文章目录
- linux下RabbitMQ的使用
- 首先docker启动
- 网页打开网址:
- 用户名和密码登录
- 创建exchanges:
- 创建Queues
- 增加Queues的Bind
linux下RabbitMQ的使用
首先docker启动
su rootsudo docker run -d --hostname rabbitsvr --name rabbit -p 5672:5672 -p 15672:15672 -p 25672:25672 -v /root/data/rabbitmq:/var/lib/rabbitmq rabbitmq:management网页打开网址:
http://192.168.128.140:15672/ #对应自己的地址
用户名和密码登录
guest
guest
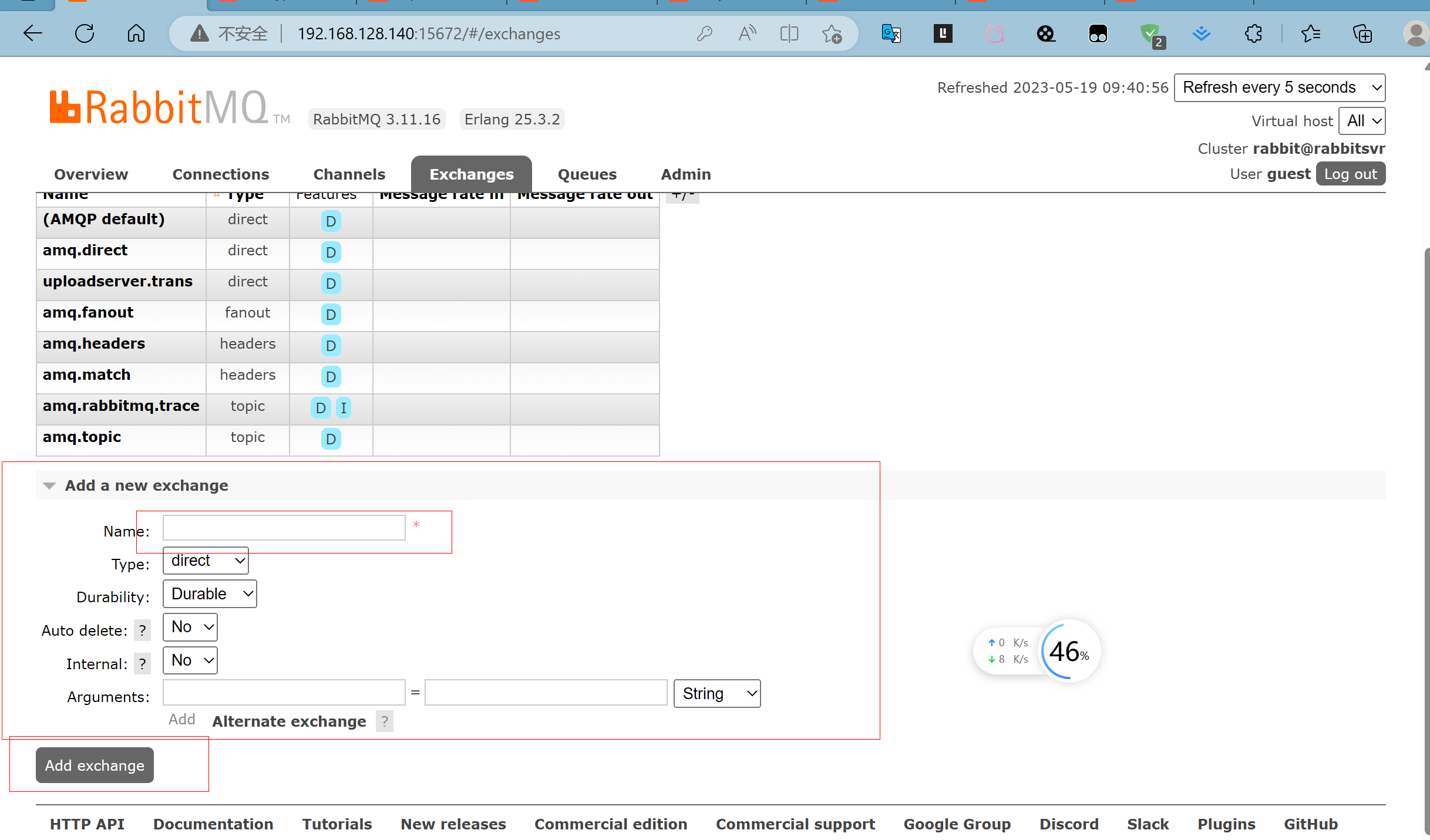
创建exchanges:

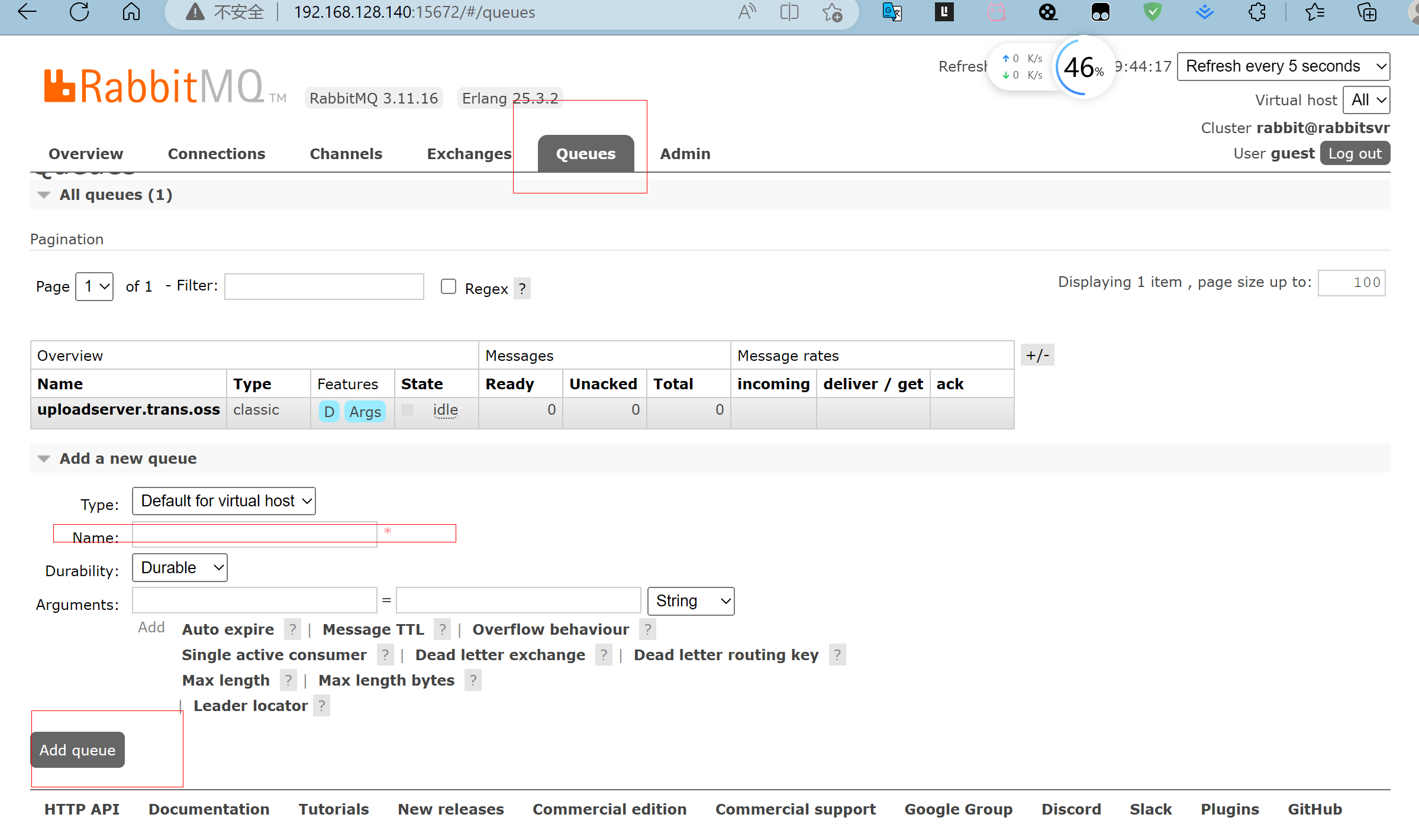
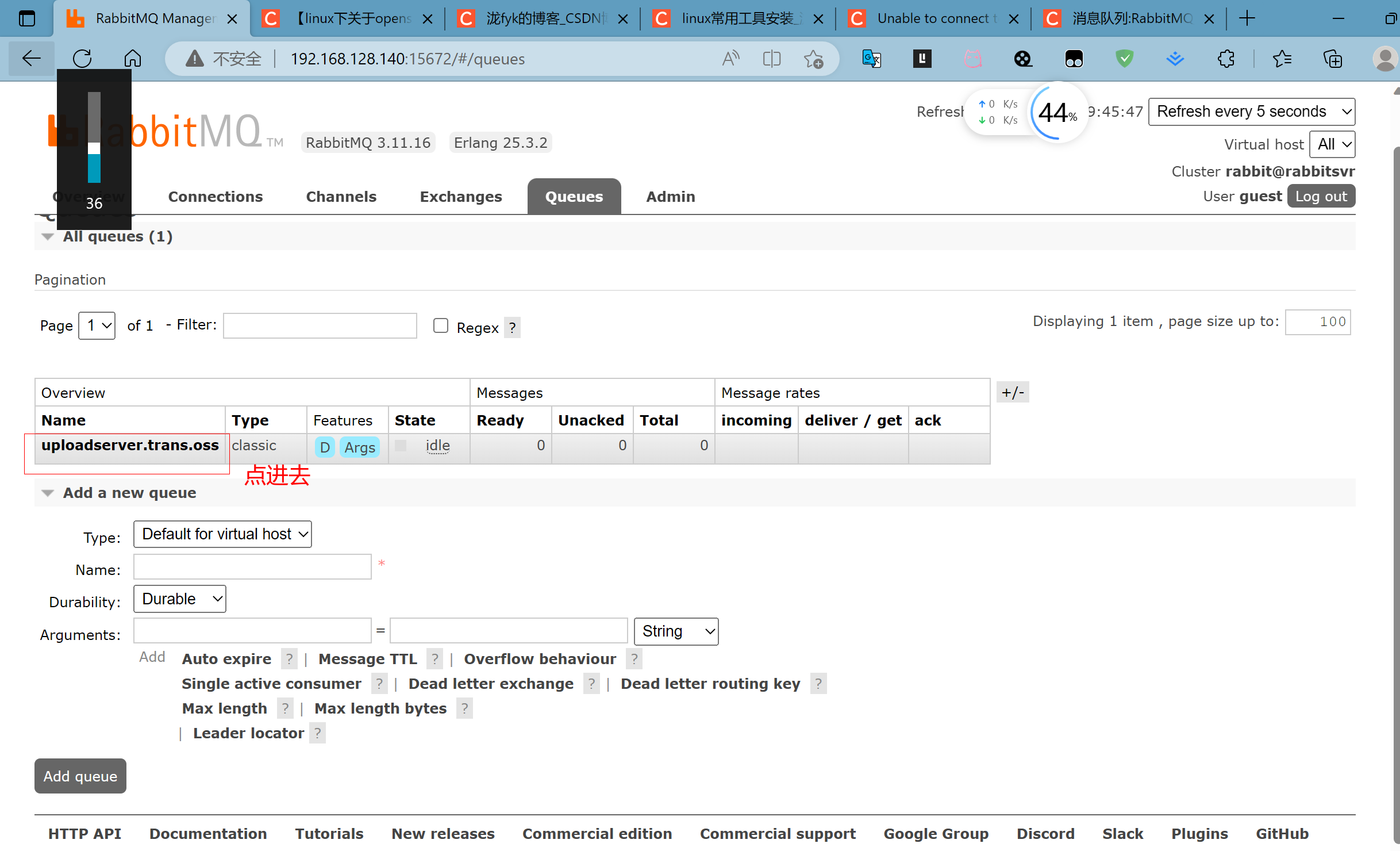
创建Queues

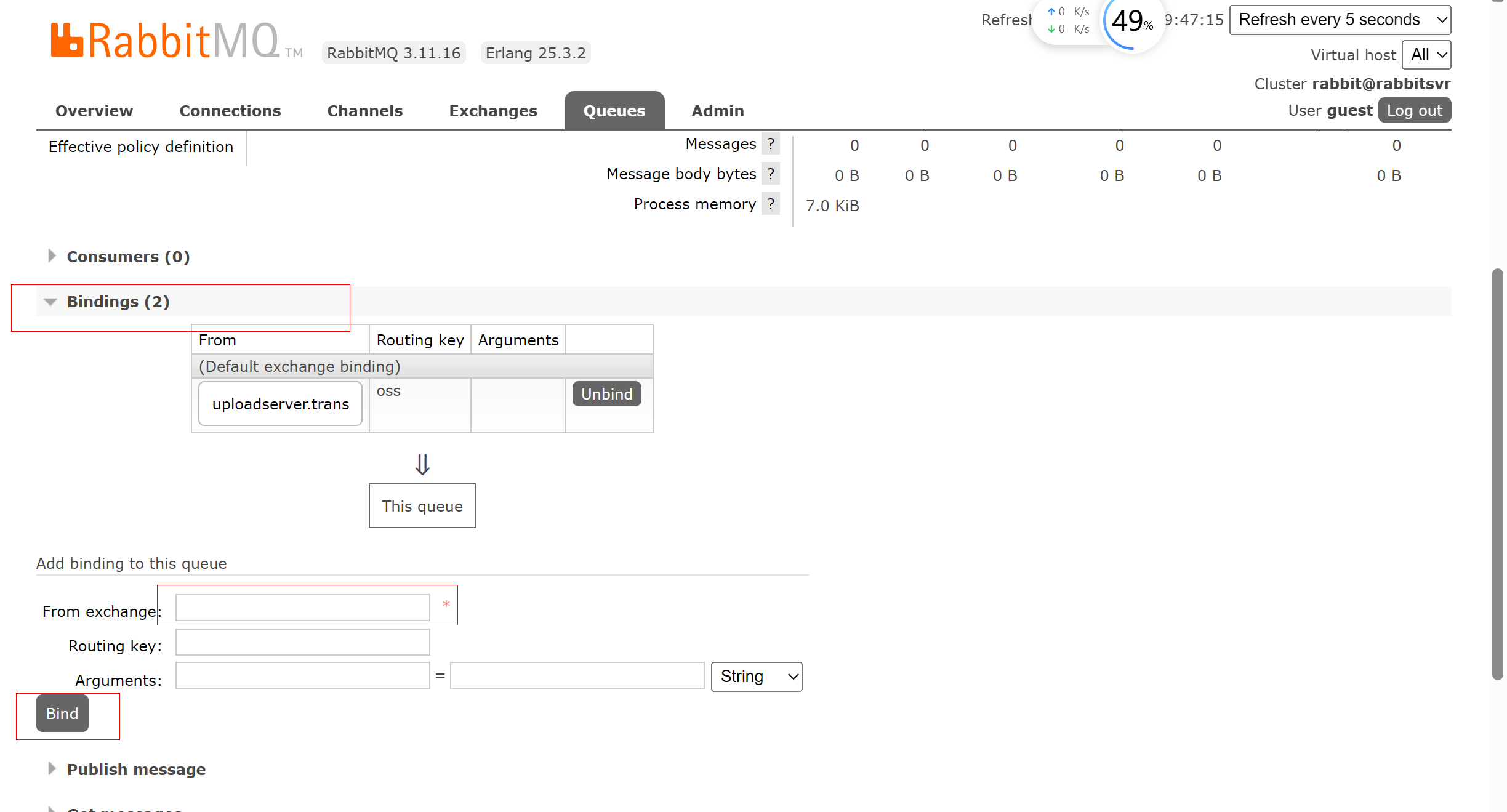
增加Queues的Bind


对应代码应用
#include <string>
struct MQInfo{std::string URL = "amqp://guest:guest@127.0.0.1:5672";std::string Exchange = "uploadserver.trans";std::string OSSQueue = "uploadserver.trans.oss";std::string RoutingKey = "oss";
};enum storeType {LOCAL,OSS
};
struct MQConfig{// 是否开启备份enum storeType CurrentStoreType = storeType::OSS;// 备份是否启用异步转移bool isAsyncTransferEnable = true;// 交换器的名称std::string transExchange = "uploadserver.trans";// routingkeystd::string transRoutingKey = "oss";
};
/ routingkey
std::string transRoutingKey = “oss”;
};