vue-3d-model - npm
GitHub - hujiulong/vue-3d-model: 📷 vue.js 3D model viewer component
通过该插件降低Threejs的使用难度

vue项目加载三维模型,我把模型放在了服务器的tomcat里面,需要对tomcat的fbx项目文件夹设置跨域,如下:
WEB-INF\web.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app><filter><filter-name>cross-origin</filter-name><filter-class>org.apache.catalina.filters.CorsFilter</filter-class><init-param><param-name>cors.allowed.origins</param-name><param-value>*</param-value></init-param><init-param><param-name>cors.allowed.methods</param-name><param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value></init-param><init-param><param-name>cors.allowed.headers</param-name><param-value>*</param-value></init-param></filter><filter-mapping><filter-name>cross-origin</filter-name><url-pattern>/*</url-pattern></filter-mapping>
</web-app>
vue项目要注意版本
# 默认安装 "vue-3d-model": "^1.4.1", 只支持vue2
npm i vue-3d-model
# vue3 需要安装2版本,vite只建立在vue3之上的,因此vite也是需要安装2版本
npm i vue-3d-model@v2.0.0-alpha.4 --save 代码
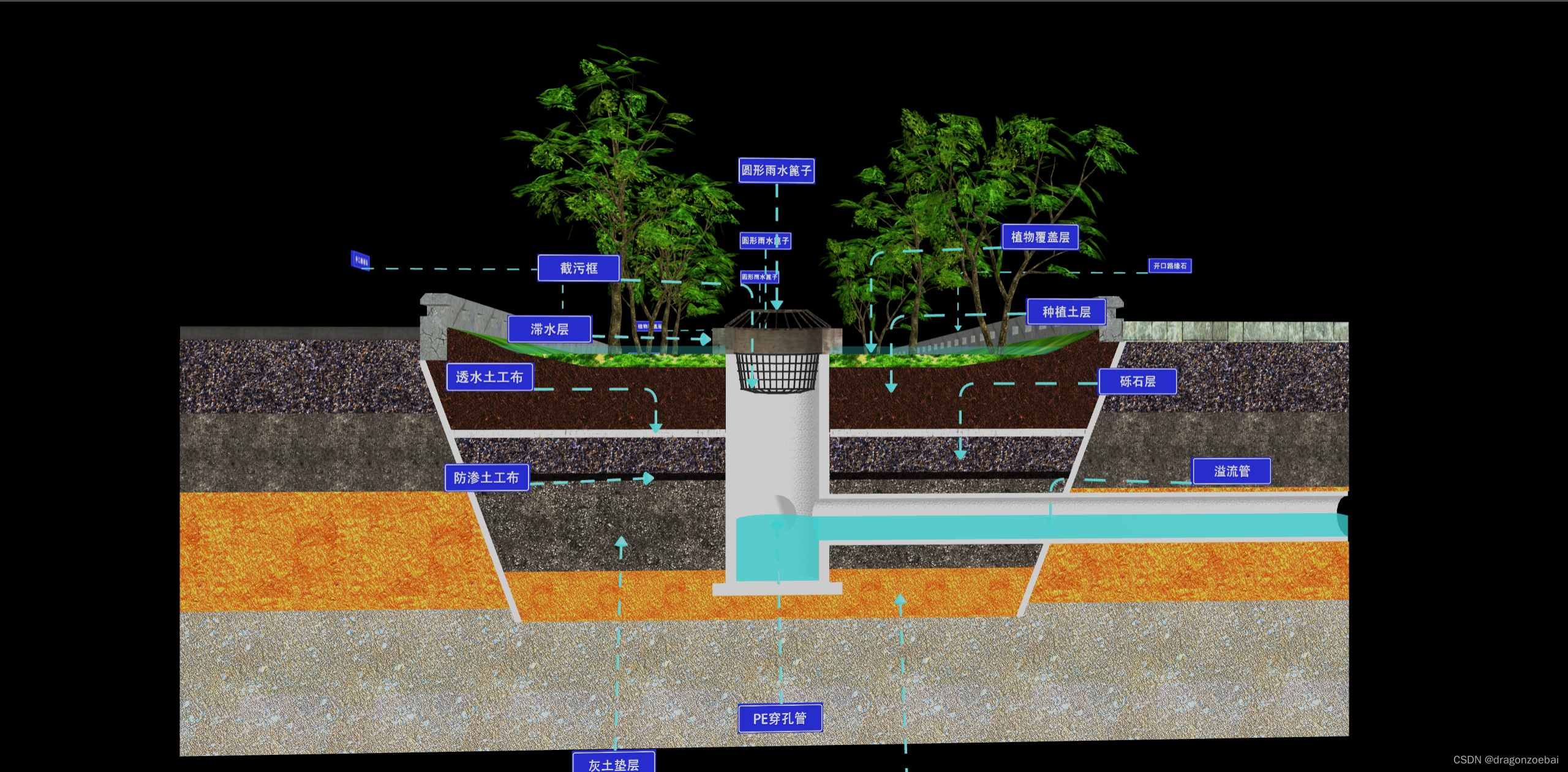
<template><div class="player-container"><!--1版本 @on-load--><!--2版本 @load--><model-fbx :background-alpha="0" :scale="scale" :rotation="rotation" :lights="lights" src="https://***/fbx/yushuihy.FBX"@on-load="onLoad" /><!-- <model-gltf :background-alpha="0" :scale="scale" :rotation="rotation" :lights="lights"src="https://***/fbx/panjiduanmian.glb" @on-load="onLoad" /> --></div>
</template><script>
import { ModelFbx, ModelGltf } from 'vue-3d-model';export default {components: {ModelFbx, ModelGltf},data() {return {scale: { x: 1.5, y: 1.5, z: 1.3 },rotation: {x: 0,y: 0,z: 0,},imgUrl: 'yushuihy',//3d模型灯光lights: [{type: 'HemisphereLight',position: { x: 2, y: 2, z: 2 },skyColor: 0xffffff,intensity: 3,},{type: 'DirectionalLight',position: { x: 2, y: 2, z: 2 },color: 0xffffff,intensity: 3,}],}},methods: {onLoad() {console.log('模型加载完成')this.rotate();},rotate() {requestAnimationFrame(this.rotate);//实现自动旋转效果this.rotation.y += 0.001;},}
}
</script><style>
html,
body {padding: 0;margin: 0;overflow: hidden;
}.player-container {width: 100vw;height: 100vh;background-color: black;
}
</style>