一、在pubspec.yaml中添加:
dependencies:# 轮播图card_swiper: ^3.0.1
card_swiper: ^3.0.1,要获取最新版本:https://pub-web.flutter-io.cn/packages/card_swiper/versions,这个里面有文档可以看,如下图:

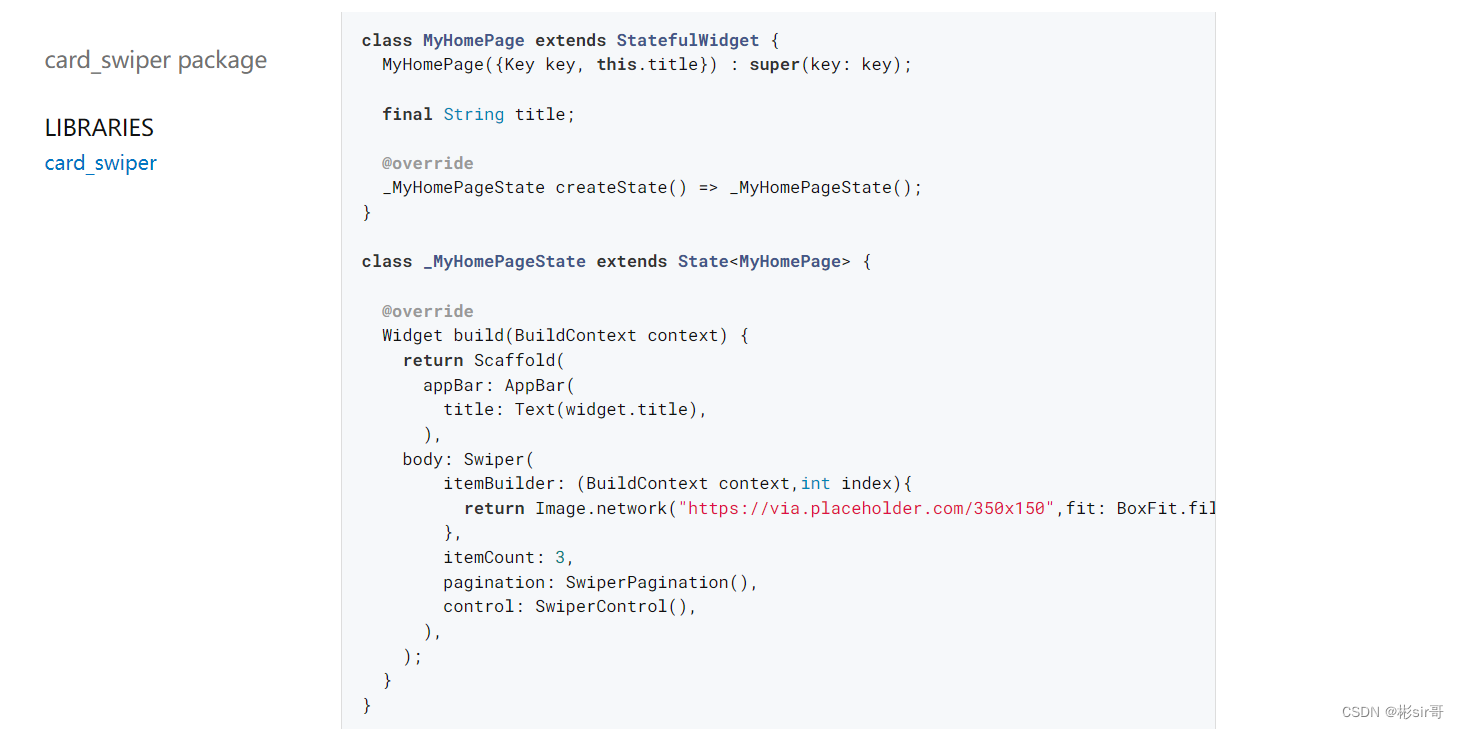
打开Versions看看文档,如下图:



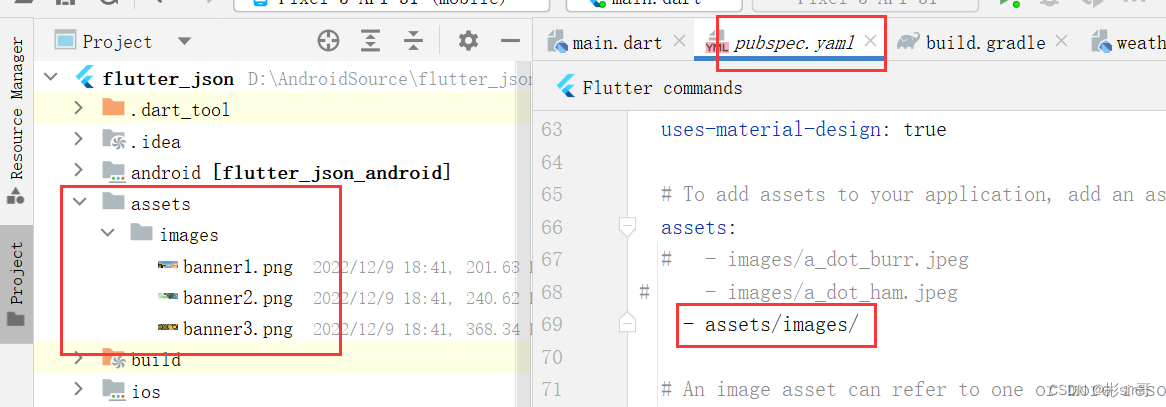
二、在项目下的assets\images上添加图标,然后在pubspec.yaml上配置:

三、完整代码实现:
import 'package:card_swiper/card_swiper.dart';
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});// This widget is the root of your application.Widget build(BuildContext context) {return MaterialApp(home: Scaffold(body: Column(children: [SizedBox(height: 200,child: CustomSwiper(),),],),),);}
}//custom swiper
class CustomSwiper extends StatefulWidget {_CustomSwiperState createState() => _CustomSwiperState();
}class _CustomSwiperState extends State<CustomSwiper> {List banner = [{"imagePath": 'assets/images/banner1.png'},{"imagePath": 'assets/images/banner2.png'},{"imagePath": 'assets/images/banner3.png'},];Widget build(BuildContext context) {return Swiper(itemBuilder: (BuildContext context, int index) {return Image.asset(banner[index]['imagePath'],fit: BoxFit.fill,);},onTap: (index) {print(index);},itemCount: banner.length,autoplay: true,pagination: const SwiperPagination(builder: DotSwiperPaginationBuilder(color: Color(0xFFFFFFFF), activeColor: Color(0xFFFF4646))),// control: const SwiperControl(),//< >);}
}
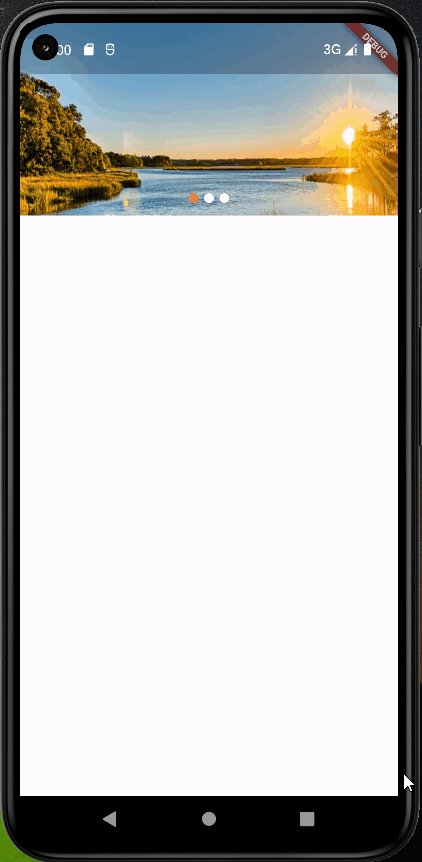
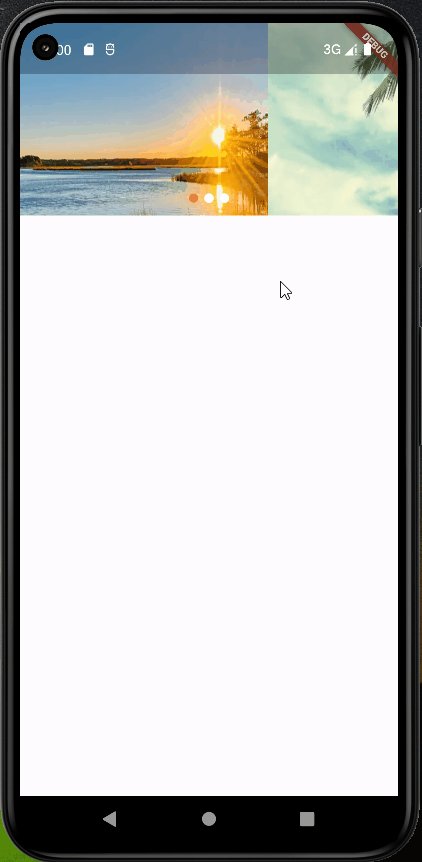
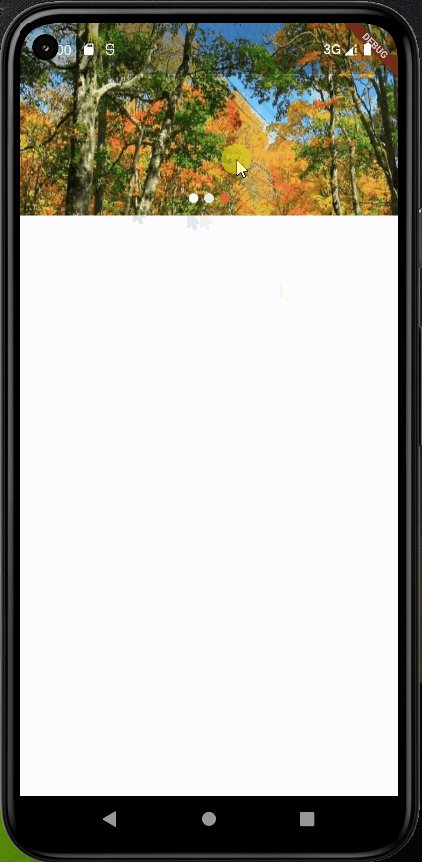
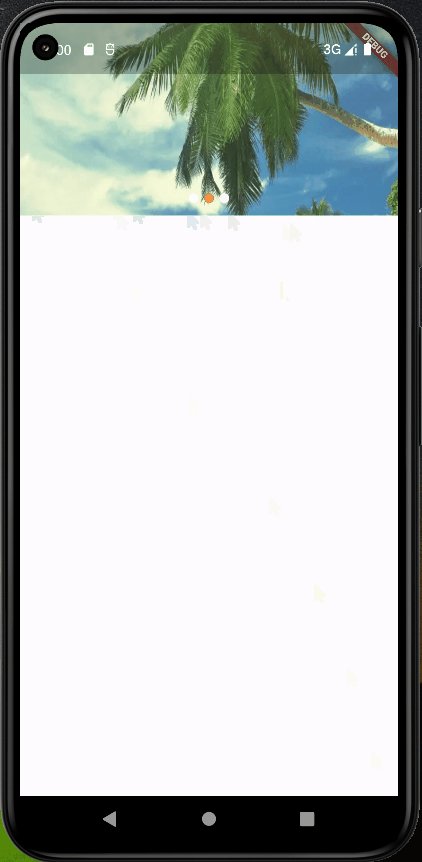
运行程序效果: