
写在前面
哈喽小伙伴们,博主在这里提前祝大家新春快乐呀!我用Python绽放了一场新春烟花盛宴,一起来看看吧!
环境需求
- python3.11.4及以上
- PyCharm Community Edition 2023.2.5
- pyinstaller6.2.0(可选,这个库用于打包,使程序没有python环境也可以运行,如果想发给好朋友的话需要这个库哦~)
【注】
- python环境搭建请见:https://want595.blog.csdn.net/article/details/134586653
- pyinstaller使用教程见:https://want595.blog.csdn.net/article/details/134106807
新春烟花
程序设计
# 导入必要的库
import tkinter # 导入tkinter库用于GUI
import random # 导入random库用于生成随机数# 函数:将窗口居中显示
def center_window(window, width, height):screen_width = window.winfo_screenwidth()screen_height = window.winfo_screenheight()x = (screen_width - width) // 2y = (screen_height - height) // 2window.geometry(f'{width}x{height}+{x}+{y}') # 设置窗口的位置和大小# 函数:生成随机颜色
def color():r = random.randint(0, 255)g = random.randint(0, 255)b = random.randint(0, 255)return f'#{r:02x}{g:02x}{b:02x}' # 返回随机颜色值的字符串表示# 创建主窗口
root = tkinter.Tk() # 创建主窗口对象
root.title("新春烟花") # 设置窗口标题
width = 888
height = 666
center_window(root, width, height) # 调用center_window函数将窗口居中显示# 创建画布
canvas = tkinter.Canvas(root, bg='black') # 创建画布对象,背景色为黑色
canvas.pack(fill=tkinter.BOTH, expand=1) # 将画布填满整个窗口并扩展# 鼠标点击事件处理函数
def on_click(event):x = event.xy = event.yfirework = Firework(canvas, x, y) # 创建Firework对象firework.fire() # 发射烟花# 绑定鼠标点击事件
canvas.bind('<Button-1>', on_click)# 运行主循环
root.mainloop() # 启动主循环,等待用户交互事件……(完整代码见文末系列文章哦)程序分析
这段代码是使用Python的Tkinter库创建的一个简单GUI应用程序,模拟了新春烟花的效果。程序的主要功能是在用户点击画布时,在鼠标点击的位置生成并动态展示烟花效果。
代码结构与功能概述:
1. 导入所需的库:
- `tkinter`:用于构建图形用户界面(GUI)的基础库。
- `random`:用于生成随机数以实现不同颜色和粒子运动轨迹的变化。
2. 定义辅助函数:
- `center_window(window, width, height)`:接受窗口对象、宽度和高度参数,计算窗口在屏幕上的居中坐标,并设置窗口大小和位置。
3. 定义一个生成随机颜色的方法 `color()`,返回一个随机RGB值表示的颜色字符串。
4. 定义了一个名为`Firework`的类,其包含以下方法:
- `__init__(self, canvas, x, y)`:初始化烟花对象,包括画布引用、初始坐标、随机颜色以及烟花粒子列表。
- `create_particles(self)`:为烟花生成一定数量(99个)的随机速度的粒子,每个粒子用椭圆表示,并存储粒子ID及其速度信息。
- `update(self)`:更新烟花状态,增加粒子半径、减少寿命,并根据粒子速度移动粒子,移除超出画布范围的粒子。
- `fire(self)`:在画布上绘制出烟花主体,并启动定时器调用`launch`方法开始连续更新烟花状态。
- `launch(self)`:连续执行`update`方法,当所有粒子消失或烟花寿命结束时从画布上删除烟花。
5. 创建主窗口`root`,设置标题和窗口尺寸,并调用`center_window`将其居中显示。
6. 在窗口内创建一个黑色背景的画布,并将画布填满整个窗口。
7. 定义鼠标点击事件处理函数`on_click(event)`,在鼠标左键点击时,根据点击坐标创建一个`Firework`实例并发射烟花。
8. 将鼠标点击事件绑定到画布上。
9. 最后运行主循环`root.mainloop()`,持续监听用户交互和GUI事件,直到窗口被关闭。
通过这个程序,用户可以在画布上任意位置点击来触发烟花动画,每朵烟花由多个随机颜色和方向的粒子组成,粒子会按照设定的速度在画布上移动,逐渐扩散并最终消失,从而模拟出真实的烟花绽放和消散的效果。
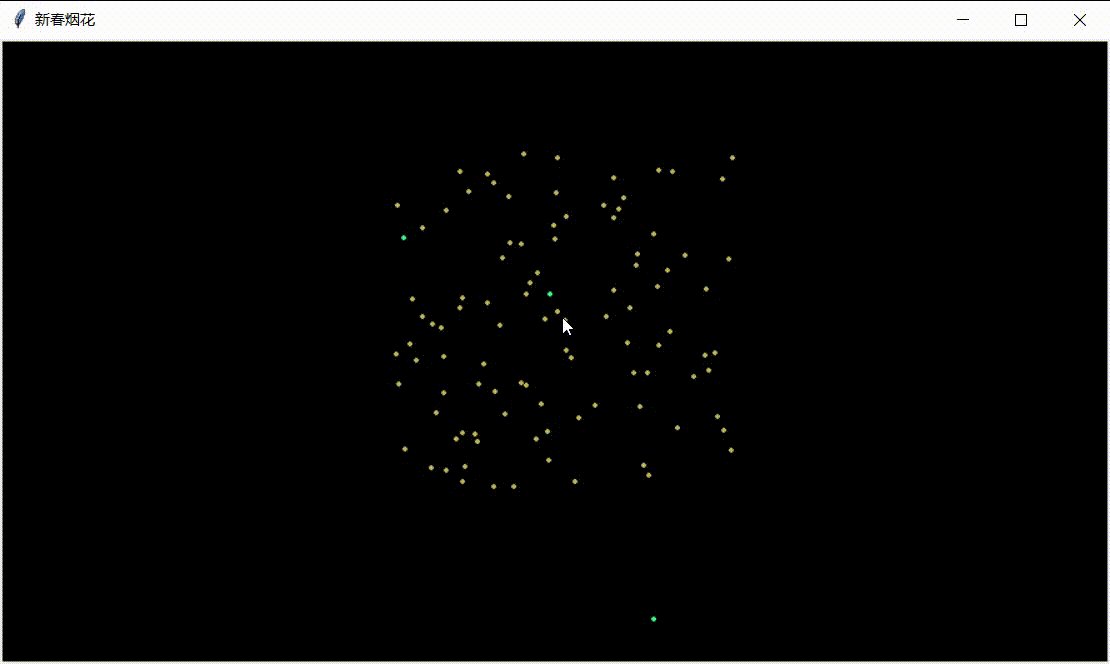
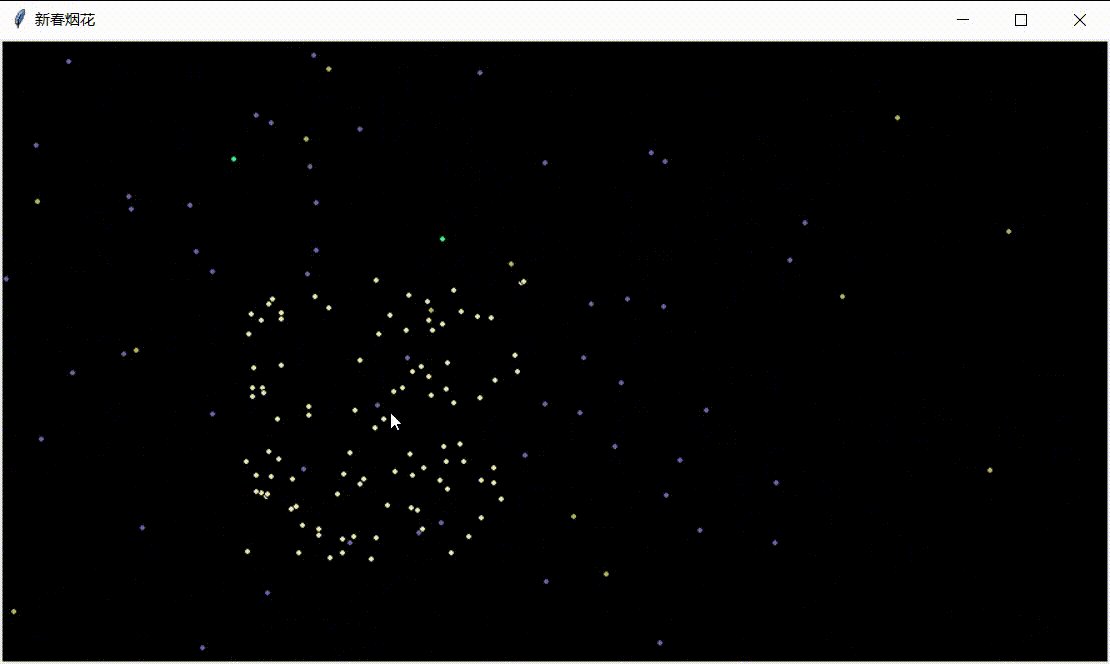
运行结果

系列文章
| 序号 | 文章目录 | 直达链接 | |
| 表白系列 | |||
| 1 | 无法拒绝的表白界面 | https://want595.blog.csdn.net/article/details/134744894 | |
| 2 | 满屏飘字表白代码 | https://want595.blog.csdn.net/article/details/135037388 | |
| 3 | 无限弹窗表白代码 | https://want595.blog.csdn.net/article/details/134744711 | |
| 4 | 李峋同款可写字版跳动的爱心 | https://want595.blog.csdn.net/article/details/134744191 | |
| 5 | 流星雨 | https://want595.blog.csdn.net/article/details/134747408 | |
| 6 | 漂浮爱心 | https://want595.blog.csdn.net/article/details/134744929 | |
| 7 | 爱心光波 | https://want595.blog.csdn.net/article/details/134747365 | |
| 8 | 玫瑰花 | https://want595.blog.csdn.net/article/details/134747447 | |
| 节日系列 | |||
| 1 | 新春/跨年 | 烟花秀(2022) | https://want595.blog.csdn.net/article/details/128727394 |
| 烟花秀(2023) | https://want595.blog.csdn.net/article/details/135042880 | ||
| 粒子烟花 | https://want595.blog.csdn.net/article/details/136029420 | ||
| 2 | 圣诞节 | 圣诞礼物 | https://want595.blog.csdn.net/article/details/135336583 |
| 圣诞树(2022) | https://want595.blog.csdn.net/article/details/128428985 | ||
| 绿色圣诞树(2023) | https://want595.blog.csdn.net/article/details/135048607 | ||
| 粉色圣诞树(2023) | https://want595.blog.csdn.net/article/details/135043042 | ||
| 3 | 冬至 | 大雪纷飞 | https://want595.blog.csdn.net/article/details/128806017 |
| 4 | 生日 | 生日蛋糕 | https://want595.blog.csdn.net/article/details/128739755 |
| 5 | 儿童节 | 五彩气球 | https://want595.blog.csdn.net/article/details/128741043 |
| 6 | 国庆节 | 国庆祝福 | https://want595.blog.csdn.net/article/details/128740923 |
| 7 | 万圣节 | 万圣礼物 | https://want595.blog.csdn.net/article/details/128734395 |
| 8 | 愚人节 | 愚人代码 | https://want595.blog.csdn.net/article/details/128696990 |
| 9 | 中秋节 | 浪漫星空 | https://want595.blog.csdn.net/article/details/128737284 |
| 10 | 植树节 | 樱花树 | https://want595.blog.csdn.net/article/details/128700178 |
| 动漫系列 | |||
| 1 | 名侦探柯南系列 | 柯南 | https://want595.blog.csdn.net/article/details/134777613 |
| 2 | 喜羊羊与灰太狼系列 | 喜羊羊 | https://want595.blog.csdn.net/article/details/134778583 |
| 懒羊羊 | https://want595.blog.csdn.net/article/details/134847642 | ||
| 灰太狼 | https://want595.blog.csdn.net/article/details/135335303 | ||
| 小灰灰 | https://want595.blog.csdn.net/article/details/135335445 | ||
| 小香香 | https://want595.blog.csdn.net/article/details/135056783 | ||
| 3 | 海绵宝宝系列 | 海绵宝宝 | https://want595.blog.csdn.net/article/details/134847364 |
| 4 | 哆啦A梦系列 | 哆啦A梦 | https://want595.blog.csdn.net/article/details/135037884 |
| 5 | HelloKitty系列 | hellokitty | https://want595.blog.csdn.net/article/details/135337732 |
| 6 | Tom&Jerry系列 | Tom&Jerry | https://want595.blog.csdn.net/article/details/135337775 |
| 7 | 草莓熊系列 | 草莓熊 | https://want595.blog.csdn.net/article/details/135337832 |
| 8 | 皮卡丘系列 | 迷你皮卡丘 | https://want595.blog.csdn.net/article/details/135337911 |
| 高级皮卡丘 | https://want595.blog.csdn.net/article/details/135337937 | ||
| 豪华皮卡丘 | https://want595.blog.csdn.net/article/details/135337947 | ||
| 炫酷系列 | |||
| 1 | 一闪一闪亮星星系列 | 张万森下雪了 | https://want595.blog.csdn.net/article/details/135336915 |
| 一闪一闪亮星星 | https://want595.blog.csdn.net/article/details/135337049 | ||
| 2 | 代码雨 | https://want595.blog.csdn.net/article/details/135054341 | |
| 3 | 七彩花朵 | https://want595.blog.csdn.net/article/details/135056670 | |
| 4 | 3D星空 | https://want595.blog.csdn.net/article/details/135056516 | |
| 5 | 金榜题名 | https://want595.blog.csdn.net/article/details/135056150 | |
| 6 | 满天星 | https://want595.blog.csdn.net/article/details/135056305 | |
| …… | |||
写在后面
我是一只有趣的兔子,感谢你的喜欢!