一.font-family(字体系列)
不同字体系统用,隔开;
多个字母的字体系统用“”;

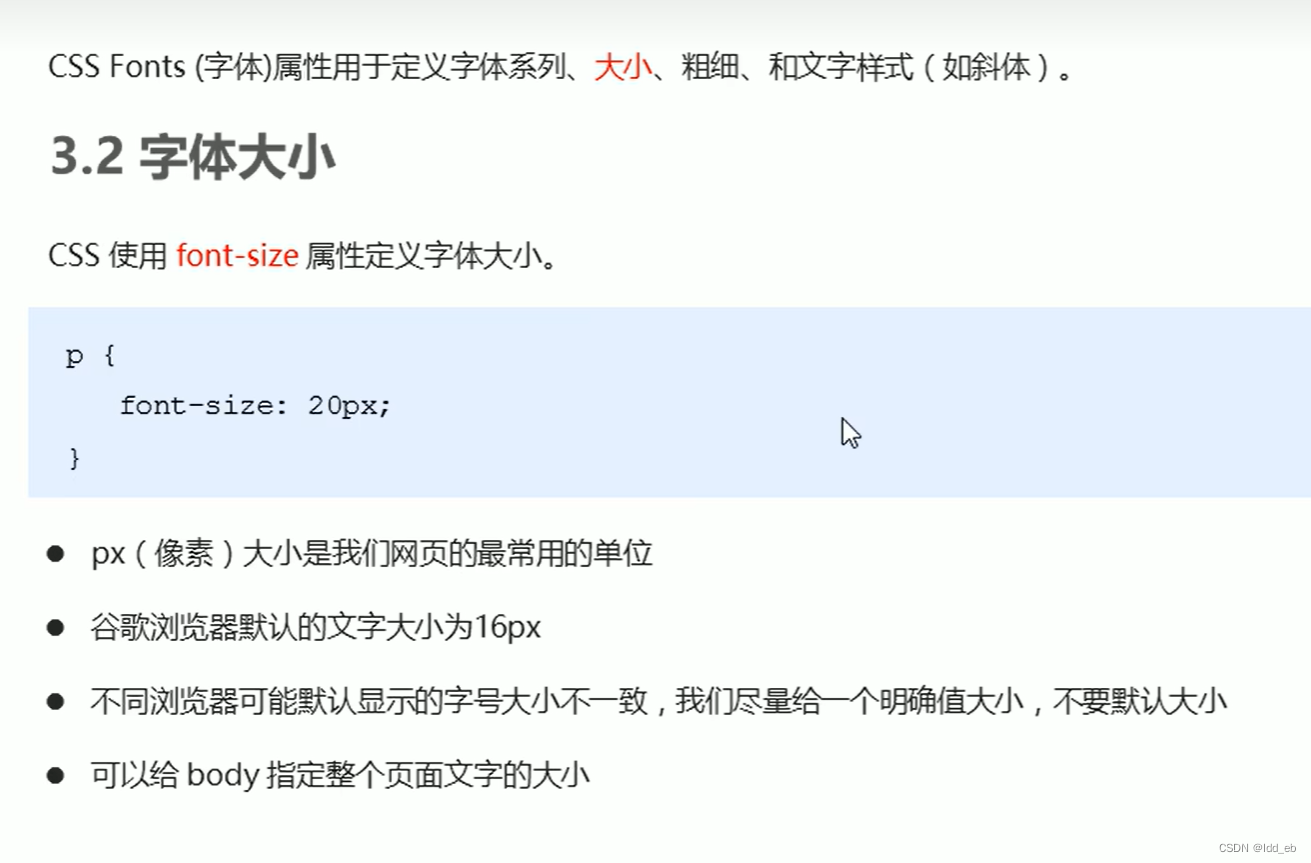
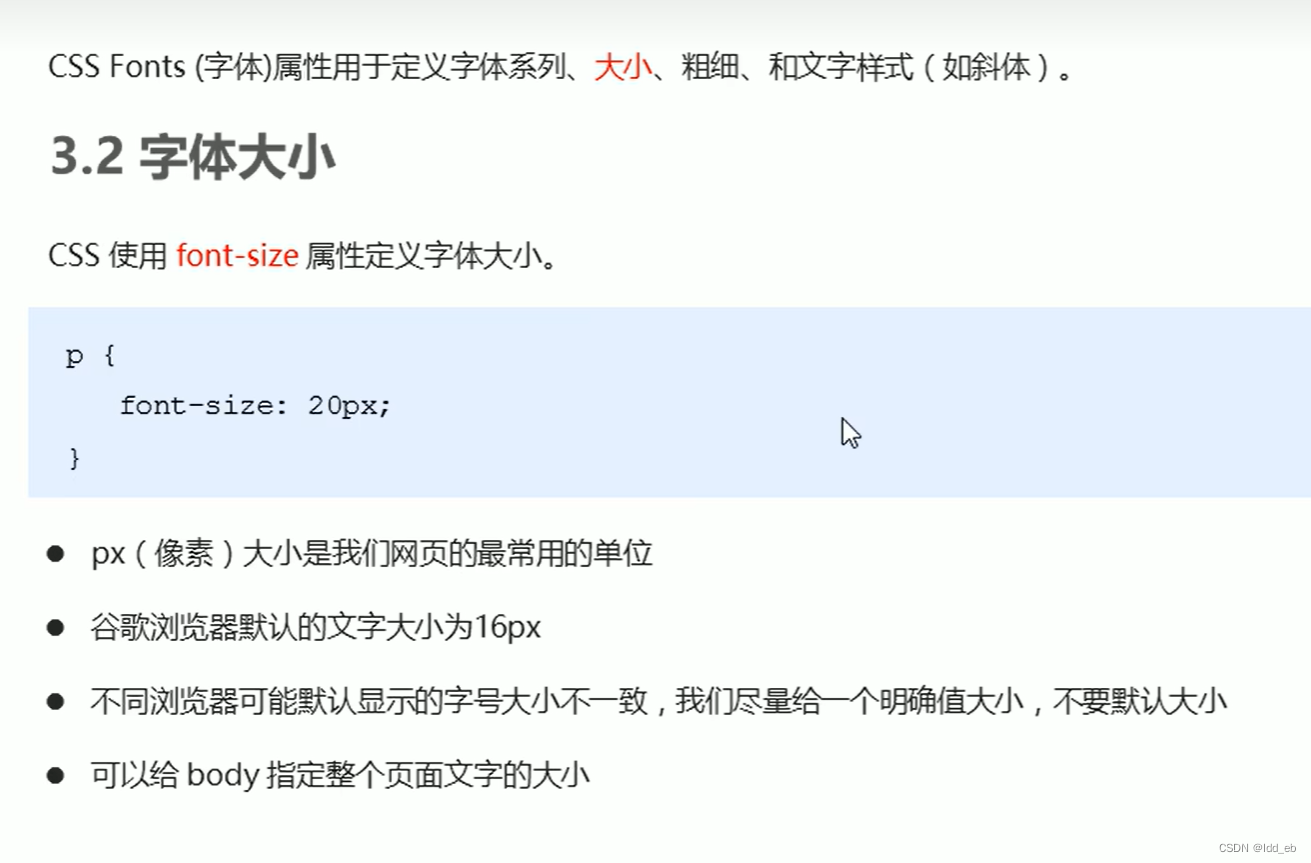
二.font-size(字体大小)(有单位px)(默认字体16px)

三.font-weight(字体粗细)(无单位)(400是默认字体)(标题需要单独指出字体粗细)
normal bold bolder lighter number
 四.font- style(字体样式)
四.font- style(字体样式)

例子

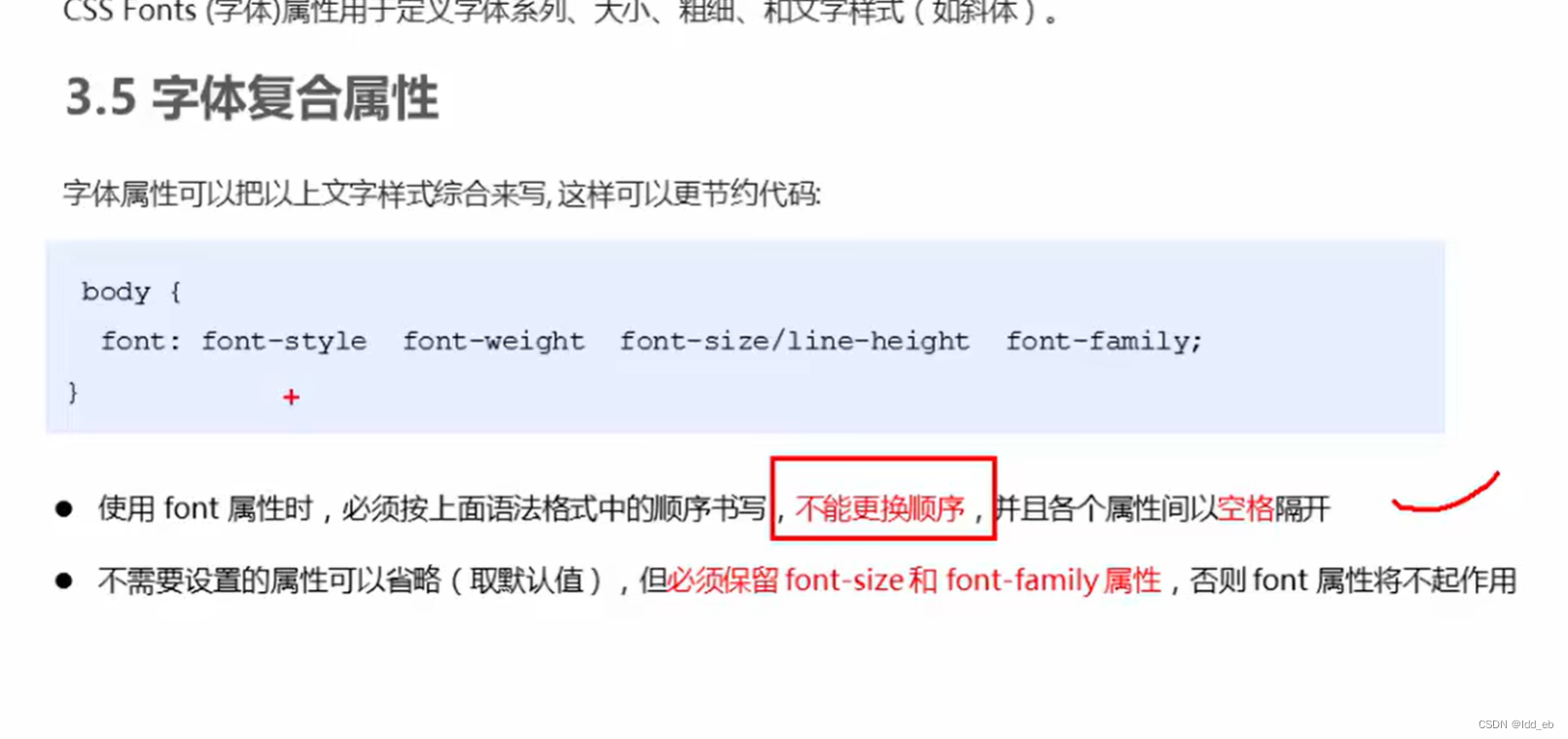
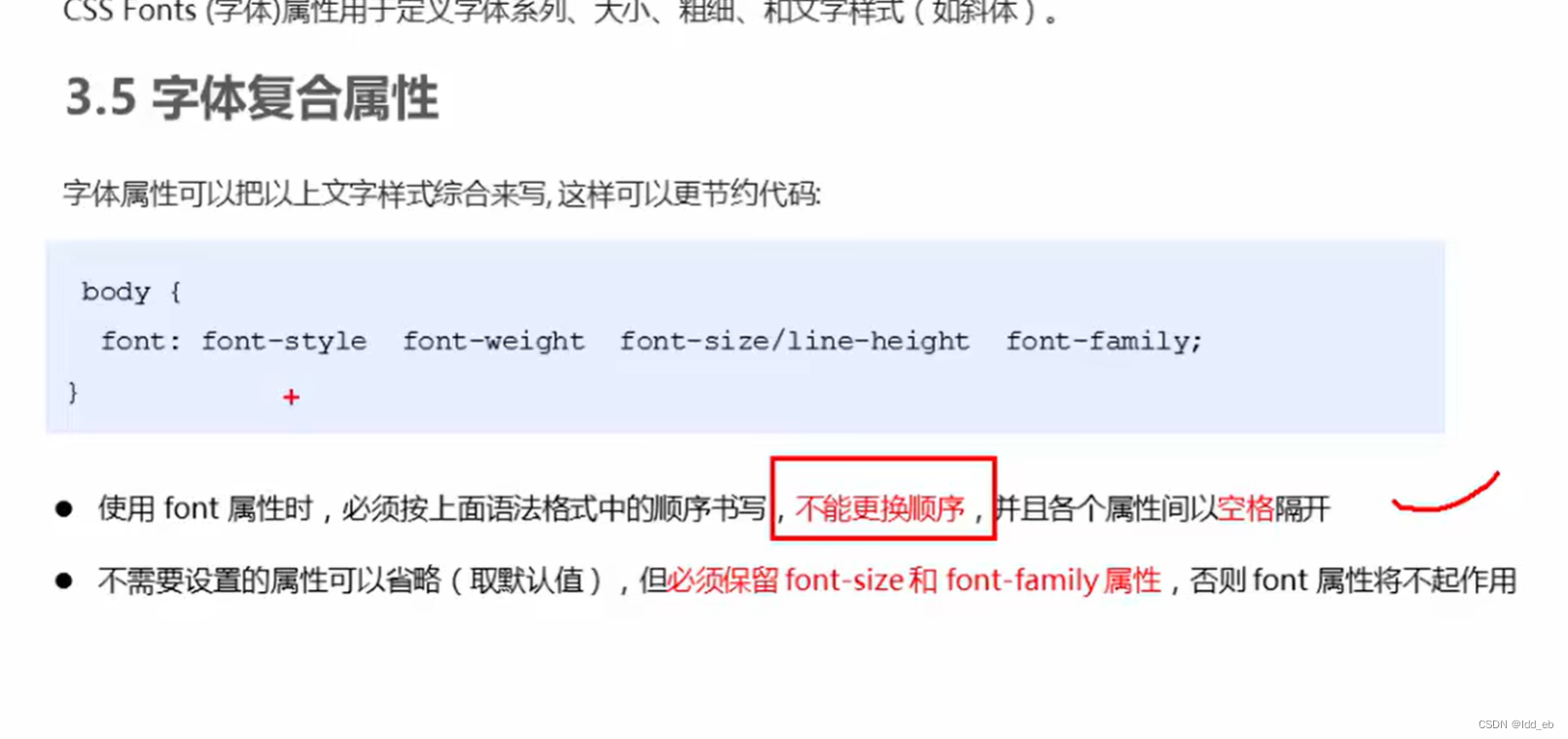
五.复合属性(需要顺序)(size,family不能省略)


六.总结

一.font-family(字体系列)
不同字体系统用,隔开;
多个字母的字体系统用“”;

二.font-size(字体大小)(有单位px)(默认字体16px)

三.font-weight(字体粗细)(无单位)(400是默认字体)(标题需要单独指出字体粗细)
normal bold bolder lighter number
 四.font- style(字体样式)
四.font- style(字体样式)

例子

五.复合属性(需要顺序)(size,family不能省略)


六.总结

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/450896.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!