一、前言
实现功能:
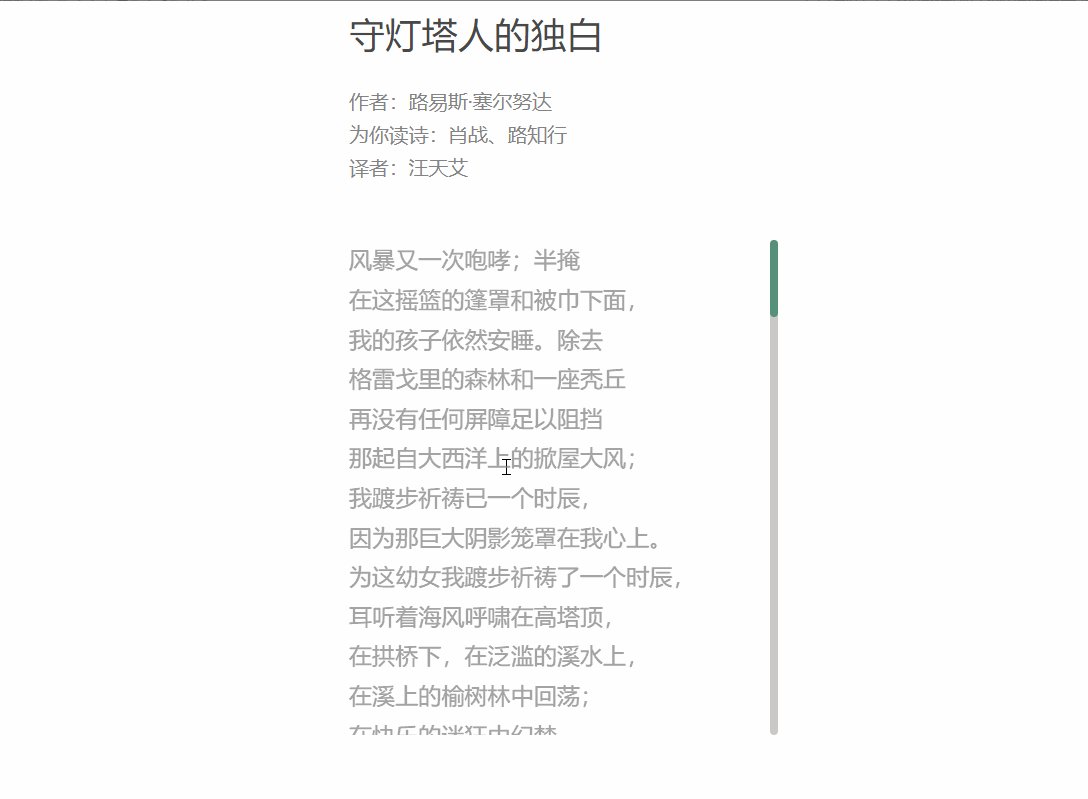
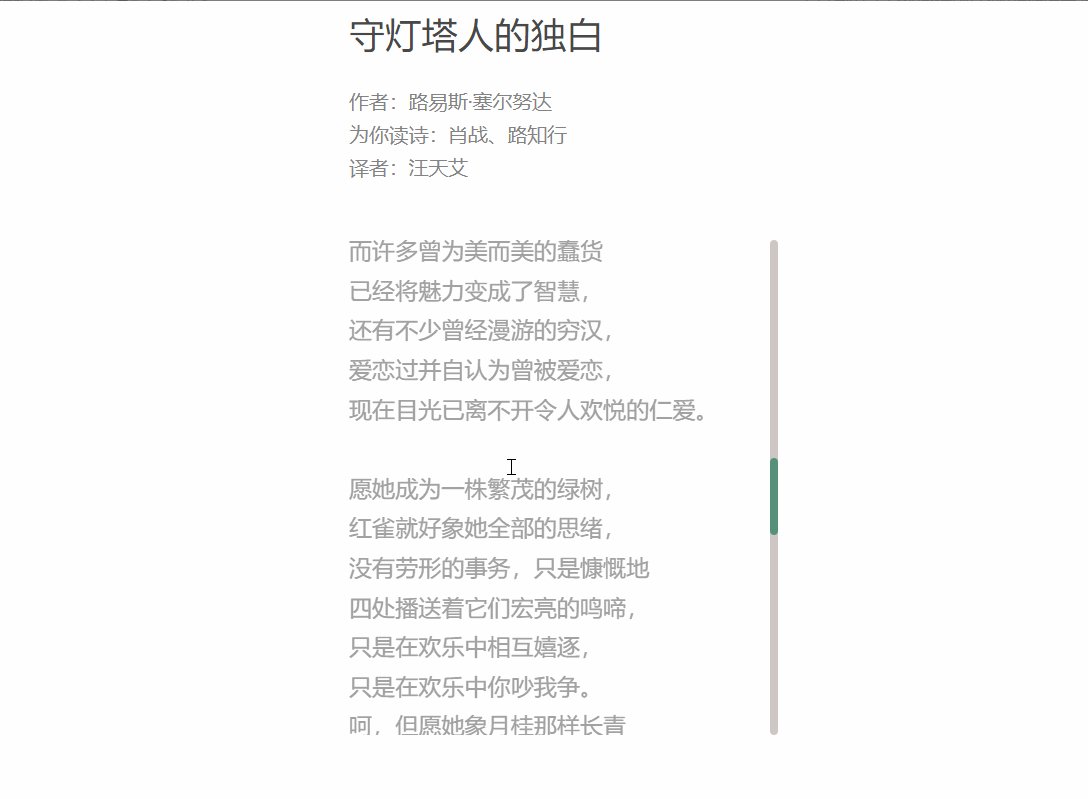
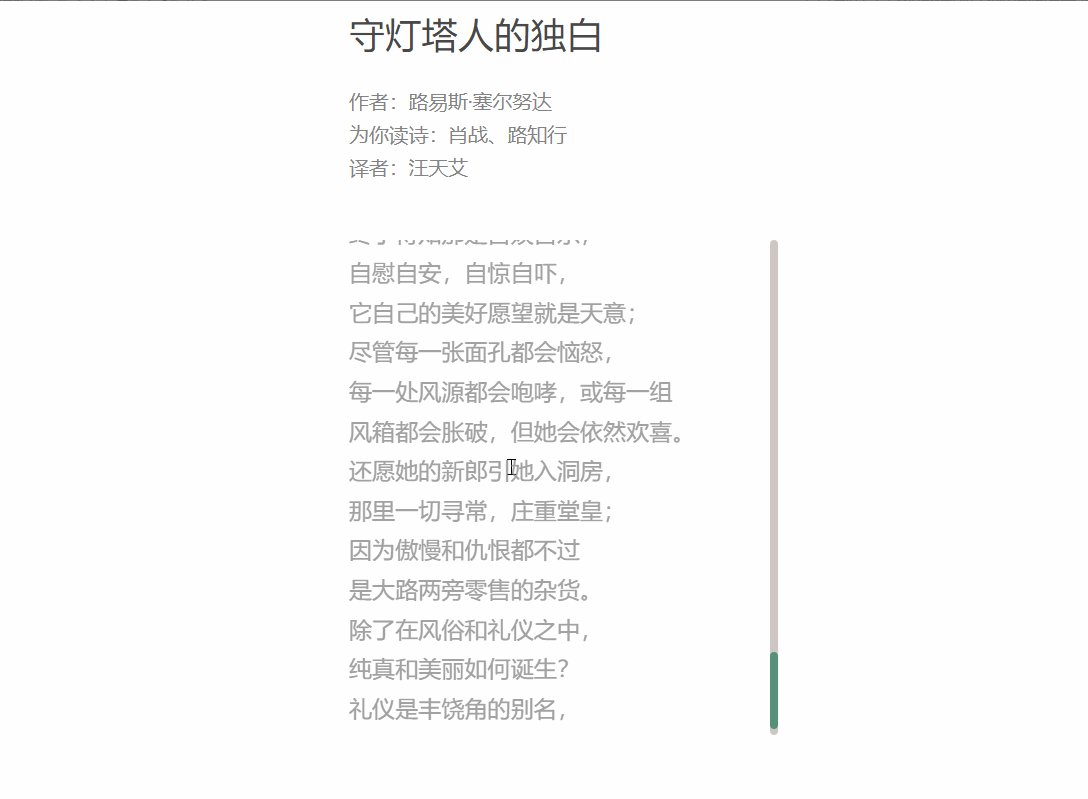
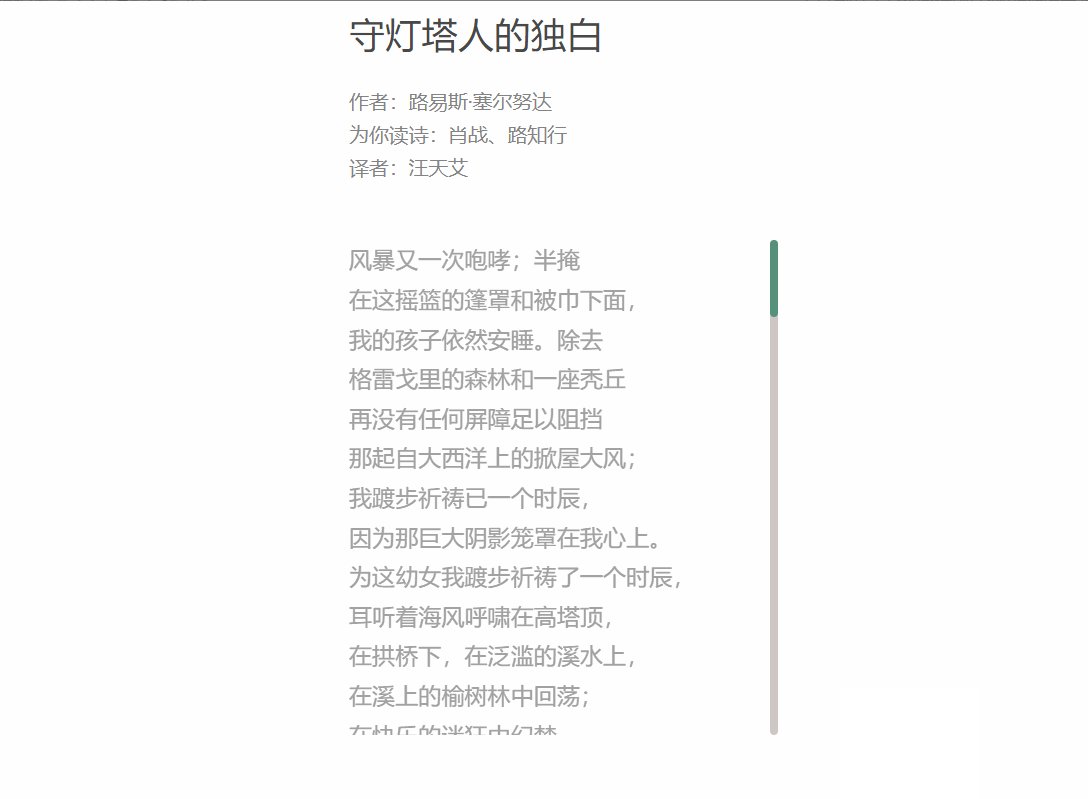
这个案例实现了一个具有滚动功能的文本区域,用于显示长文本内容,并且可以通过滚动条来查看完整的文本内容。
实现逻辑:
-
内容布局:在
<body>中,使用<div>容器创建了一个类名为listen_text的区域,作为页面的主要内容容器。其中包含两个段落<p>用于展示标题和作者信息,以及一个listen_text_box的<div>用于封装实际的滚动文本区域listen_text_con。 -
滚动文本区域:
listen_text_con类的<div>是用来展示诗歌内容的地方。通过设置overflow-y: auto;实现垂直滚动功能,当内容超出预设高度(300px)时,将显示滚动条。此外,文本对齐方式设为两端对齐,增强了文本的可读性。 -
自定义滚动条:通过
::-webkit-scrollbar、::-webkit-scrollbar-thumb和::-webkit-scrollbar-track伪元素,分别自定义了滚动条的整体样式、滑块(thumb)样式和轨道(track)样式。这些样式提升了滚动条的视觉效果,使其与页面整体设计更加协调。
二、项目运行效果
三、全部代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>滚动文本区域</title><style>*{margin: 0;padding: 0;text-decoration: none;list-style: none;background-repeat: no-repeat;}.listen_text{width: 340px;margin: 20px auto;}.listen_text_box{width: 260px; }.listen_text_con{overflow-y: auto; height: 300px; text-align: justify;font-size: 14px; line-height: 24px; color: #a0a0a0;}.listen_text_con::-webkit-scrollbar {width: 5px;}.listen_text_con::-webkit-scrollbar-thumb {background-color: #55917a; border-radius: 5px; }.listen_text_con::-webkit-scrollbar-track {background-color: #cec5c5;border-radius: 5px;}</style>
</head>
<body><div class="listen_text"><p style="margin-bottom: 20px;font-size: 22px;line-height: 22px;color: #484848;">守灯塔人的独白</p><p style="margin-bottom: 34px;font-size: 12px;line-height: 20px;color: #838383;">作者:路易斯·塞尔努达<br>为你读诗:肖战、路知行 <br>译者:汪天艾 <br></p><div class="listen_text_box"><div class="listen_text_con">风暴又一次咆哮;半掩<br>在这摇篮的篷罩和被巾下面,<br>我的孩子依然安睡。除去<br>格雷戈里的森林和一座秃丘<br>再没有任何屏障足以阻挡<br>那起自大西洋上的掀屋大风;<br>我踱步祈祷已一个时辰,<br>因为那巨大阴影笼罩在我心上。<br>为这幼女我踱步祈祷了一个时辰,<br>耳听着海风呼啸在高塔顶,<br>在拱桥下,在泛滥的溪水上,<br>在溪上的榆树林中回荡;<br>在快乐的迷狂中幻梦<br>未来的岁月已经来到:<br>踏着狂乱的鼓点舞蹈,<br>来自大海残酷的天真。<br>愿她被人承认美丽,<br>但不至使陌生人的眼光痴迷,<br>或使自己在镜前心醉,因为<br>一旦生得过分地艳丽,<br>便会把美看作是最终的满足,<br>从而丧失天性的善良,还可能<br>失去推心置腹的莫逆交情,<br>永远也找不到一个朋友。<br>海伦命定要感到生活平淡,<br>后来因一个蠢汉惹来许多麻烦,<br>而那从浪花中升起的伟大女王,<br>因没有生父而可以自做主张,<br>却选中了一个瘸腿铁匠做男人。<br>无疑娇贵的女人们喜欢<br>吃肉时佐以古怪的生菜冷盘,<br>丰饶角因此而被糟蹋罄尽。<br>我要让她首先精通礼节;<br>心灵不可视为天赐,而是那些<br>并不十分美丽的人所挣得;<br>而许多曾为美而美的蠢货<br>已经将魅力变成了智慧,<br>还有不少曾经漫游的穷汉,<br>爱恋过并自认为曾被爱恋,<br>现在目光已离不开令人欢悦的仁爱。<br><br>愿她成为一株繁茂的绿树,<br>红雀就好象她全部的思绪,<br>没有劳形的事务,只是慷慨地<br>四处播送着它们宏亮的鸣啼,<br>只是在欢乐中相互嬉逐,<br>只是在欢乐中你吵我争。<br>呵,但愿她象月桂那样长青<br>植根在一个可爱的永恒之处。<br>近来,由于我曾喜爱的那些心意<br>和我曾赞赏的那种美丽<br>皆是昙花一现,我的心灵已枯竭,<br>但仍知一旦为仇恨所壅塞<br>才定然是最可怕的厄运。<br>假如心灵中毫无仇恨,<br>那厉风的袭击再烈再猛<br>理智的仇恨为害最甚,<br>因此教她把观念视为可憎。<br>难道我不曾眼见那诞生<br>自丰饶角之口的最美丽的女人,<br>只因她观念固执的心肠,<br>用温和的天性所了解的<br>每一种美德和那只羊角<br>换取了一只充满愤怒的旧风箱?<br>想到此,一切仇恨被驱逐散尽,<br>灵魂恢复了根本的天真,<br>终于得知那是自娱自乐,<br>自慰自安,自惊自吓,<br>它自己的美好愿望就是天意;<br>尽管每一张面孔都会恼怒,<br>每一处风源都会咆哮,或每一组<br>风箱都会胀破,但她会依然欢喜。<br>还愿她的新郎引她入洞房,<br>那里一切寻常,庄重堂皇;<br>因为傲慢和仇恨都不过<br>是大路两旁零售的杂货。<br>除了在风俗和礼仪之中,<br>纯真和美丽如何诞生?<br>礼仪是丰饶角的别名,<br>风俗是繁盛的桂树的名称。</div></div></div>
</body>
</html>四、答疑解惑
这是一个非常适合前端入门练习的小案例,各位小伙伴可以自行更改样式和内容,如果大家运行时出现问题或代码有什么不懂的地方都可以随时评论留言或联系博主QQ。
还多请各位小伙伴多多点赞支持,你们的支持是我最大的动力。
博主QQ:1196094293
谢谢各位的支持~~

![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--强化学习、模仿学习](https://img-blog.csdnimg.cn/direct/da94ca7618744edb99fd7e58050a1339.jpeg#pic_center)