一、数组和字符串之间的转换方式
1)将字符串切割成字符串数组—stringObject.split(separator, howmany)
seperator-----字符串、正则表达式,必需
howmany------指定返回的数组的最大长度,可省略,省略后全量返回
源代码
var str="1.2.3.4.5";arr=str.split('.');
console.log(arr);运行结果

2)把数组中的所有元素放入一个字符串-----arrayObject.join(separator)
seperator-----可选,指定要使用的分隔符,如果省略该参数,则使用逗号作为分隔符
源代码
var arr=[1,2,3,4,5]; //隐式创建数组
console.log(arr);str1=arr.join(''); // 无分隔符
console.log(str1);str2=arr.join(); //省略分隔符
console.log(str2);
运行结果

二、数组的一些方法
1)pop()
arrayObject.pop(),删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值
源代码
var arr=[1,2,3,4,5]; //隐式创建数组
console.log("arr前:", arr);returnValue=arr.pop()
console.log("arr后:", arr);
console.log("returnValue:", returnValue);
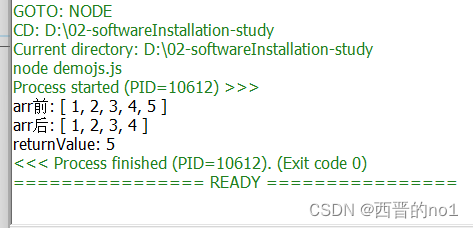
运行结果

2)push()
arrayObject.push(newelement1,newelement2,....,newelementX),把它的参数顺序添加到 arrayObject 的尾部,返回数组的新长度,它直接修改 arrayObject,而不是创建一个新的数组
源代码
var arr=[1,2,3,4,5]; //隐式创建数组
console.log("arr前:", arr);returnValue=arr.push(7,8,9)
console.log("arr后:", arr);
console.log("returnValue:", returnValue);
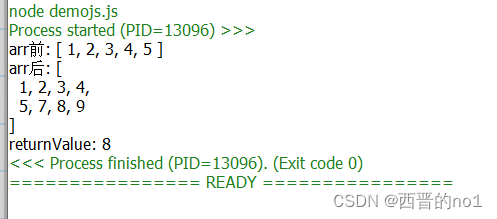
运行结果

3)shift()
arrayObject.shift(),删除 arrayObject 的第一个元素,并返回第一个元素的值,数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值,不改变原数组
源代码
var arr=[1,2,3,4,5]; //隐式创建数组
console.log("arr前:", arr);returnValue=arr.shift()
console.log("arr后:", arr);
console.log("returnValue:", returnValue);
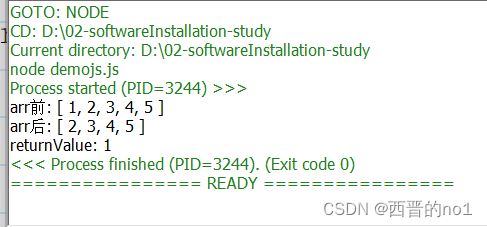
运行结果

4)unshift()
arrayObject.unshift(newelement1,newelement2,....,newelementX), 把它的参数顺序添加到 arrayObject 的开头,并返回新的长度,改变原数组
源代码
var arr=[1,2,3,4,5]; //隐式创建数组
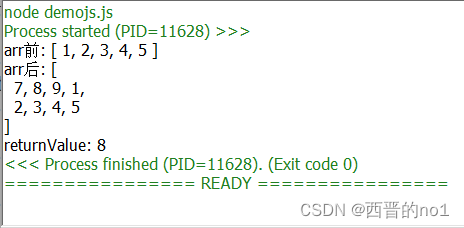
console.log("arr前:", arr);returnValue=arr.unshift(7,8,9)
console.log("arr后:", arr);
console.log("returnValue:", returnValue);
运行结果