new Array()方法
ES6为Array增加了of函数用一种明确的含义将一个或多个值转换成数组。因为用new Array()构造数组的时候,是有二意性的。
构造时,传一个参数,实际上是指定数组的长度,表示生成多大的数组。
构造时,传多个参数,每个参数都是数组的一个元素。
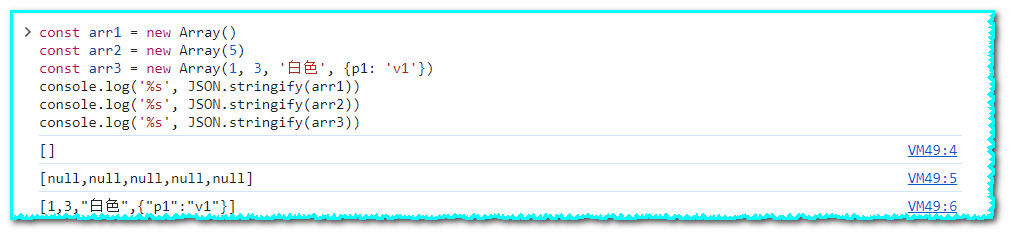
const arr1 = new Array()
const arr2 = new Array(5)
const arr3 = new Array(1, 3, '白色', {p1: 'v1'})
console.log('%s', JSON.stringify(arr1))
console.log('%s', JSON.stringify(arr2))
console.log('%s', JSON.stringify(arr3))输出结果:

Array.of()方法
ES6增加的Array.of()方法,只有一个含义,of的参数就是表示转换后数组的元素。
JavaScript中Array对象是一个全局对象,可在所有位置进行调用。Array.of()方法创建一个具有可变数量参数的新数组实例。
Array.of() 总是返回参数值组成的数组,用于将一组值,转换为数组。这个方法的主要目的,是弥补数组构造函数Array()的不足。因为参数个数的不同,会导致Array()的行为有差异。
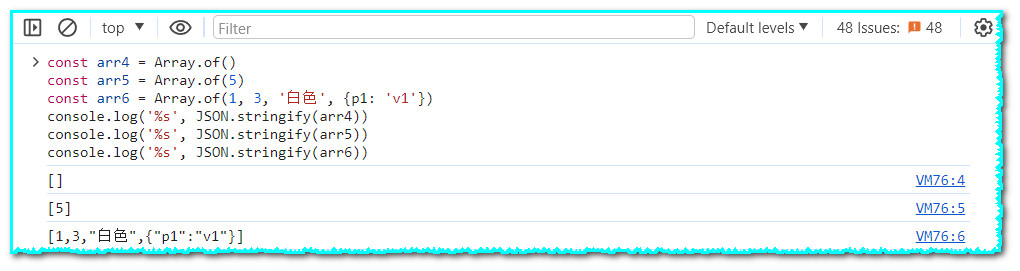
const arr4 = Array.of()
const arr5 = Array.of(5)
const arr6 = Array.of(1, 3, '白色', {p1: 'v1'})
console.log('%s', JSON.stringify(arr4))
console.log('%s', JSON.stringify(arr5))
console.log('%s', JSON.stringify(arr6))输出结果:

这就是用of生成数组的好处,含义一致。
Array.of基本上可以用来替代Array()或new Array(),并且不存在由于参数不同而导致的重载,它的行为非常统一。
参考资料
Array.of() - JavaScript | MDN | Array.of方法详解_笔记大全_设计学院
JS数组的 Array.of() 和 Array.from() 方法的使用 | 重磅!超详细的 JS 数组方法整理出来了 - 知乎