Koa 是一个由 Express 原班人马打造的现代 Web 框架,用于 Node.js。它旨在提供一个更小、更富有表现力和更强大的基础,用于 Web 应用和 API 开发。Koa 不捆绑任何中间件,它提供了一个优雅的方法以组合不同的中间件来处理请求和响应。
Koa 的核心特点包括:
中间件组成:Koa 使用中间件来处理请求和响应。中间件是顺序执行的函数,它们可以访问请求对象(req)和响应对象(res),以及一个应用级别的状态对象(ctx)。中间件可以通过await next()来等待下游中间件的执行。
异步流程控制:Koa 利用 ES2017 的 async 函数,使得编写异步代码更加简洁和直观。
上下文(Context)对象:Koa 为每个请求创建一个上下文对象(ctx),这个对象封装了 Node 的请求和响应对象,并提供了一些额外的功能,如请求处理的方法和状态。
级联:Koa 的中间件以级联的方式执行,每个中间件都可以选择是否将控制权传递给下一个中间件。
环境切换:Koa 提供了环境切换的功能,允许开发者根据不同的环境(如开发、生产)来配置中间件和设置。
错误处理:Koa 提供了更好的错误处理机制,允许中间件通过抛出错误来中断请求的处理,并可以被上游的中间件捕获。
MVC (Model-View-Controller) 是一种软件设计模式,用于将应用程序的逻辑分离成三个不同的组件:模型、视图和控制器。它通常应用在web服务器,app开发中。而后端服务器只是包含了MVC模式的M和C,具体的用户展示,是app,html,微信小程序。只是app自己也有自己的MVC,MVVM,MVP架构。所以后端的MVC是针对整个系统的。
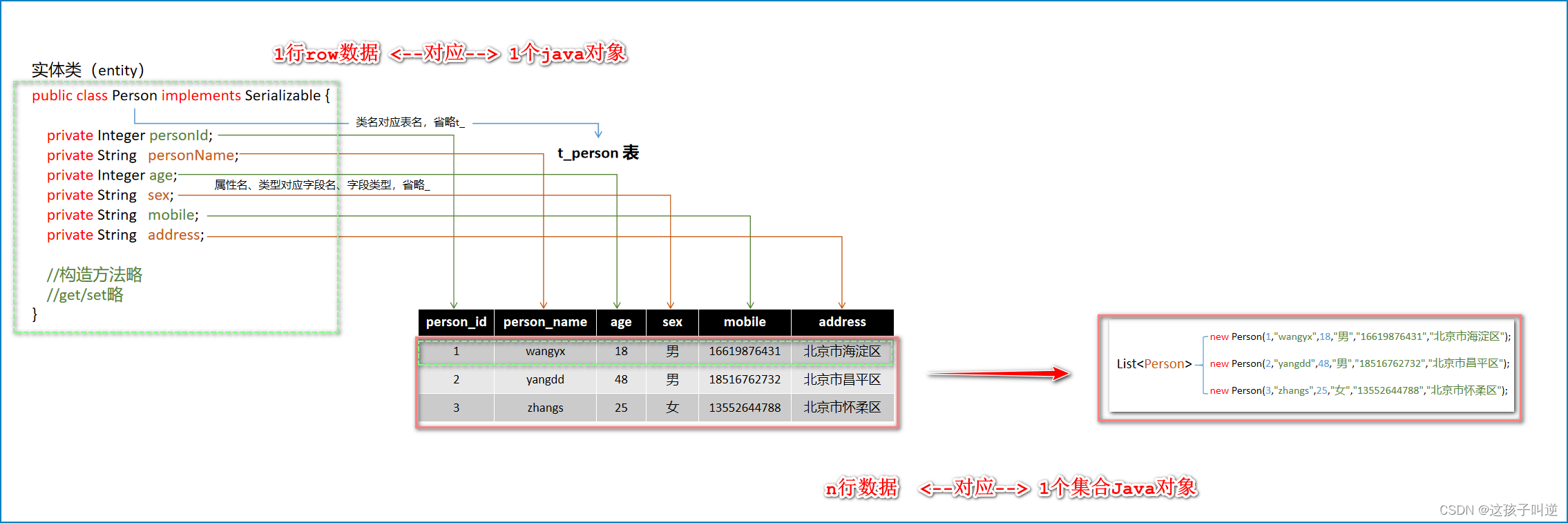
模型(Model)负责处理应用程序的数据逻辑。它负责从数据库或其他数据源中获取数据,并对数据进行处理和操作。
视图(View)负责展示数据给用户。它负责将模型中的数据以用户友好的方式呈现出来,通常是通过HTML模板或其他前端技术来实现。
控制器(Controller)负责处理用户的请求和操作。它接收用户的输入,并根据输入调用适当的模型和视图来完成相应的操作。
MVC的优点在于它能够将应用程序的不同部分分离开来,使得代码更易于维护和扩展。通过将数据逻辑、展示逻辑和用户交互逻辑分离开来,开发人员可以更好地组织和管理代码。
MVC是一种理念和设计模式,而不是一种具体的技术。MVVM、MVP是针对控制器(Controller)过大进行进一步优化,其本质还是MVC的改进与进化。设置模式只是一种代码组织形式,将应用程序的不同部分分离开来,以便使代码更加模块化、可维护和可扩展。减少一个文件几万行代码的恐怖事情。就是你采用了MVVM,但是一个首页或主控制器达到几万行代码,这样的程序你是读的方便了,对别人是天书。所以好的设计模式可以利于实现模块化、可维护和可扩展,但也不是万能的。一个软件好坏主要取决于开发的人,而不是具体的一项技术。
在Node.js的后端开发中,使用MVC模式可以帮助我们更好地组织和管理代码。我们可以将数据逻辑放在模型中,将展示逻辑放在视图中,将用户交互逻辑放在控制器中。这样,我们可以更好地分离关注点,使得代码更易于理解和维护。

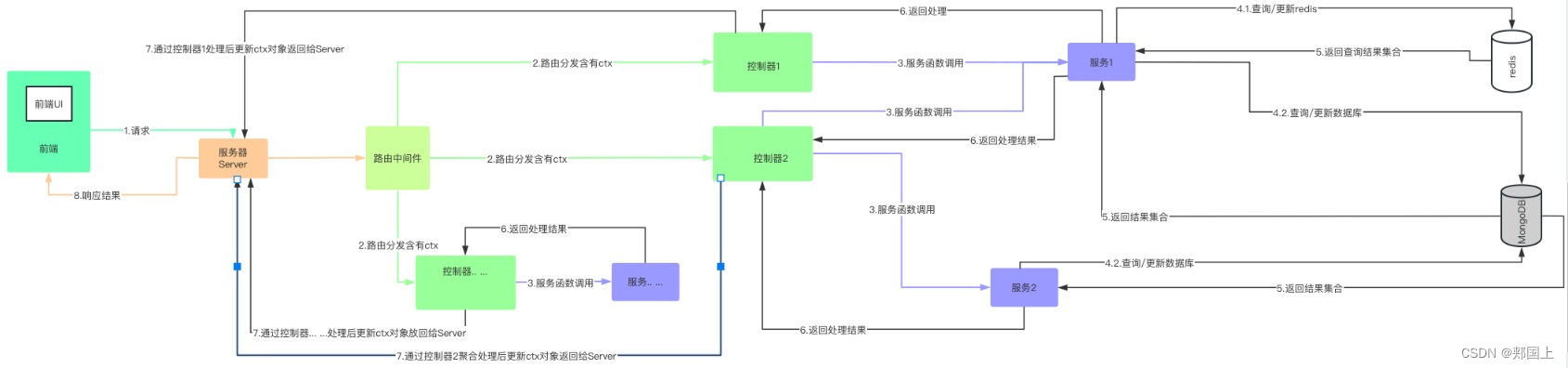
通过中间件Route进行模块分发到多个controller,分发过去的消息含有一个ctx对象。每个controller通常调用一个或多个service,service可能调用redis或数据库(也有不调用数据库的,如:和服务器同步时间接口,只是把系统当前时间返回给前端)。前端通常指:app,小程序,后台管理平台。
在 Koa 框架中,ctx 是一个核心概念,代表“上下文”。ctx 对象包含了与当前请求相关的所有信息,以及一些用于操作这个请求的方法。它是在 Koa 中间件中传递的,允许中间件访问请求和响应对象,以及其他与请求相关的信息。
以下是 ctx 对象的一些常见属性和方法:
属性:
ctx.request:包含原始的请求对象,它包含了如 URL、查询字符串、参数、头部、体等与请求相关的信息。
ctx.response:包含原始的响应对象,它允许你设置响应状态、响应头、响应体等。
ctx.app:指向 Koa 应用实例。
ctx.req:原始的 Node.js 请求对象,它包含了底层的请求信息。
ctx.res:原始的 Node.js 响应对象,它包含了底层的响应信息。
ctx.query:一个对象,包含了 URL 查询字符串中的参数。
ctx.params:路由参数对象,通常用于处理路由中的动态部分。
ctx.state:用于存储状态的临时对象,可以在多个中间件间共享数据。
方法:
ctx.body:设置响应体。
ctx.status:设置响应状态码。
ctx.type:设置响应的内容类型。
ctx.redirect:重定向到另一个 URL。
ctx.url:获取或设置请求的 URL。
ctx.json:设置 JSON 格式的响应体。
ctx.send:发送响应,可以是字符串、对象或二进制数据。
ctx.flush:手动触发响应刷新。
ctx.set:设置响应头。
ctx.remove:删除响应头。
ctx.continue:继续执行下一个中间件,通常用于重写或忽略请求头。
ctx 对象的设计使得 Koa 中间件的编写更加简洁和直观。你可以使用 ctx 来处理请求、设置响应、访问请求数据等,而无需关心底层的 Node.js 请求和响应对象。这种设计哲学使得 Koa 成为一个非常灵活和易用的 Web 框架。
通过添加controllers(controller),services(model,service)和models(数控库表及索引,也就是数据结构)文件夹,并让其中的JavaScript文件分别负责处理controller和service,数据结构部分,实现了职责分离。在controllers文件夹中的controller负责请求服务(service),聚合服务处理请求的业务逻辑,而在services文件夹中的文件负责与数据库进行交互和处理数据,modes文件夹中的文件负责定义数据库表(数据结构)和建立索引。这样可以使代码更容易实现模块化和可维护,提高开发效率和代码的可读性。后台的开发基本都集中在controllers文件夹,services文件夹和models文件夹下面的开发。由于service是对所有controllers开放的,能显著减少重复代码和数据处理不一致问题,由于每人开发的接口不一致,开发的service可能也不同,所以更容易实现多人并行开发,减少文件长度,更利于别人阅读。让开发者只关注数据和业务逻辑,而不用解决烦人的跨平台问题和架构中的其他问题。Node.js后端代码是实时生效的,当你把新的文件上传到服务器,后台会自动识别到更新立即进行重启运行。若发现代码有问题,重新把原来的代码替换回来就恢复正常了。不用登陆服务器,一个scp命令解决了更新和恢复。不像java服务器和c++服务器那样把所有的服务都停掉,然后上传文件后,再进行各种重启。还是随传随更新更简单明了。
Koa的架构是我见到的最精简的架构,甚至比苹果的app架构都简单。
化繁为简,至拙至美 大道至简,繁在人心。
我相信它代替java成为最佳后台框架与开发语言。