一、响应式网页
一套代码适应多端
1、媒体查询@media(条件){css}
- max-width 小于等于max-width生效
- min-width
【案例】左侧隐藏
因为CSS的层叠性,书写顺序:max-width从大到小;min-width从小到大。
【媒体查询完整写法】
在html中link用于不同视口的css样式,media=""中一定要加(),否则不生效。
<link rel="stylesheet" media="(max-width:768px)" href="./css/pink.css">
2、Bootstrap
Bootstrap 是由 Twitter 公司开发维护的前端UI框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML结构及Java5cript,快速编写功能完善的网页及常见交互效果。
中文官网:
Bootstrap中文网 (bootcss.com)
https://www.bootcss.com/
(1)下载
下载最新文档:生产文件是用于使用;源码是用于查看底层逻辑的。
(2)引用bootstrap
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">机器看:bootstrap.min.css
人看:bootstrap.css
(3)调用类名
响应式版心
<div class="container">1</div>
二、Bootstrap框架
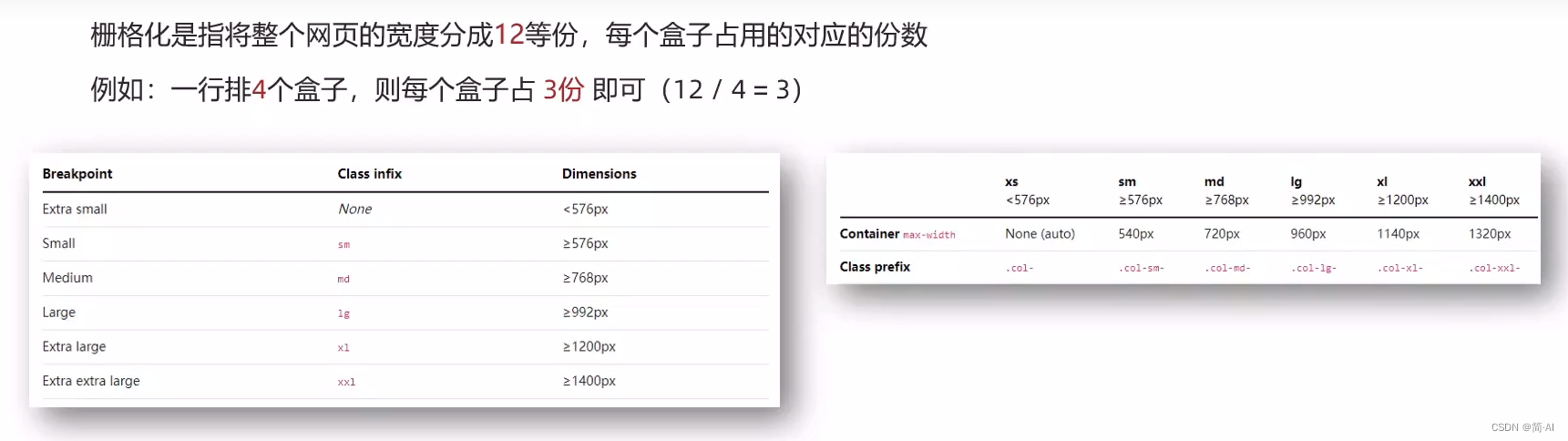
1、栅格系统
(1)栅格化将网页分为12份,根据设置盒子所占份数决定一行盒子个数。
(2)bootstrap5将栅格系统划分6个响应区间。
(3)快速填充bootstrap插件:IntelliSense for CSS class names in HTML
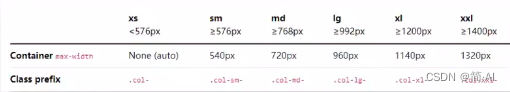
响应区间-需要牢记
- xs <576px
- sm ≥576px
- md ≥768px
- lg ≥992px
- xl ≥1140px
- xxl ≥1320px
使用栅格系统左右的间距不是通过设置margin,而是盒子里面套超链接,白色区域为盒子的padding,背景色是元素的背景色【eg.a标签(display:block)】。
2、全局样式
主要参考官方文档
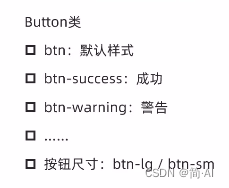
(1)button类
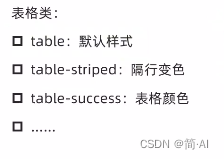
(2)表格类
(3)组件
1)引入样式表
2)引入js文件
3)复制结构,修改内容
在html添加组件,运行后在调试中看相应的选择器。
(4)字体图标
1)在bootstr官网:导航/Extend:图标库→安装→下载安装包→bootstrap-icons-1.X.X.zip
2)引入样式表
3)选择器设置为:bi-图标名称