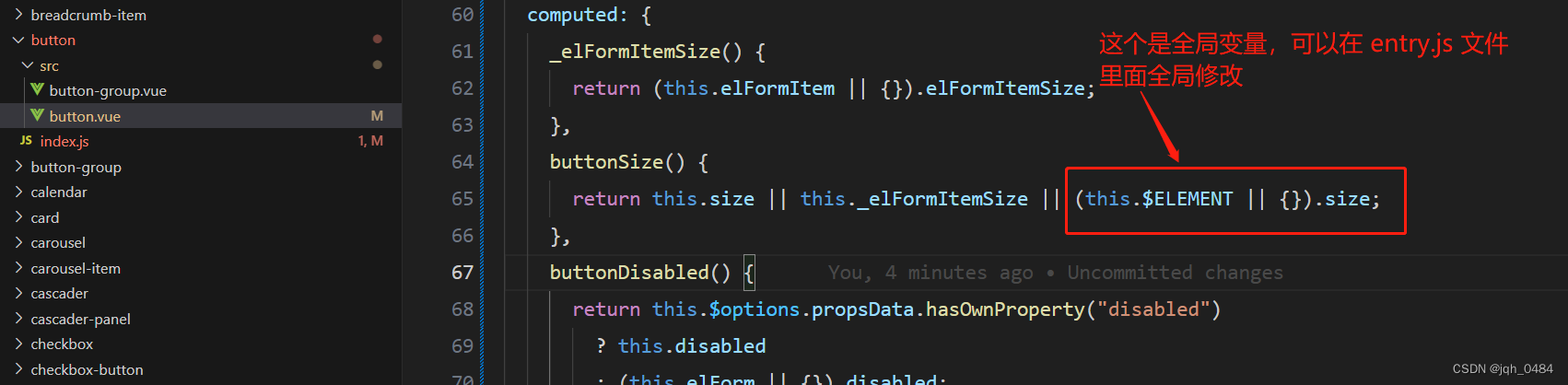
2.1 button 组件当中使用的三个计算属性如下:

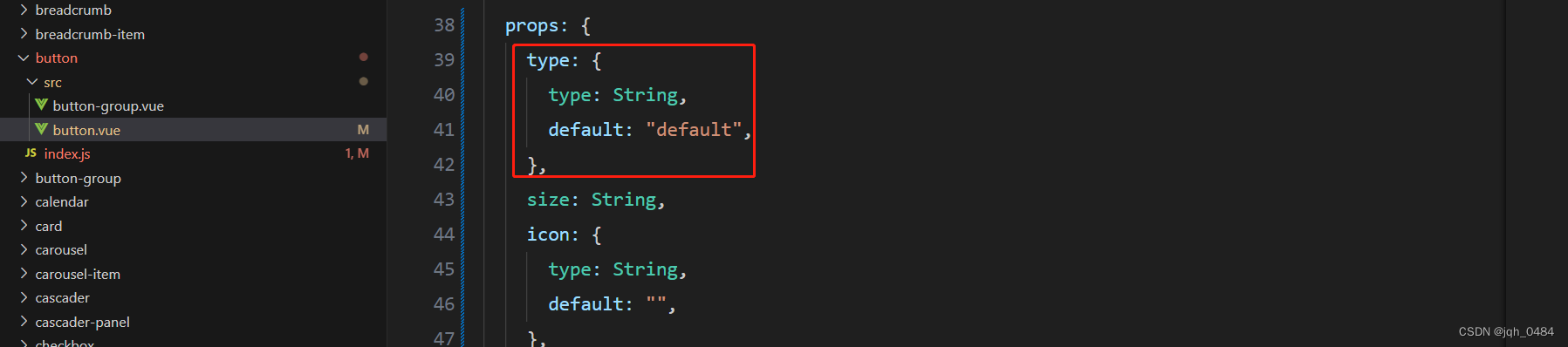
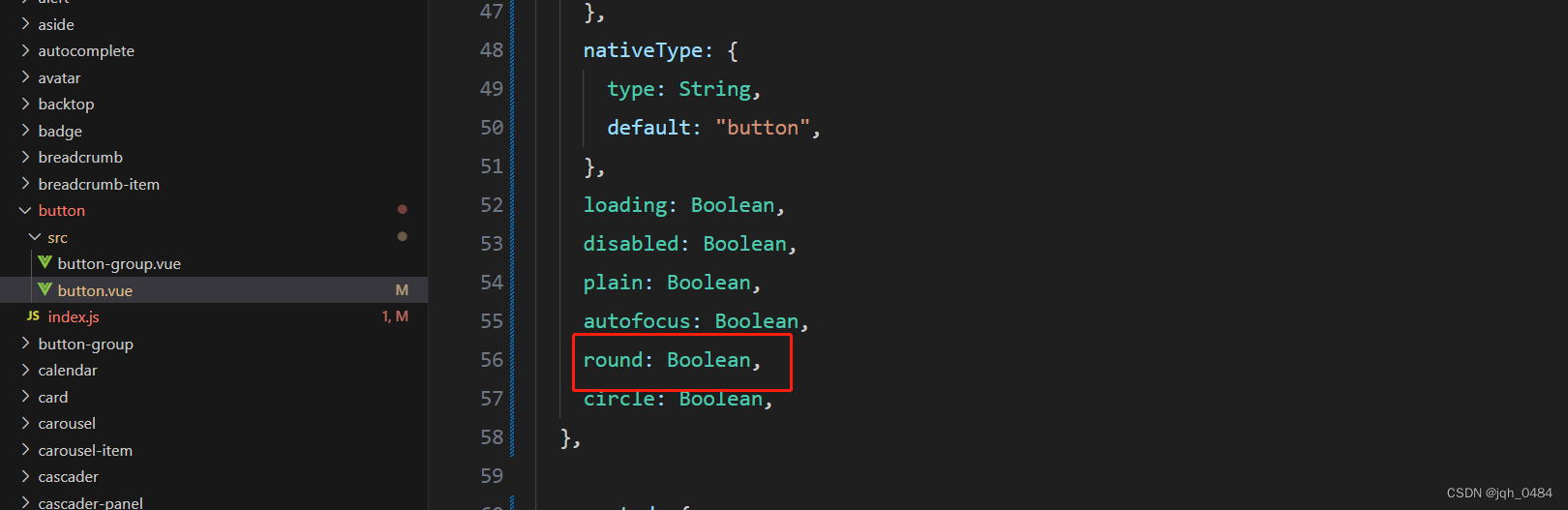
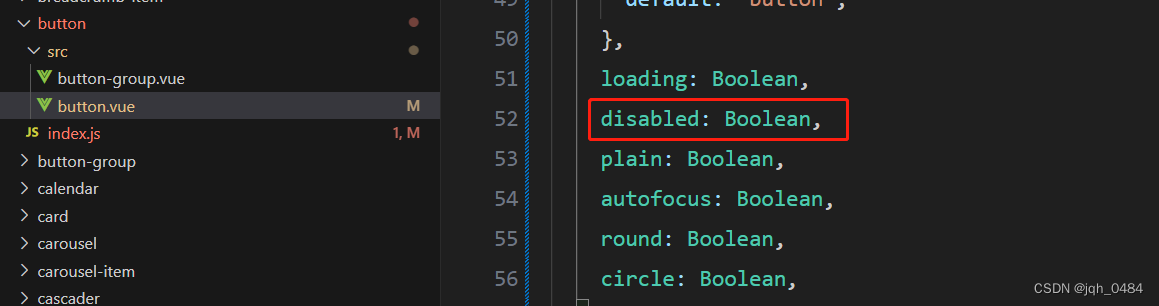
三、button 组件的属性。
通过官网我们知道 button 有 size、type、plain、round、circle、loading、disabled、icon、autofocus、native-type 这些属性,那么它是怎么通过传入的这些属性来控制按钮样式的呢?让我们通过对源码的探索来破解它吧。
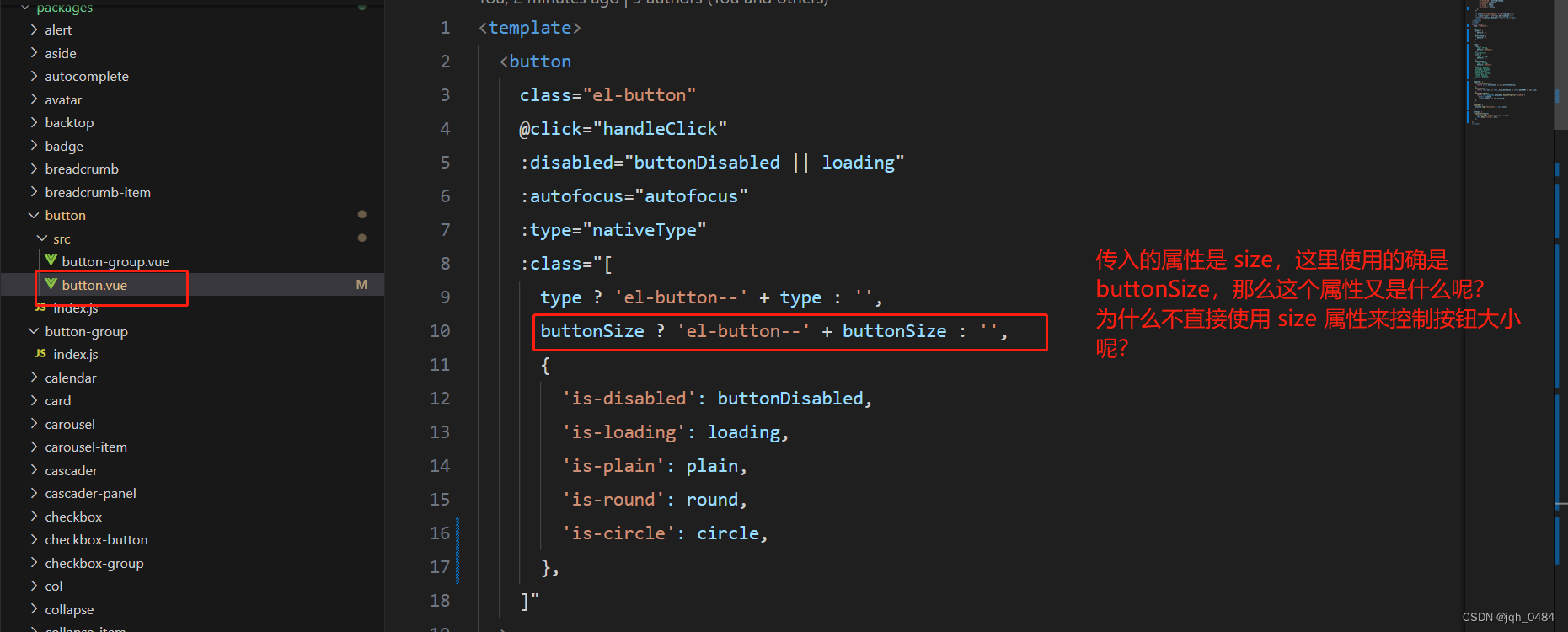
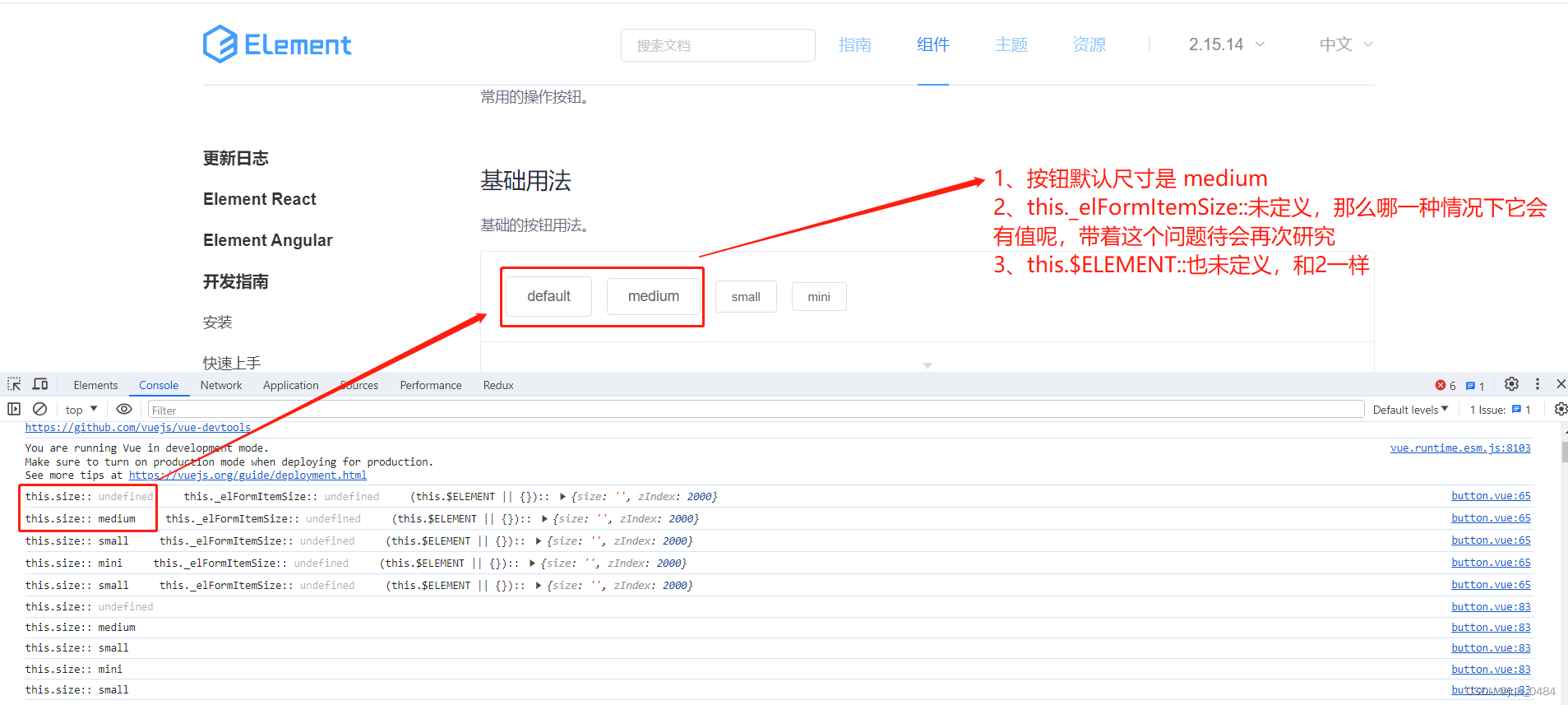
3.1 size 属性,一般控制按钮的大小,它的尺寸有三种 medium / small / mini,我们可以在源码当中找到这些设置,如下图所示:

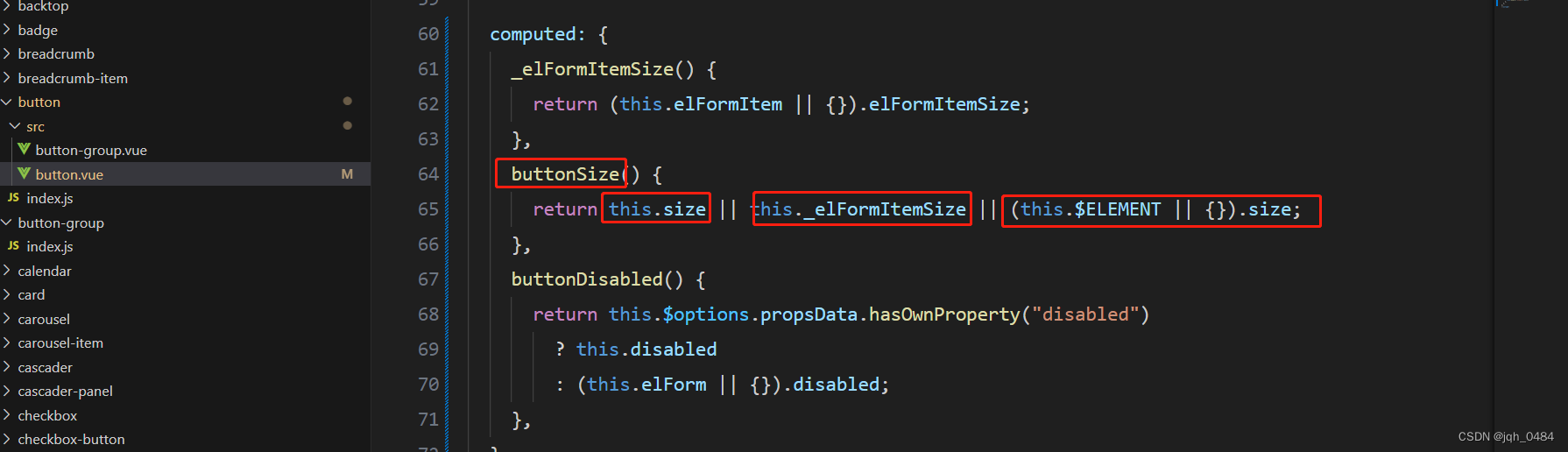
3.1.1 通过上图我们知道,真正控制 button 尺寸的并不完全是 size 属性,那么还有什么其他影响因素呢?通过搜索我们在 watch 里面找到了 buttonSize 方法,源码里 buttonSize 方法的返回值来源于三个变量,优先使用所传入的 size 变量,如下图:

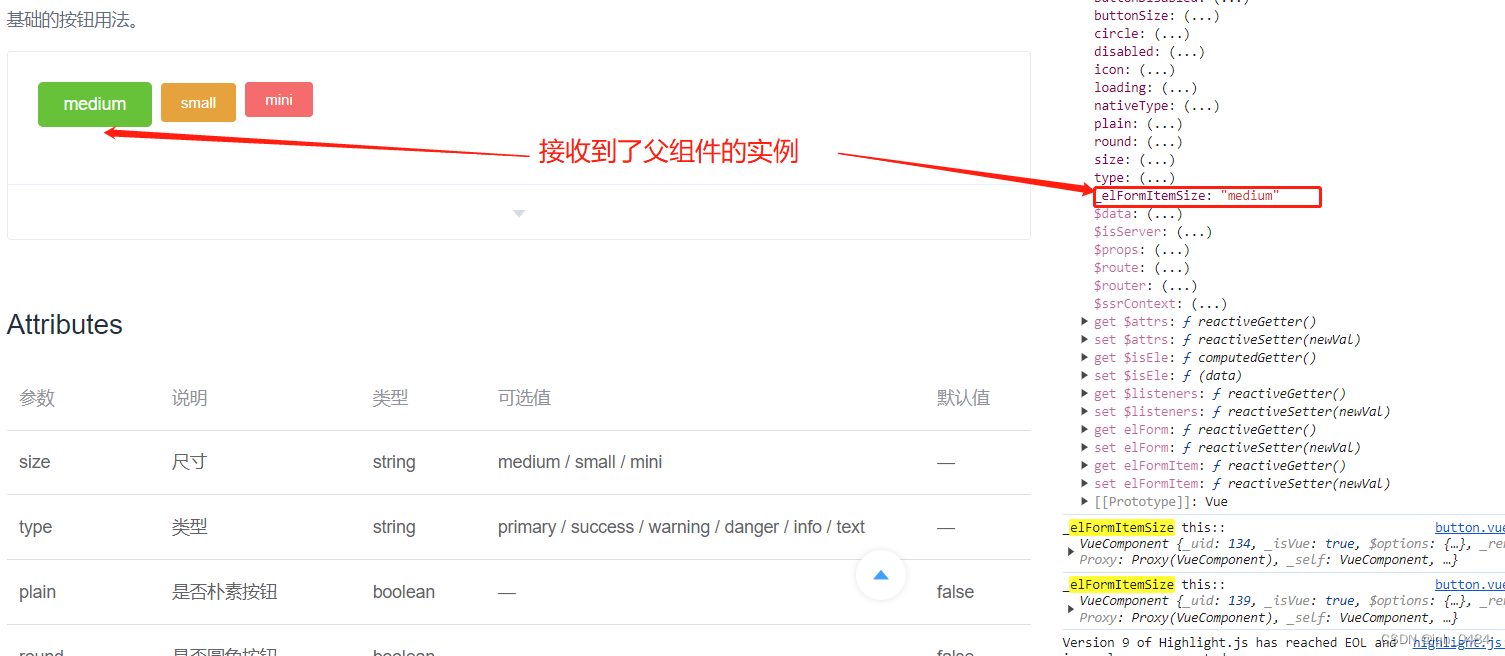
3.1.2 通过对 buttonSize 打印可以看到以下信息,如下图所示:

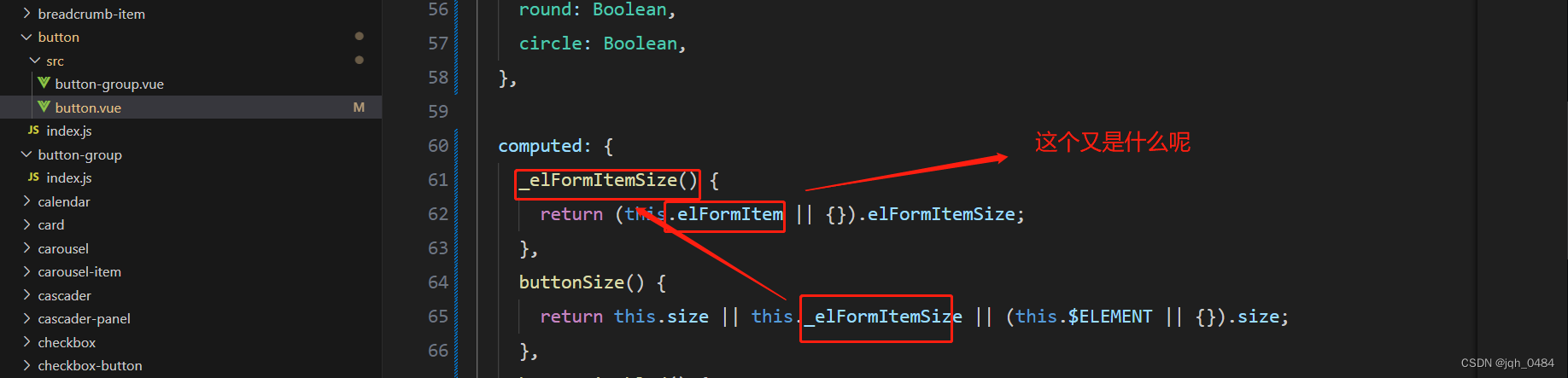
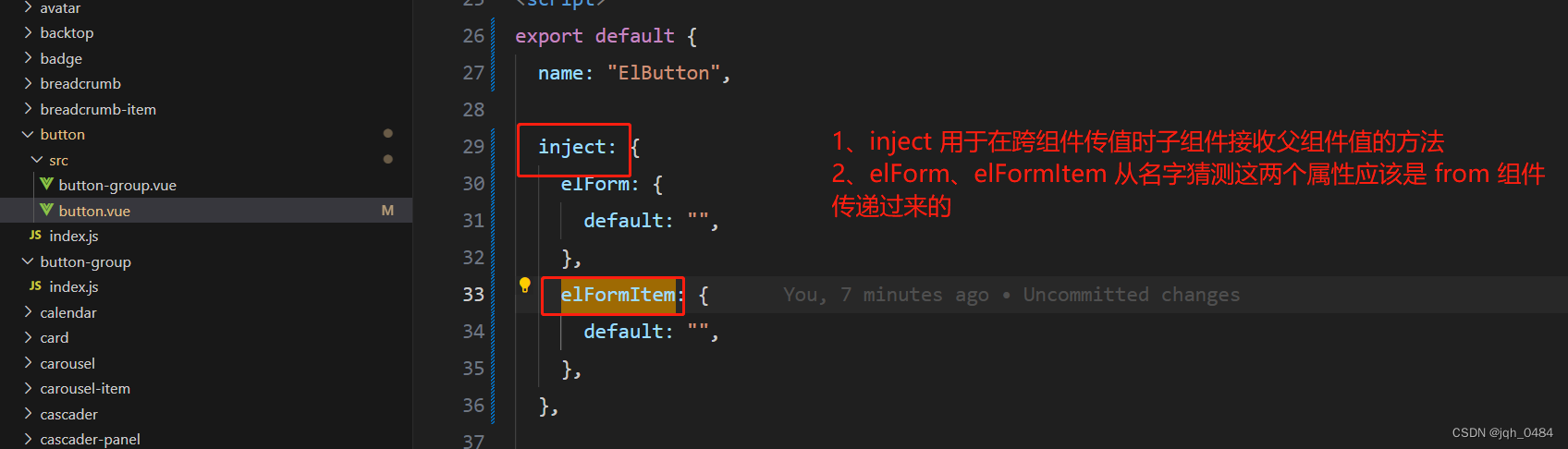
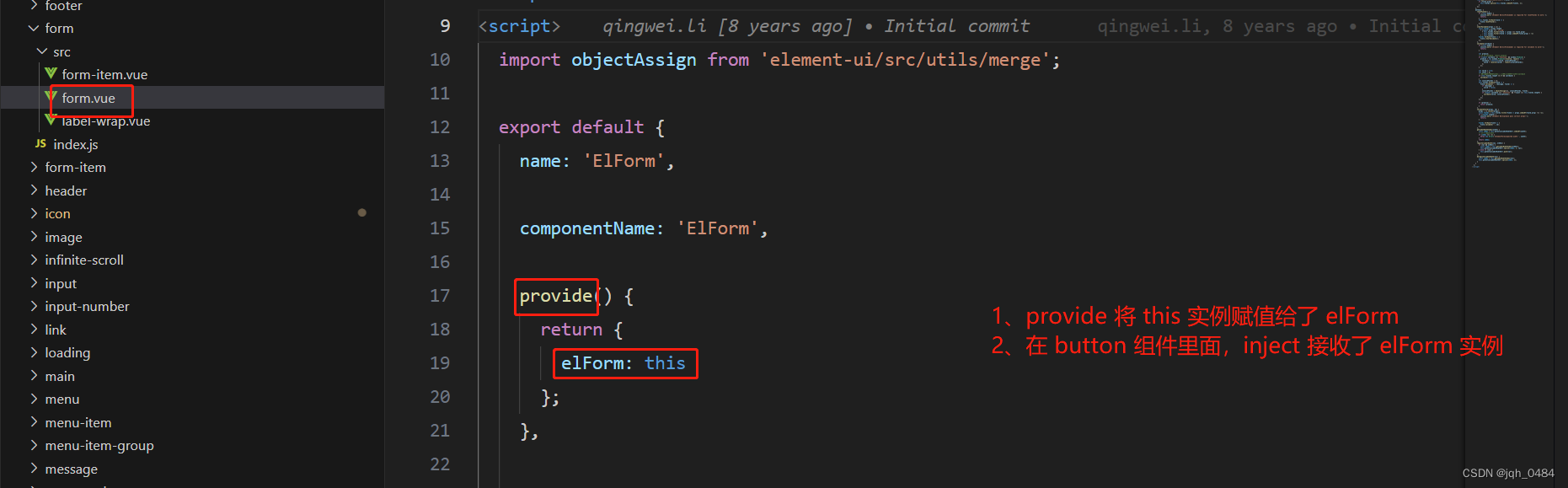
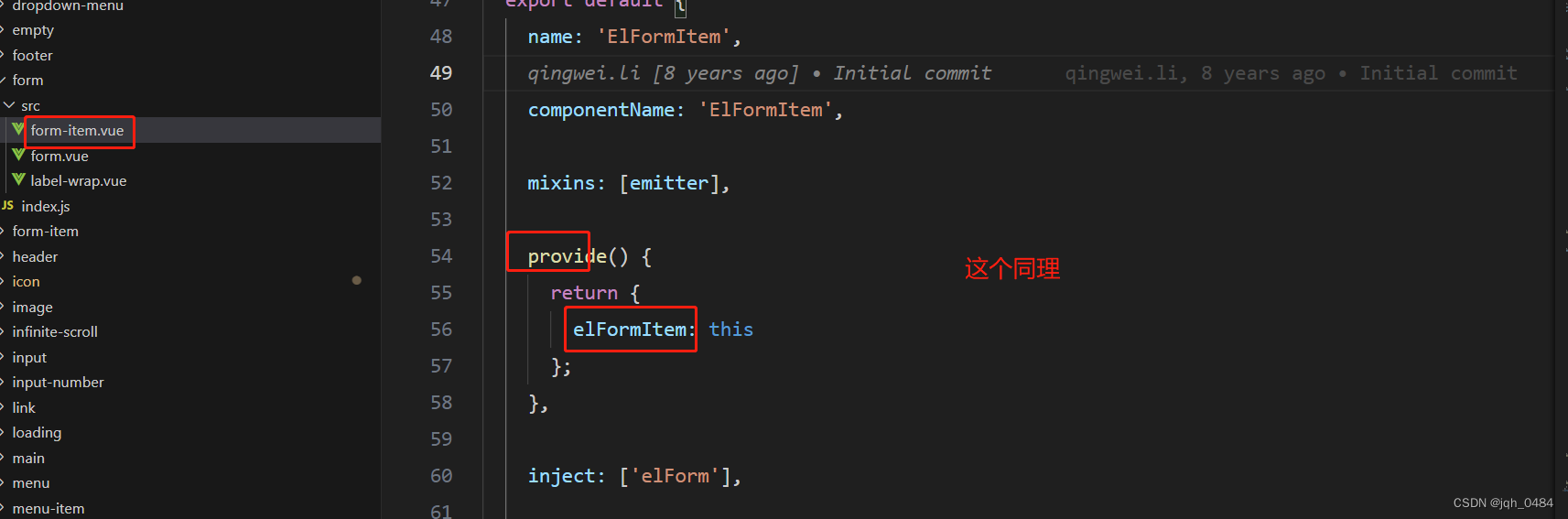
3.1.3 this._elFormItemSize 在哪里可以找到?作用是什么?




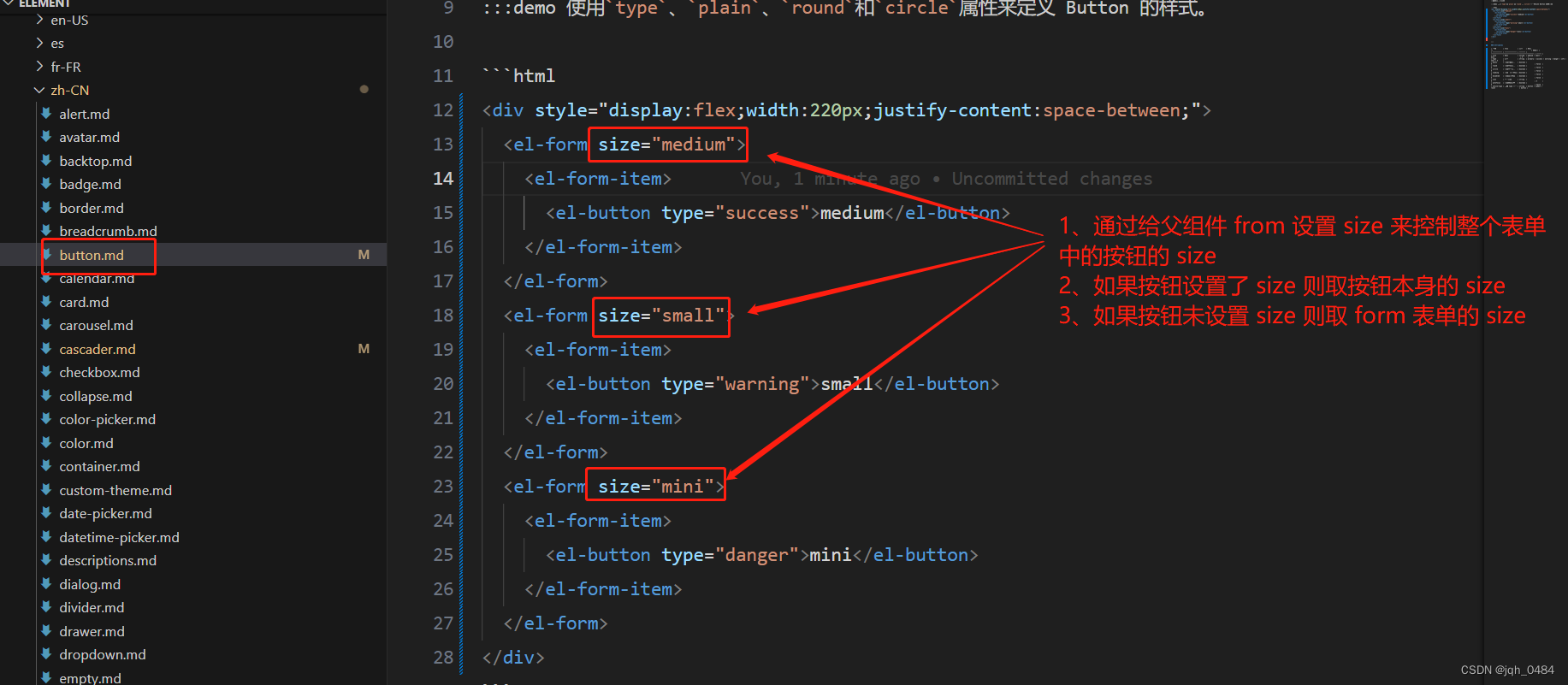
3.1.4 上面说了一堆,有人可能会迷惑,找这些东西干什么用呢?又能证明什么呢?莫慌,多一丢丢儿耐心往下看哈。


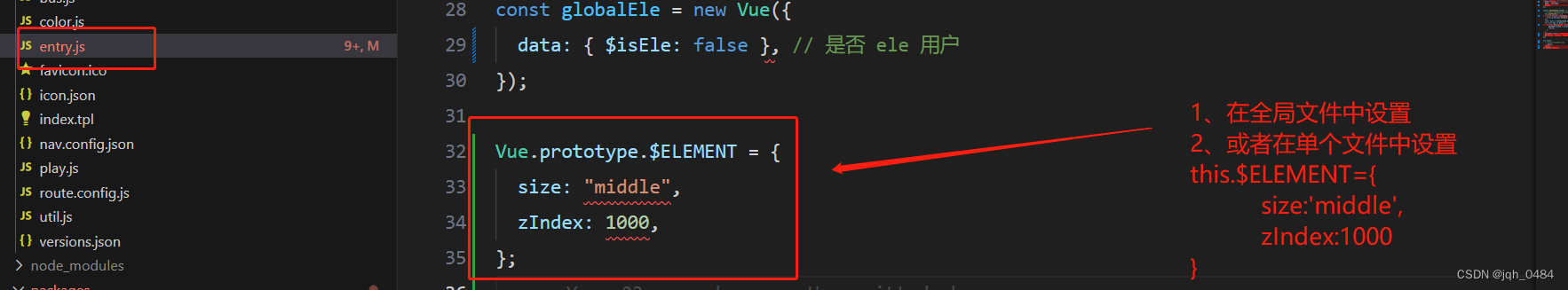
3.1.5 this.$ELEMENT 这个是全局的变量,在 /examples/entry.js 文件中进行全局设置


3.1.6 简单总结一下 button 按钮 size 属性:
- button 按钮的 size 若传则取所传的值
- button 按钮的 size 未传且不在 form 表单中,默认取 middle
- button 按钮的 size 为传且在 form 表单中,且 form 表单有设置 size,这取 form 表单的 size
- button 按钮的 size 未传且不在 form 表单中,但设置了全局变量 $ELEMENT.size,则取全局变量中的 size
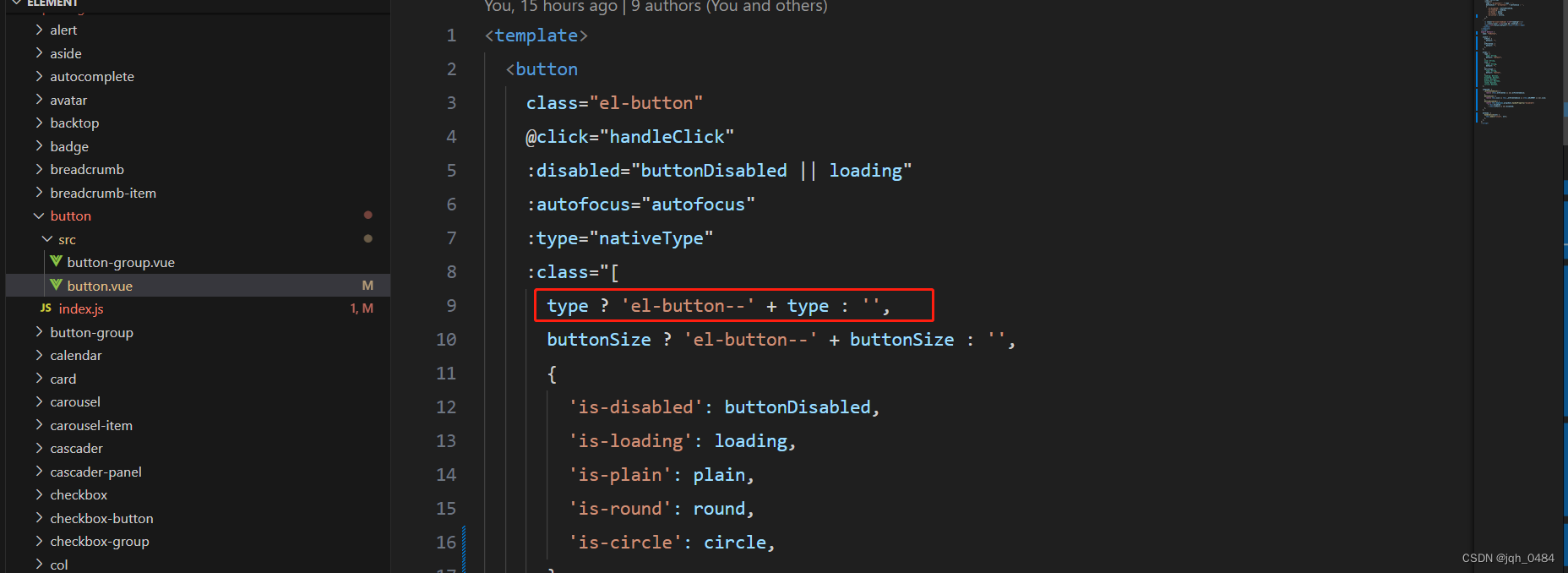
3.2 type 属性,控制按钮的样式,类型有 primary / success / warning / danger / info / text
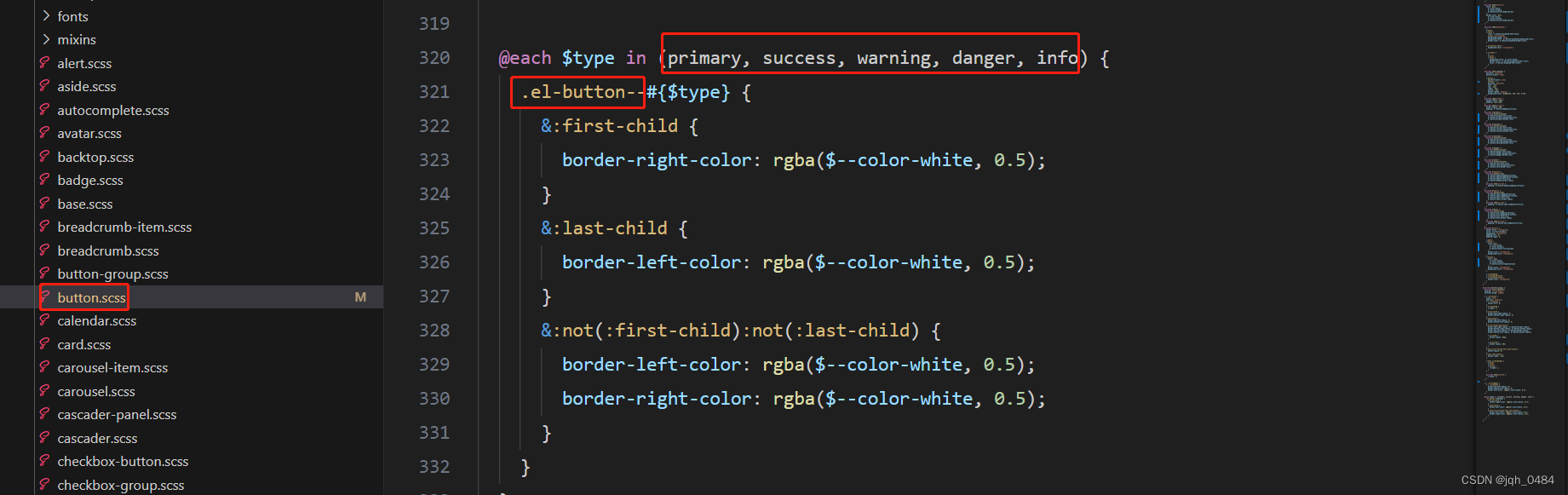
3.2.1 通过传入 type 值,样式表中有之对应的样式,如下图:



上面的样式翻译过来大致是这样的:
.el-button--primary:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--primary:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--primary:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
} .el-button--success:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--success:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--success:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
} .el-button--warning:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--warning:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--warning:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
} .el-button--danger:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--danger:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--danger:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
} .el-button--info:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--info:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--info:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
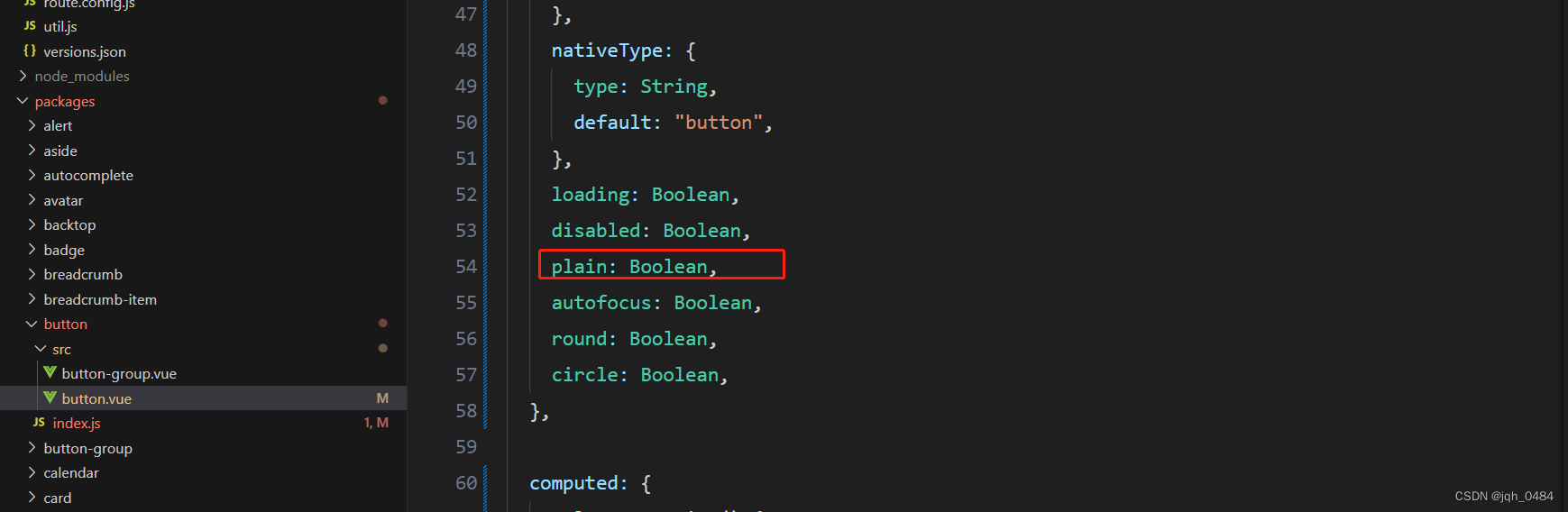
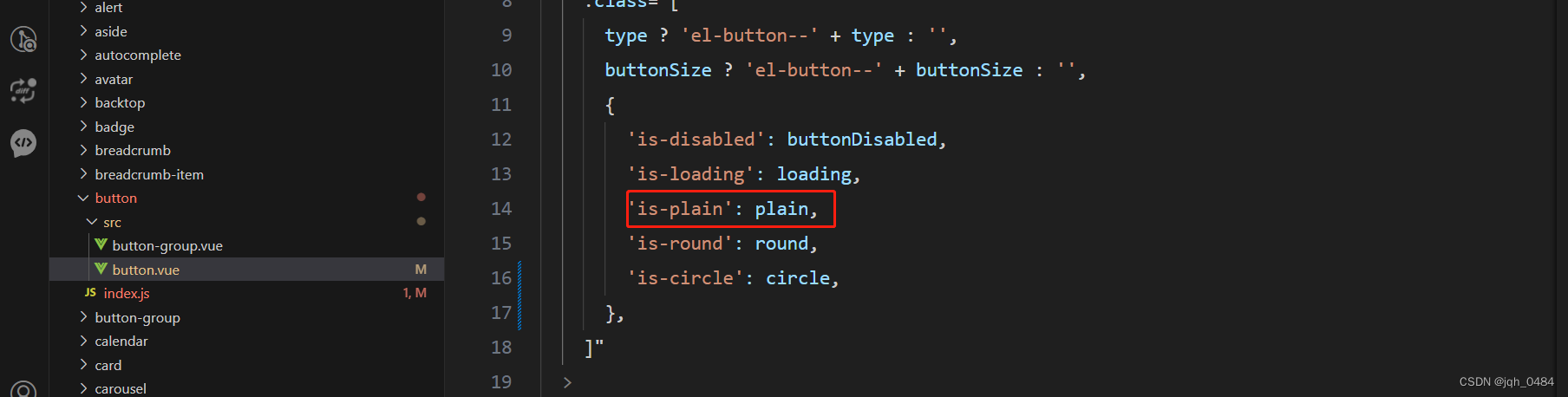
}3.2.2 plain 属性,是否朴素按钮,布尔类型,默认 false



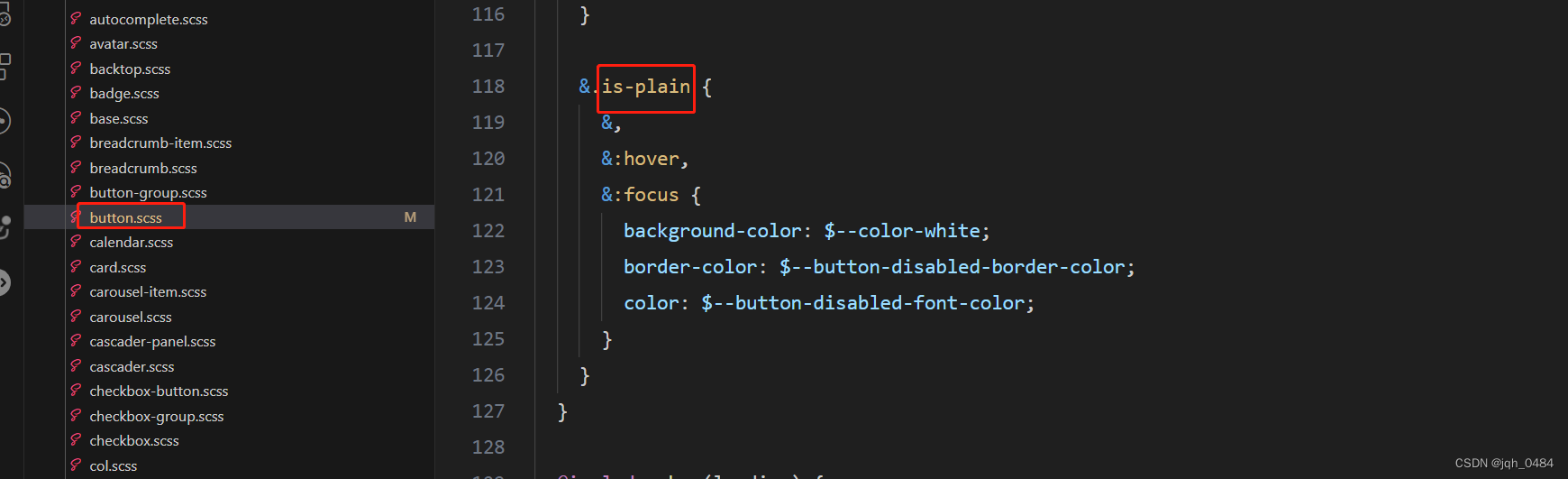
上面的样式翻译过来大致是这样的:
.is-plain,
.is-plain:hover,
.is-plain:focus { background-color: $--color-white; border-color: $--button-disabled-border-color; color: $--button-disabled-font-color;
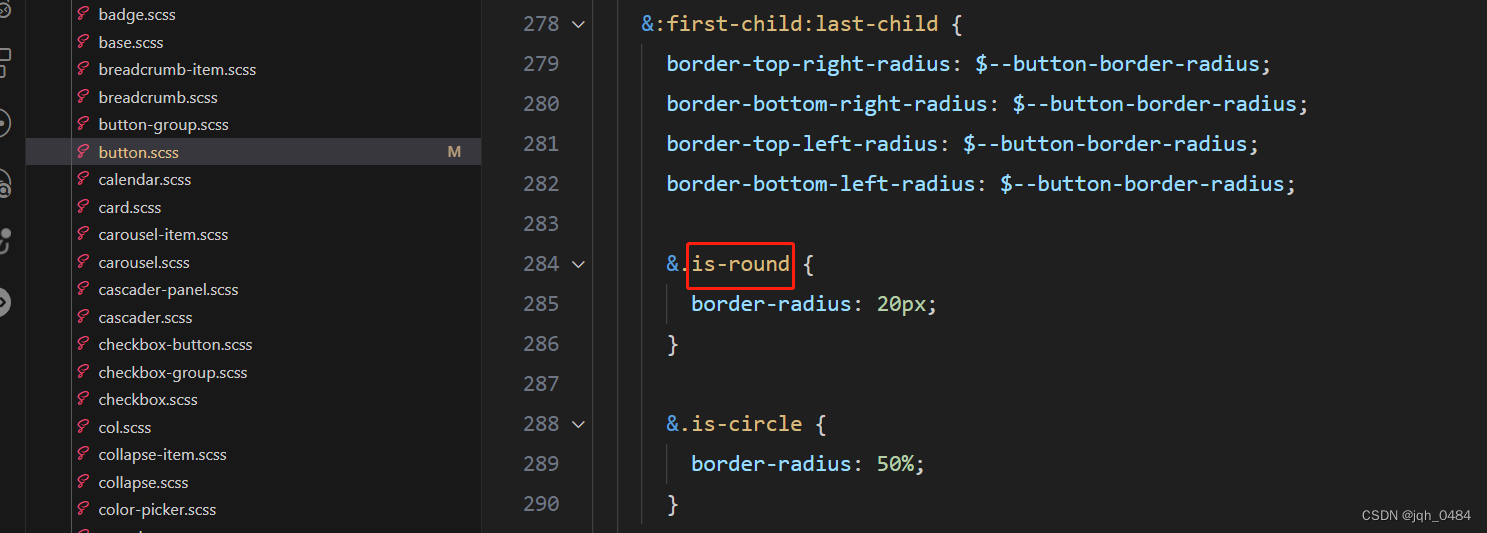
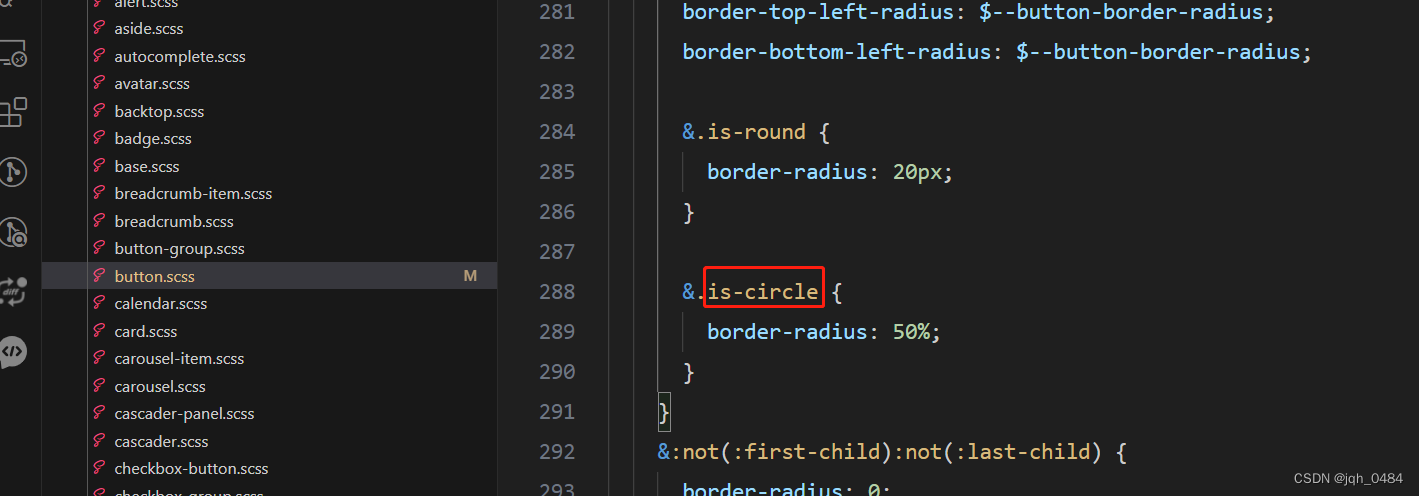
}3.2.3 round 属性,是否圆角按钮,布尔类型,默认 false



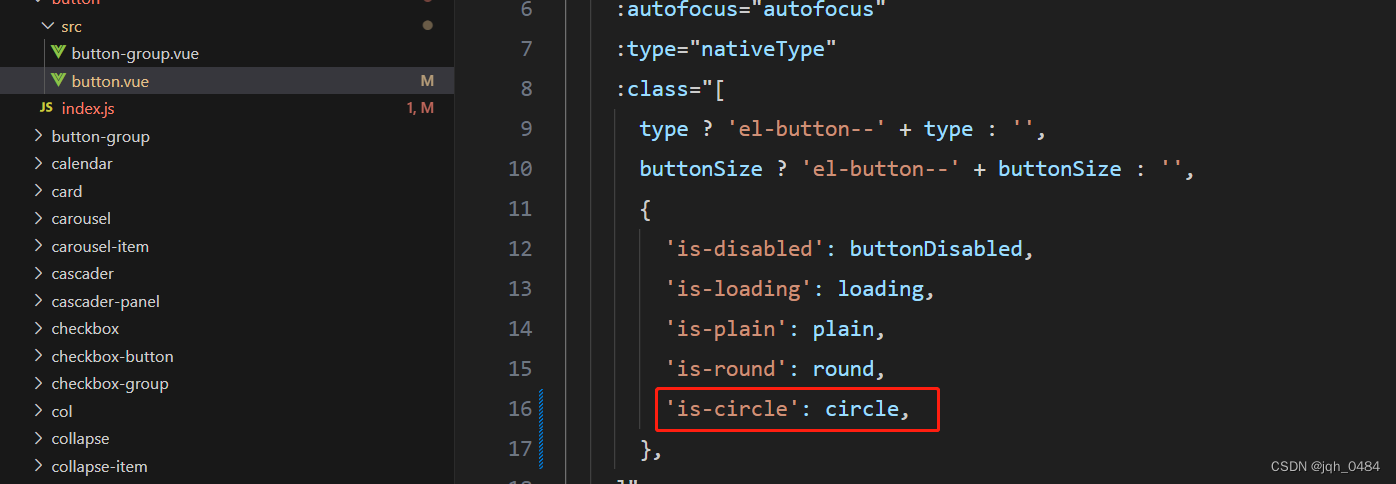
3.2.4 circle 属性,是否圆形按钮,布尔类型,默认 false



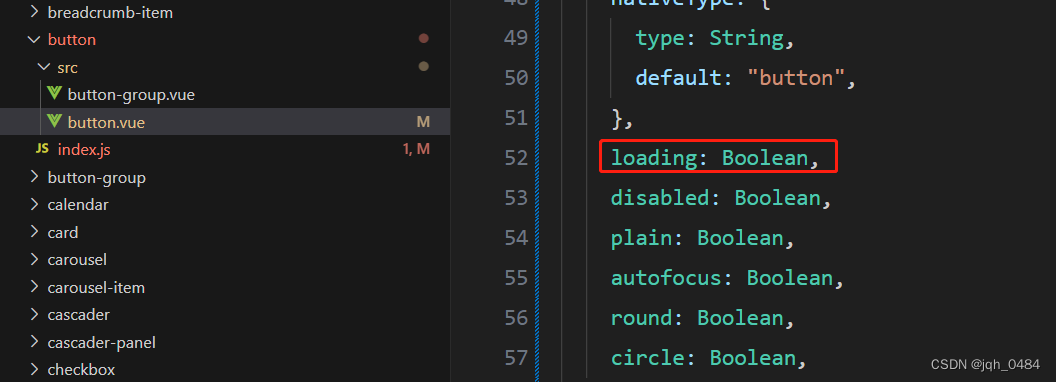
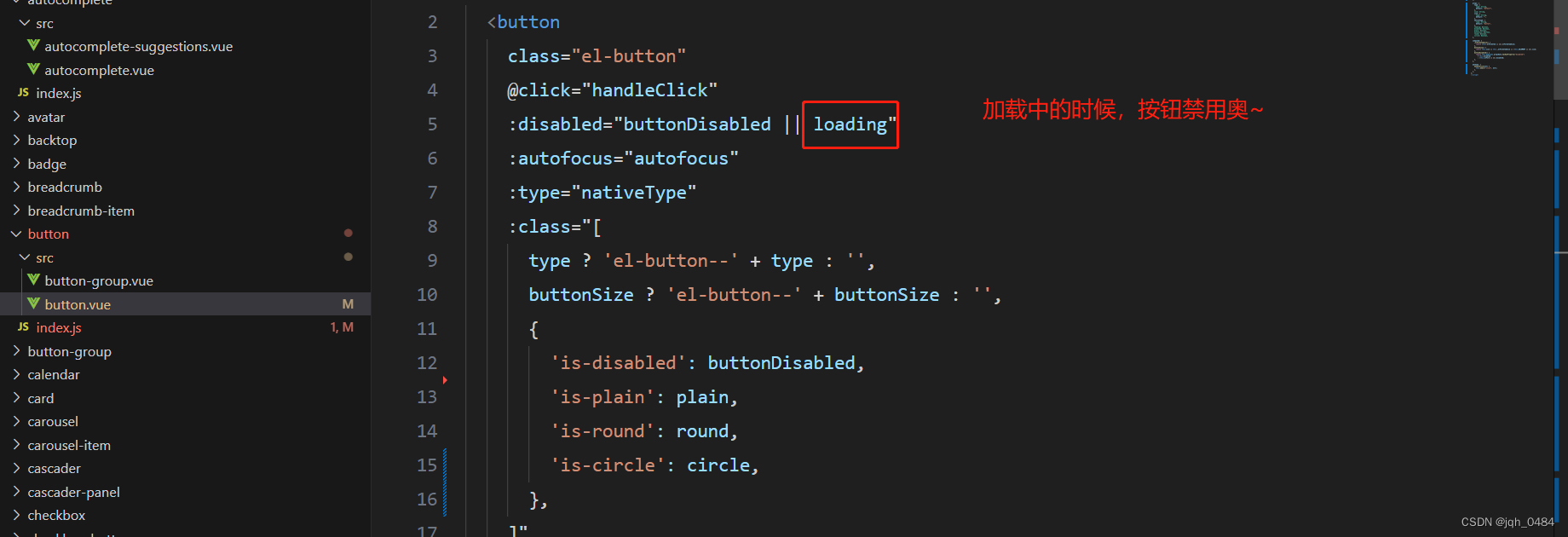
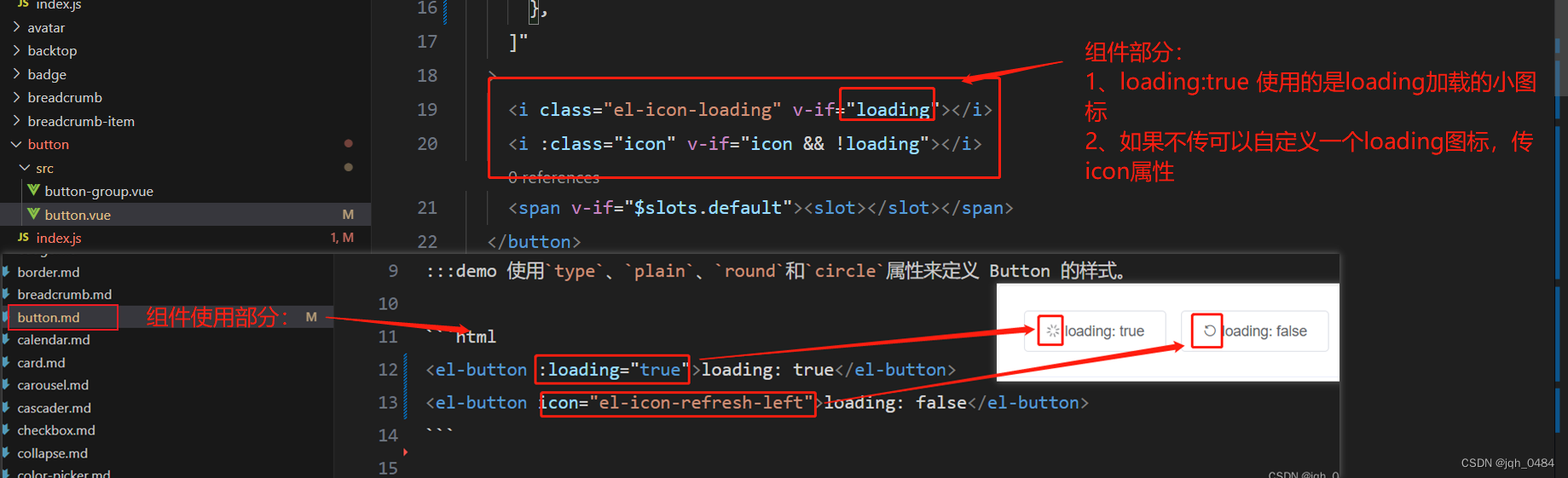
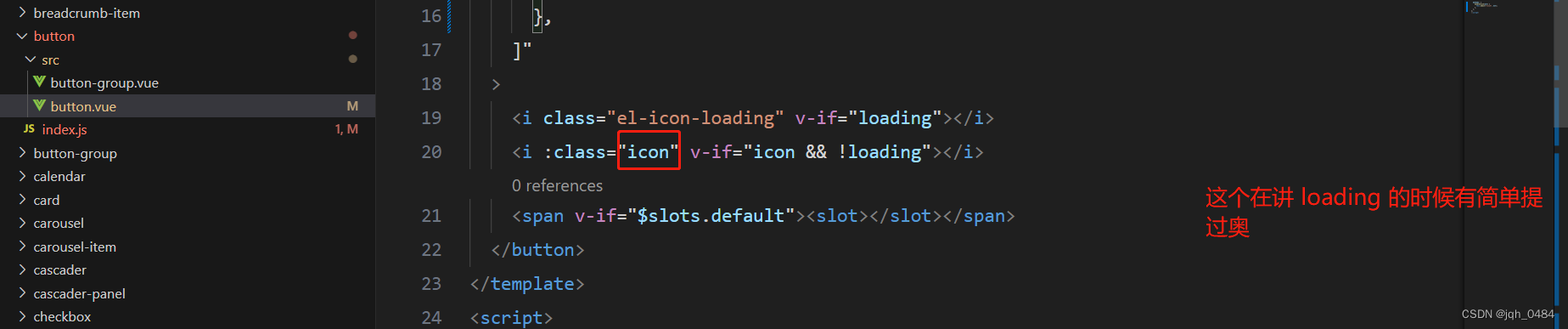
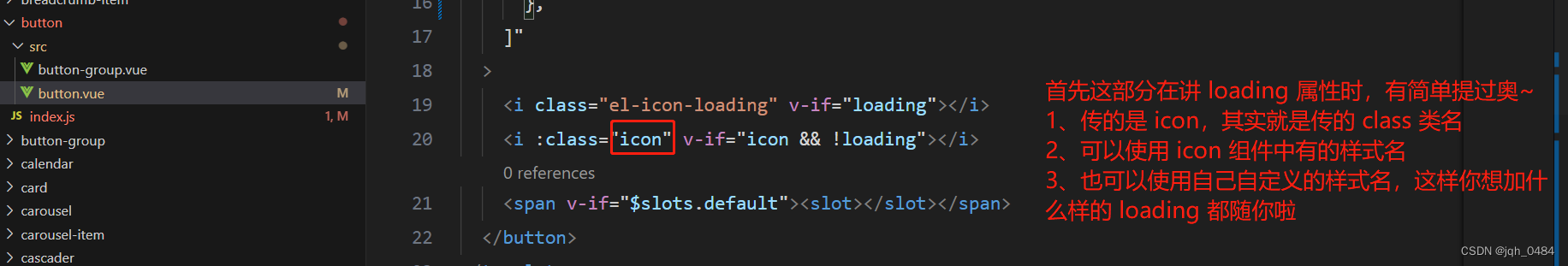
3.2.5 loading 属性,是否加载中状态,布尔类型,默认 false



注意:如果使用了自定义图标 icon,可以使用 element-ui icon 组件里面有的图标,也可以自定义一个图标,其实在这里传的 icon 就是 class(通过上面的图很容易看出)。
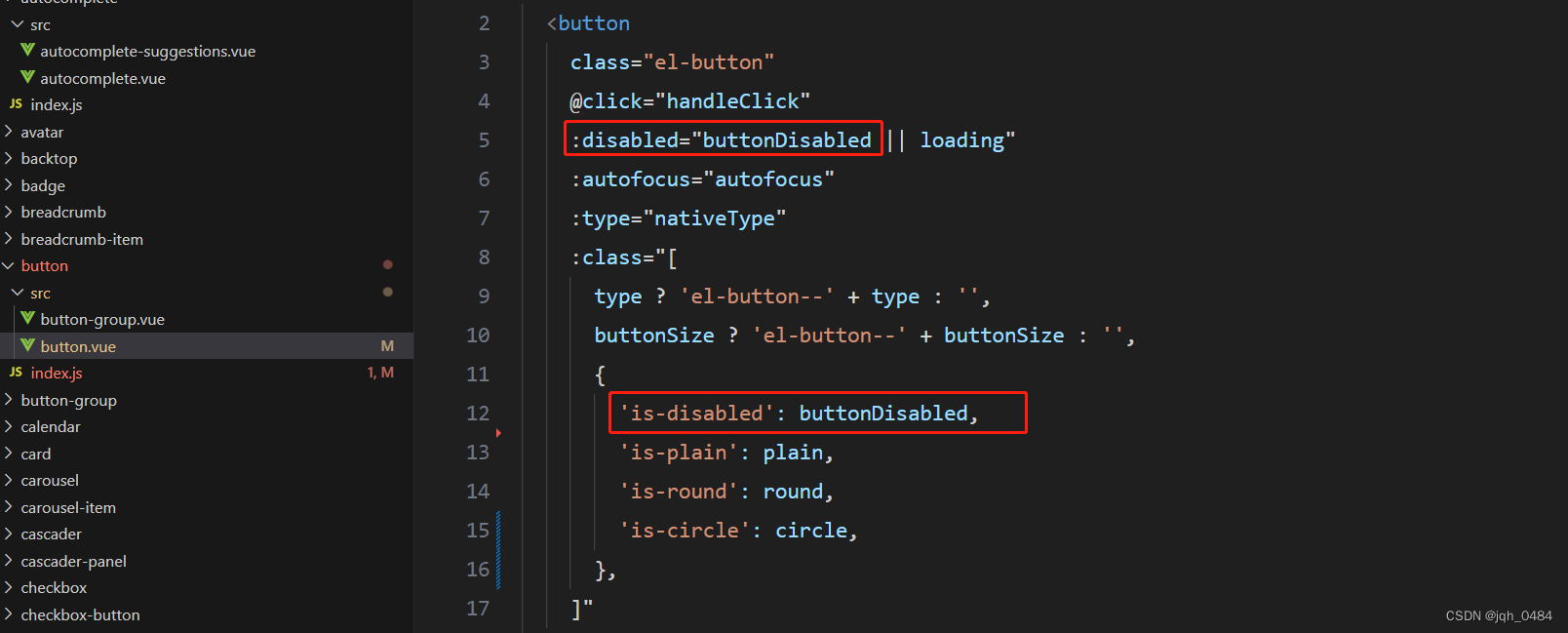
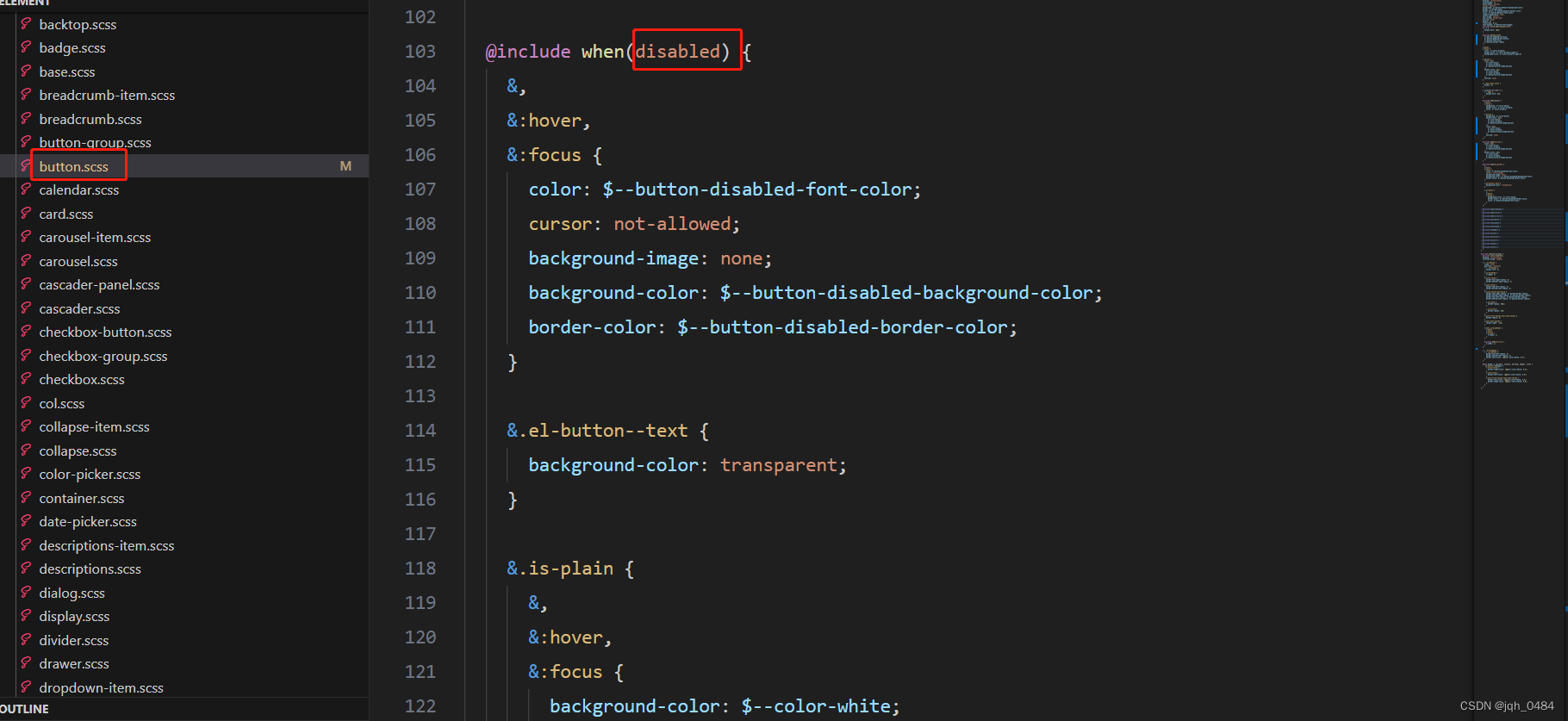
3.2.6 disabled 属性,是否禁用状态,布尔类型,默认 false


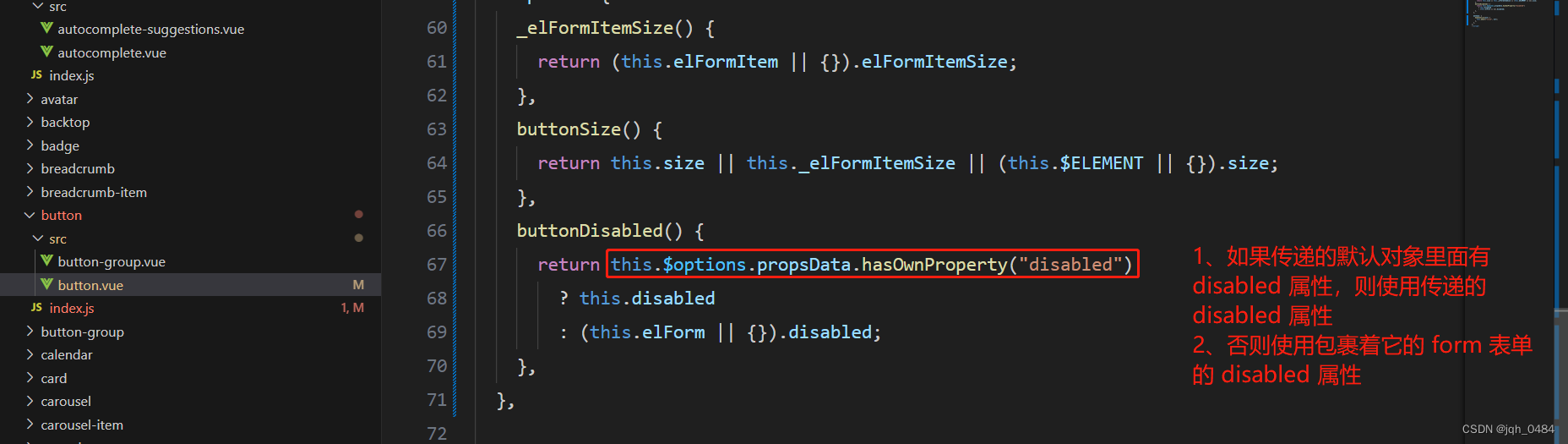
补充说明(buttonDisabled):
tip1:在 Vue 2 中,this.$options 是一个对象,它包含了组件的初始化选项。这些选项是组件定义时通过 option 属性传入的。通过 this.$options,你可以访问到组件的配置信息,包括生命周期钩子函数、自定义方法、属性等。
tip2:Vue2的 propsData 主要用于在组件初始化时传递数据。propsData 选项是一个对象,其中包含了要传递给组件的属性值。这些属性值可以在组件的data函数中被访问和使用。


上面的样式翻译过来大致是这样的:
.disabled,
.disabled:hover,
.disabled:focus { color: $--button-disabled-font-color; cursor: not-allowed; background-image: none; background-color: $--button-disabled-background-color; border-color: $--button-disabled-border-color;
} .el-button--text.disabled { background-color: transparent;
} .is-plain.disabled,
.is-plain.disabled:hover,
.is-plain.disabled:focus { background-color: $--color-white; border-color: $--button-disabled-border-color; color: $--button-disabled-font-color;
}3.2.7 disabled 属性,图标类名,string 类型,默认""



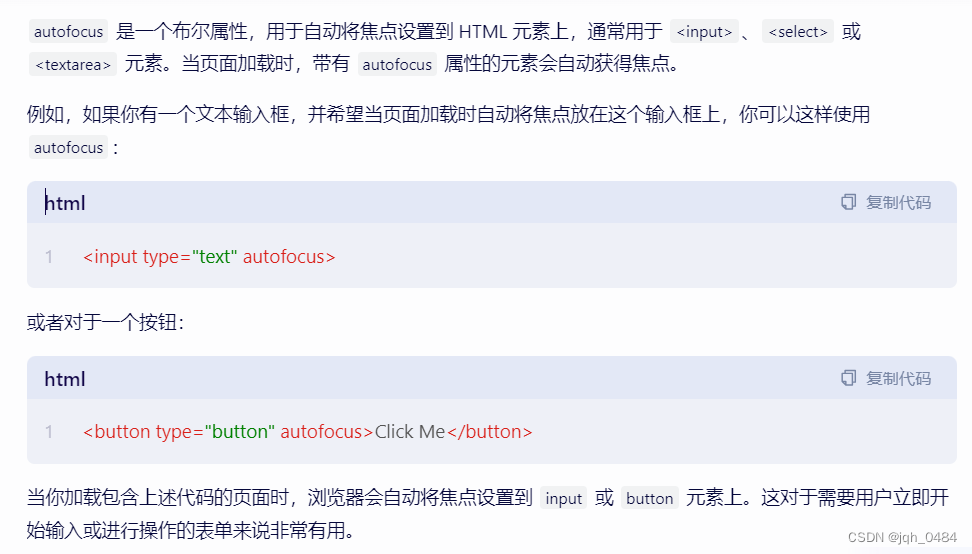
3.2.8 autofocus 属性,是否默认聚焦,布尔类型,默认 flase



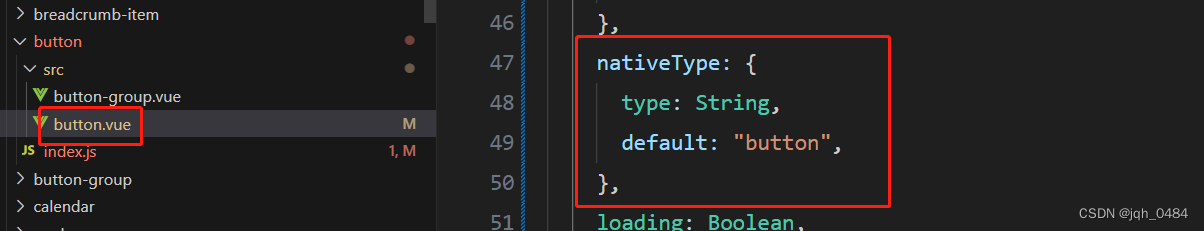
3.2.9 native-type 属性,原生 type 属性,string 类型,button / submit / reset,默认 button


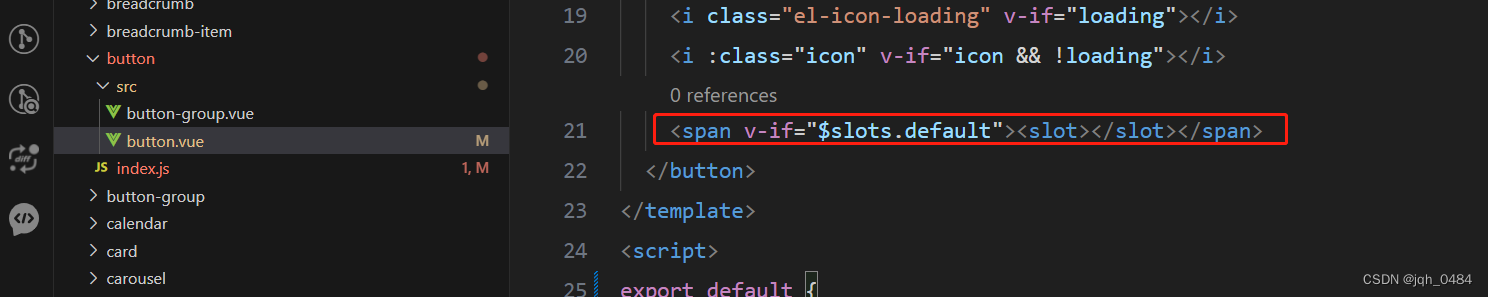
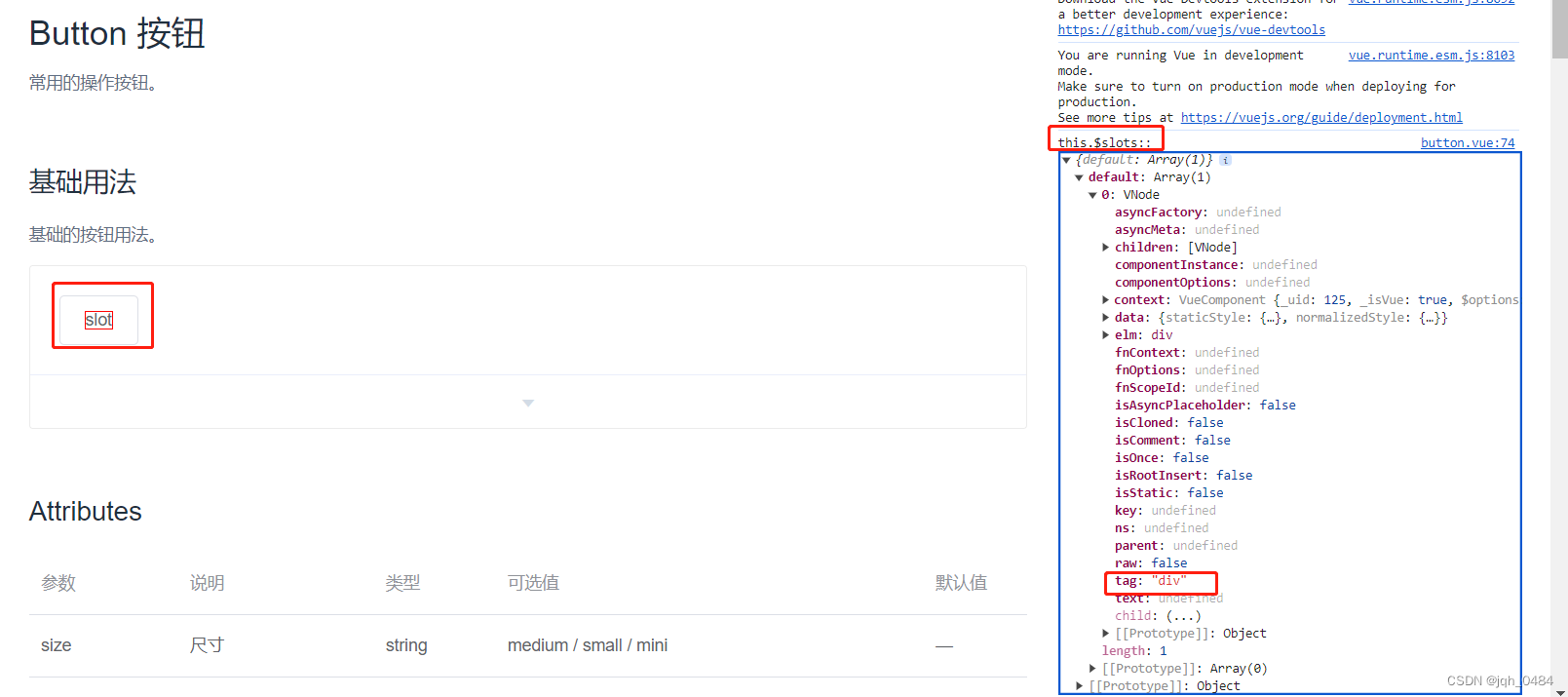
3.2.9 button slot 卡槽分发:

举个栗子:


总结:
看似简单的 button 按钮,看完源码后会发现里面会有很多值得我们去学习去思考的知识,因此希望可以一直保持好奇心,将剩下的组件一并研究明白并分享出来。
关于 button 按钮的源码分享部分就先到这里了,由于篇幅比较长,这里就不再做基于源码后的 demo 分享了,有时间下次专门写一篇关于基于源码理解后的 button demo 分享。