HTML复杂建立骨架。
CSS复杂装修。
JS负责定义行为和交互。
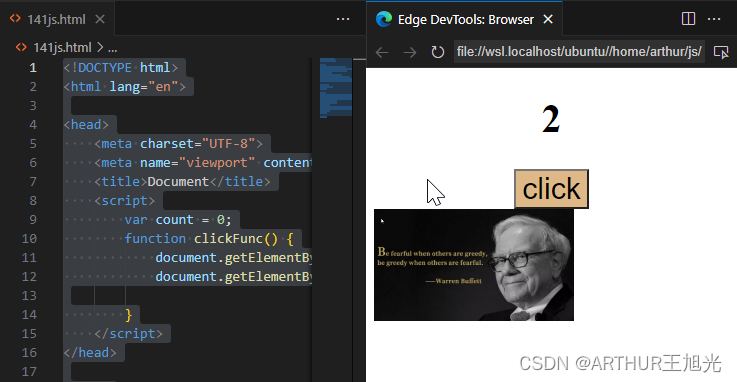
示例功能,点击按钮,数量增加,图片交互显示。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var count = 0;function clickFunc() {document.getElementById("h1").innerText = `${++count}`;document.getElementById("img").style.visibility = count % 2 == 0 ? "visible" : "hidden"}</script>
</head><body><div style="text-align: center;"><h1 id="h1" style="font-size: 40px;">数量:0</h1><button style="font-size: 30px; background-color: burlywood;" onclick="clickFunc()">click</button></div><div id="img" style="visibility:visible"><img src="demo.png" width="200px"></div>
</body></html>结果:

点击: