海康威视有插件、无插件播放;webrtc直播;西瓜视频播放器;mpegts.js直播;flvjs直播
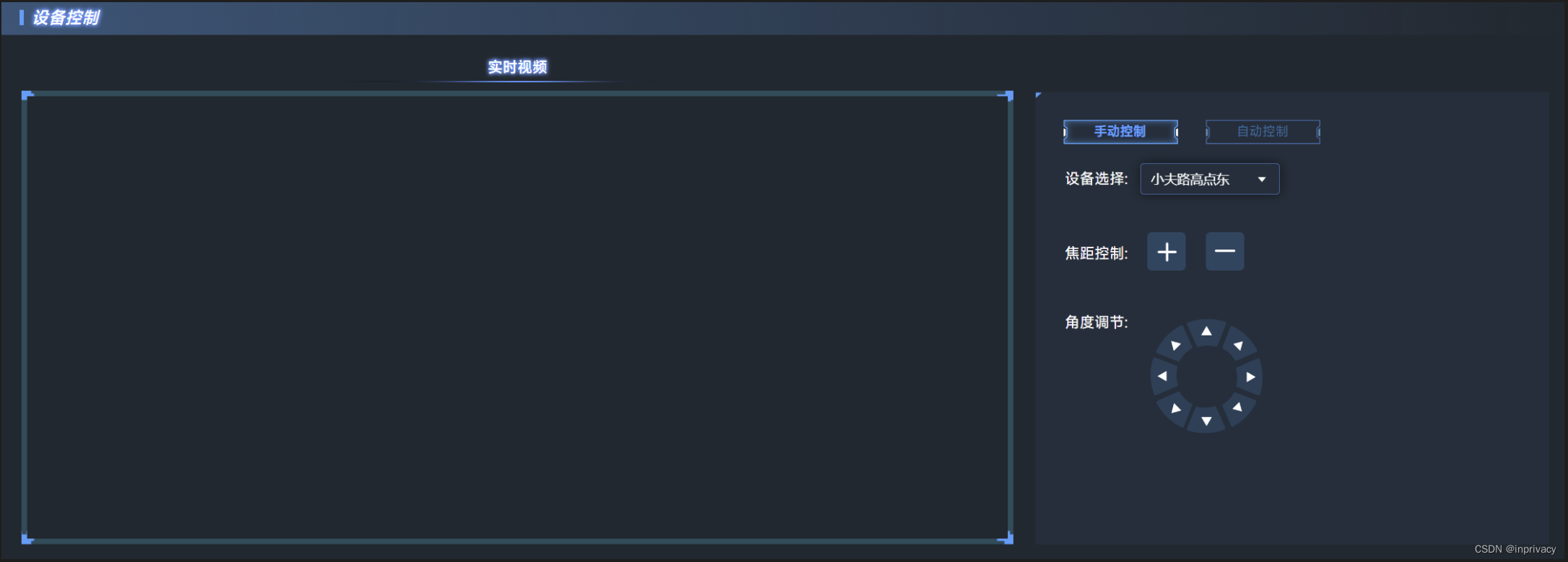
mp4链接直接播放 二、海康威视3.3插件版直播、云台控制,资源下载地址
index.html引入hk文件中的js文件 双击HCWebSDKPlugin.exe安装插件 前端参照文件夹hkCamera中的示例代码 三、海康威视3.2无插件版直播,资源下载地址
打开WEB无插件开发包_v3.2文件 进入目录\WEB无插件开发包_v3.2\nginx-1.10.2\conf 打开 nginx.conf 可配服务IP及端口 listen 9000;server_name 127.0.0.1;
进入目录\WEB无插件开发包_v3.2\nginx-1.10.2,双击start.bat可开启nginx服务 浏览访问 http://127.0.0.1:9000/cn/demo.html#/ demo.html 页面已根据实际情况做了修改,可嵌入iframe使用 配合前端使用 <iframe ref="iframe"class="iframe"src="http://127.0.0.1:9000/cn/demo.html#/"></iframe>const iframe = ref();function openVideoModal() {<!-- 与iframe通信,可做一定的延迟,因为要页面已加载,iframe页面才能监听到通信 -->if (iframe.value)iframe.value.contentWindow.postMessage({ type: 'play', cameraIp: '摄像机或录像机IP,可看demo.js中的配置', }, '*');}function closeVideoModal() {if (iframe.value)iframe.value.contentWindow.postMessage({ type: 'stop', }, '*');}
index.html引入,webrtc中的两个js文件 前端 页面 <template><div :class="{ webrtcVideo: true, videoLoad: !videoLoadSuccess }"><video class="webrtcVideo":id="'video_' + videoUrl"ref="videoRef"autoplayloopmuted:controls="controls"></video></div></template><script setup>import { onBeforeUnmount, onMounted, ref } from 'vue';import { Webrtc } from "./webrtc.js";defineExpose({ replay });const props = defineProps({<!-- rtsp://admin:wts12345@172.16.100.165:554/Streaming/Channels/101 -->videoUrl: {type: String,default: '',required: true,},controls: {type: Boolean,default: true,required: true,},});const videoRef = ref();const videoLoadSuccess = ref(false);function replay() {videoRef.value.load();}onMounted(() => {Webrtc.getInstance().connect(props.videoUrl);videoRef.value.addEventListener('loadedmetadata', function () {console.log('props.videoUrl----', "视频元数据加载完毕", props.videoUrl);videoLoadSuccess.value = true;}, true);});onBeforeUnmount(() => {Webrtc.getInstance().disconnect(props.videoUrl);});</script><style lang='less' scoped>.webrtcVideo {width: 100%;height: 100%;object-fit: fill;position: relative;// background-color: red;}.videoLoad:before {content: '视频加载中...';position: absolute;top: 40%;left: 50%;transform: translate(-50%, -40%);color: #ffffff;font-size: 14px;}</style>
连接 webrtc.js export class Webrtc {constructor() {this.urlMap = new Map();}static instance;static getInstance() {if (!this.instance) {this.instance = new Webrtc();}return this.instance;}connect(rtspUrl, key) {let id = "video_" + rtspUrl; //对应元素idif (!rtspUrl) return;let webRtcServer = new WebRtcStreamer(id,`http://127.0.0.1:28000`);//对应推流服务运行命令中的ip:portconsole.log("webrtc rtsp地址:" + rtspUrl);webRtcServer.connect(rtspUrl,null,"rtptransport=tcp",null);this.urlMap.set(id, webRtcServer);}disconnect(url) {let id = "video_" + url; //对应元素idlet webrtc = this.urlMap.get(id);if (webrtc) webrtc.disconnect();this.urlMap.delete(id);}} 推流服务 文档https://github.com/mpromonet/webrtc-streamer 打开webrtc-streamer文件夹 复制运行命令.txt中的命令,IP和端口可根据实际情况修改 在webrtc-streamer-v0.8.4-dirty-Windows-AMD64-Release 文件目录下,运行上述命令 文档 https://h5player.bytedance.com/plugins/extension/xgplayer-flv.html#%E5%AE%89%E8%A3%85 CDN安装(也可npm安装),index.html引入 <script src="https://unpkg.byted-static.com/xgplayer/3.0.10/dist/index.min.js" charset="utf-8"></script><script src="https://unpkg.byted-static.com/xgplayer-flv/3.0.10/dist/index.min.js" charset="utf-8"></script>
实现 <!-- 播放容器 --><div id="player1"></div><!-- 播放 -->let player = ref();function play(){player.value = new window.Player({id: 'player1',isLive: true,playsinline: true,url: "https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-360p.flv",autoplay: true,fluid: true,//流式布局,可使播放器宽度跟随父元素的宽度大小变化plugins: [window.FlvPlayer],});}<!-- 销毁 -->function destroy(){player.value.destroy()player.value = null} 文档 https://github.com/xqq/mpegts.js/blob/master/README_zh.md 安装 npm install --save mpegts.js 实现 <!-- 播放容器 --><div id="player1"></div><!-- 播放 -->import mpegts from 'mpegts.js';let player = ref();function play(){if (mpegts.isSupported()) {let videoElement = document.getElementById('player1');player.value = mpegts.createPlayer({type: 'flv',isLive: true,url: "https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-360p.flv"}, {liveBufferLatencyChasing: true,//开启追帧liveBufferLatencyMaxLatency: 0.9,//最大缓存时间liveBufferLatencyMinRemain: 0.2,//最小缓存时间});player.value.attachMediaElement(videoElement);player.value.load();// ------------------播放器的一些异常监听player.value.on(mpegts.Events.ERROR, (e) => {console.log('mpegts.Events.ERROR----发生异常', e);});player.value.on(mpegts.Events.LOADING_COMPLETE, (e) => {console.log('mpegts.Events.LOADING_COMPLETE----直播结束', e);});player.value.on(mpegts.Events.STATISTICS_INFO, (e) => {console.log('mpegts.Events.STATISTICS_INFO----解码帧', e.decodedFrames);});}}<!-- 销毁 -->function destroy(){player.value.destroy()player.value = null} 文档 https://github.com/bilibili/flv.js 安装 npm install --save flv.js 实现 <!-- 播放容器 --><div id="player1"></div><!-- 播放 -->import flvjs from 'flvjs.js';let player = ref();function play(){if (flvjs.isSupported()) {let videoElement = document.getElementById('player1');player.value = flvjs.createPlayer({type: 'flv',url: "https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-360p.flv"});player.value.attachMediaElement(videoElement);player.value.load();player.value.play();}}<!-- 销毁 -->function destroy(){player.value.destroy()player.value = null}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/450287.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!