前言:
在@microsoft/fetch-event-source 文档中,没有介绍在项目中使用script 引入,只介绍了通过npm 引入的方式;项目的接口又是 post 方式的流式接口。
解决方式:
借助 webpack 工具
实现步骤:
1、初始化包管理文件
npm install
//或
cnpm install2、安装 webpack 和 webpack-cli 编译器
npm install webpack --save-dev
npm install webpack-cli --save-dev3、新建 webpack.config.js 文件
const path = require("path");module.exports = {entry: "./test.js", //打包入口output: {//打包文件输出路径path: path.resolve(__dirname, "dist"),filename: "index.js",},
};注:代码中 test.js 文件是使用了 @microsoft/fetch-event-source,打包入口文件需根据自己项目文件路径填写!!
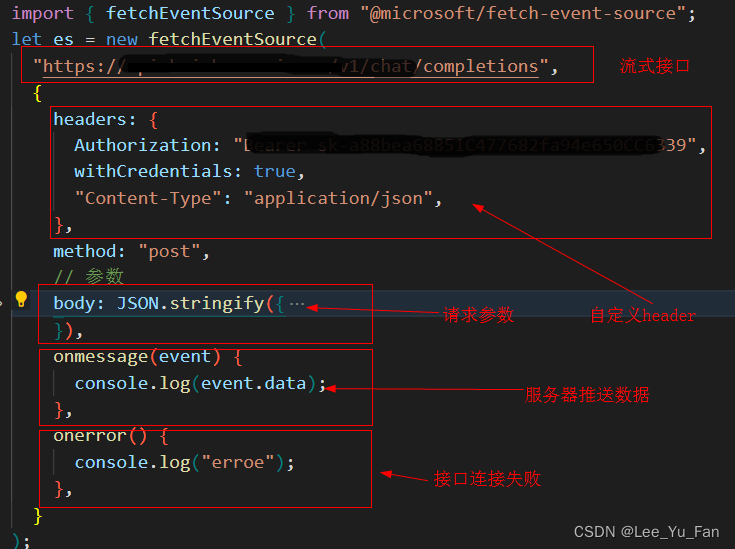
test.js 文件

4、在项目终端 执行 npx webpack
npx webpack5、执行 npx webpack 进行项目打包后,把打包生成的 文件 (index.js) 在 项目中引入

到这里就已经结束了!项目中也已经成功使用了@microsoft/fetch-event-source !!!




![[Vulnhub靶机] DriftingBlues: 1](https://img-blog.csdnimg.cn/7cbfe1a520e24e28ac2125ba053786dc.png)