大纲

一.标签选择器
比较简单,前面直接写目标标签
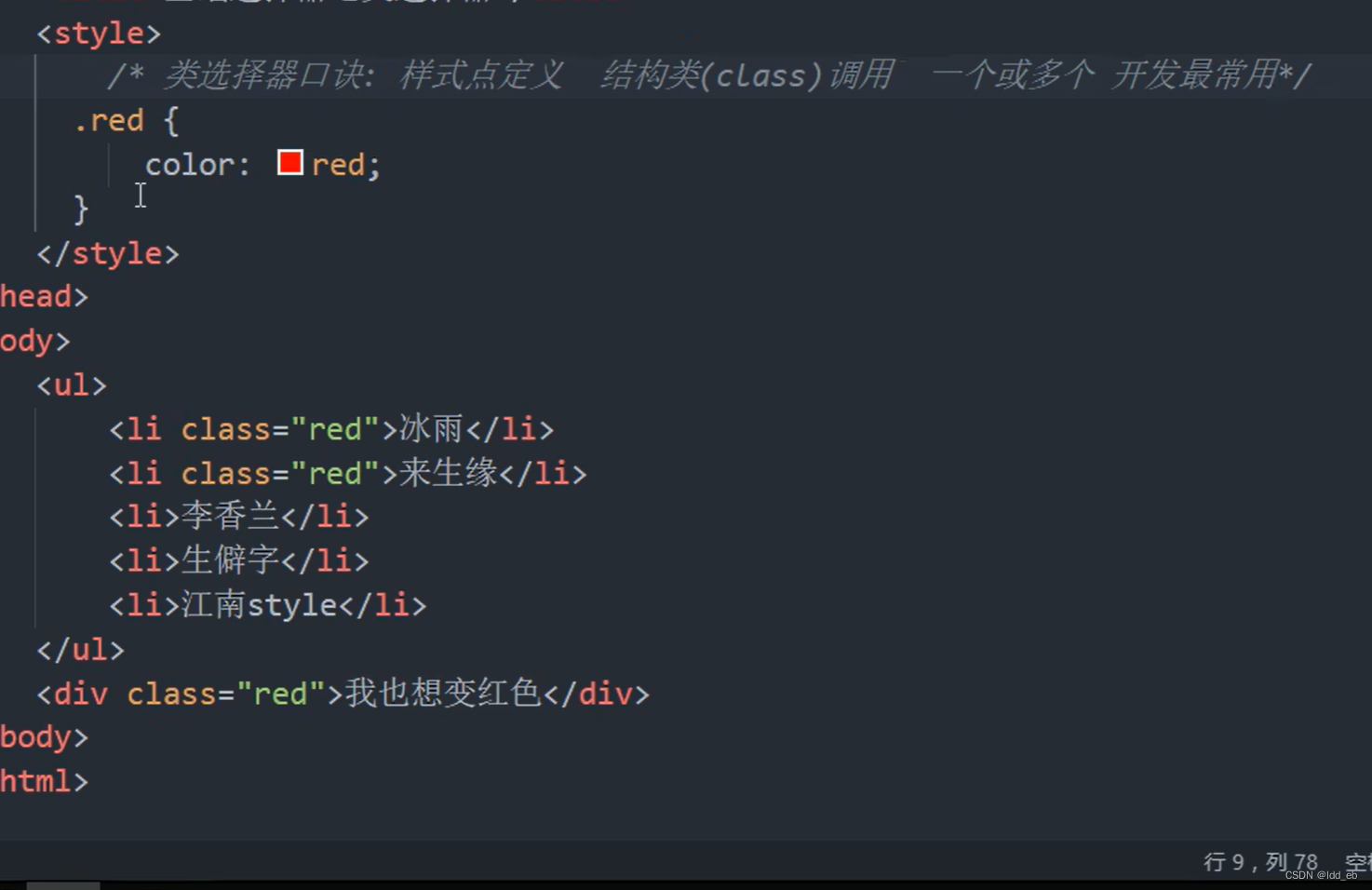
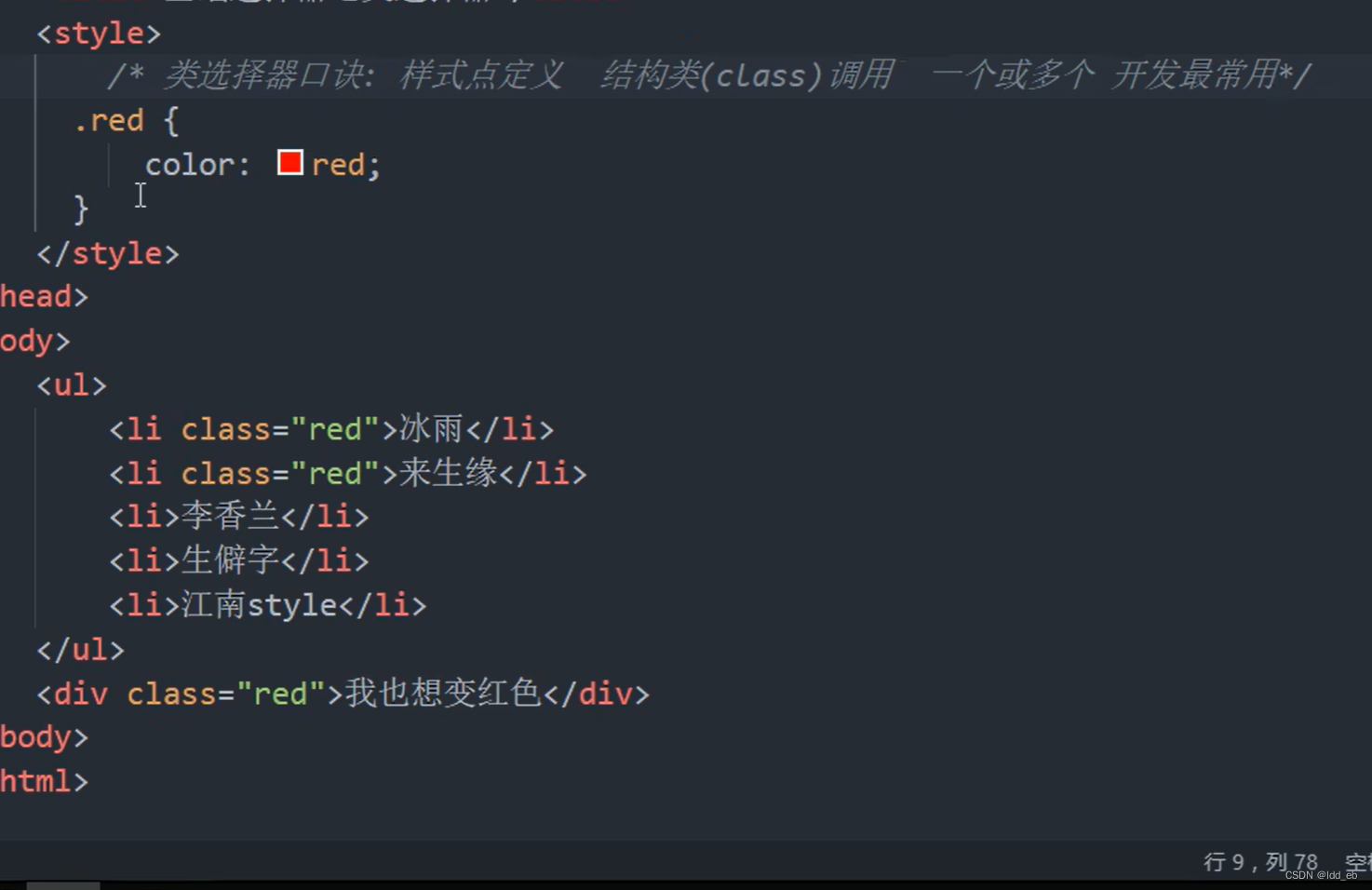
二.类选择器

应用

例子

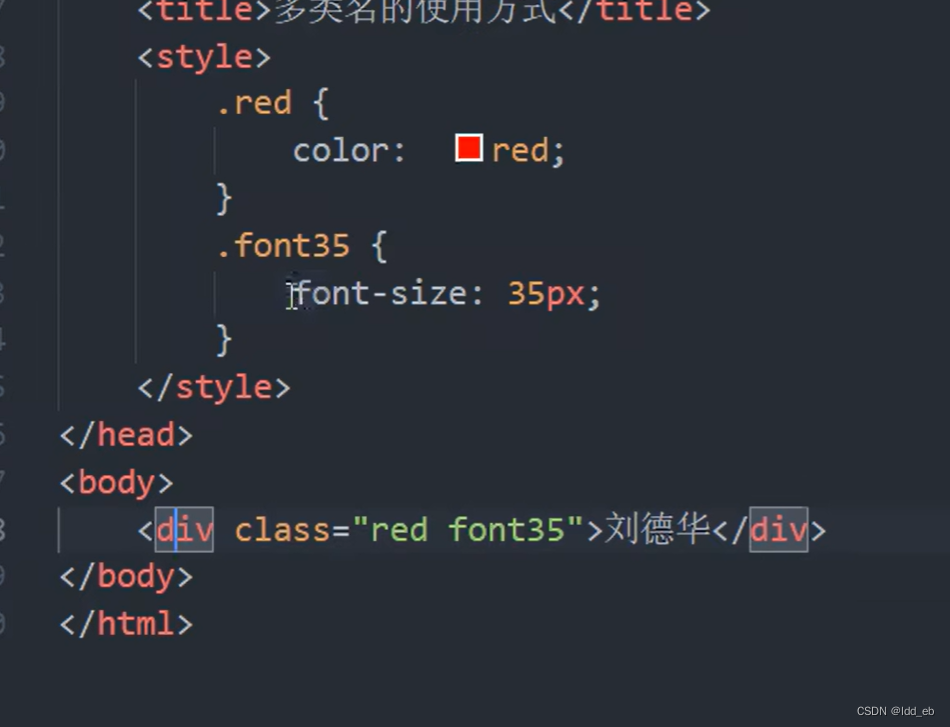
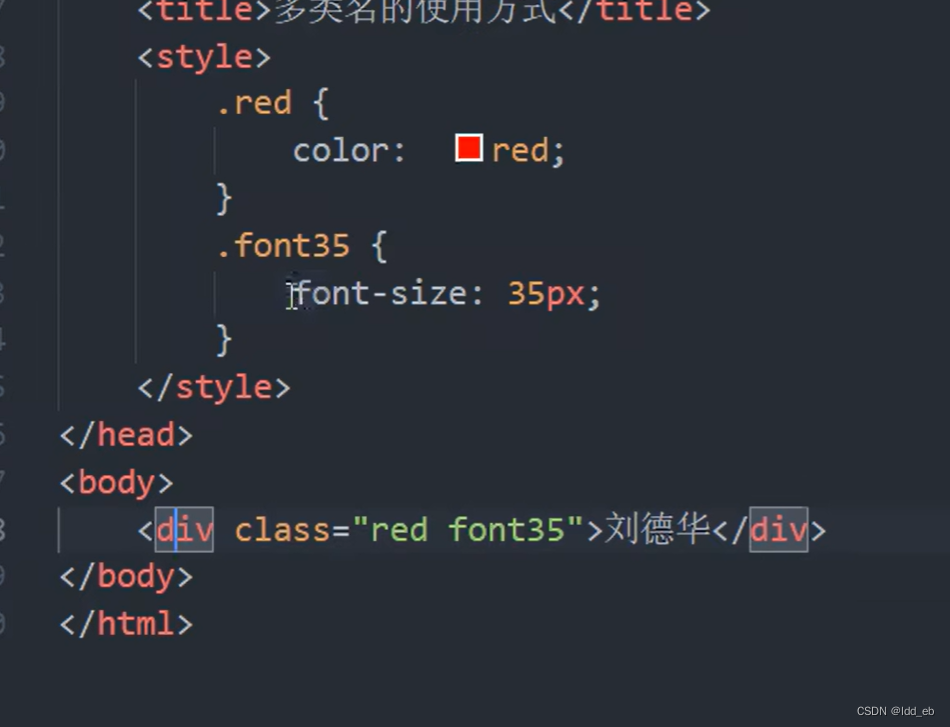
三.多类名选择器(调用时中间用空格隔开)

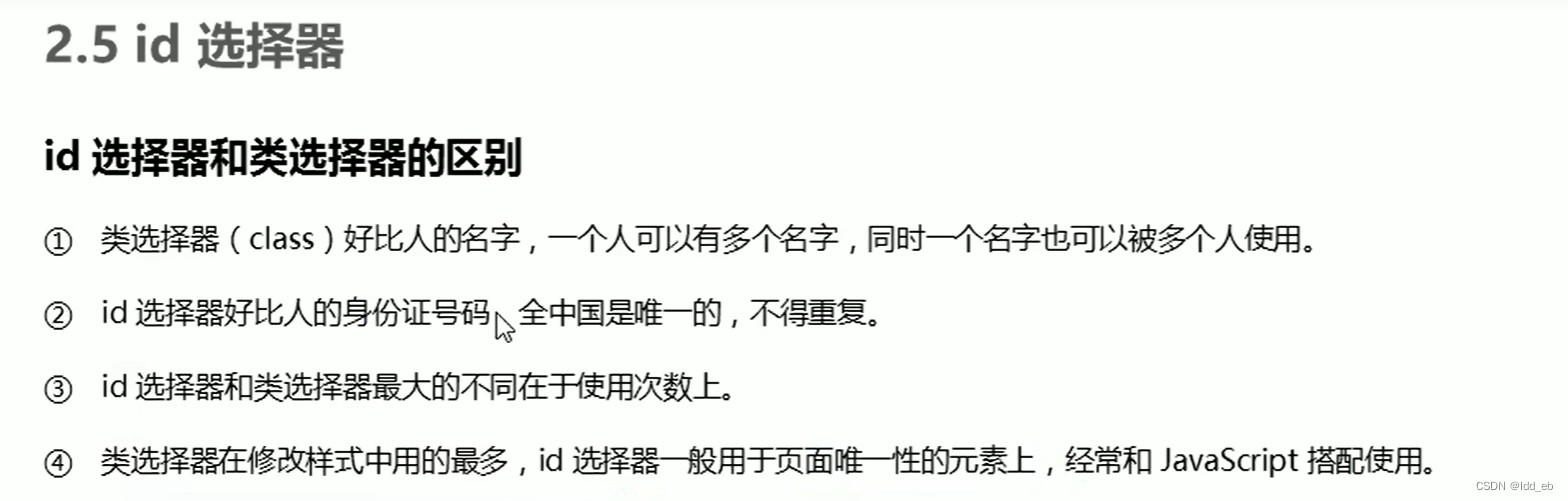
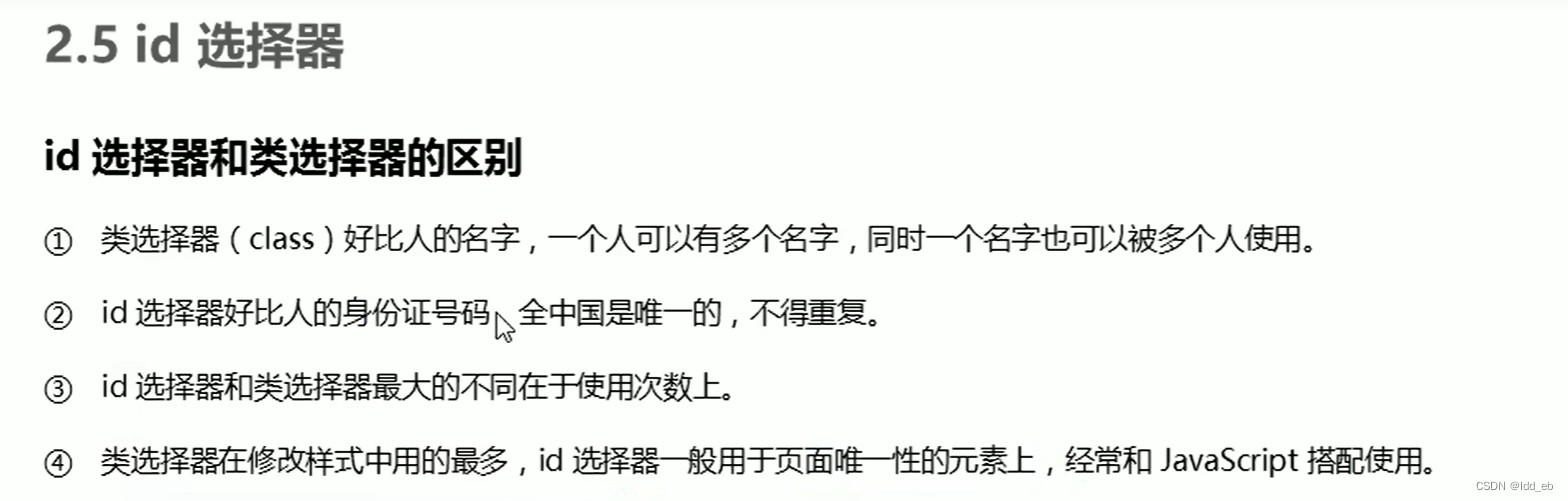
四.id选择器

应用

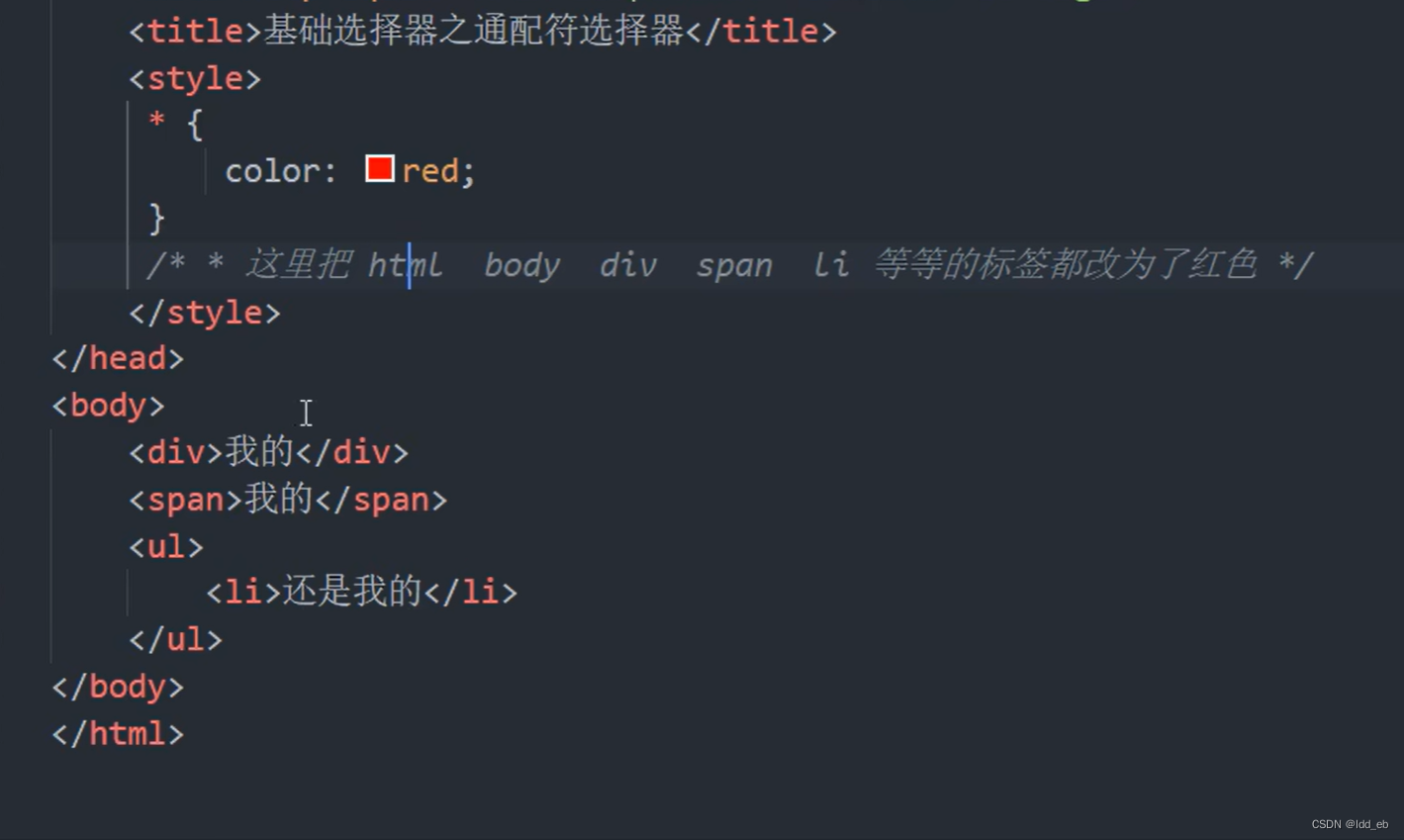
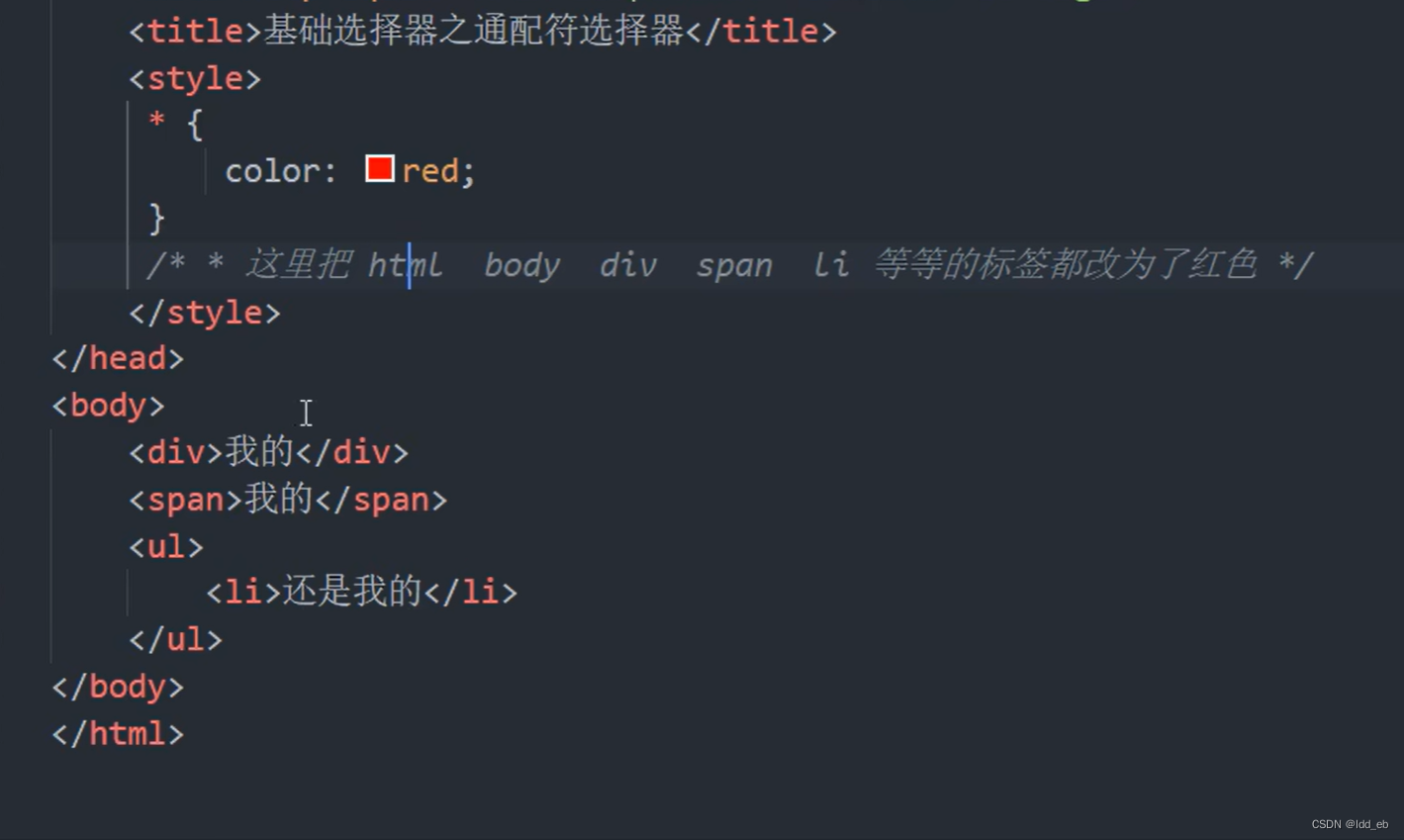
五.通配符选择器

应用

六.总结

大纲

一.标签选择器
比较简单,前面直接写目标标签
二.类选择器

应用

例子

三.多类名选择器(调用时中间用空格隔开)

四.id选择器

应用

五.通配符选择器

应用

六.总结

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/452384.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!