文章目录
- 简介
- 1. 安装Dashy
- 2. 安装cpolar
- 3.配置公网访问地址
- 4. 固定域名访问
转载自cpolar极点云文章:本地Linux 部署 Dashy 并远程访问
简介
Dashy 是一个开源的自托管的导航页配置服务,具有易于使用的可视化编辑器、状态检查、小工具和主题等功能。你可以将自己常用的一些网站聚合起来放在一起,形成自己的导航页。一款功能超强大,颜值爆表的可定制专属导航页工具
结合cpolar内网工具,我们实现无需部署到公网服务器,即可实现公网访问Dashy,下面我们介绍配置方法
1. 安装Dashy
在docker拉取Dashy镜像
docker pull lissy93/dashy:latest
镜像下载后我们运行,使用后台方式启动容器,容器内部是80端口,映射到宿主机上的8080端口
docker run -id --name dashy -p 8080:80 lissy93/dashy
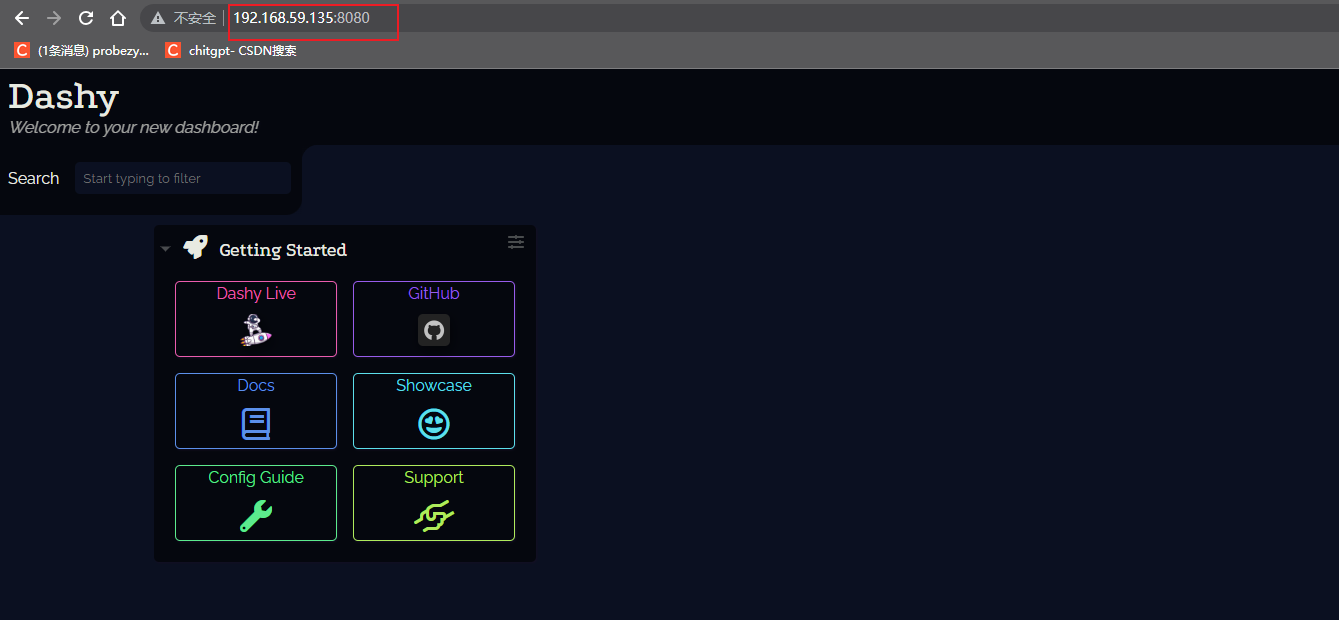
启动后我们打开浏览器,输入Linux 局域网ip地址加上8080端口,即可看到我们的Dashy,安装成功了

2. 安装cpolar
上面我们在本地Linux中使用docker安装了dashy,并且本地访问ok,下面我们安装cpolar内网穿透工具,通过cpolar的http公网地址,我们可以很容易实现远程访问Dashy,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
3.配置公网访问地址
成功启动cpolar服务后,我们在浏览器上访问Linux局域网ip地址+9200端口,登录cpolar web UI管理界面。
cpolar官网地址: https://www.cpolar.com/
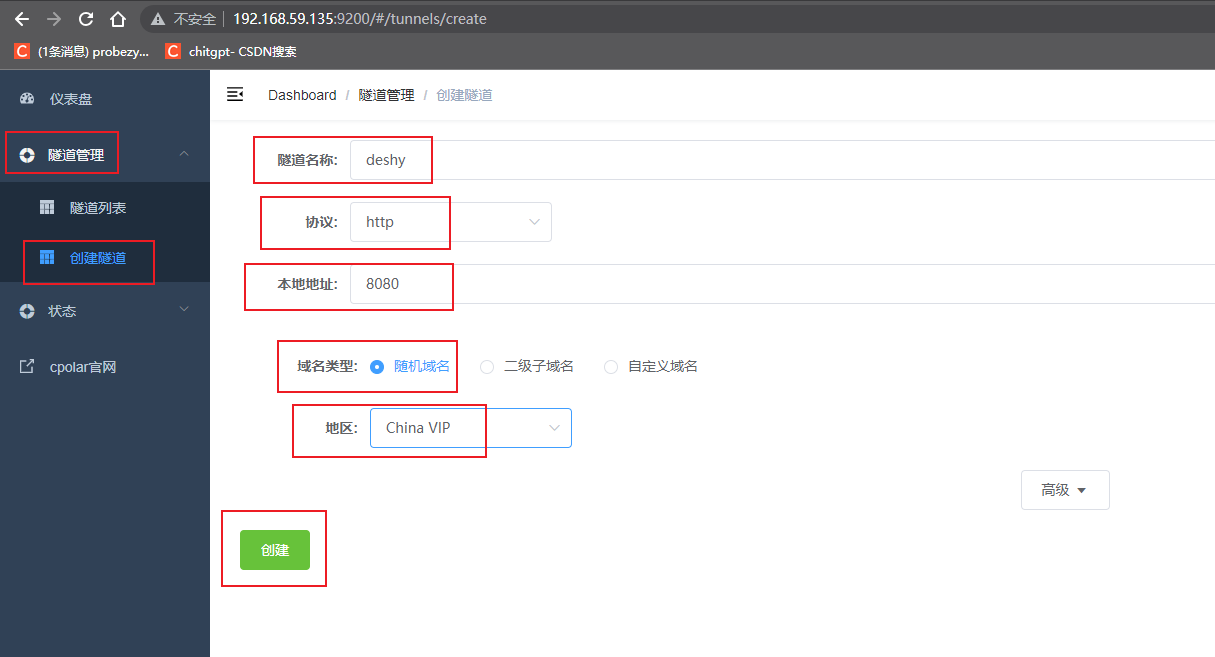
登录成功后,点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:
http - 本地地址:
8080 - 域名类型:免费选择
随机域名 - 地区:选择
China VIP
点击创建

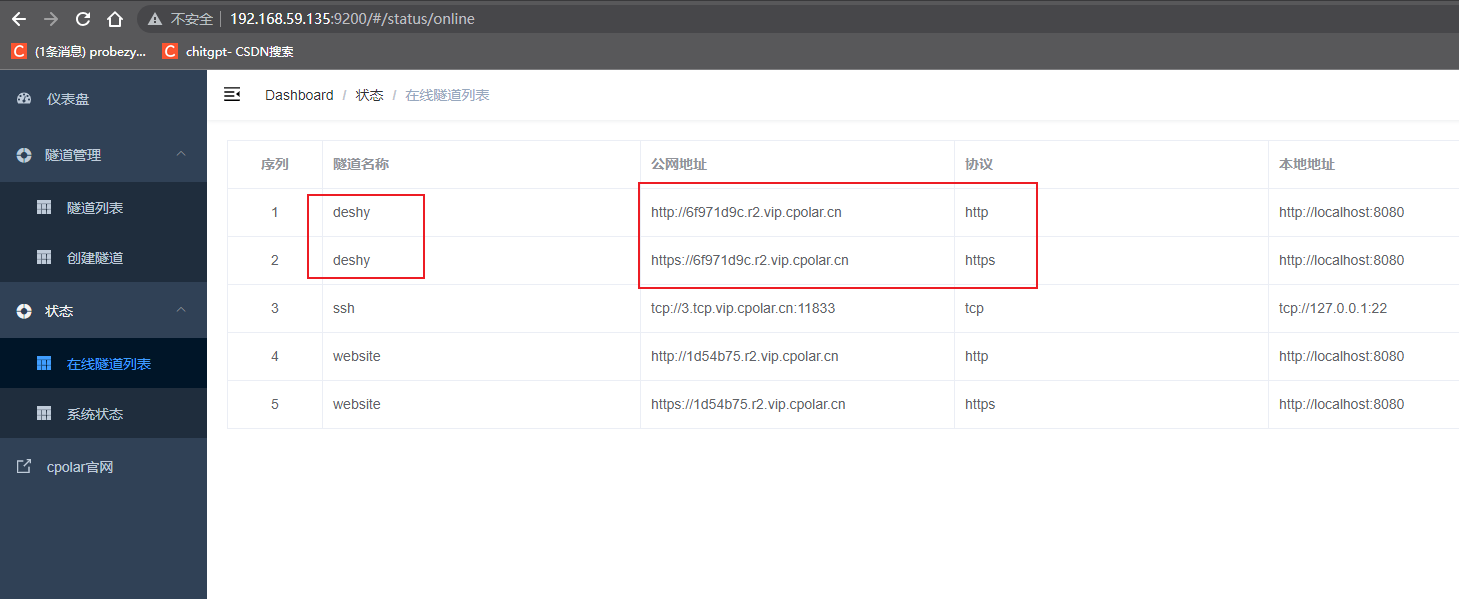
然后打开在线隧道列表,查看刚刚创建隧道后生成的公网地址,cpolar中默认有两种访问方式,一种是http协议,还有一种是https协议

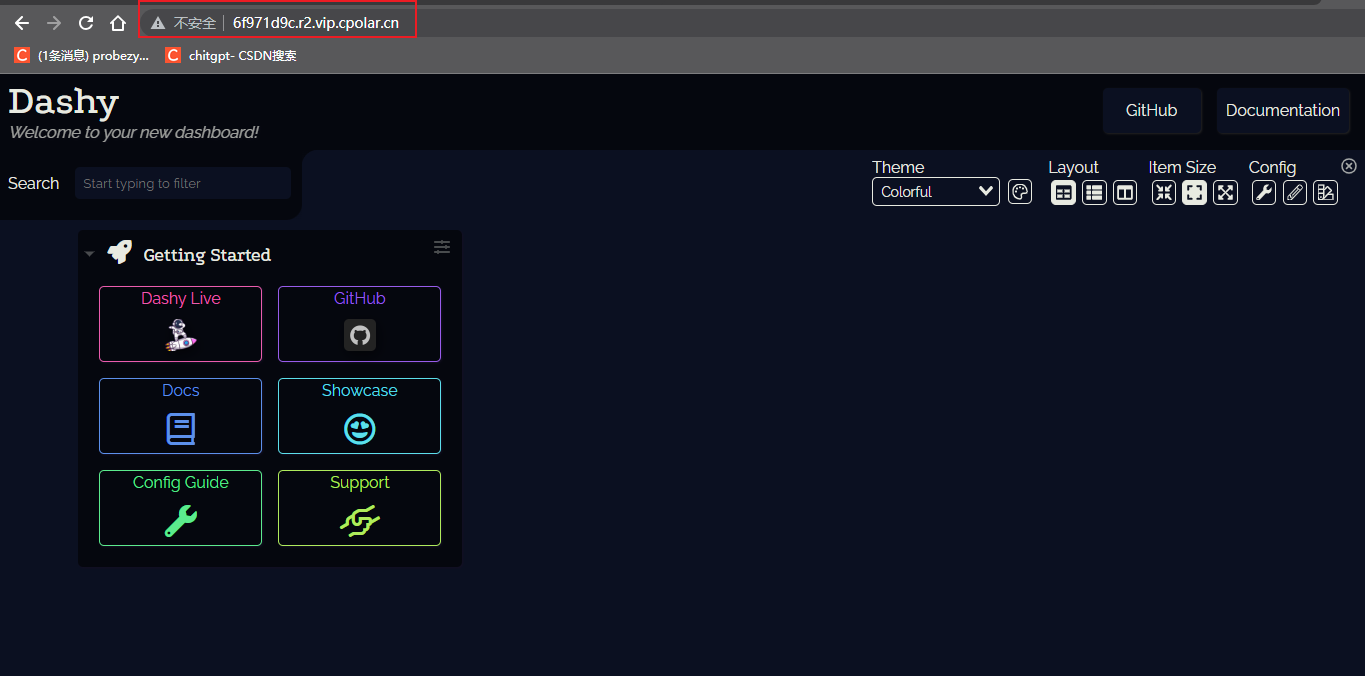
我们选择上面http协议的公网地址,打开浏览器,访问后即可看到dashy 界面,这样一个远程访问连接就设置好了

4. 固定域名访问
在cpolar中需升级至基础套餐或以上才支持配置固定域名
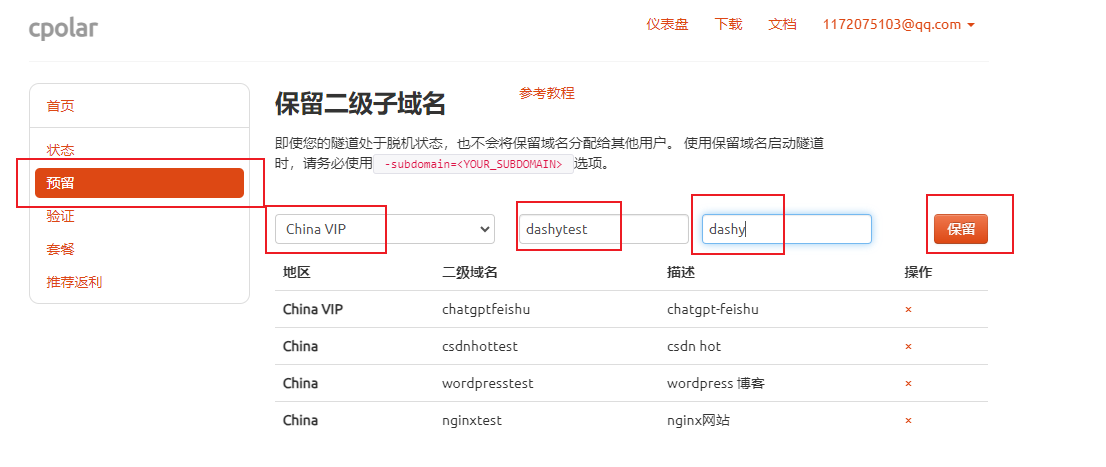
登录cpolar官网后台,点击左侧仪表盘的预留,找到保留二级子域名,为http隧道保留一个二级子域名。
- 地区:选择服务器地区
- 名称:填写您想要保留的二级子域名(可自定义)
- 描述:即备注,可自定义填写

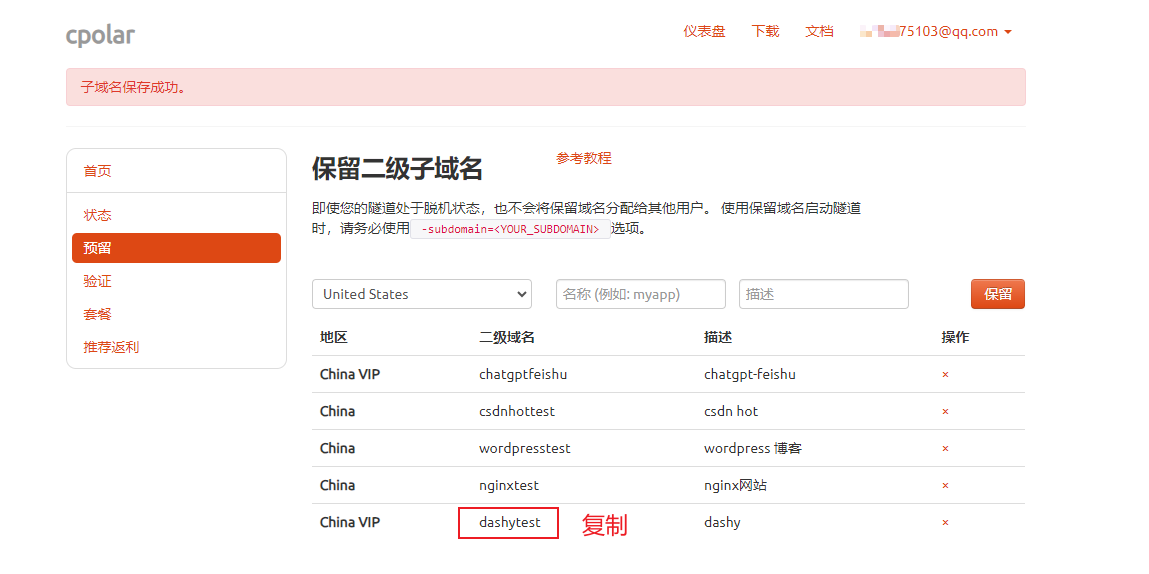
本例保留一个名称为dashytest的二级子域名。子域名保留成功后,我们将子域名复制下来,接下来需要将其配置绑定到隧道中去。

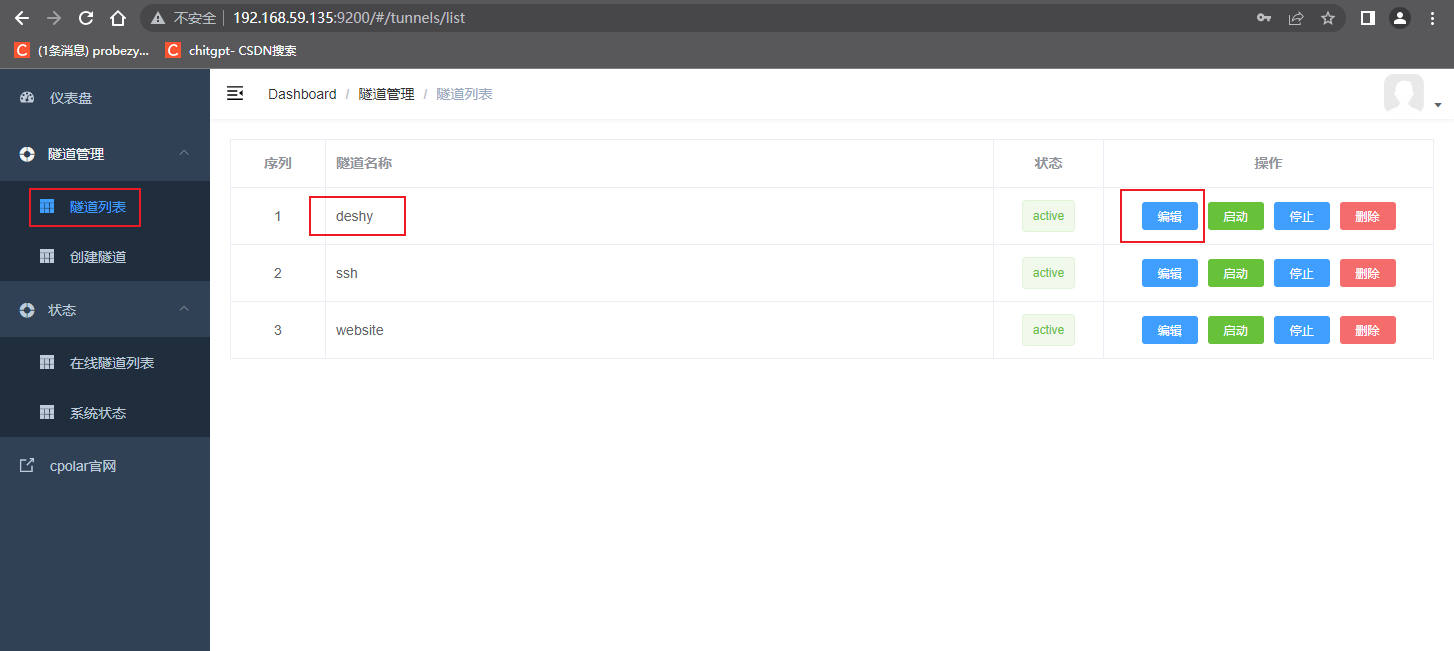
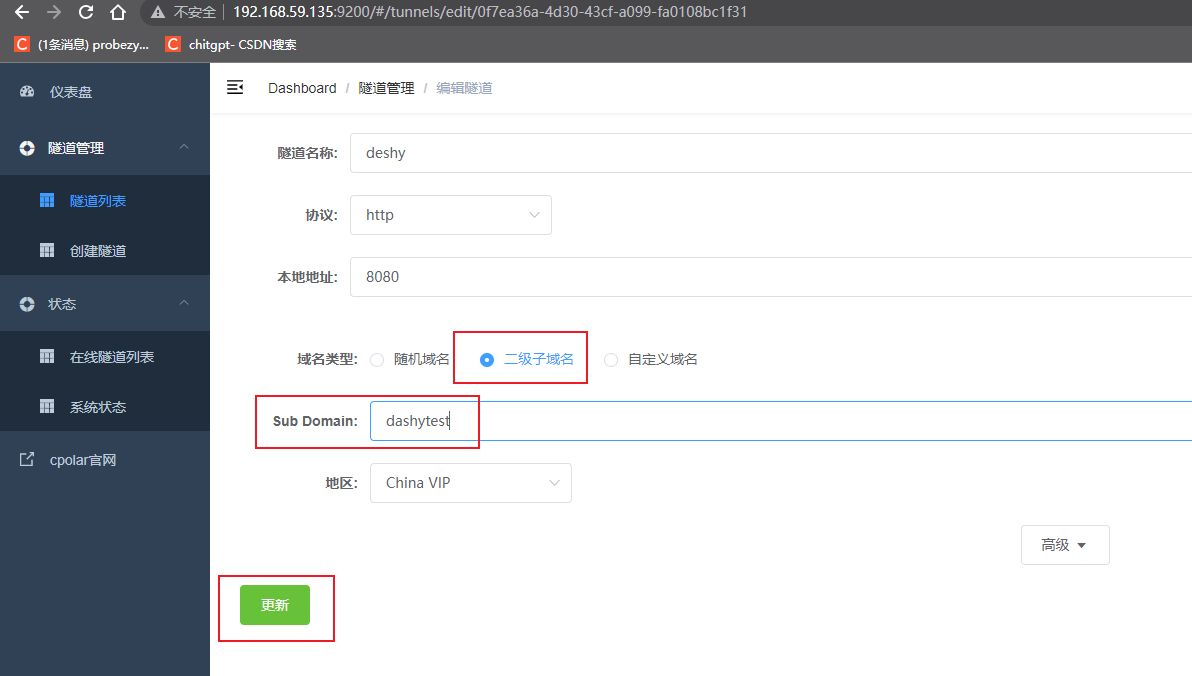
再次登录cpolar web ui管理界面。点击左侧仪表盘的隧道管理——隧道列表,找到需要配置二级子域名的隧道,点击右侧的编辑

修改隧道信息,将二级子域名配置到隧道中:
- 域名类型:改为选择
二级子域名 - Sub Domain:填写我们刚刚所保留的二级子域名(本例为
dashytest)
修改完成后,点击更新

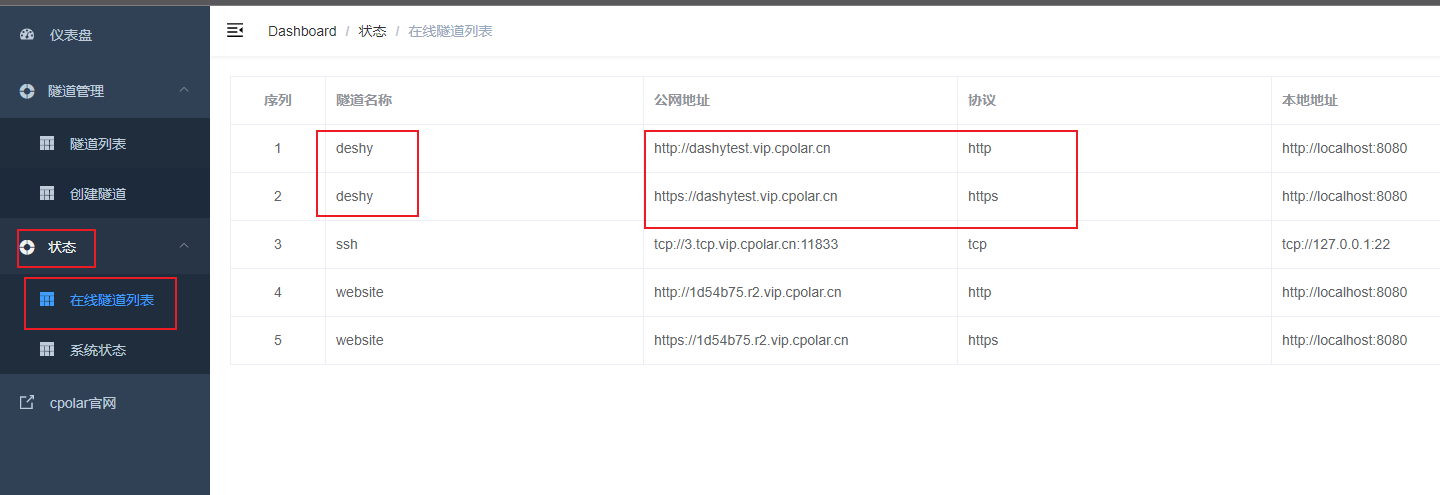
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到dashy隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

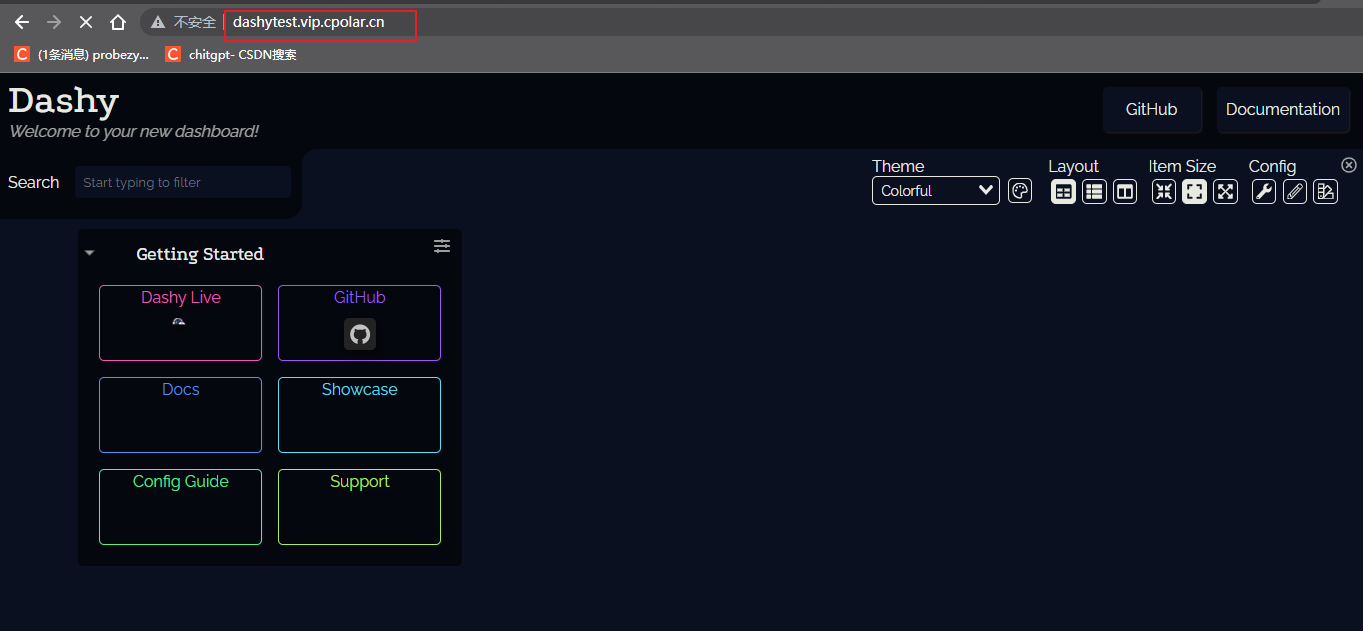
打开浏览器,我们来测试一下访问配置成功的二级子域名,同样出现了dashy界面,可以正常访问。现在,我们全网唯一的私有二级子域名,就创建好了。

546)]
打开浏览器,我们来测试一下访问配置成功的二级子域名,同样出现了dashy界面,可以正常访问。现在,我们全网唯一的私有二级子域名,就创建好了。
[外链图片转存中…(img-BboKAi3D-1688032075547)]